HTML的页面结构
HTML的页面结构
以下为命名的规范:
header:标题头部区域的内容(用于页面或页面中的一块区域)
footer:标记脚步区域的内容(用于整个页面或页面的一块区域)
nav:导航类复杂内容
以上3个常用,以下3个不常用
section:Web页面中的一块独立区域
article:独立的文字内容
aside:相关内容或应用(常用于侧边栏)

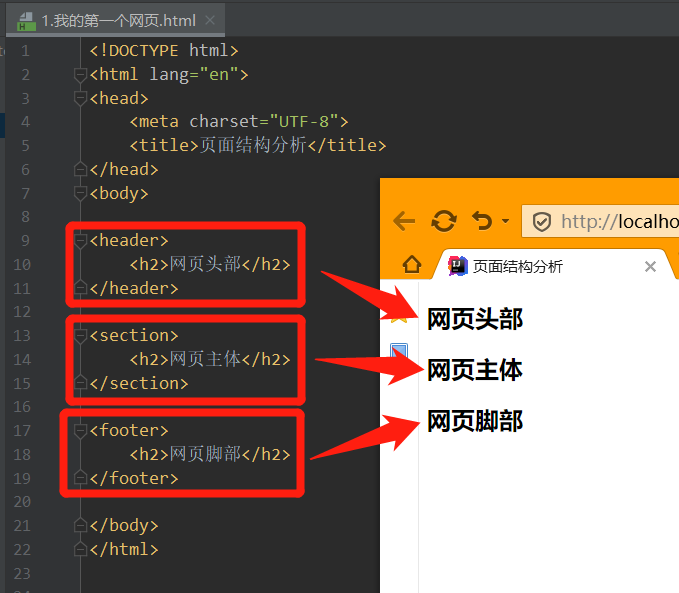
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
HTML的页面结构的更多相关文章
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- html5页面结构
我是html5初学者,最近闲来无事,和各位一起学些下html5. 开发环境 jdk1.6,tomcat6,开发工具eclipse. 新建一个web工程,创建一个index.jsp页面.页面代码如下. ...
- 前端HTML之页面结构
前端工作一年了,期间由于工作需要,也做了一些产品的设计,因为自己的目标就是做编程,所以婉拒了与产品相关的一些任务,打算主要把精力放到编程这方面. PS:2015年1月进军编程行业. 废话不多讲,这一年 ...
- [HTML/HTML5]3 页面结构
在HTML5之前,主要的容器元素是div元素,但在HTML5中提供了数种其它容器元素供我们使用. 因此,当组织Web页面结构时,首先使用HTML将内容分成多部分,然后在对其使用CSS应用样式和格式. ...
- 【转】移动Web单页应用开发实践——页面结构化
1. 前言 在开发面向现代智能手机的移动Web应用的时候,无法避免一个事实,就是需要开发单页应用(Single Page WebApp).对于不同的系统需求,单页应用的粒度会不同,可能是整个系统都使用 ...
- 移动Web单页应用开发实践——页面结构化
1. 前言 在开发面向现代智能手机的移动Web应用的时候,无法避免一个事实,就是需要开发单页应用(Single Page WebApp).对于不同的系统需求,单页应用的粒度会不同,可能是整个系统都使用 ...
- 页面结构化在 Android 上的尝试
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/M45DM5Ix7a2fmrsE8VPvxg 作者:b ...
- 基于easyui开发Web版Activiti流程定制器详解(四)——页面结构(下)
题外话: 这两天周末在家陪老婆和儿子没上来更新请大家见谅!上一篇介绍了调色板和画布区的页面结构,这篇讲解一下属性区的结构也是定制器最重要的一个页面. 属性区整体页面结构如图: 在这个区域可以定义工作 ...
- 基于easyui开发Web版Activiti流程定制器详解(三)——页面结构(上)
上一篇介绍了定制器相关的文件,这篇我们来看看整个定制器的界面部分,了解了页面结构有助于更好的理解定制器的实现,那么现在开始吧! 首先,我们来看看整体的结构: 整体结构比较简单,主要包括三个部分: 1. ...
- 转:InnoDB Page Structure(InnoDB页面结构详解)
InnoDB Page Structure(InnoDB页面结构详解) 此转载自登博的博客,给大家分享.
随机推荐
- CentOS 编译安装 PyCrypto
转载自:http://bugcharmer.blogspot.com/2012/07/building-pycrypto-on-amazon-ec2.html Step 1 - Install gcc ...
- scrapy框架综合运用 爬取天气预报 + 定时任务
爬取目标网站: http://www.weather.com.cn/ 具体区域天气地址: http://www.weather.com.cn/weather1d/101280601.shtm(深圳) ...
- 汇编语言中LABEL伪指令的功能?
LABEL 一般用作定义变量和标号的属性,它是与紧接着的下一条变量和标号定义语句相关的,其类型可以为BYTE.WORD.DWORD.QWORD.NEAR.FAR等等.用法为:buffer(变量) LA ...
- java语言额堂测试
package java88; public class ScoreInformation { public ScoreInformation() {}; private String stunumb ...
- 【Python】求n!
阶乘是基斯顿·卡曼(Christian Kramp,1760-1826)于1808年发明的运算符号,是数学术语.一个正整数的阶乘(factorial)是所有小于及等于该数的正整数的积,并且0的阶乘为1 ...
- LRU算法实现 最近最久未使用
1.LRU算法实现 最近最久未使用(蚂蚁金服笔试题,本人亲自经历的[苦笑.jpg]) 实现原理:数组 主要功能:初始化.入队列 主要操作:数组元素移动 代码: package com.ch.evalu ...
- HashMap源码刨析(面试必看)
目录 1.Hash的计算规则? 2.HashMap是怎么形成环形链表的(即为什么不是线程安全)?(1.7中的问题) 3.JDK1.7和1.8的HashMap不同点? 4.HashMap和HashTab ...
- data_analysis 第一课
1.anaconda的安装与使用 在官网下载anaconda的客户端,因为python有2和3之分,所以有两个版本可以供选择,由于该课程使用2作为开发工具,选择anaconda2下载安装. 安装好之后 ...
- 曼孚科技:数据标注,AI背后的百亿市场
1. 两年前,来自山东农村的王磊成为了一位数据标注员.彼时的他,工作内容非常简单且枯燥:识别图片中人的性别. 然而,一段时间之后,他注意到分配给他的任务开始变得越来越复杂:从识别性别到年龄,从框选 ...
- Mybatis核心知识点
一.初识Mybatis框架 mybatis是一个持久层的框架,是apache下的顶级项目. mybatis托管到goolecode下,再后来托管到github下(https://github.com/ ...
