基于Python接口自动化测试框架(初级篇)附源码
引言
很多人都知道,目前市场上很多自动化测试工具,比如:Jmeter,Postman,TestLink等,还有一些自动化测试平台,那为啥还要开发接口自动化测试框架呢?
相同之处就不说了,先说一下工具的局限性:
1.测试数据不可控:
接口虽然是对业务逻辑、程序代码的测试,而实际上是对数据的测试,调用接口输入一批数据,通过断言代码验证接口返回的数据,整个过程围绕数据测试。
如果返回的数据不是固定的,是变化的,那么断言失败,就无法知道是接口程序错误引起的,还是数据变化引起的,所以就需要进行测试数据初始化。
接口工具没有具备数据初始化的功能,从而无法真正做到接口自动化测试。
举个例子来帮助理解:
比如你要测试一个查询接口,在没有初始化测试数据的情况下,你入参是:id = 1,断言是: assert name = ‘测试’, 这个断言是你预先知道接口会返回什么。调用接口时候,接口返回结果是name = ‘测试’,断言成功,因为你知道数据库有一条id=1的数据。
哪天这条id=1的数据被人删除,但是你维护的接口测试框架还在跑,并没有更新测试数据,结果断言失败,你上去debug,最后发现是测试数据的问题,这个过程是费时又费劲的,
如果做了测试数据初始化的功能,完全是可以避免的。
因为入参和出参都是固定的,是按自己需要初始化好的,不用担心数据变化引发断言失败,那么只关心接口程序代码的问题了。
2.无法测试加密接口
公司项目中,大部分接口是不供外部调用,会使用用户认证、签名、加密等手段,提供接口的安全性。而一般的测试工具无法做到模拟和生成这些加密算法。
3.扩展能力不足
工具始终是工具,有一定的局限性,无法生成自定义测试报告,无法定制化发送邮件,持续集成和定时任务。
4.对业务的支持程度
工具对业务支持程序相对比较低,无法根据不同业务定制化开发,而自动化测试框架可以做到这点,对业务支持比较灵活。
框架设计思路
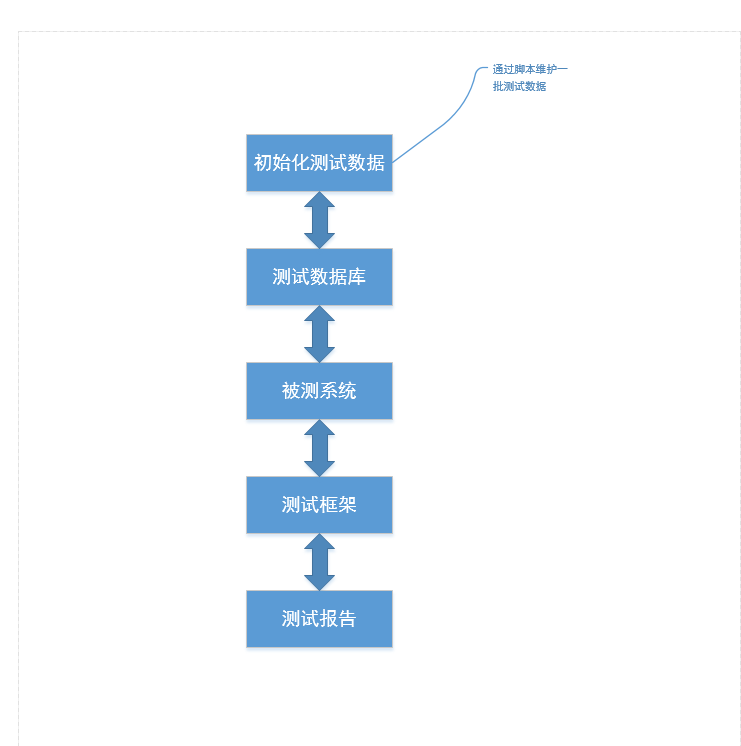
1.大致处理流程:

2.接口自动化测试框架处理过程:
- 首先编写一份测试数据初始化的脚本,维护一批测试数据到数据库,并且每次初始化前,清空原来的数据,这样保证数据是最新和唯一的(避免重复)。
- 调用被测系统的接口,传入参数,这个请求参数是字典,并且数据与数据库数据(数据是初始化时插入)中一致。
- 系统接口会根据入参,向测试数据库查询。
- 查询结果组装成一定格式(dict、json)的数据,返回给测试框架。
- 测试框架断言接口返回的数据,并生成测试结果(测试报告)。
框架结构

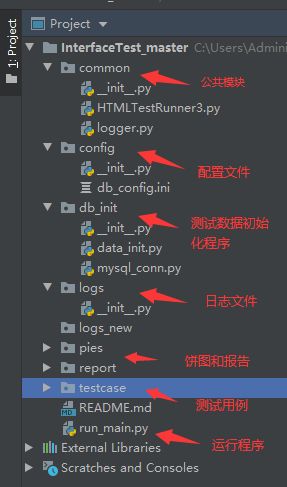
框架介绍:
各个目录的作用:
- common/: 报告、日志等公共模块存放文件夹
- config/: 文件路径、配置信息存放
- db_init/: 测试数据初始化处理程序
- logs/: 生成日志文件
- pies/: 饼图存放
- report/: 测试报告存放
- testcase/: 用于编写测试用例
- run_main.py 执行测试集的主程序
主程序运行文件run_main.py:
# -*- coding: utf-8 -*-
'''
@author: liudinglong @software: pycharm @file: run_main.py @time: 2020/2/23 0023 13:46 ''' import time ,sys
# 引用模块路径
sys.path.append('./testcase')
sys.path.append('./db_fixture')
from common.HTMLTestRunner3 import HTMLTestRunner
from unittest import defaultTestLoader
from db_init import data_init # 指定测试用例为当前文件夹下的 interface 目录
test_dir = './testcase'
# 自动获取interface 目录下的测试用例
testsuit = defaultTestLoader.discover(test_dir,pattern='*test.py') if __name__ == '__main__':
