firefox扩展开发(二):用XUL创建窗口控件
|
1.创建一个简单的窗口
把上述的代码保存为test.xul,然后在firefox的“文件” --> “打开文件” 中打开这个文件,就可以看到(下图)。 哎,怎么啥都没有? 因为我们还没有往窗口中加入任何东西,所以除了标题栏之外,是一片空白。实际上,上面的XUL文件,是每个窗口的基本框架。 第1行是XML文件的基本表示,第2行引用渲染窗口控件的样式表文件,这里我们先跳过对这行的解释,只要知道“chrome://global/skin/” 引用的是firefox全局默认的样式表即可。 第3行的<window>元素,就是窗口的根元素,你可以把它想象成HTML中的<html>元素。属性id的值可以随便 取,和HTML中的id属性相同,必须要保证全局唯一,因为之后我们要通过id来引用每个窗口。title属性就是窗口的标题,xmlns是名称空间,说 明之下的内容是XUL。 窗口中所有的内容,都要放在<window>和</window>之间,就像HTML中所有的元素必须放在<html>和</html>之间一样。
2.让我们往窗口里添点东西吧所有一般程序具有的窗口控件(按钮、单选复选框、文本输入框、下拉菜单……),在firefox的窗口中都可以实现,只不过,不同的窗口控件在XUL中变成了不同的XML标签,控件的属性(大小、文本、排列方式……)变成了标签的属性值而已。 2.1按钮我们先来添加个按钮,打开test.xul,添加下面的代码:
按钮在XUL中就是<button>这个标签,label属性为按钮上显示的文字。
2.2文字在窗口上显示的文字,用<label>标签来显示:
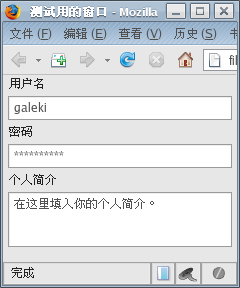
2.3文本输入框文本输入框,为<textbox>标签。让我们清除刚才添加的代码,下面的代码显示了<textbox>的几种用法。
第11行,密码输入框要设置type属性为"password";第14行,如果需要多行的输入框,需要指定multiline为"true"。
|
转自:http://www.cnblogs.com/jxsoft/archive/2011/04/07/2008179.html
firefox扩展开发(二):用XUL创建窗口控件的更多相关文章
- firefox 扩展开发笔记(三):高级ui交互编程
firefox 扩展开发笔记(三):高级ui交互编程 前言 前两篇链接 1:firefox 扩展开发笔记(一):jpm 使用实践以及调试 2:firefox 扩展开发笔记(二):进阶开发之移动设备模拟 ...
- Firefox扩展开发
Firefox扩展开发 (插件开发) Extension开发 入门教程 5步走 五步走 首先需要知道什么是"Firefox插件".这里说的"插件"只是一个通 ...
- python开发_tkinter_窗口控件_自己制作的Python IDEL_博主推荐(二)
在上一篇blog:python开发_tkinter_窗口控件_自己制作的Python IDEL_博主推荐 中介绍了python中的tkinter的一些东西,你可能对tkinter有一定的了解了.这篇b ...
- 通过C# WinForm控件创建的WPF WIndow窗口控件无法输入的问题
原文:通过WinForm控件创建的WPF 控件无法输入的问题 今天把写的一个WPF程序发布到别的机器上执行,发现一个比较奇怪的问题:在那个机器上用英文输入法无法输入数字,非要切换到中文输入法才行:但在 ...
- python开发_tkinter_窗口控件_自己制作的Python IDEL_博主推荐
在了解python中的tkinter模块的时候,你需要了解一些tkinter的相关知识 下面是python的API文档中的一个简单例子: import tkinter as tk class Appl ...
- 如何用ATL创建ActiveX控件
演示截图: 代码简介或代码解析: 如何用ATL创建ActiveX控件 实现了一个ActiveX控件,它在一个圆内部有个正多边形,当用户在多变形内部单击将会使多边形的边数在当前的基础上+1,在多变形外部 ...
- 用ATL和MFC来创建ActiveX控件
摘要:目前MFC和ATL代表了两种框架,分别面向不同类型的基于Windows的开发.MFC代表了创建独立的Windows应用的一种简单.一致的方法:ATL提供了一种框架来实现创建COM客户机和服务器所 ...
- 【Windows编程】系列第二篇:Windows SDK创建基本控件
在Win32 SDK环境下,怎么来创建常用的那些基本控件呢?我们知道如果用MFC,简单的拖放即可完成大多数控件的创建,但是我们既然是用Windows SDK API编程,当然是从根上解决这个问题,实际 ...
- iOS开发UI篇—Quartz2D(自定义UIImageView控件)
iOS开发UI篇—Quartz2D(自定义UIImageView控件) 一.实现思路 Quartz2D最大的用途在于自定义View(自定义UI控件),当系统的View不能满足我们使用需求的时候,自定义 ...
随机推荐
- 洛谷p1008 三连击
https://www.luogu.org/problemnew/show/P1008 题目描述 将1,2,3,4,5,6,7,8,9共9个数分成3组,分别组成3个三位数,且使这3个三位数的值构成1: ...
- 线条之美,玩转SVG线条动画
线条之美,玩转SVG线条动画 作者:AlloyTeam www.alloyteam.com/2017/02/the-beauty-of-the-lines-break-lines-svg-animat ...
- 【DM8168学习笔记2】DM8168 EZSDK 结构
1 2 3 4 5
- C#icon图标文件转Image
Icon icon = ICONHelper.GetFileIcon(filePath); MemoryStream mStream = new MemoryStream();//创建内存流 icon ...
- struts2-环境搭建-访问流程-配置详解-常量配置-类详解
1 struts2概述 1.1 概念 1.2 struts2使用优势 自动封装参数 参数校验 结果的处理(转发|重定向) 国际化 显示等待页面 表单的防止重复提交 struts2具有更加先进的架构以 ...
- pytorch 加载训练好的模型做inference
前提: 模型参数和结构是分别保存的 1. 构建模型(# load model graph) model = MODEL() 2.加载模型参数(# load model state_dict) mode ...
- RMQ—ST表
RMQ(Range Minimum/Maximum Query),RMQ是一个求给定范围内最大最小值的问题.我们一般使用st算法来解决这类问题(Sparse Table).这个算法原理不难,主要是各种 ...
- dl, dt, dd /line-height /loat /vertical-align 问题
刚刚在看张鑫旭大神的个人网站,看到一篇关于“css瓶颈”的深度好文,地址为:http://www.zhangxinxu.com/wordpress/?p=2523 关于张大神在文章里面提到的四个问题: ...
- mybatis深入理解(五)-----MyBatis的一级缓存实现详解 及使用注意事项
0.写在前面 MyBatis是一个简单,小巧但功能非常强大的ORM开源框架,它的功能强大也体现在它的缓存机制上.MyBatis提供了一级缓存.二级缓存 这两个缓存机制,能够很好地处理和维护缓存,以提高 ...
- NOIP模拟 6.28
NOIP模拟赛6.28 Problem 1 高级打字机(type.cpp/c/pas) [题目描述] 早苗入手了最新的高级打字机.最新款自然有着与以往不同的功能,那就是它具备撤销功能,厉害吧. 请为这 ...