下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件。
有的读者由于之间没接触过,不知道怎么下载和部署文件。这些读者要求作者详细的写一篇关于下载和部署的文章(其实并没有)。
本篇文章介绍如何将ArcGIS API for JavaScript 4.10下载并部署到IIS上
下载Arcgis API for JavaScript 4.10
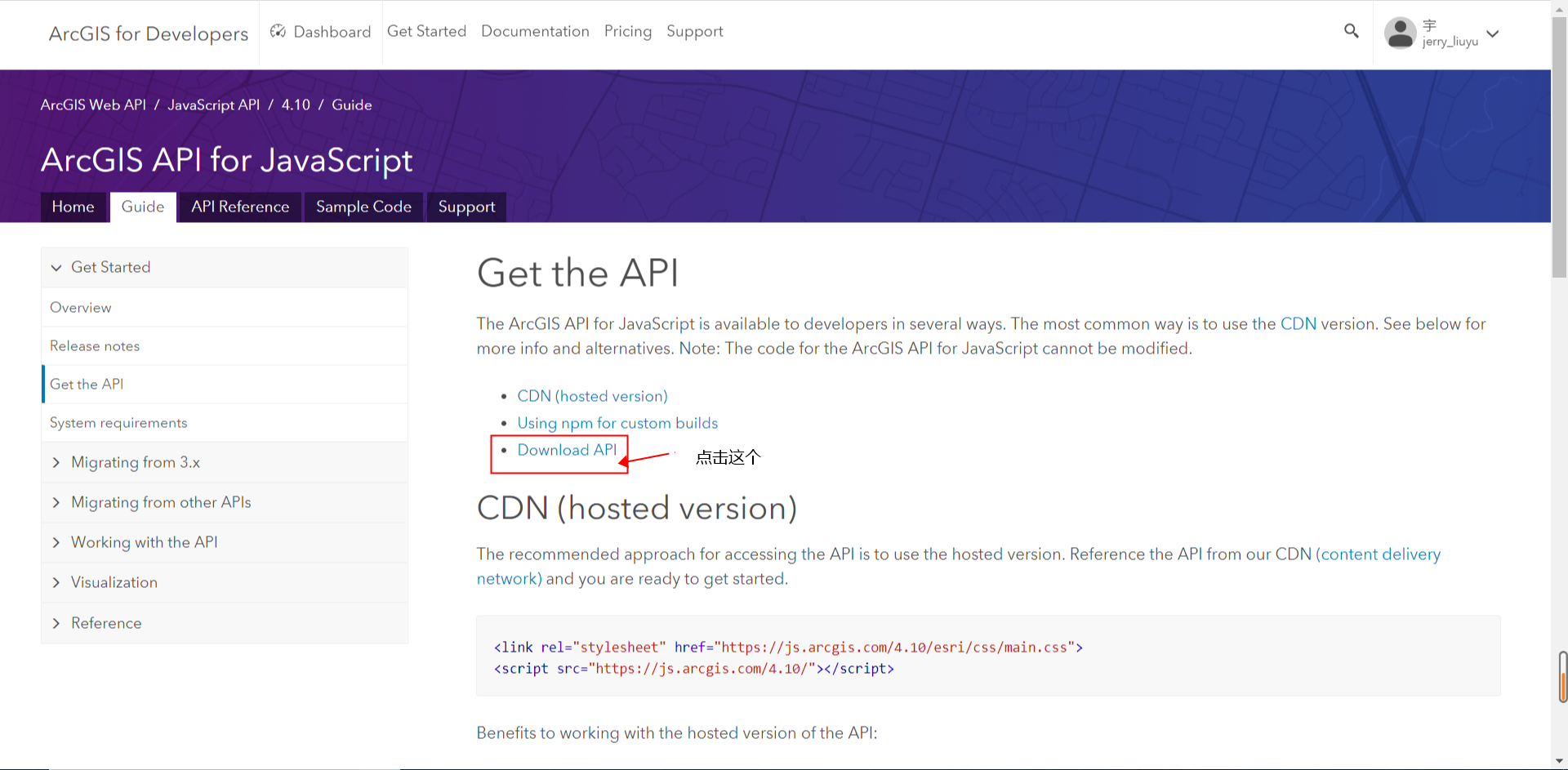
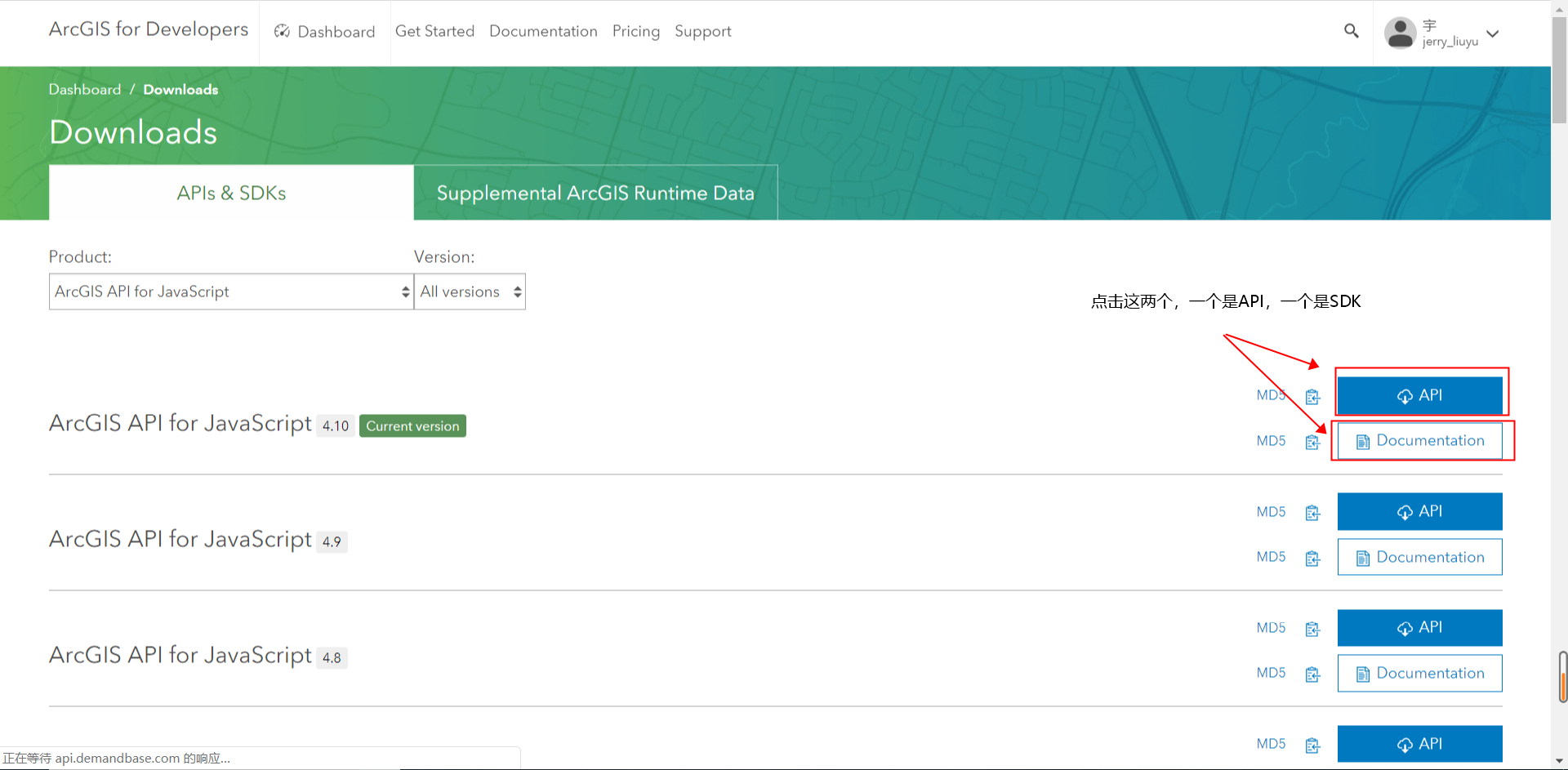
首先打开网址:https://developers.arcgis.com/javascript/




将这两个文件都解压到桌面,至此下载工作就完成了
部署Arcgis API for JavaScript 4.10
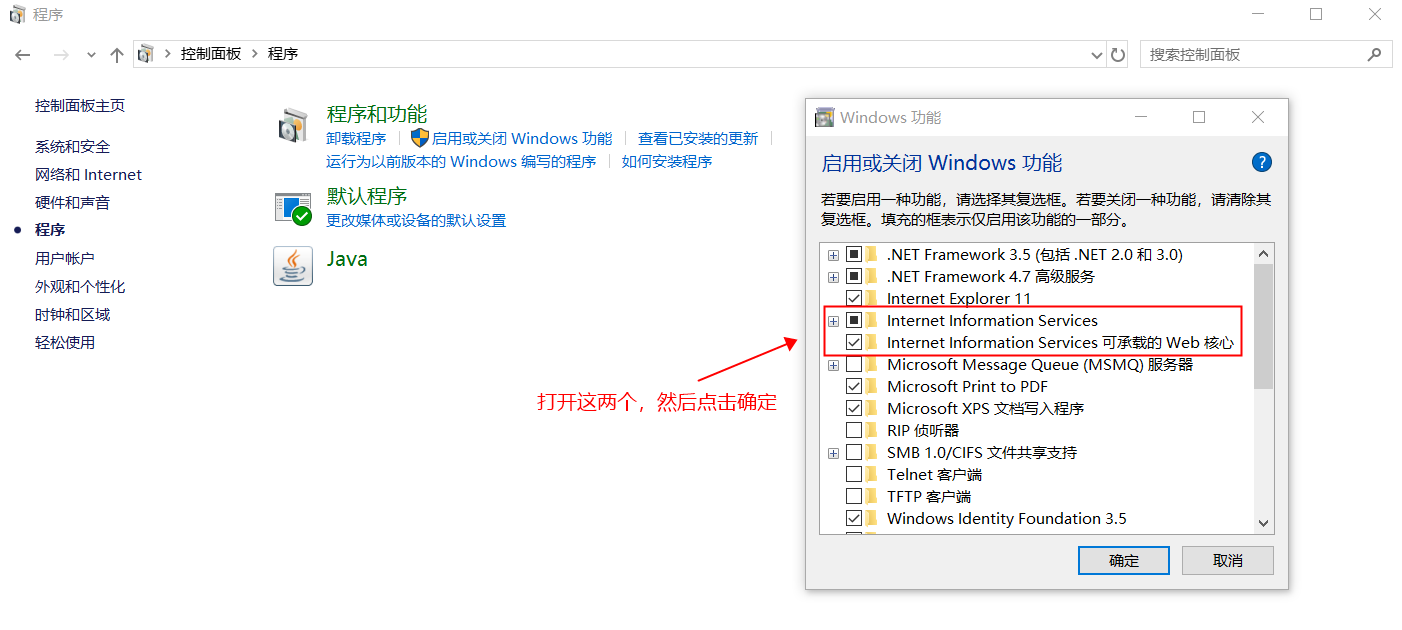
第一步:开启IIS服务
