【笔记3-用户模块】从0开始 独立完成企业级Java电商网站开发(服务端)
数据表结构设计

关系设计

为什么不用外键?
分库分表有外键会非常麻烦,清洗数据也很麻烦。数据库内置触发器也不适合采用。
查业务问题的后悔药——时间戳
create_time 数据创建时间
update_time 数据更新时间
可以用于查询业务,主要要存储datetime类型。
用户模块
用户表

create table mmall_user(
id int(11) PRIMARY key not null auto_increment comment '用户表id',
username varchar(50) not null comment '用户名',
password varchar(50) not null,
email varchar(50) DEFAULT null,
phone varchar(50) DEFAULT null,
question VARCHAR(100) DEFAULT null,
answer varchar(100) DEFAULT null,
role int(4) not null,
create_time datetime not null,
unique key user_name_unique (username) using btree
)engine=INNODB auto_increment=21 DEFAULT charset=utf8
用户名username设置为唯一索引unique
由于用户名是不能重复的,在并发的时候可以通过锁的形式解决,但是当架构变成分布式后,通过数据库底层的unique key唯一索引,交给mysql完成了唯一的验证。
涉及知识点
- 横向越权、纵向越权安全漏洞
横向越权:攻击者尝试访问与他拥有相同权限的用户的资源
纵向越权:低级别攻击者尝试访问高级别用户的资源
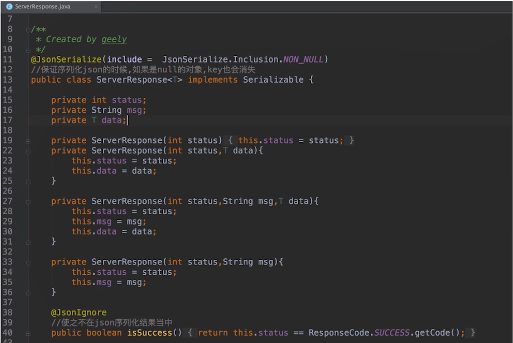
- 高复用服务响应对象的设计思想及抽象封装

- MD5明文加密及增加salt值
关于MD5网上又很多资料,是一个安全得散列算法,虽然过程不可逆,但是还是可以通过穷举法获取原值
增加salt值(加盐值)可以一定程度上解决上面得问题,具体得看链接
- Guava缓存的使用
package com.mmall.common;
import com.google.common.cache.CacheBuilder;
import com.google.common.cache.CacheLoader;
import com.google.common.cache.LoadingCache;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import java.util.concurrent.TimeUnit;
public class TokenCache {
public static final String TOKEN_PREFIX = "token_";
private static Logger logger = LoggerFactory.getLogger(TokenCache.class);
private static LoadingCache<String, String> localCache = CacheBuilder.newBuilder()
.initialCapacity(1000)
.maximumSize(10000) //本地最大缓存10000
.expireAfterAccess(12, TimeUnit.HOURS) //缓存有效期
.build(new CacheLoader<String, String>() {
//默认的数据加载实现,当调用get取值的时候,如果key没有对应的值,就调用这个方法进行加载
@Override
public String load(String s) throws Exception {
return "null";
}
});
public static void setKey(String key, String value) {
localCache.put(key, value);
}
public static String getKey(String key) {
String value = null;
try {
value = localCache.get(key);
if ("null".equals(key)) {
return null;
}
return value;
} catch (Exception e) {
logger.error("localCache get error", e);
}
return null;
}
}
- Session的使用
Servlet的内置对象,具体查看Servlet九大内置对象
- 方法局部演进
功能模块

