git 密钥
为什么配置SHH呢?是为了方便我们剪切代码的时间免密码输入,特别方便如何配置呢?
首先安装git:
先到官网下载:官网下载git
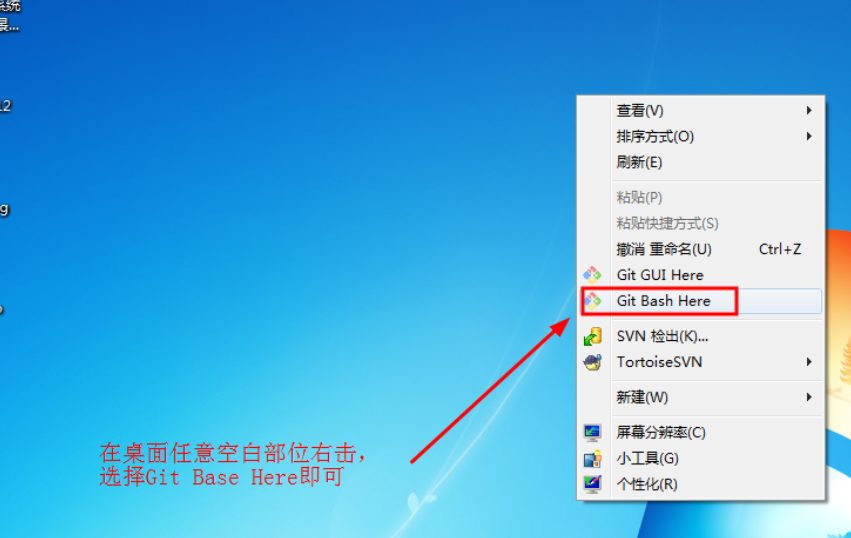
然后安装后在桌面任意空白处右击,选择Git Base Here即可如下图:

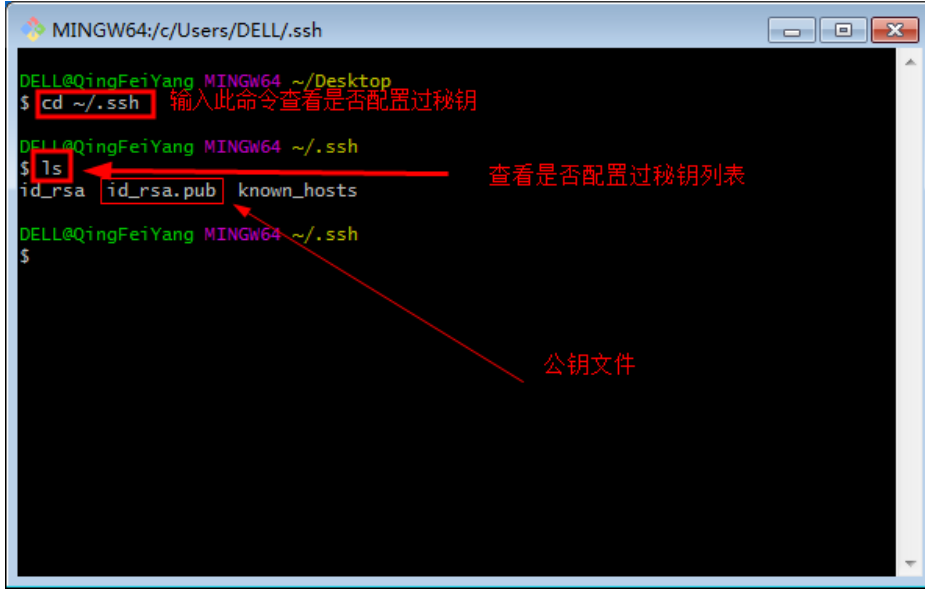
在弹出的窗口
1.输入:cd ~/.ssh
2.然后输入ls查看秘钥列表:

如上图是已经配置过了就无需配置。如果没有看到id_ras.pub文件即没有配置,然后请看下面如何配置。
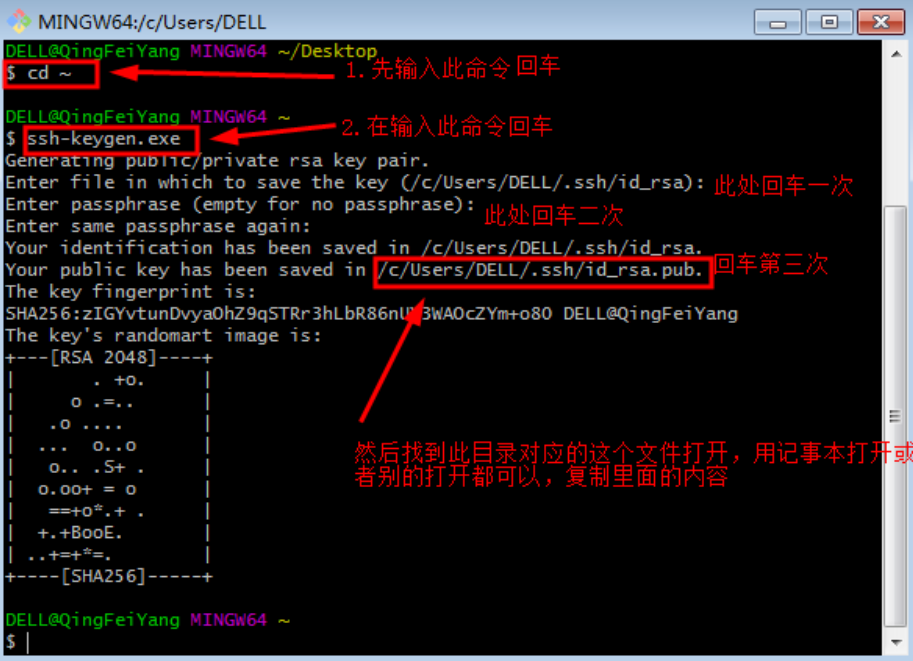
同上打开Git Base Here然后输入下面命令
1.输入命令:cd ~