控制面板---程序---启用或关闭Windows功能,然后按下图进行操作

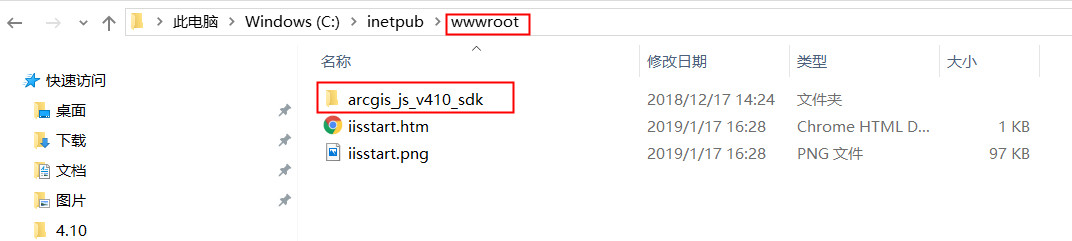
过了几分钟后,会提示IIS服务已经启动,这时候C盘会出现一个名为inetpub的文件夹,这个文件夹很重要。
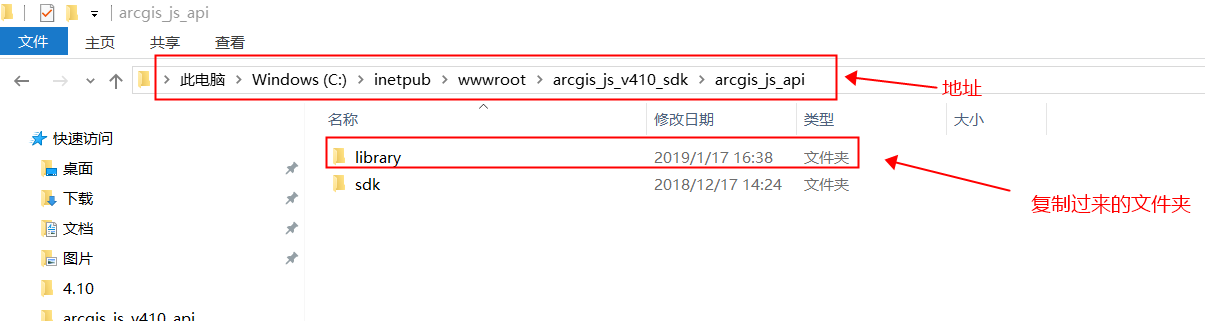
将解压好的arcgis_js_v410_sdk文件夹(在桌面)复制粘贴到inetpub文件夹下的wwwroot文件夹下,如下图:

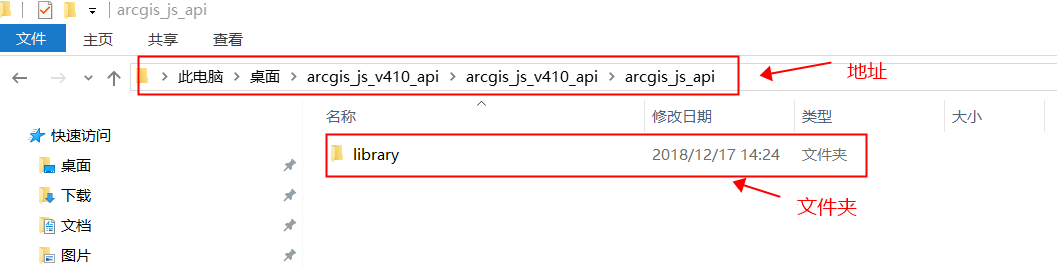
接下来,桌面上应该还有一个arcgis_js_v410_api的文件夹,按下图操作,找到library文件夹

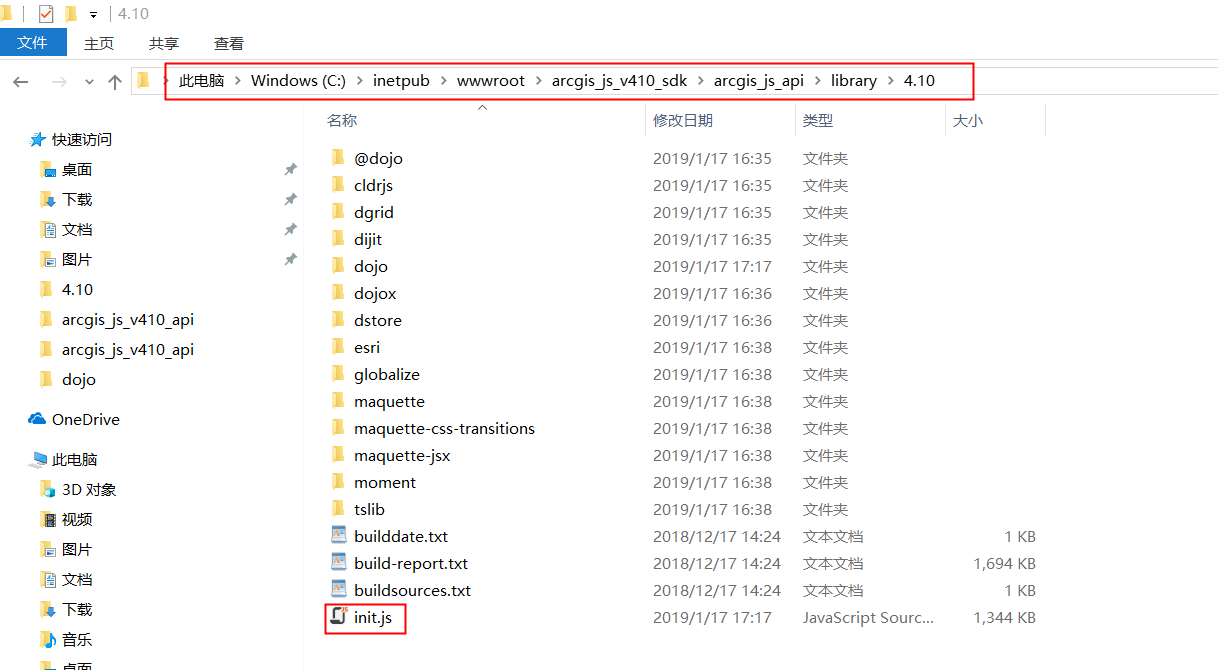
将library文件夹复制粘贴到如下图所示地址中

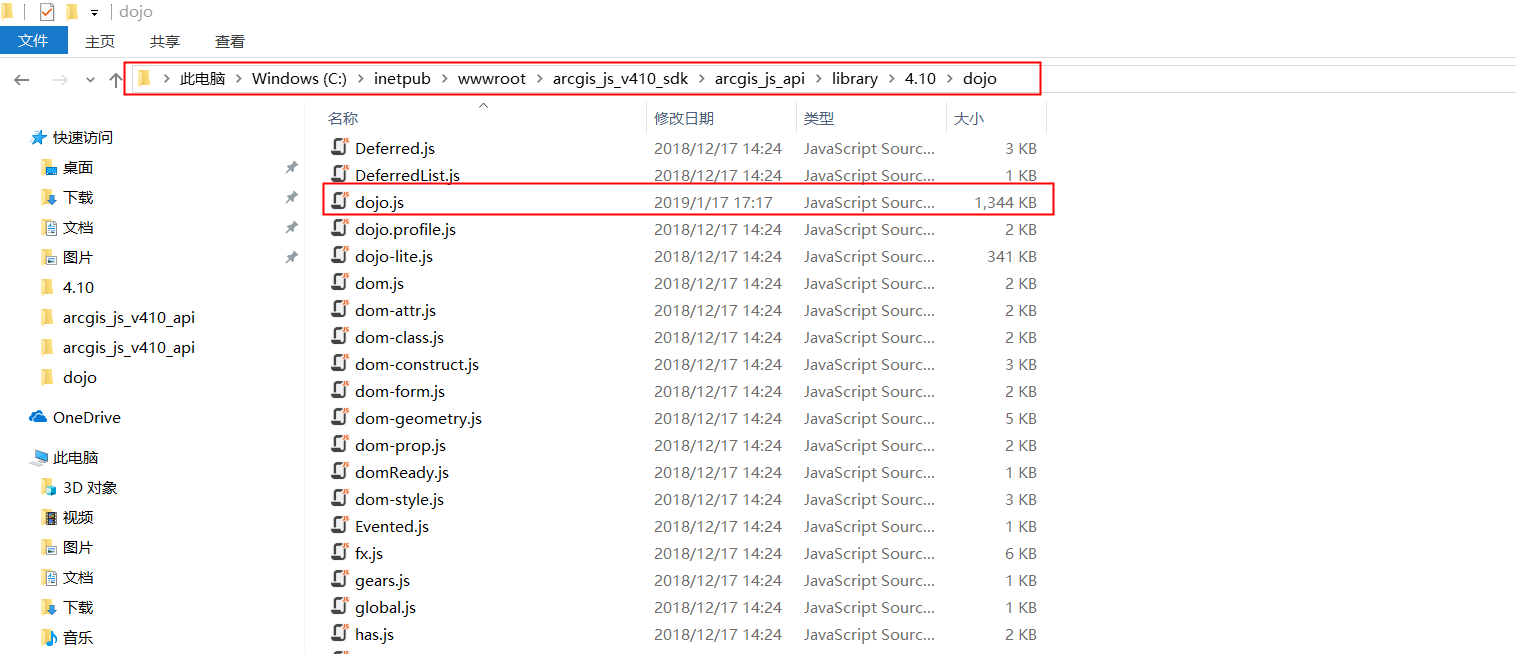