# 初始化接口测试数据
data_init.init_data()
# 获取当前时间
now = time.strftime("%Y-%m-%d %H_%M_%S")
# 定制报告名称
filename = './report/' + now + '_result.html'
# 向报告写入测试结果数据
fp = open(filename, 'wb')
runner = HTMLTestRunner(stream=fp,
title='接口自动化测试报告',
description='运行环境:环境:windows 10 浏览器:chrome 语言: Python3')
# 运行测试集
runner.run(testsuit)
# 关闭报告文件
fp.close()
测试数据初始化data_init.py:
# -*- coding: utf-8 -*-
'''
@author: liudinglong @software: pycharm @file: data_init.py @time: 2020/2/23 0023 13:37 ''' import sys, time,datetime
sys.path.append('../db_init')
try:
from mysql_conn import DB
except ImportError:
from .mysql_conn import DB # 定义过去时间,time.localtime(time.time())格式化时间戳为本地时间
past_time = time.strftime("%Y-%m-%d %H:%M:%S",time.localtime(time.time()-100000)) # 定义将来时间
future_time = time.strftime("%Y-%m-%d %H:%M:%S",time.localtime(time.time()+10000)) # 获取当前时间
now_time = datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S') # create data
datas = {
'django_web_event':[
{'id':1,'name':'红米Pro发布会','`limit`':2000,'status':1,'address':'北京会展中心','start_time':future_time},
{'id':2,'name':'可参加人数为0','`limit`':0,'status':1,'address':'北京会展中心','start_time':future_time},
{'id':3,'name':'当前状态为0关闭','`limit`':2000,'status':0,'address':'北京会展中心','start_time':future_time},
{'id':4,'name':'发布会已结束','`limit`':2000,'status':1,'address':'北京会展中心','start_time':past_time},
{'id':5,'name':'小米5发布会','`limit`':2000,'status':1,'address':'北京国家会议中心','start_time':future_time},
],
'django_web_guest':[
{'id':1,'realname':'alen','phone':13511001100,'email':'alen@mail.com','sign':0,'event_id':1},
{'id':2,'realname':'has sign','phone':13511001101,'email':'sign@mail.com','sign':1,'event_id':1},
{'id':3,'realname':'tom','phone':13511001102,'email':'tom@mail.com','sign':0,'event_id':5},
],
} # Inster table datas
def init_data():
DB().init_data(datas) if __name__ == '__main__':
init_data()
运行程序
运行结果:
......FFFFFF.................
