Vue实现同级组件的通信
一、文件结构

二、vue.js
打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js
复制粘贴页面的所有内容
三、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index</title> </head>
<body>
<div id="app">
<huahua></huahua>
<shuandan></shuandan>
</div> <script src="../lib/vue.js"></script>
<script src="./js/main.js"></script>
</body>
</html>
四、main.js
// 外部的事件调度器
var Event = new Vue(); // 花花同学说话
Vue.component("huahua",{
template:`
<div>
我说:<input @keyup="on_change" v-model="i_said"/>
</div>
`,
data:function(){
return{
i_said:''
}
},
methods:{
on_change:function(){
Event.$emit("huahua-said-something",this.i_said)
}
}
}); // 栓蛋同学听到后,复述花花同学说的话
Vue.component("shuandan",{
template:`
<div>花花说:{{huahua_said}}</div>
`,
data:function(){
return{
huahua_said:''
}
},
// 时间钩子,一旦这个组件初始化完成,就开始执行定义的方法
mounted:function(){
// 下面的this指向组件,将其赋值给变量me
var me = this;
// 使用调度器来监听事件
Event.$on("huahua-said-something",function(data){
// 下面的this指向Event对象(原因可能是由于回调函数是由Event对象执行的缘故)
// console.log(this);
me.huahua_said = data;
})
}
}); new Vue({
el:"#app"
});
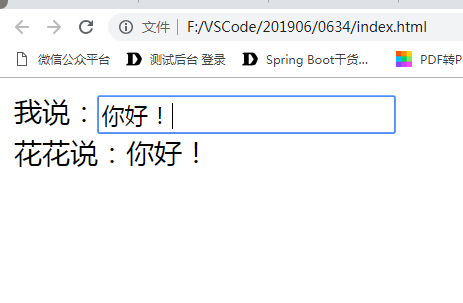
五、效果

六、谢谢观看,如有问题,随时交流哦
Vue实现同级组件的通信的更多相关文章
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- vue仓库、组件间通信、前后台数据交互、前端储存数据大汇总
目录 路由重定向 仓库介绍 vuex插件:可以完成任意组件间信息交互(移动端) 前端存储数据大汇总 前后台交互方式(重点) 前后台数据交互 axios插件:完成前后台ajax交互的 同源策略 - 前后 ...
- Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法 父 这边子组件中 就完成了父 => 子组件通信 2. 子 =&g ...
- vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了.这篇文章将会通过props.$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信. 组件是 vue.js 最强大的功能之一,而组件实例 ...
- 【vue】父子组件间通信----传值
官方文档参考 (一)父组件 向 子组件 传值 ①在父组件中调用子组件处,绑定要传的数据data1, 如 <nav :data1=" " ></nav> ...
- vue.js 同级组件之间的值传递方法(uni-app通用)
vue.js 兄弟组件之间的值传递方法 https://blog.csdn.net/jingtian678/article/details/81634149
- vue非父子组件间通信
有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的Vue实例作为中央事件总线: 有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的 Vue 实例作为中央事件总线: var bu ...
- Vue.js 父子组件之间通信的方式
Vue 父子组件之间的同学有一下几种方式: 1. props 2. $emit -- 组件封装用的比较多 3. .sync -- 语法糖 4. $attrs 和 $listeners -- 组件封装用 ...
随机推荐
- vue 根据数组中某一项的值进行排序
一.前言 我在vue项目中遇到了一个表格排序的需求,根据某一项的值的大小从大到小调整数组顺序. 二.代码 表格大概是这个样子,样式和图片在代码中简化了. <table class="r ...
- JSP Web第八章整理复习 过滤器
P269 Filter过滤器的基本原理 P269 Filter过滤器体系结构 原理和体系结构看懂了就行 P270 例8-1过滤器代码与配置文件 略
- UCloud-201809-001:Redis服务未授权访问漏洞安全预警
UCloud-201809-001:Redis服务未授权访问漏洞安全预警 尊敬的UCloud用户,您好! 发布时间 2018-09-11更新时间 2018-09-11漏洞等级 HighCVE编号 ...
- 【md5加密】不可逆之简单例子原理
import hashlib def md5_get(data): ret = hashlib.md5("gfdwuqmo@md1.".encode("utf-8&quo ...
- mysql操作手册
开启日志:https://segmentfault.com/a/1190000003072237 常用词: Mysql:一种免费的跨平台的数据库系统 E:\mysql:表示是在dos 命令窗口下面 ...
- poj 1655 Balancing Act 求树的重心【树形dp】
poj 1655 Balancing Act 题意:求树的重心且编号数最小 一棵树的重心是指一个结点u,去掉它后剩下的子树结点数最少. (图片来源: PatrickZhou 感谢博主) 看上面的图就好 ...
- 规模化落地云原生,阿里云即将重磅亮相 KubeCon China
2019 年 6 月 24 日至 26 日, 由 Cloud Native Computing Foundation (CNCF) 主办的云原生技术大会 KubeCon + CloudNativeCo ...
- @codeforces - 1086F@ Forest Fires
目录 @description@ @solution@ @accepted code@ @details@ @description@ 一个无穷大的方格图,每个方格内都种了棵树. 一开始点燃了 n 棵 ...
- @NOIP2018 - D1T1@ 铺设道路
目录 @题目描述@ @考场上的思路@ @比较正常的题解@ @题目描述@ 春春是一名道路工程师,负责铺设一条长度为 n 的道路. 铺设道路的主要工作是填平下陷的地表.整段道路可以看作是 n 块首尾相连的 ...
- 如何用Chrome浏览器下载网页音乐视频
打开网页,先让要下载的视频播放,右键单击选择审查元素(F12),选择上方的Network选项,按F5刷新,这个时候我们可以看到框架中Size下的不少文件数据数字正在变大,按size降序排列.点击表格的 ...