打开两个文件一个是init.js,另一个是dojo.js,两个文件的位置如下图所示。作者使用VS2017打开这两个文件


第一步:Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为 localhost/arcgis_js_v410_sdk/arcgis_js_api/library/4.10
第二步:将https:// 换成 http://
对上述两个文件执行相同的操作

作者第一次修改文件的时候,后面的dojo距离前面有空格,所以调试一直出错,大家注意一下。引号里面不应该出现空格。
原则上来说,如果没有操作失误,部署工作就也完成啦。接下来就要检验一下是否部署成功啦。
测试部署是否成功
在空白网址中输入:http://localhost/arcgis_js_v410_sdk/arcgis_js_api/library/4.10/init.js
如果能读取文件则成功,如下图

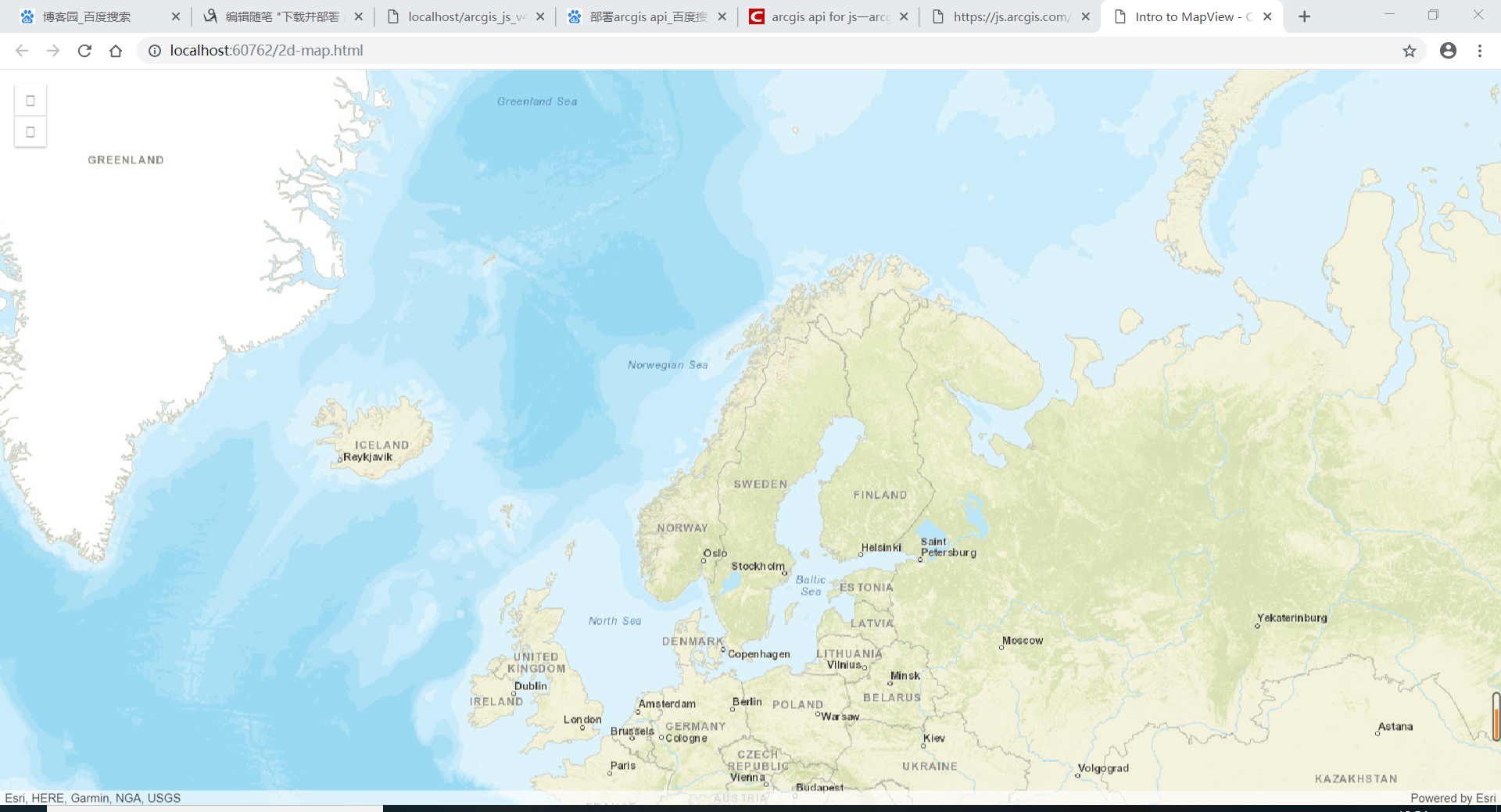