Time Elapsed: 0:00:00.208256
测试日志:

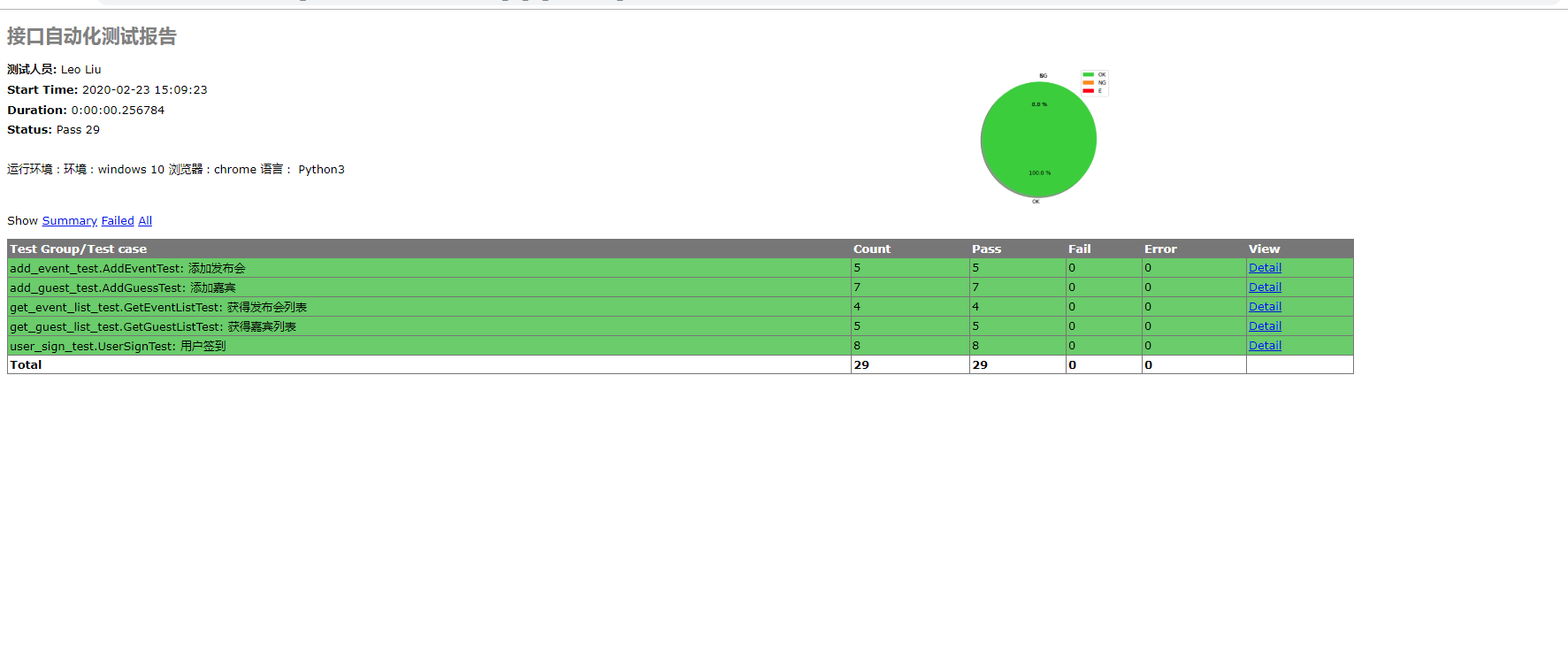
测试报告:

有错误不要害怕,看看报错信息,再修改一下,运行后:

总结
在测试之前,要准备测试环境,如果是正式环境的接口,有条件的话,建议独立创建测试数据库,避免对正式数据造成影响。可以在本地创建或在正式库服务器是上创建db,本套仅作为项目测试环境使用。
在数据库初始化时,连接测试环境的数据库,将自己需要的测试数据初始化进去,每次程序执行的时候,都初始化一遍,这样的作用防止数据与正式数据冲突,并且防止测试数据重复和累积在数据库中。
附录
更多干货分享:加入测试开发交流QQ群:696400122
微信公众号:全栈测试开发日记,
CSDN地址:https://blog.csdn.net/liudinglong1989/article/details/104457379
基于Python接口自动化测试框架(初级篇)附源码的更多相关文章
- 基于Python接口自动化测试框架+数据与代码分离(进阶篇)附源码
引言 在上一篇<基于Python接口自动化测试框架(初级篇)附源码>讲过了接口自动化测试框架的搭建,最核心的模块功能就是测试数据库初始化,再来看看之前的框架结构: 可以看出testcase ...
- Python接口自动化测试框架实战 从设计到开发
第1章 课程介绍(不要错过)本章主要讲解课程的详细安排.课程学习要求.课程面向用户等,让大家很直观的对课程有整体认知! 第2章 接口测试工具Fiddler的运用本章重点讲解如何抓app\web的htt ...