2.然后输入:ssh-keygen.exe
然后按回车,再次按回车,在回车,按三次回车:

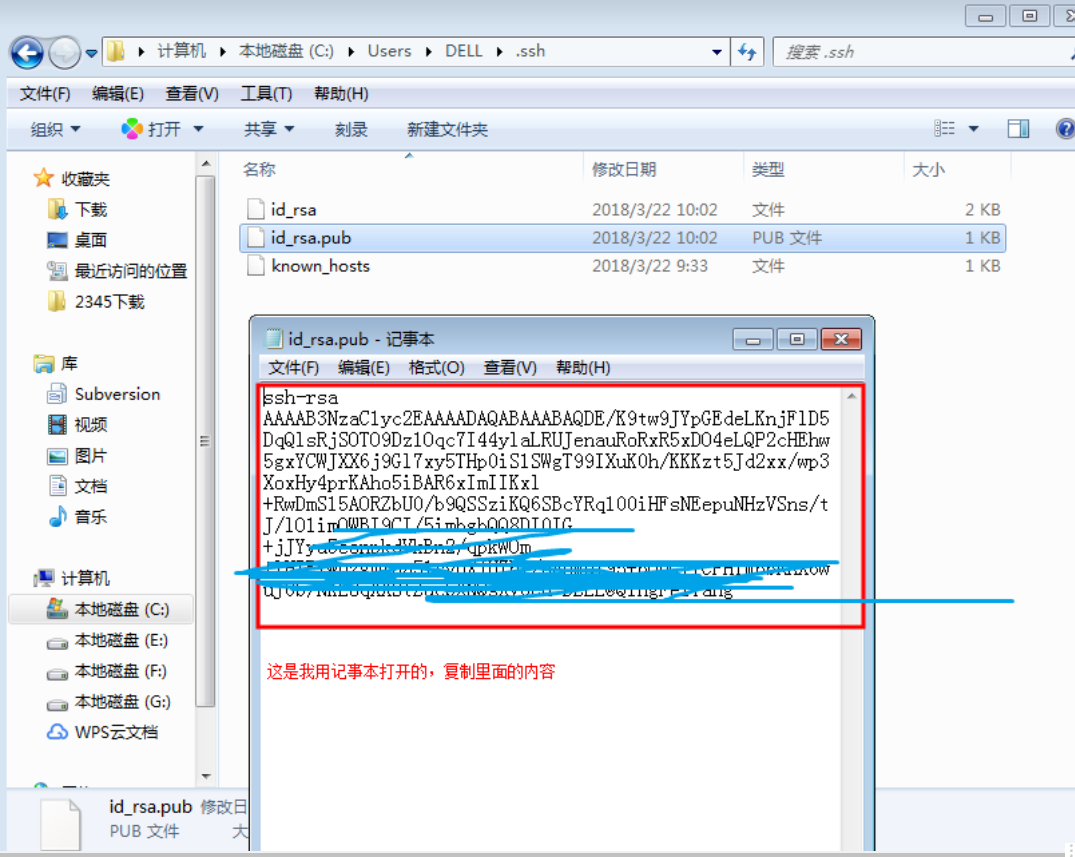
然后找到上面目录对应的这个id_rsa.pub公钥这个文件打开,用记事本打开或者别的打开都可以,复制里面的内容

作者:xiayiye5
来源:CSDN
原文:https://blog.csdn.net/xiayiye5/article/details/79652296
版权声明:本文为博主原创文章,转载请附上博文链接!
git 密钥的更多相关文章
- 生成 git 密钥 步骤
http://blog.csdn.net/wfdtxz/article/details/8678982 git使用https协议,每次pull, push都要输入密码,相当的烦.使用git协议,然后使 ...
