Android开发 UI布局
Android开发 UI布局
一、线性布局LinearLayout
什么是线性布局?
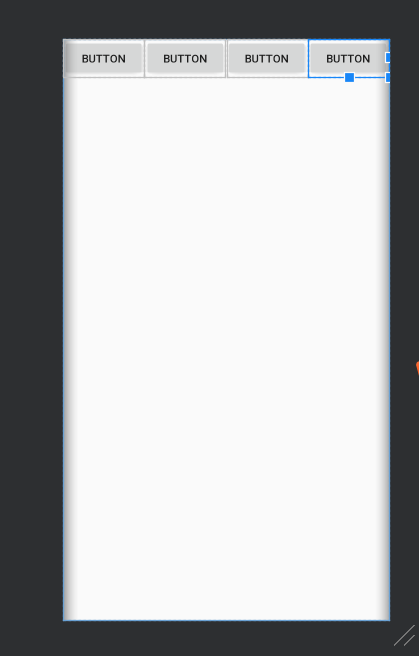
其实呢,线性布局就是把所有的孩子摆在同一条线上
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" /> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
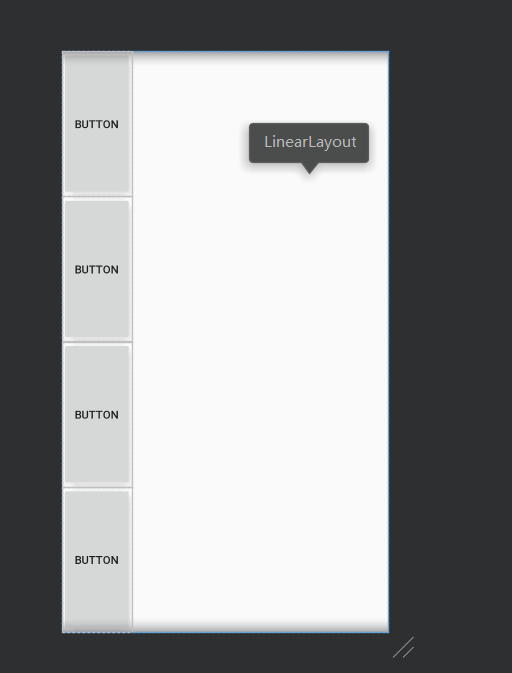
线性布局摆放的方向:我们可以通过orientation来修改LinerLayout的布局的摆放方向,它的值有两个,一个是horizontal(水平),另一个是vertical(竖直)


3、线性布局的权重
当有些时候,我们需要平均地给孩子分配宽度或高度,我们就可以使用权重;
有时候不平均,但点占的宽或高成比例,我们也可以使用权重。
android:layout_width="0th"
android:layout_weight="1"
将宽度设为零,权重设为1,即可平均。
权重就是把所有的数字加起来,上面的占的比例就是大小的比例。
二、相对布局RelativeLayout
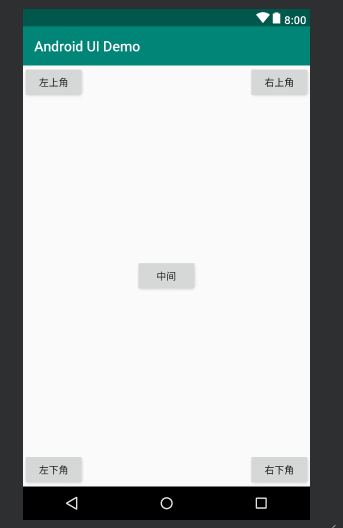
1、相对布局相对于父控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中间" /> <Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="右上角" /> <Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="左上角" /> <Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="左下角" /> <Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="右下角" /> </RelativeLayout>

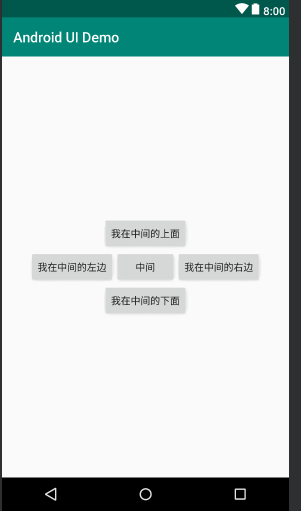
2、相对布局相对于同级控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/center_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中间" /> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/center_button"
android:text="我在中间的右边"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/center_button"
android:text="我在中间的左边"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_above="@id/center_button"
android:text="我在中间的上面"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@id/center_button"
android:text="我在中间的下面"/>
</RelativeLayout>

三、其它布局
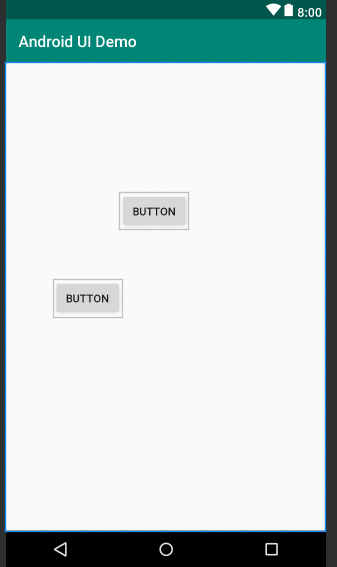
1、绝对布局AbsoluteLayout
依靠x、y控制自己的位置
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="147dp"
android:layout_y="167dp"
android:text="Button" /> <Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="61dp"
android:layout_y="279dp"
android:text="Button" />
</AbsoluteLayout>

2、表格布局TableLayout
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="3" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="6" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="7" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="8" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="9" />
</TableRow>
</TableLayout>

