bootstrap:导航分页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1, user-scalable=no">
<title>分页标签</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<ul class="pagination">
<li><a href="#">首页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">...</a></li>
<li><a href="#">末尾</a></li>
</ul>
<ul class="pager">
<li><a href="#">上一页</a></li> <!-- 中间 -->
<li><a href="#">下一页</a></li> <!-- 中间 -->
</ul>
<ul class="pager">
<li class="previous"><a href="#">上一页</a></li> <!-- 最左边 -->
<li class="next"><a href="#">下一页</a></li> <!-- 最右边 -->
</ul>
</body>
</html>
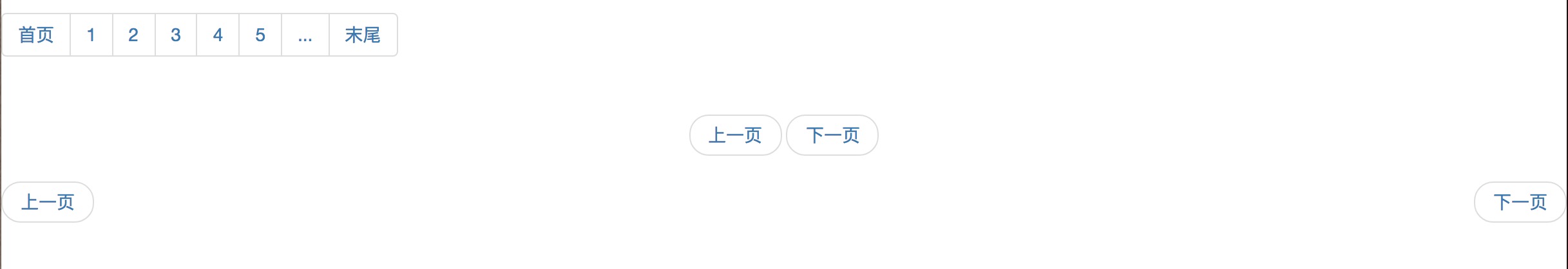
示例图:

bootstrap:导航分页的更多相关文章
- Bootstrap -- 导航栏样式、分页样式、标签样式、徽章样式
Bootstrap -- 导航栏样式.分页样式.标签样式.徽章样式 1. 使用图标的导航栏 使用导航栏样式: <!DOCTYPE html> <html> <head&g ...
- Bootstrap Paginator分页插件
Bootstrap Paginator分页插件使用示例 最近做的asp.netMVC项目中需要对数据列表进行分类,这个本来就是基于bootstrap开发的后台,因此也就想着bootstrap是否有分页 ...
- 第二百三十九节,Bootstrap路径分页标签和徽章组件
Bootstrap路径分页标签和徽章组件 学习要点: 1.路径组件 2.分页组件 3.标签组件 4.徽章组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:路径组件.分页组件.标签组件 ...
- ThinkPHP 整合Bootstrap Ajax分页
ThinkPHP Ajax分页代码 publicfunction index() { $where=array(); $name = I('name'); if(!empty($name)){ $wh ...
- bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现
bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现 $(document).ready(function() { $('.dropdown').hover(funct ...
- BootStrap导航栏的使用
默认的导航栏 创建一个默认的导航栏的步骤如下: 向 <nav> 标签添加 class .navbar..navbar-default. 向上面的元素添加 role="naviga ...
- 使用KnockoutJs+Bootstrap实现分页
[后端人员耍前端系列]KnockoutJs篇:使用KnockoutJs+Bootstrap实现分页 一.引言 由于最近公司的系统需要改版,改版的新系统我打算使用KnockoutJs来制作Web前端 ...
- Bootstrap Paginator分页插件+ajax 实现动态无刷新分页
之前做分页想过做淘宝的那个,但是因为是后台要求不高,就Bootstrap Paginator插件感觉还蛮容易上手,所以就选了它. Bootstrap Paginator分页插件下载地址: Downlo ...
- Bootstrap 导航 标题栏
Bootstrap 导航 标题栏: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
随机推荐
- 深度学习(二十九)Batch Normalization 学习笔记
Batch Normalization 学习笔记 原文地址:http://blog.csdn.net/hjimce/article/details/50866313 作者:hjimce 一.背景意义 ...
- H3C 代理ARP
- 创建JAVASCRIPT对象3种方法
创建JAVASCRIPT对象3种方法 方法一:直接定义并创建对象实例 var obj = new Object(); //创建对象实例 //添加属性obj.num = 5; //添加属性 o ...
- Linux 使用 Speedtest 测试网速
Speedtest的linux客户端是用python写的一个安装包 安装python包管理器pip yum -y install python-pip 如果提示No package python-pi ...
- [转载] 虚拟机3种网络模式(NAT, Host-only, Bridged)
实例讲解虚拟机3种网络模式(桥接.nat.Host-only) 转载自:http://www.cnblogs.com/ggjucheng/archive/2012/08/19/2646007.html ...
- Python--day31--黏包(不熟...)
- java 九个预定义Class对象
基本的 Java 类型(boolean.byte.char.short.int.long.float 和 double)和关键字 void通过class属性也表示为 Class 对象: Class类中 ...
- P1067 叠罗汉
题目描述 茜茜和聪聪是关系很好的同桌,有一天,茜茜觉得天空中的白云像棉花糖一样,应该很好吃吧,但是够不着,她很烦恼. 聪聪为了帮助茜茜解决烦恼,决定帮他把天空中的白云摘下来做成棉花糖给她吃. 但是聪聪 ...
- dotnet core 发布只有一个 exe 的方法
在 dotnet core 发布的时候,会使用很多文件,这样发给小伙伴使用的时候不是很清真,本文告诉大家一个非官方的方法通过 warp 将多个文件打包为一个文件 和之前相同的方式发布一个 dotnet ...
- linux 后备缓存
一个设备驱动常常以反复分配许多相同大小的对象而结束. 如果内核已经维护了一套相同 大小对象的内存池, 为什么不增加一些特殊的内存池给这些高容量的对象? 实际上, 内核 确实实现了一个设施来创建这类内存 ...
