TreeGrid分页树形表格
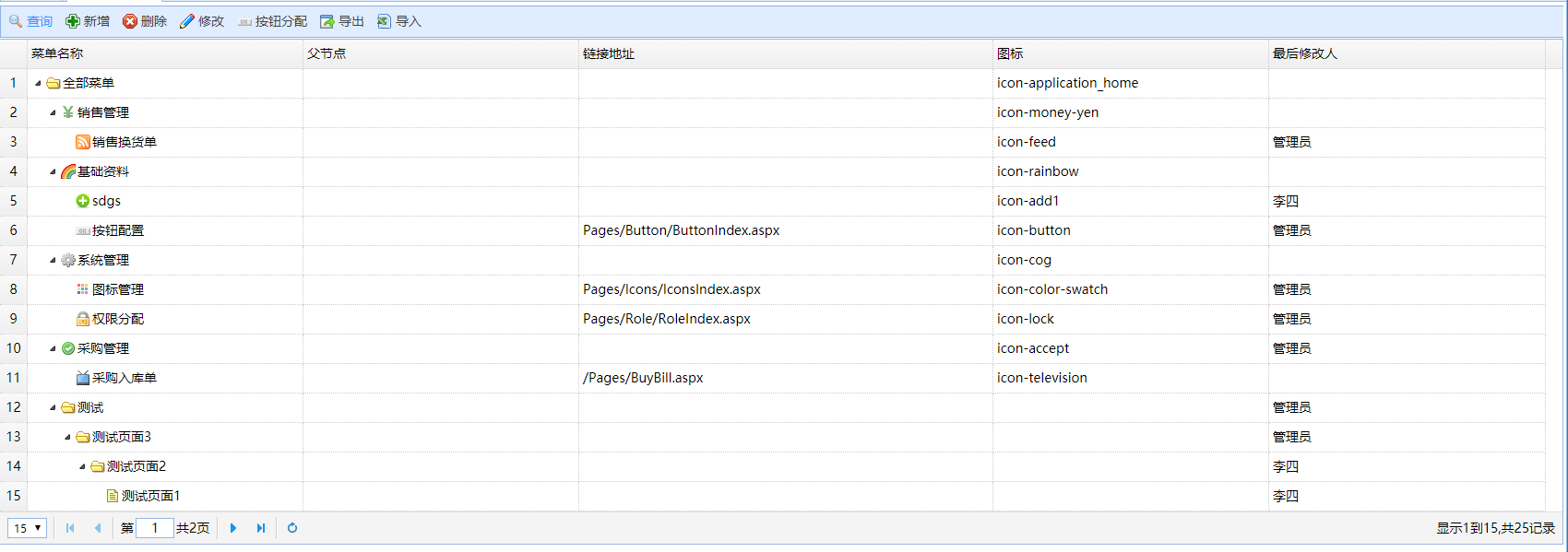
先展示效果图:

加载treegrid的json数据格式有两种:
(1)基本的数据结构
- [{
- "id":,
- "name":"C",
- "size":"",
- "date":"02/19/2010",
- "children":[{
- "id":,
- "name":"Program Files",
- "size":"120 MB",
- "date":"03/20/2010",
- "children":[{
- "id":,
- "name":"Java",
- "size":"",
- "date":"01/13/2010",
- "state":"closed",
- "children":[{
- "id":,
- "name":"java.exe",
- "size":"142 KB",
- "date":"01/13/2010"
- },{
- "id":,
- "name":"jawt.dll",
- "size":"5 KB",
- "date":"01/13/2010"
- }]
- },{
- "id":,
- "name":"MySQL",
- "size":"",
- "date":"01/13/2010",
- "state":"closed",
- "children":[{
- "id":,
- "name":"my.ini",
- "size":"10 KB",
- "date":"02/26/2009"
- },{
- "id":,
- "name":"my-huge.ini",
- "size":"5 KB",
- "date":"02/26/2009"
- },{
- "id":,
- "name":"my-large.ini",
- "size":"5 KB",
- "date":"02/26/2009"
- }]
- }]
- },{
- "id":,
- "name":"eclipse",
- "size":"",
- "date":"01/20/2010",
- "children":[{
- "id":,
- "name":"eclipse.exe",
- "size":"56 KB",
- "date":"05/19/2009"
- },{
- "id":,
- "name":"eclipse.ini",
- "size":"1 KB",
- "date":"04/20/2010"
- },{
- "id":,
- "name":"notice.html",
- "size":"7 KB",
- "date":"03/17/2005"
- }]
- }]
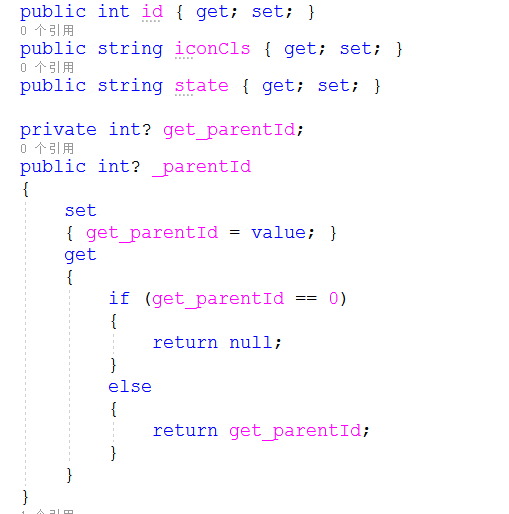
(2)_parentId的数据格式
- {"total":,"rows":[
- {"id":,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":,"iconCls":"icon-ok"},
- {"id":,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":,"_parentId":,"state":"closed"},
- {"id":,"name":"Database","persons":,"begin":"3/4/2010","end":"3/6/2010","progress":,"_parentId":},
- {"id":,"name":"UML","persons":,"begin":"3/7/2010","end":"3/8/2010","progress":,"_parentId":},
- {"id":,"name":"Export Document","persons":,"begin":"3/9/2010","end":"3/10/2010","progress":,"_parentId":},
- {"id":,"name":"Coding","persons":,"begin":"3/11/2010","end":"3/18/2010","progress":},
- {"id":,"name":"Testing","persons":,"begin":"3/19/2010","end":"3/20/2010","progress":}
- ],"footer":[
- {"name":"Total Persons:","persons":,"iconCls":"icon-sum"}
- ]}
