ASP.NET Core搭建多层网站架构【3-xUnit单元测试之简单方法测试】
2020/01/28, ASP.NET Core 3.1, VS2019, xUnit 2.4.0
摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【3-xUnit单元测试之简单方法测试】
使用xUnit编写单元测试,测试上一章节的基础公共库
上一章节已经建立了Common公共类库,本章节介绍编写简单的单元测试,对上一章节的公共类库中EnumExtension方法编写单元测试,同时也是介绍上一章节中公共类库EnumExtension的使用方法
官方文档对测试的最佳实践
新建测试项目
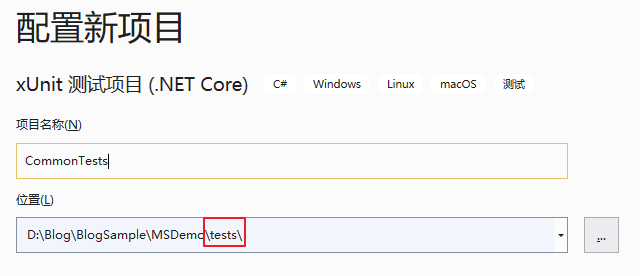
在tests解决方案文件夹下,新建xUnit测试项目,存放在解决方案tests路径下:

我这里测试项目名称规则为"测试目标项目名称+Tests",这里测试的是Common项目,所以测试项目取名CommonTests
项目新建成功后,记得要引用MS.Common类库
新建一个枚举用于测试
既然是为了测试枚举方法,当然需要先有一个枚举StatusCodeEnum.cs类,就存放在测试项目下:
using System.ComponentModel;
namespace CommonTests
{
public enum StatusCode
{
[Description("已删除")]
Deleted = -1,//软删除,已删除的无法恢复,无法看见,暂未使用
[Description("生效")]
Enable = 0,
[Description("失效")]
Disable = 1//失效的还可以改为生效
}
}
编写枚举方法测试代码
把原先的UnitTest1.cs删除,新建EnumExtensionTest.cs类:
可以看到我这里测试类命名规则为"测试目标类名称+Test",这里测试的是EnumExtension类,所以取名为EnumExtensionTest
将EnumExtensionTest类修改为pulic类型
在其中添加测试一个测试方法:
[Fact]
[Trait("GetEnum", "itemName")]
public void GetEnum_EnumName_ReturnCorrespondEnum()
{
//Arrange
StatusCode statusCode = StatusCode.Deleted;
//Act
string actual = statusCode.ToString();
//Assert
Assert.Equal(statusCode, actual.GetEnum<StatusCode>());
}
- 测试类必须是public类型
- 测试用例需要打上
[Fact]特性标记,Fact特性还可以给测试用例取别名 - Trait特性可以对测试用例进行分组说明
- 更多特性和使用方法可以搜索相关资源
- 测试方法命名规则为"要测试的方法的名称+测试的方案+调用方案时的预期行为":
- 此处测的是GetEnum方法,使用Enum名称,获取对应的枚举
- 所以叫GetEnum_EnumName_ReturnCorrespondEnum
- 整体方法名要易于理解测试的目的
- 测试要分为三部分(AAA):Arrange、Act、Assert:
- 安排对象,根据需要对其进行创建和设置
- 作用于对象
- 断言某些项按预期进行
运行测试
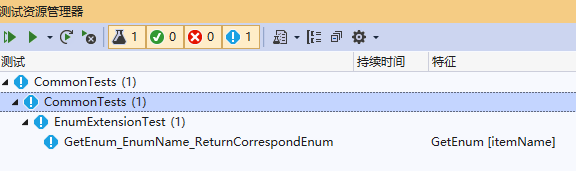
在VS中"测试"-"测试资源管理器",打开测试资源管理器:

在测试资源管理器中已经可以看到我们刚刚写的测试用例。
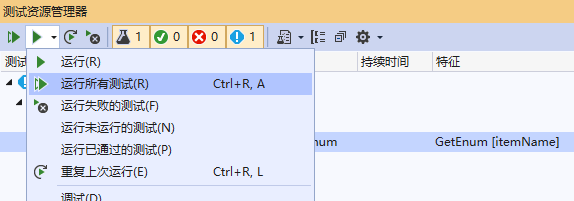
点击运行所有测试:

等待测试结束,便会给出测试结果:

以上便是最简单的单元测试流程
针对EnumExtension方法完整的测试用例代码:
using MS.Common.Extensions;
using Xunit;
namespace CommonTests
{
public class EnumExtensionTest
{
[Fact]
[Trait("GetEnum", "itemName")]
public void GetEnum_EnumName_ReturnCorrespondEnum()
{
//Arrange
StatusCode statusCode = StatusCode.Deleted;
//Act
string actual = statusCode.ToString();
//Assert
Assert.Equal(statusCode, actual.GetEnum<StatusCode>());
}
[Fact]
[Trait("GetEnum", "itemValue")]
public void GetEnum_EnumValue_ReturnCorrespondEnum()
{
//Arrange
StatusCode statusCode = StatusCode.Disable;
//Act
int actual = statusCode.GetHashCode();
//Assert
Assert.Equal(statusCode, actual.GetEnum<StatusCode>());
}
[Fact]
[Trait("GetEnumName", "itemValue")]
public void GetEnumName_EnumValue_ReturnCorrespondEnumName()
{
//Arrange
StatusCode statusCode = StatusCode.Enable;
//Act
int actual = statusCode.GetHashCode();
//Assert
Assert.Equal(statusCode.ToString(), actual.GetEnumName<StatusCode>());
}
[Fact]
[Trait("GetEnumValue", "itemName")]
public void GetEnumValue_EnumName_ReturnCorrespondEnumValue()
{
//Arrange
StatusCode statusCode = StatusCode.Disable;
//Act
string actual = statusCode.ToString();
//Assert
Assert.Equal(statusCode.GetHashCode(), actual.GetEnumValue<StatusCode>());
}
[Fact]
[Trait("GetDescription", "Enum")]
public void GetDescription_Enum_ReturnCorrespondEnumDescription()
{
//Arrange
StatusCode statusCode = StatusCode.Deleted;
//Assert
Assert.Equal("已删除", statusCode.GetDescription());
}
}
}
添加了一个简单的单元测试用例,介绍了最基本的单元测试流程和方法
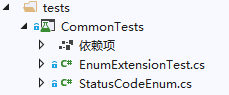
项目完成后,如下图所示