接口设计
门户_用户接口
1.登录
/user/login.do post(代码需要post方式请求),开放get,方便调试
request
username,password
response
success
{
"status": 0,
"data": {
"id": 12,
"username": "aaa",
"email": "aaa@163.com",
"phone": null,
"role": 0,
"createTime": 1479048325000,
"updateTime": 1479048325000
}
}
2.注册
/user/register.do
request
username,password,email,phone,question,answer
response
success
{
"status": 0,
"msg": "校验成功"
}
3.检查用户名是否有效
/user/check_valid.do
/check_valid.do?str=admin&type=username就是检查用户名。
request
str,type
str可以是用户名也可以是email。对应的type是username和email
response
success
{
"status": 0,
"msg": "校验成功"
}
4.获取登录用户信息
/user/get_user_info.do
request
无参数
response
success
{
"status": 0,
"data": {
"id": 12,
"username": "aaa",
"email": "aaa@163.com",
"phone": null,
"role": 0,
"createTime": 1479048325000,
"updateTime": 1479048325000
}
}
5.忘记密码
/user/forget_get_question.do
localhost:8080/user/forget_get_question.do?username=geely
request
username
response
success
{
"status": 0,
"data": "这里是问题"
}
6.提交问题答案
/user/forget_check_answer.do
localhost:8080/user/forget_check_answer.do?username=aaa&question=aa&answer=sss
request
username,question,answer
response
正确的返回值里面有一个token,修改密码的时候需要用这个。传递给下一个接口
success
{
"status": 0,
"data": "531ef4b4-9663-4e6d-9a20-fb56367446a5"
}
7.忘记密码的重设密码
/user/forget_reset_password.do
localhost:8080/user/forget_reset_password.do?username=aaa&passwordNew=xxx&forgetToken=531ef4b4-9663-4e6d-9a20-fb56367446a5
request
username,passwordNew,forgetToken
response
success
{
"status": 0,
"msg": "修改密码成功"
}
8.登录中状态重置密码
/user/reset_password.do
request
passwordOld,passwordNew
response
success
{
"status": 0,
"msg": "修改密码成功"
}
9.登录状态更新个人信息
/user/update_information.do
request
email,phone,question,answer
response
success
{
"status": 0,
"msg": "更新个人信息成功"
}
10.获取当前登录用户的详细信息,并强制登录
/user/get_information.do
request
无参数
response
success
{
"status": 0,
"data": {
"id": 1,
"username": "admin",
"password": "",
"email": "admin@163.com",
"phone": "13800138000",
"question": "question",
"answer": "answer",
"role": 1,
"createTime": 1478422605000,
"updateTime": 1491305256000
}
}
fail
{
"status": 10,
"msg": "用户未登录,无法获取当前用户信息,status=10,强制登录"
}
11.退出登录
/user/logout.do
request
无
response
success
{
"status": 0,
"msg": "退出成功"
}
后台_用户接口
1.后台管理员登录
/manage/user/login.do
request
String username,
String password
response
success
{
"status": 0,
"data": {
"id": 12,
"username": "aaa",
"email": "aaa@163.com",
"phone": null,
"role": 0,
"createTime": 1479048325000,
"updateTime": 1479048325000
}
}
2.用户列表
/manage/user/list.do
request
pageSize(default=10)
pageNum(default=1)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 3,
"size": 3,
"orderBy": null,
"startRow": 1,
"endRow": 3,
"total": 16,
"pages": 6,
"list": [
{
"id":17,
"username":"rosen",
"password":"",
"email":"rosen1@happymmall.com",
"phone":"15011111111",
"question":"啊哈哈",
"answer":"服不服",
"role":0,
"createTime":1489719093000,
"updateTime":1513682138000
},
{
"id":17,
"username":"rosen",
"password":"",
"email":"rosen1@happymmall.com",
