JS中变量、作用域的本质,定义及使用方法
全局作用域和局部作用域
全局作用域
局部作用域:函数作用域
全局作用域在全局和局部都可以访问到,局部作用域只能在局部被访问到
var name="cyy";
function fn(){
var age=25;
console.log(name);//cyy
console.log(age);//25
}
fn();
console.log(name);//cyy
console.log(age);//报错age is not defined
js没有块级作用域,此处依然是全局变量
if(){
//全局变量
}
for(){
//全局变量
}
在函数内,用var声明的变量是局部变量,没有用var的是全局变量
function fn(){
var x=y=1;
}
fn();
console.log(y);//1
console.log(x);//x is not defined
var name="cyy";
function fn(){
name="cyy2";//没有用var,所以这里修改的直接是外面的全局变量name
console.log(name);//cyy2
}
fn();
console.log(name);//cyy2
变量对象和作用域链
此处全局作用域下有name变量和fn函数,实际上都是window对象上的
全局作用域的变量对象的属性和方法,看得见摸得着,可以访问
var name="cyy";
function fn(){
var age=25;
function fn2(){
var gender="girl";
}
}
console.log(window.name===name);//true
console.log(window.fn===fn);//true
此处fn下有age变量和fn2函数
局部作用域的变量对象的属性和方法,看不见摸不着
访问不存在的变量,会报错
访问不存在的属性,不会报错
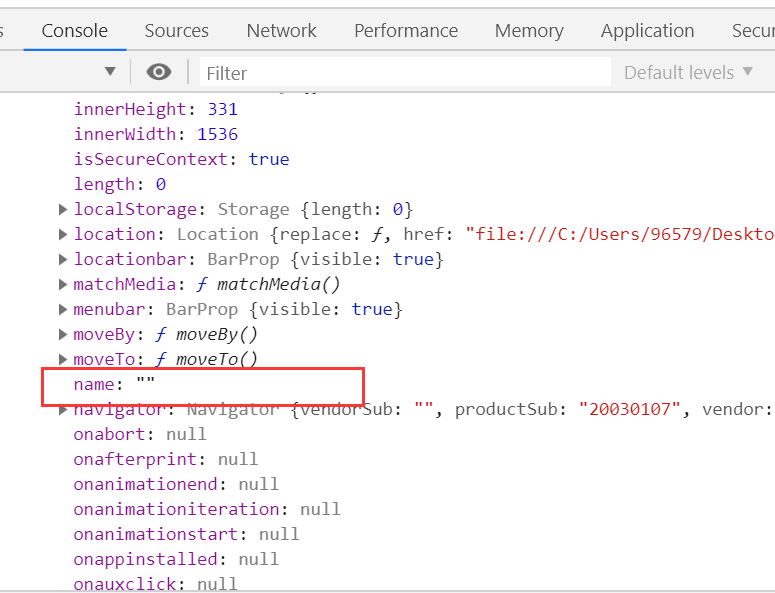
这里补充一下:一开始我用name进行测试,出现了意想不到的情况
后来发现name是js对象的内置属性,应尽量避免命名时使用,建议使用 _name
打印window对象即可查看到name

console.log(window._name);
console.log(_name);

作用域链:
如果要查找一个变量,首先会在当前作用域内查找;
如果没有,就去上一级作用域内查找;
直至到window
因此,里层可以访问到外层的变量,但是外层无法访问到里层的变量
延长作用域链的方法
with()相当于开辟了一个新的作用域
里面的属性,找不到的话会去外层window上查找
但是不推荐使用with,会带来后续其他问题
var person={};
person.name="cyy";
person.age=25;
var score=90;
console.log(person.name);//cyy
console.log(person.age);//
console.log(score);//
with(person){
name="cyy2";
age=cyy2;
score=99;
}
console.log(person.name);//cyy2
console.log(person.age);//cyy2
console.log(score);//
循环添加点击事件,获取到每个点击按钮的index
单击方法需要在循环外面定义,否则只会输出循环结束后的 i 的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>1</button>
<button>2</button>
<button>3</button>
<script> var btns=document.querySelectorAll("button");
for(var i=0,len=btns.length;i<len;i++){
myClick(i);
}
function myClick(i){
btns[i].onclick=function(){
alert(i);
}
}
</script>
</body>
</html>
不存在的变量或函数会报错;不存在的属性或方法,返回undefined;||是短路操作,形如a||b,如果a的值转换成布尔值是true的话,a||b等于a;如果a的值转换成布尔值是false的话,a||b等于b
此处window.person = undefined,因此返回window.person="cyy"
//console.log(person || (person="cyy"));//报错,person is not defined
console.log(window.person || (window.person="cyy"));//cyy
如果在循环中直接绑定点击事件,由于在循环时只是绑定;等到去点击按钮是,循环早已结束,因此 i 永远都是循环结束后的值
var btns=document.querySelectorAll("button");
for(var i=0,len=btns.length;i<len;i++){
btns[i].onclick=function(){
alert(i);//
}
}
JS解析机制:预解析
最简单的情况
var age=25;
function fn(){
var age=26;
console.log(age);//
}
fn();
JS的解析过程:
预解析
逐行读代码
var age=25;
function fn(arg){
console.log(age);
var age=26;
}
fn();
/*
js的解析机制:
window:
age undefined 25
fn function fn(arg){
console.log(age);//undefined
var age=26;
console.log(age);//25
}
fn:
arg(参数也作为局部变量) undefined
age undefined
首先查找所有的var,将var声明的变量都赋值给undefined
函数直接拿过来
读取时,由于函数已经声明完了,所以正常执行时直接跳过
直接执行fn()
console.log(age)中的age是预解析的undefined
*/
变量名冲突:预解析时都是undefined
var age=25;//预解析:undefined
...