ASP.NET Core搭建多层网站架构【3-xUnit单元测试之简单方法测试】的更多相关文章
- ASP.NET Core搭建多层网站架构【12-xUnit单元测试之集成测试】
2020/02/01, ASP.NET Core 3.1, VS2019, xunit 2.4.1, Microsoft.AspNetCore.TestHost 3.1.1 摘要:基于ASP.NET ...
- ASP.NET Core搭建多层网站架构【0-前言】
2020/01/26, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构 目录 0-前言 1-项目结构分层建立 2-公共基 ...
- ASP.NET Core搭建多层网站架构【1-项目结构分层建立】
2020/01/26, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构[1-项目结构分层建立] 文章目录 此分支项目代码 ...
- ASP.NET Core搭建多层网站架构【2-公共基础库】
2020/01/28, ASP.NET Core 3.1, VS2019,Newtonsoft.Json 12.0.3, Microsoft.AspNetCore.Cryptography.KeyDe ...
- ASP.NET Core搭建多层网站架构【4-工作单元和仓储设计】
2020/01/28, ASP.NET Core 3.1, VS2019, Microsoft.EntityFrameworkCore.Relational 3.1.1 摘要:基于ASP.NET Co ...
- ASP.NET Core搭建多层网站架构【5-网站数据库实体设计及映射配置】
2020/01/29, ASP.NET Core 3.1, VS2019, EntityFrameworkCore 3.1.1, Microsoft.Extensions.Logging.Consol ...
- ASP.NET Core搭建多层网站架构【6-注册跨域、网站核心配置】
2020/01/29, ASP.NET Core 3.1, VS2019, NLog.Web.AspNetCore 4.9.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站 ...
- ASP.NET Core搭建多层网站架构【7-使用NLog日志记录器】
2020/01/29, ASP.NET Core 3.1, VS2019, NLog.Web.AspNetCore 4.9.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站 ...
- ASP.NET Core搭建多层网站架构【8.1-使用ViewModel注解验证】
2020/01/29, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构[8.1-使用ViewModel注解验证] 使用V ...
随机推荐
- Dapper简介
Dapper文档 一,介绍:Dapper是一款轻量级ORM工具.如果你在小的项目中,使用Entity Framework.NHibernate 来处理大数据访问及关系映射,未免有点杀鸡用牛刀.你又觉得 ...
- JavaScript HTML DOM 关系层级(父子兄弟姐妹关系)
通过 HTML DOM,您能够使用节点关系来导航节点树. DOM 节点 根据 W3C HTML DOM 标准,HTML 文档中的所有事物都是节点: 整个文档是文档节点 每个 HTML 元素是元素节点 ...
- LUT
FPGA大多为LUT+寄存器的够,实现工艺为SRAM:寄存器很好理解,存储器的一种,用于存储指令和数据,多位于CPU内.拿什么是LUT呢? LUT:即Look up table,查找表,其本质是一个R ...
- OpenCV之Core组件进阶
颜色空间缩减 利用C++类型转换时向下取整操作,实现定义域内颜色缩减.表达式如下 Inew = (Iold/10)*10 简单的颜色空间缩减算法可由以下两步组成: (1)遍历图像矩阵的每个元素 (2) ...
- 题解【洛谷P3951】[NOIP2017]小凯的疑惑
题目描述 小凯手中有两种面值的金币,两种面值均为正整数且彼此互素.每种金币小凯都有 无数个.在不找零的情况下,仅凭这两种金币,有些物品他是无法准确支付的.现在小 凯想知道在无法准确支付的物品中,最贵的 ...
- Makefile的编写及四个特殊符号的意义@、$@、$^、$
https://www.cnblogs.com/sky-heaven/p/9450435.html Makefile一般的格式是: target:components rule 一.@ 这个符串通常用 ...
- python 把list中的所有元素串起来变为字符串
list1=['2','3','4'] s=''.join(list1) print(s) '234' 把元素都变为字符串 list2=[3,4,5] list2=[str(i) for i i ...
- php对字符串的操作4之 字符串的格式化函数
strtolower($str ) strtoupper($str ) 大小写转换 strtotime('2018-1-1 0:0') 字符串转时间戳 date('Y-m-d H:i:s',time( ...
- pyppeteer硬钢掉淘宝登入的滑块验证
完整代码我也不好公布,我可以给你们思路,以及部分代码动动脑子看看文档应该也能搞定 一.初始化Chromium浏览器相关属性 browser = await pyppeteer.launch({'hea ...
- Win2012或Win2016安装网卡
在电脑安装了Windows Server 2012或者2016等系统之后,可能面临的很大的问题就是没有有线或无线网卡. 1.安装网卡的功能 2.一直到“功能”这部分,选择安装“DirectPlay”和 ...