"phone":"15011111111",
"question":"啊哈哈",
"answer":"服不服",
"role":0,
"createTime":1489719093000,
"updateTime":1513682138000
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 2,
"lastPage": 6,
"isFirstPage": true,
"isLastPage": false,
"hasPreviousPage": false,
"hasNextPage": true,
"navigatePages": 8,
"navigatepageNums": [
1,
2,
3,
4,
5,
6
]
}
}
参考:
https://blog.csdn.net/zc_2016/article/details/88818789
【笔记3-用户模块】从0开始 独立完成企业级Java电商网站开发(服务端)的更多相关文章
- 【笔记6-支付及订单模块】从0开始 独立完成企业级Java电商网站开发(服务端)
支付模块 实际开发工作中经常会遇见如下场景,一个支付模块,一个订单模块,有一定依赖,一个同事负责支付模块,另一个同事负责订单模块,但是开发支付模块的时候要依赖订单模块的相关类 ,方法,或者工具类,这些 ...
- 【笔记5-购物车及地址模块】从0开始 独立完成企业级Java电商网站开发(服务端)
购物车模块 数据库表设计 购物车表 CREATE TABLE mmall_ cart ( 'id' int(11) NOT NULL AUTO_ INCREMENT, 'user_ id' int(1 ...
- 【笔记4-商品模块】从0开始 独立完成企业级Java电商网站开发(服务端)
分类管理模块 数据表结构设计 分类表 CREATE TABLE.mmall_ category' ( 'id' int(11) NOT NULL AUTO_ INCREMENT COMMENT ' 类 ...
- 【笔记7-部署发布】从0开始 独立完成企业级Java电商网站开发(服务端)
阿里云服务 购买 连接 购买域名 域名备案 域名解析 源配置步骤 资源地址 http://learning.happymmall.com/ 配置阿里云的yum源 1.备份 mv /etc/yum.re ...
- 【笔记8-Redis分布式锁】从0开始 独立完成企业级Java电商网站开发(服务端)
Redis分布式锁 Redis分布式锁命令 setnx当且仅当 key 不存在.若给定的 key 已经存在,则 setnx不做任何动作.setnx 是『set if not exists』(如果不存在 ...
- 【笔记2-环境配置及初始化】从0开始 独立完成企业级Java电商网站开发(服务端)
准备工作 Linux系统安装 云服务器部署 概要 申请和配置 域名的购买.解析.配置.绑定流程 用户创建实操 环境安装及部署 JDK.Tomcat.Maven下载安装及配置 vsftpd下载安装及配置 ...
- 从0开始独立完成企业级Java电商网站开发(服务端)
数据表结构设计 唯一索引unique,保证数据唯一性 CREATE TABLE `mmall_user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT ...
- 如何一步一步用DDD设计一个电商网站(四)—— 把商品卖给用户
阅读目录 前言 怎么卖 领域服务的使用 回到现实 结语 一.前言 上篇中我们讲述了“把商品卖给用户”中的商品和用户的初步设计.现在把剩余的“卖”这个动作给做了.这里提醒一下,正常情况下,我们的每一步业 ...
- 现有某电商网站用户对商品的收藏数据,记录了用户收藏的商品id以及收藏日期,名为buyer_favorite1。 buyer_favorite1包含:买家id,商品id,收藏日期这三个字段,数据以“\t”分割
实验内容(mapReduce安装请按照林子雨教程http://dblab.xmu.edu.cn/blog/631-2/) 现有某电商网站用户对商品的收藏数据,记录了用户收藏的商品id以及收藏日期,名为 ...
随机推荐
- Python - isinstance()更深刻的理解
起因经过 今天翻collections.abc的文档时,我知道list的实例在逻辑上(因为duck typing 鸭子类型)是Container和不能hash的(因为list可变),就试下面的代码是否 ...
- Git的基本使用 -- 远程仓库
SSH公钥 生成公钥 ssh-keygen -t rsa -C "xxx@xxx.com" 然后按三次回车 添加公钥 cat ~/.ssh/id_rsa.pub查看公钥 将生成的公 ...
- DVWA全级别之CSRF(跨站请求伪造)
CSRF(Cross-site request forgery) CSRF,全称Cross-site request forgery,翻译过来就是跨站请求伪造,是指利用受害者尚未失效的身份认证信息( ...
- js获取当前时间:yyyy-MM-dd HH:MM:SS
var nowDate = new Date();var year = nowDate.getFullYear(); < ? ; ? " + nowDate.getDate() : n ...
- Go初始化结构体数组/切片
package main import "fmt" func main() { var s []student fmt.Printf("%T\n", s) // ...
- selenium选择框
自动化测试中,会遇到选择框,针对该类元素,selenium提供类Select类来处理,使用select类先导入:from selenium.webdriver.support.select impor ...
- Bridge(Ad Hoc)
- PTPX-功耗分析总结
使用PrimeTime PX进行功耗分析有两种:一种是平均功耗的分析Averaged power analysis,一种是Time-based power analysis. 电路的功耗主要有两种 ...
- Makefile的编写及四个特殊符号的意义@、$@、$^、$
https://www.cnblogs.com/sky-heaven/p/9450435.html Makefile一般的格式是: target:components rule 一.@ 这个符串通常用 ...
- python-PIL-16bit-灰度图像生成-tiff
import numpy from PIL import Image a=numpy.array(numpy.uint16([[12,23,34],[123,213,22]])) im=Image.f ...