var age=26;//预解析:undefined
变量和函数名冲突:预解析时跳过变量名,只声明函数
var age=25;//预解析:undefined
function age(){ }
函数与函数名冲突:预解析时选择后面一个函数,第一个函数被干掉
function age(){
var age=24;
}
function age(){
var age=25;
}
在某些老版本浏览器,比如低版本火狐中,无法解析 if 或者 for 内部的函数
所以不推荐在代码块里定义函数
if(){
function fn(){
}
}
for(){
function fn2(){
}
}
变量的解析机制:
以var 声明的变量会预解析
以let 声明的变量不会预解析
函数的声明会预解析
函数表达式不会预解析
document.write(fn);
function fn(){}

函数的声明在预解析时就已经被提前声明了
函数变量的赋值,预解析时被定义为undefined
document.write(fn);//undefined
var fn=function(){}
提前打印后面的变量,打印出来是undefined
console.log(age);//预解析为undefined
var age=25;
如果没有用var声明,则无法进行预解析,这样提前打印时,不知道有该变量的存在,就会报错
console.log(age);//报错
age=25;
console.log(a);//打印出预解析的结果,是函数a()
var a=1;
console.log(a);//
function a(){
console.log(2);//跳过没有执行
}
console.log(a);//
var a=3;
console.log(a);//
function a(){
console.log(4);//跳过没有执行
}
console.log(a);//
a();//此时a是3,不能当做函数执行,因此报错 /*
预解析时先查找var:找到var a=1;和var a=3;预解析结果为undefined
然后查找到函数,发现函数a与变量重名,此时变量被干掉
由于存在两个重名函数,前面的函数被干掉,因此a的预解析结果为:
function a(){
console.log(4);
}
*/
预解析是分标签进行的
此处上下没有联系,会报错
<script>
console.log(a);//报错
</script> <script>
var a=1;
</script>
但是上下顺序对换不会出现问题,因为已经正常执行了,与预解析无关
<script>
var a=1;
</script> <script>
console.log(a);//
</script>
var a=1;//undefined 1
function fn(){
console.log(a);//undefined
var a=2;//undefined 2
}
fn();
console.log(a);//
当函数内部没有var时,不会进行预解析,变量就会通过作用域链进行查找
如果函数内部存在var,会进行预解析,变量提前打印就会是undefined
var a=1;//undefined 1
function fn(){
console.log(a);//1 没有var进行预解析,通过作用域链找到外面的a
a=2;//没有var进行预解析,通过作用域链改变a
}
fn();
console.log(a);//
参数作为局部变量,也会进行预解析
var a=1;//undefined 1
function fn(a){
//a作为参数,也是局部变量,也会进行预解析
console.log(a);//undefined
a=2;//此处修改参数a为2,全局变量没有影响
}
fn();
console.log(a);//
var a=1;//undefined 1
function fn(a){
//a作为参数,也是局部变量,也会进行预解析
console.log(a);//undefined 1
a=2;//此处修改参数a为2,全局变量没有影响
}
fn(a);//执行时参数为a=1
console.log(a);//
内存管理与垃圾收集机制
释放无用的数据,回收内存
自动 JS
手动 Objective-C
原理:找出无用的数据,打上标记,释放内存;周期性执行
标记策略:标记清除 引用计数(不常用)
IE
JS : BOM DOM
老版本IE的BOM和DOM,是在c++ COM的基础上来实现的,基于引用计数法
因此即使使用了标记清除法,还是存在循环引用的问题
内存管理
设置为null,即为解除引用
JS中变量、作用域的本质,定义及使用方法的更多相关文章
- JS中变量和常量的定义
var只能声明一个变量,这个变量可以保存任何数据类型的值 ES6之前并没有定义声明常量的方式,ES6标准中引入了新的关键字const来定义常量 使用const定义常量后,常量无法改变 const a= ...
- JS中的作用域及闭包
1.JS中的作用域 在 es6 出现之前JS中只有全局作用域和函数作用域,没有块级作用域,即 JS 在函数体内有自己的作用域,但是如果不是在函数体的话就全部都是全局作用域.比如在 if.for 等有 ...