下面打开一个地图,使用部署在本机的文件,看看能否正确打开

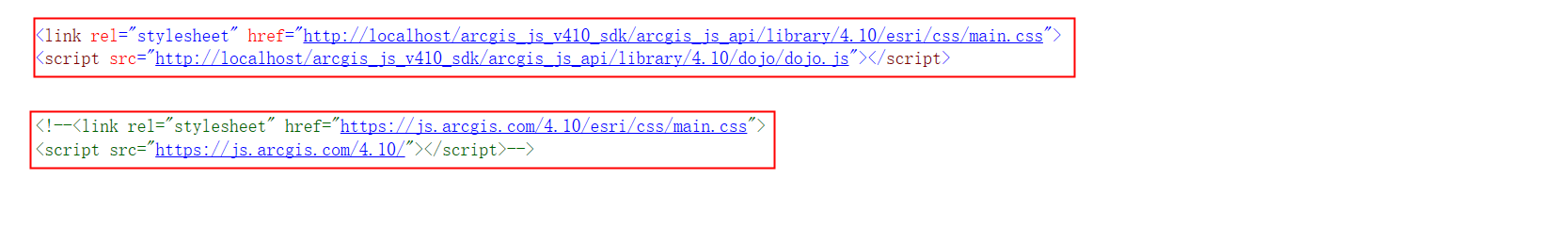
上面红色框括起来的是新的引用,引用在本地(localhost)部署的文件。
下面红色框括起来的是旧的引用,引用在arcgis官网上部署的文件。
作者第一次操作的时候出现了一个问题:
对于原引用<script src="https://js.arcgis.com/4.10/"></script>,作者以为是一个空的文件夹因此转换成新的引用就变成了<script src="http://localhost/arcgis_js_v410_sdk/arcgis_js_api/library/4.10/"></script>
少了后面的dojo/dojo.js。
实际上,在vs中,按住ctrl键再点击原引用,会出现如下图所示的界面,因此引用的是dojo/dojo.js这个文件。因此应该是<script src="http://localhost/arcgis_js_v410_sdk/arcgis_js_api/library/4.10/dojo/dojo.js"></script>