(3)带footer的_parentId数据格式
- {"total":,"rows":[
- {"id":,"region":"Wyoming"},
- {"id":,"region":"Albin","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":,"_parentId":},
- {"id":,"region":"Canon","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":,"_parentId":},
- {"id":,"region":"Egbert","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":,"_parentId":},
- {"id":,"region":"Washington"},
- {"id":,"region":"Bellingham","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":,"_parentId":},
- {"id":,"region":"Chehalis","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":,"_parentId":},
- {"id":,"region":"Ellensburg","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":,"_parentId":},
- {"id":,"region":"Monroe","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":,"_parentId":}
- ],"footer":[
- {"region":"Total","f1":,"f2":,"f3":,"f4":,"f5":,"f6":,"f7":,"f8":}
- ]}
示例:
前台代码:
- <div id="griddiv">
- <table id="tbMenu" class="easyui-datagrid">
- </table>
- </div>
逻辑代码:
- DAL.cs
- /// <summary>
- /// 分页查询
- /// </summary>
- /// <param name="pageNumber"></param>
- /// <param name="pageSize"></param>
- /// <returns></returns>
- public DataSet GetMenuListByPage(int pageNumber, int pageSize)
- {
- StringBuilder strSql = new StringBuilder();
- strSql.Append(@"SELECT pageitem ,menuId AS id ,menuParId AS _parentId ,menuName ,menuCode ,menuUrl ,menuIcon AS iconCls ,updateBy ,sortId FROM ( SELECT ROW_NUMBER() OVER (ORDER BY sortId ASC) AS pageitem ,menuId ,menuParId ,menuName ,menuCode ,menuUrl ,menuIcon ,updateBy ,sortId FROM dbo.tb_menu ");
- strSql.Append(@" ) a WHERE pageitem > " + pageSize * (pageNumber - ) + " AND pageitem <= " + pageSize * (pageNumber) + " ");
- strSql.Append(@" SELECT COUNT(1) AS itemcount FROM dbo.tb_menu ");
- return DbHelperSQL.Query(strSql.ToString());
- }
- BAL.cs
- public List<Model_tb_menu> GetMenuListByPage(int pageNumber, int pageSize, out int itemcount)
- {
- DataSet ds = this.dal.GetMenuListByPage(pageNumber, pageSize);
- itemcount = ;