- 聊一下JS中的作用域scope和闭包closure
聊一下JS中的作用域scope和闭包closure scope和closure是javascript中两个非常关键的概念,前者JS用多了还比较好理解,closure就不一样了.我就被这个概念困扰了很久 ...
- JS中的作用域以及全局变量的问题
一. JS中的作用域 1.全局变量:函数外声明的变量,称为全部变量 局部变量:函数内部使用var声明的变量,称为局部变量在JS中,只有函数作用域,没有块级作用域!!!也就是说,if/for等有{}的结 ...
- js中变量的声明
大家都知道js中变量的声明是要提前的,下面有4个样例: 1.if(!"t" in window){ var t = 1; } alert(t);答案是undefine ...
- 【详解】JS中的作用域、闭包和回收机制
在讲解主要内容之前,我们先来看看JS的解析顺序,我们惯性地觉得JS是从上往下执行的,所以我们要用一个变量来首先声明它,来看下面这段代码: alert(a); var a = 1; 大家觉得这段代码有什 ...
- 【授课录屏】JavaScript高级(IIFE、js中的作用域、闭包、回调函数和递归等)、MySQL入门(单表查询和多表联查)、React(hooks、json-server等) 【可以收藏】
一.JavaScript授课视频(适合有JS基础的) 1.IIFE 2.js中的作用域 3.闭包 4.表达式形式函数 5.回调函数和递归 资源地址:链接:https://pan.baidu.com/s ...
- JS中数值类型的本质
一.JS中的数值类型 众所JS爱好友周知,JS中只有一个总的数值类型--number,它包含了整型.浮点型等数值类型.其中,浮点数的实现思想有点复杂,它把一个数拆成两部分来存储.第一部分是有效位数,也 ...
- 第7.26节 Python中的@property装饰器定义属性访问方法getter、setter、deleter 详解
第7.26节 Python中的@property装饰器定义属性访问方法getter.setter.deleter 详解 一. 引言 Python中的装饰器在前面接触过,老猿还没有深入展开介绍装饰 ...
- js中的回调函数的理解和使用方法
js中的回调函数的理解和使用方法 一. 回调函数的作用 js代码会至上而下一条线执行下去,但是有时候我们需要等到一个操作结束之后再进行下一个操作,这时候就需要用到回调函数. 二. 回调函数的解释 因为 ...
随机推荐
- jmeter连接数据库操作
JDBC Connection Configuration 数据库连接配置 数据库连接配置器,用来连接数据库,是一个连接池. 界面介绍 1.右键线程组->添加->配置元件->JDBC ...
- SpringCloud与微服务Ⅵ --- Ribbon负载均衡
一.Ribbon是什么 Sping Cloud Ribbon是基于Netflix Ribbon实现的一套客户端负载均衡的工具. 简单的说,Ribbon是Netflix发布的开源项目,主要功能是提供客户 ...
- Kubernetes学习(一)
一 安装 三台机器搭建K8S集群,一台master两台woker Docker 18.09.0---kubeadm-1.14.0-0 kubelet-1.14.0-0 kubectl-1.14.0-0 ...
- Java 设计模式之抽象工厂模式
抽象工厂模式(Abstract Factory Pattern)是围绕一个超级工厂创建其他工厂.该超级工厂又称为其他工厂的工厂.这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式. 在抽 ...
- Luinx安装RocketMQ
一.RocketMQ环境 准备两台虚拟机,分别为master01 和master02 二.安装JDK(两台虚拟机相同步骤) 1. 检查当前虚拟机环境有没有JDK rpm -qa|grep java ( ...
- RabbitMQ安装与使用
官网地址: http://www.rabbitmq.com/ 安装Linux必要依赖包 下载RabbitMQ必须安装包 进行安装,修改相关配置文件即可 步骤 1.准备: yum install gcc ...
- Asp.net core下利用EF core实现从数据实现多租户(3): 按Schema分离 附加:EF Migration 操作
前言 前段时间写了EF core实现多租户的文章,实现了根据数据库,数据表进行多租户数据隔离. 今天开始写按照Schema分离的文章. 其实还有一种,是通过在数据表内添加一个字段做多租户的,但是这种模 ...
- 12-MyBatis02
今日知识 1. 关联查询 2. 延时加载 3. 查询缓存 关联查询 1.一对一 resultType实现 1. 写个定单的扩展类 public class OrdersExt extends Orde ...
- k8s系列---存储卷pv/pvc。configMap/secert
因为pod是有生命周期的,pod一重启,里面的数据就没了.所以我们需要数据持久化存储. 在k8s中,存储卷不属于容器,而是属于pod.也就是说同一个pod中的容器可以共享一个存储卷. 存储卷可以是宿主 ...
- rsync命令 SCP命令
快速查询scp: scp 各种参数 源地址文件 目的地址文件 从本地复制到远程: scp [[user@]host1:]file1 ... [[user@]h ...