这个问题希望引起读者的注意

最后,如果地图成功显示,则部署成功~

最后附上地图代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map - 4.10</title>
<style>
html,
body,
#viewDiv {
padding: ;
margin: ;
height: %;
width: %;
}
</style>
<link rel="stylesheet" href="http://localhost/arcgis_js_v410_sdk/arcgis_js_api/library/4.10/esri/css/main.css">
<script src="http://localhost/arcgis_js_v410_sdk/arcgis_js_api/library/4.10/dojo/dojo.js"></script>
<!--<link rel="stylesheet" href="https://js.arcgis.com/4.10/esri/css/main.css">
<script src="https://js.arcgis.com/4.10/"></script>-->
<script>
require([
"esri/Map",
"esri/views/MapView"
], function (Map, MapView) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv",
map: map,
zoom: ,
center: [, ] // longitude, latitude
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
后记:今天是在公司写完的这篇文章,作者明天开年会,是主持人有一首独唱还有一个合唱,任务较重。明天休息一天,后天接着带来Sample Code的学习体会。
大家有问题的请留言,看到了会及时回复的,谢谢大家。写于2019.1.17 晚19:00
下载并部署 ArcGIS API for JavaScript 4.10的更多相关文章
- ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS
众所周知,在离线部署ArcGIS API for JavaScript时,有时候会产生微件上的字体.符号变成方框的问题.这是遇到了跨域,只需要对所在服务器进行配置即可. 本篇使用的环境是:API配置在 ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- ArcGIS API for JavaScript开发环境搭建与发布以及基本功能实现
1.背景介绍 ArcGIS API for JavaScript 咱这就不介绍了,具体可看ESRI中国的介绍:http://support.esrichina.com.cn/2011/0223/960 ...