- 基于Python的datetime模块和time模块源码阅读分析
目录 1 前言 2 datetime.pyi源码分步解析 2.1 头部定义源码分析 2.2 tzinfo类源码分析 2.3 date类源码分析 2.4 time类源码分析 2.5 timedelta ...
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Python Api接口自动化测试框架 excel篇
工作原理: 测试用例在excel上编辑,使用第三方库xlrd,读取表格sheet和内容,sheetName对应模块名,Jenkins集成服务发现服务moduleName查找对应表单,运用第三方库req ...
- Python接口自动化测试框架: pytest+allure+jsonpath+requests+excel实现的接口自动化测试框架(学习成果)
废话 最近在自己学习接口自动化测试,这里也算是完成一个小的成果,欢迎大家交流指出不合适的地方,源码在文末 问题 整体代码结构优化未实现,导致最终测试时间变长,其他工具单接口测试只需要39ms,该框架中 ...
- python接口自动化测试框架实现之字符串插入变量(字符串参数化)
问题: 在做接口自动化测试的时候,请求报文是json串,但是根据项目规则必须转换成字符串,然后在开头拼接“data=” 接口中很多入参值需要进行参数化. 解决方案: 1.Python并没有对在字符串中 ...
- 《一头扎进》系列之Python+Selenium自动化测试框架实战篇6 - 价值好几K的框架,呦!这个框架还真牛叉哦!!!
1. 简介 本文开始介绍如何通过unittest来管理和执行测试用例,这一篇主要是介绍unittest下addTest()方法来加载测试用例到测试套件中去.用addTest()方法来加载我们测试用例到 ...
- 基于python的自动化测试框架搭建
滴~ 今日打卡! 好多天没来打卡了.博主最近一直在把碎片化知识转化为知识体系的过程中挣扎.Python语言.selenium.unittest框架.HTMLTestRunner框架都有所了解,也写 ...
随机推荐
- mysql8.0编译安装
#下载依赖 yum install -y ncurses ncurses-devel cmake bison bison-devel openssl openssl-libs openssl-deve ...
- Qt Python Scriptable Application
Qt Python Scriptable Application eryar@163.com Abstract. Python and C++ are in many ways as differen ...
- 如何使用Xcode调试Shader代码Bug导致的渲染问题
我最近发现了一个与Unity中的表面着色器有关的小Bug. 你可以看到如下所示的渲染瑕疵. 有时人们会将相似的渲染瑕疵归因于同时使用HDR和Bloom效果,但实际上,表面着色器是错误的,至少在本文中所 ...
- $.getJSON获取json数据失败
首先简单介绍下 $.ajax $.get $.post $.getJSON 的区别和用法 $.ajax中有一个type属性,专门用来指定是get请求还是post请求的分别对应的就是$.get和$ ...
- 安卓接入融云IM连接不上??
融云初始化失败?融云连接失败??连接回调方法不执行???不可能的,就那么几行代码,怎么会有错. 1.项目gradle里添加融云maven仓库 maven {url "https://dl.b ...
- 13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用
1.ListView ListView 是 Android 系统为我们提供的一种列表显示的一种控件,使用它可以用来显示我们常见的列表形式.继承自抽象类 AdapterView.继承图如下所示: 以微信 ...
- (二)LoadRunner目录分析
学习一个软件的适用,首先应该了解软件目录,对以后深入学习工具有很大的好处. 查看目录文件如下: Analysis Templates——分析模板(默认的模板,可以将自己的模板保存到该目录下) bin— ...
- window10 cmd 常见命令
AT 计划在计算机上运行的命令和程序. ATTRIB 显示或更改文件属性. BREAK 设置或清除扩展式 CTRL+C 检查. CACLS 显示或修改文件的访问控制列表(ACLs). CALL 从另一 ...
- [SDOI2018]反回文串
题意 问有多少个长度为\(N\)且字符集大小为\(K\)的字符串可以通过回文串旋转 (把第一个字符移到最后)若干次得到.\(K\le N≤10^{18}\) 做法 ARC64F的加强版 设\(h(d) ...
- python3-cookbook笔记:第五章 文件与IO
python3-cookbook中每个小节以问题.解决方案和讨论三个部分探讨了Python3在某类问题中的最优解决方式,或者说是探讨Python3本身的数据结构.函数.类等特性在某类问题上如何更好地使 ...