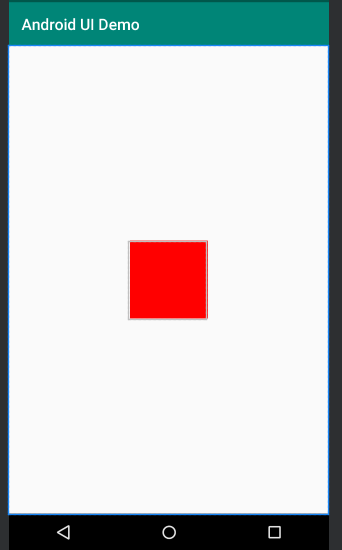
3、帧布局FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#ff00"
/>
</FrameLayout>

四、布局中常用的单位
1、像素单位px
像素单位不建议使用,除非是手表,或者机顶盒
2、适配单位dp
推荐使用,因为可以实现适配
以160dp为基准,1dp=1px
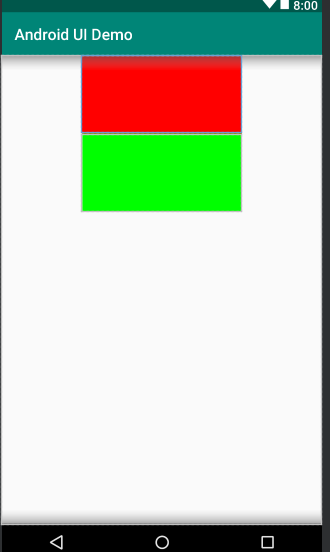
3、字体单位sp
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="540px"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#ff00"
/>
<View
android:layout_width="205dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#00ff00"
/>
</LinearLayout>

Android开发 UI布局的更多相关文章
- Android开发--UI之Bundle的使用
Android开发–UI之Bundle的使用 最近,把之前学过的东西大体的整理了以下,并且想把学过的心得分享给大家.我自己做了一个小小的demo,以便说明具体的应用. 这里的两个界面是通过第一个界面输 ...
- Android开发---网格布局案例
Android开发---网格布局案例 效果图: 1.MainActivity.java package com.example.android_activity; import android.ap ...
- Android开发 --代码布局
Android开发 --代码布局 在线性布局LinearLayout里加入view比较简单,因为属性比较少,布局简单 示例,加入一个TextView LinearLayout layout = (Li ...
- Android开发 ---xml布局元素
1.android:orientation="vertical/horizontal" vertical为垂直布局, horizontal为水平布局 2.android:layou ...
- Android开发-动态布局小记
android动态布局相比静态布局,动态布局不用再将xml转变了布局代码,提高了一定的效率,当然可以忽略不记.动态布局主要是比较灵活,可以很快的在代码中直接修改布局,并直接使用控件进行业务逻辑开发.但 ...
- Android开发UI之开源项目第一篇——个性化控件(View)篇
原文:http://blog.csdn.net/java886o/article/details/24355907 本文为那些不错的Android开源项目第一篇——个性化控件(View)篇,主要介绍A ...
- Android开发UI之补间动画-布局添加动画
布局添加动画 使用步骤: 1.获取到布局的id RelativeLayout ly=(RelativeLayout)findViewById(R.id.layout); 2.设置动画样式 ScaleA ...
- Android开发UI之布局文件LinearLayout
LinearLayout-线性布局,该布局中的控件按照水平方向排列或者竖直方向排列. 通过属性android:orientation=""决定的,可选值:vertical和hori ...
- Android开发UI之给ListView设置布局动画效果
1.通过JAVA代码添加,资源文件基本上不修改 XML文件,只添加了一个ListView,就不贴XML文件的代码了. java代码: public class MainActivity extends ...
随机推荐
- Radmin Server v3.5.1 汉化破解绿色版 第四版
下载:https://pan.baidu.com/s/1skOXffJ 使用方法:1.运行“安装.bat”,安装过程静默,安装后无托盘图标,不创建任何快捷方式.2.运行“设置.bat”,进入 radm ...
- CSS3之border-image的使用
最近,我在项目开发中遇到这样的问题. 要给这个tab的底部的蓝线左右加上圆角. 然而,这个元素实际如上图所示,只是active的时候加了个underline的类,蓝线并没有单独的html. 若给这个s ...
- 深入浅出Mybatis系列九-强大的动态SQL
注:本文转载自南轲梦 注:博主 Chloneda:个人博客 | 博客园 | Github | Gitee | 知乎 上篇文章<深入浅出Mybatis系列(八)---mapper映射文件配置之se ...
- STL-list 链表
#include <iostream> #include <list> using namespace std; int main() { // list可以在头部和尾部插入和 ...
- java线程池之synchronized锁
//Object 定义了一个引用类型的对象用于加锁 static Object Lock = new Object(); //定义一个int类型变量0做初始值 static int iCheck = ...
- 图片选择并使用base64展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ubuntu---禁止更新内核
系统内核 4.15.0-29 更新成了 4.15.0-88,降级内核并禁止更新内核 查看已安装内核:dpkg --get-selections |grep linux-image 查看正在使用的内核 ...
- 0级搭建类008-Ubuntu Server Linux安装 (18.04.2) 公开
项目文档引子系列是根据项目原型,制作的测试实验文档,目的是为了提升项目过程中的实际动手能力,打造精品文档AskScuti. 项目文档引子系列目前不对外发布,仅作为博客记录.如学员在实际工作过程中需提前 ...
- linux-crond_计划任务
定时计划任务 主要文件介绍: [root@nginx ~]# ll /etc/cron* -d drwxr-xr-x. 2 root root 21 7月 11 20:28 /etc/cron.d d ...
- Git分支规范说明
1.分支类型说明 分支名称 分支描述 唯一 权限管理 release 发布分支,内部分支,当确定需要发布版本时,从develop分支拉出此分支 唯一 最高权限,由版本经理或者团队核心成员组管理 mas ...