- ArcGIS API for JavaScript 4.x 本地部署之Apache(含Apache官方下载方法)
IIS.Nginx都说了,老牌的Apache和Tomcat也得说一说(如果喜欢用XAMPP另算) 本篇先说Apache. 安装Apache 这个...说实话,比Nginx难找,Apache最近的版本都 ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
- arcgis api for javascript本地部署加载地图
最近开始学习arcgis api for javascript,发现一头雾水,决定记录下自己的学习过程. 一.下载arcgis api for js 4.2的library和jdk,具体安装包可以去官 ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- ArcGIS api for javascript 离线部署
一.说明: 1.本篇文章以及之后的相关的文章所使用的ArcGIS API for javascript 的版本是3.3.初学者为了学习简单,可以引用在线的 Javascript.但是如果只能连接内网, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
随机推荐
- POJ 1961 Period 还是next数组的含义、
题意:求所给串的前缀(包括原串)中有多少循环串(子串长度至少要是周期的两倍) 思路:还是next数组的应用问题.如果不懂next数组的话 http://www.cnblogs.com/sasuke-/ ...
- uni-app学习记录06-Vuex简单使用
import Vue from 'vue' // 这里引入vuex import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Stor ...
- 央行下属的上海资信网络金融征信系统(NFCS)签约机构数量突破800家
央行下属的上海资信网络金融征信系统(NFCS)签约机构数量突破800家 ——已接入NFCS的P2P网贷机构将优先 接入央行征信系统 P2P网贷行业的健康发展依赖于信用体系的支撑和保障,加快完善适应 ...
- 第二章FISCO BCOS sdk下载和配置是使用
想了解相关区块链开发,技术提问,请加QQ群:538327407 前提: 1.已经搭建好了一个底层,并且可以正常运行 2.确定外部是否可以连接,如果是云上的服务器,要保证外网可以访问 正式流程 1.下载 ...
- H3C RIPv2配置举例
- 安装node-sass时出现的错误解决方案(Mac自用,也可以借鉴)
安装node-sass时出现一下错误: gyp ERR! configure error gyp ERR! stack Error: EACCES: permission denied, mkdir ...
- 【HTML/CSS】BFC
块格式化上下文(Block formatting contexts) BFC是什么? 是Web页面中盒模型布局的CSS渲染模式.它的定位体系属于常规文档流. 至少满足条件之一: float 的值不为 ...
- 相似文本文档分析之SimHash算法
Simhash算法: Simhash算法由Google的Charikar提出,是将一篇文档转化为n位的签名,通过比较签名的相似度来计算原文档的相似度.签名越相近,则文档越相近.因此,整个过程就不会涉及 ...
- HDU 6662 Acesrc and Travel (换根dp)
Problem Description Acesrc is a famous tourist at Nanjing University second to none. During this sum ...
- CSS一行显示,显示不下的用省略号显示
CSS一行显示,显示不下的用省略号显示 .abc{ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } 复制上面代码即可 ...