- if (ds != null && ds.Tables.Count > && ds.Tables[].Rows.Count > && ds.Tables[].Rows.Count > )
- {
- itemcount = int.Parse(ds.Tables[].Rows[][].ToString());
- }
- return ModelHandler<Model_tb_menu>.FillModel(ds.Tables[]);
- }
- MenuHandler.cs
- private void LoadMenuDataByPage(HttpContext context)
- {
- int pageNumber = Request.GetFormInt("page", );
- int pageSize = Request.GetFormInt("rows", );
- int itemcount = ;
- List<Model_tb_menu> list = new BLL_Menu().GetMenuListByPage(pageNumber, pageSize, out itemcount);
- var jobj = new JObject();
- jobj["total"] = itemcount;
- jobj["rows"] = (JArray)JToken.FromObject(list);
- Response.WriteJson(context, jobj.ToString());
- }
JS代码:
- function searchData() {
- $("#tbMenu").treegrid({
- url: '/Handlers/MenuHandler.ashx?action=LoadMenuDataByPage',
- method: 'post',
- pagination: true,
- pageNumber: 1,
- pageSize: 15,
- pageList: [15, 30, 50],
- singleSelect: true,
- idField: 'id',
- treeField: 'menuName',
- animate: true,
- fitColumns: true,
- rownumbers: true,
- columns: [[
- { field: 'id', title: 'menuId', hidden: true },
- { field: 'menuName', title: '菜单名称', width: getWidth(0.1) },
- { field: 'menuParName', title: '父节点', width: getWidth(0.1) },
- { field: 'menuUrl', title: '链接地址', width: getWidth(0.15) },
- { field: 'iconCls', title: '图标', width: getWidth(0.1) },
- { field: 'menuCode', title: '标识码', hidden: true },
- { field: 'sortId', title: '排序', hidden: true },
- { field: 'updateBy', title: '最后修改人', width: getWidth(0.1) }
- ]]
- })
注意事项:
1. treegrid中id,_parentId,iconCls,state必须是这种写法,否则treegrid不认就渲染不出想要的结果

2. treeField: 'menuName' 中的‘menuName’必须是能显示出来的,否则页面树结构加载不出来
3. _parentId如果没有值就传null或者不传,不可以赋值为0或者‘’(空字符串),否则页面树结构加载不出来
4. _parentId所代表的节点必须出现在json数据中,否则页面树结构加载不出来
TreeGrid分页树形表格的更多相关文章
- Bootstrap treegrid 实现树形表格结构
前言 :最近的项目中需要实现树形表格功能,由于前端框架用的是bootstrap,但是bootstrapTable没有这个功能所以就找了一个前端的treegrid第三方组件进行了封装.现在把这个封装的组 ...
- Jquery easyui treegrid实现树形表格的行拖拽
前几天修改了系统的一个功能——实现树形列列表的行拖拽,以达到排序的目的.现在基本上功能实现,现做一个简单的总结. 1.拿到这个直接网上搜,有好多,但是看了后都觉得不是太复杂就是些不是特别想看的例子,自 ...