- tortoisegit密钥与git密钥配置
在客户端生成密钥并将公钥上传到服务器可以避免每次连接git服务器都要登录的尴尬. 但git的私钥是不能直接用在tortoisegit上的,需要用tortoisegit的puttygen转换一下,详细过 ...
- Git密钥生成步骤SSH Key
顺便推荐下自己的网站: 一个php后台极速开发框架 https://www.lotusadmin.top/ 一个有趣的网站 https://www.waytomilky.com/ Git是分布式的代码 ...
- 有关PHPstorm的git环境的配置和git密钥的生成总结
phpstorm上配置git环境的配置总感觉很简单,没发现看似简单的东西浪费我好多时间.我在网上查了一下关于phpstorm的git环境的配置没有具体的总结 所以我把自己的配过程简单总结了一下 接下来 ...
- 创建git密钥
前言 git使用https协议,每次pull,push都要输入密码,使用git协议,使用ssh秘钥,可以省去每次输密码 大概需要三个步骤: 一.本地生成密钥对: 二.设置github上的公钥: 三.修 ...
- 配置git密钥,然后新建仓库
Generating SSH keys (打开下面的链接) https://help.github.com/articles/generating-ssh-keys/ 完成配置后 开始在github上 ...
- sourceTree添加git密钥步骤
给多个远程服务器比如https://github.com/wangjian2014/wjtest/blob/master/wj.txt添加public密钥 本地服务器添加private密钥 S ...
- 创建git密钥的时候提示 too many arguments
这个时候只要这样做就ok了, 给邮箱包两层引号,如下: " 'zhangsanfeng@qq.com' " 妥妥的!
- Git密钥
SSH keys SSH key 可以让你在你的电脑和Code服务器之间建立安全的加密连接. 先执行以下语句来判断是否已经存在本地公钥: 1. cat ~/.ssh/id_rsa.pub 如果你 ...
随机推荐
- PAT甲级——A1025 PAT Ranking
Programming Ability Test (PAT) is organized by the College of Computer Science and Technology of Zhe ...
- python编程:从入门到实践学习笔记
python编程:从入门到实践学习笔记 原文地址:https://blog.csdn.net/qq_35554125/article/details/79548192 [day 1]python编程: ...
- 简单易学的机器学习算法——基于密度的聚类算法DBSCAN
一.基于密度的聚类算法的概述 最近在Science上的一篇基于密度的聚类算法<Clustering by fast search and find of density peaks> ...
- 高斯消元和高斯约旦消元 Gauss(-Jordan) Elimination
高斯消元法,是线性代数中的一个算法,可用来求解线性方程组,并可以求出矩阵的秩,以及求出可逆方阵的逆矩阵. 在讲算法前先介绍些概念 矩阵的初等变换 矩阵的初等变换又分为矩阵的初等行变换和矩阵的初等列变换 ...
- Django定义全局变量
定义全局变量,在项目的任何位置都可以获取到变量的值 在include App=>include文件夹下=>context_processors.py 里定义需要获取的变量 #!/usr/b ...
- 洛谷P3298 泉
时空限制 1000ms / 128MB 题目描述 作为光荣的济南泉历史研究小组中的一员,铭铭收集了历史上x个不同年份时不同泉区的水流指数,这个指数是一个小于. 2^30的非负整数.第i个年份时六个泉区 ...
- web前端学习(四)JavaScript学习笔记部分(8)-- JavaScript瀑布流
index.html <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&qu ...
- warning: deprecated conversion from string constant to 'char*
warning: deprecated conversion from string constant to 'char* #include<iostream> using namespa ...
- python基础(输出、变量、常量、数据类型、流程控制)
输出 print print("Hello World!") # python2 和 python3 的区别 # python2 # coding:utf-8 print 123 ...
- swagger暴露程序接口文档
Swagger2是一个帮助用户.团队.企业快速.高效.准确地生产API服务的工具组件,同时还提供了部分测试功能,它的官方网站是https://swagger.io/. 1.引入Maven <de ...