- easyUI中treegrid组件构造树形表格(简单数据类型)+ssm后台
这几天做的项目要求用树形表格的形式展示一部分数据,于是就想到了使用easyUI的treegrid组件,但几经翻查各种资料,发现数据类型大多采取标准数据类型,即包含children元素的数据类型,小编查 ...
- TreeGrid( 树形表格)
本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使用方法,这个组件依赖于DataGrid(数据表格)组件 一. 加载方式//建立一个 JSON 文件[{"id" ...
- 第二百二十八节,jQuery EasyUI,TreeGrid(树形表格)组件
jQuery EasyUI,TreeGrid(树形表格)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使 ...
- 【整理】treeGrid 树形表格
treeGrid 树形表格 https://fly.layui.com/extend/treeGrid/
- treegrid树形表格的完美运用
一 问题描述: 树形表格TreeGrid在日常项目中还是运用的比较多的,哪我们在项目中,应该怎么引入和使用 TreeGrid呢? 二 使用步骤 1.首先我们需要在项目中,引入TreeGrid组件 需 ...
- ELement-UI之树形表格(treeTable&&treeGrid)
先上图来一波 支持无限层级,支持新增子级时自动打开父级,支持编辑时自动打开父级,执行操作时自带动画效果,支持初始化时设置全部打开或者关闭,支持一键展开与关闭丝滑般的无延迟 由于基于el-table扩展 ...
- ExtJS4.2学习(15)树形表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-27/185.html --------------- ...
随机推荐
- c++ char转换成string
第一种:利用赋值号直接赋值 ; string b = a; /* 错误.因为string是一个指针,存储的值是所指向的地址,而char型存储的是内容,所以不可以直接用赋值号赋值 */ const ch ...
- C++11 auto的用法
参考博客:https://www.cnblogs.com/KunLunSu/p/7861330.html
- Ad Hoc类问题
__________________________________ Ad Hoc类问题的方法:(1)机理分析法.分析题目描述,推出算法. (2)统计分析法.追寻最终的数学模型. Problem 1: ...
- Redis02——安装Redis
1.下载获得redis-3.2.5.tar.gz后将它放入我们的Linux目录/opt 2.解压命令:tar -zxvf redis-3.2.5.tar.gz 3.解压完成后进入目录:cd redis ...
- 普及C组第二题(8.2)
1340. [南海2009初中]jumpcow(牛跳) (Standard IO) 题目: John的奶牛们计划要跳到月亮上去.它们请魔法师配制了 P (1 <= P <=150,000) ...
- 分享链接在QQ内总是被多人举报怎么办,域名防红的方案
背景 相信大家经常会遇到一个头疼的问题就是,自己的推广链接会因多人投诉举报导致链接在QQ内转发分享会被QQ管家拦截,用户无法打开访问的问题. 那么当大家遇到这个问题的时候应该怎么办呢?不用急,下面分享 ...
- iOS 组件化开发之使用CocoaPod制作自己的远程私有库
随着应用需求逐步迭代,应用的代码体积将会越来越大,为了更好的管理应用工程,我们开始借助CocoaPods版本管理工具对原有应用工程进行拆分.但是仅仅完成代码拆分还不足以解决业务之间的代码耦合,为了更好 ...
- xampp 配置多域名工程 解决 Access forbidden!
XAMPP虚拟主机配置,多域名绑定访问本地站点 XAMPP有时候你需要一些顶级域名访问方式来访问你本地的项目也就是虚拟主机配置,这时候就需要配置虚拟主机,给你的目录绑定一个域名,实现多域名绑定访问. ...
- blog主题——田野(1)
贮存一下,blog代码 QAQ 页首html <link rel='stylesheet' href='https://blog-static.cnblogs.com/files/elkyo/c ...
- 爬虫 - Scrapy中间件
前提:看Scrapy架构图 不管什么Middlewares,都写在middlewares.py里面. 然后在settings.py里的DOWNLOADER_MIDDLEWARES或者SPIDER_MI ...
