tet-2
1、如何理解CSS的盒子模型?
标准盒子模型:宽度=内容的宽度(content)+ border + padding
低版本IE盒子模型:宽度=内容宽度(content+border+padding)
在CSS的盒子模型中,有两个重要的选项,box-sizing:content-box 和 box-sizing:border-box,content-box被称为正常盒子模型,border-box被称为怪异盒子模型
box-sizing:border-box的使用方法参考:
https://jingyan.baidu.com/article/a3aad71a081a4cb1fb009690.html
总结:border-box定义的盒子,不会随着padding和boder的加入而增大盒子的占用空间
2、BF
* 什么是 BFC
BFC(Block Formatting Context)格式化上下文,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
* 形成 BFC 的条件
* 浮动元素,float 除 none 以外的值
* 定位元素,position(absolute,fixed)
* display 为以下其中之一的值 inline-block,table-cell,table-caption
* overflow 除了 visible 以外的值(hidden,auto,scroll)
* BFC 的特性
* 内部的 Box 会在垂直方向上一个接一个的放置。
* 垂直方向上的距离由 margin 决定
* bfc 的区域不会与 float 的元素区域重叠。
* 计算 bfc 的高度时,浮动元素也参与计算
* bfc 就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
3、如何清除浮动?
参考链接:http://www.divcss5.com/jiqiao/j406.shtml
浮动产生的影响有哪些?
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
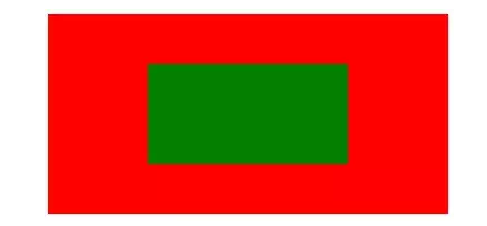
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
方法1. 给浮动元素父级设置高度
方法2. clear清除浮动(添加空div法)
方法3. 父级同时浮动(需要给父级同级元素添加浮动)
方法4. 给父级添加overflow:hidden 清除浮动方法(实际项目中推荐用这个方法)
方法5. 父级设置成inline-block,其margin: 0 auto居中方式失效
方法5. 万能清除法 after伪类 清浮动(现在主流方法,推荐使用)
clear清除浮动示例:

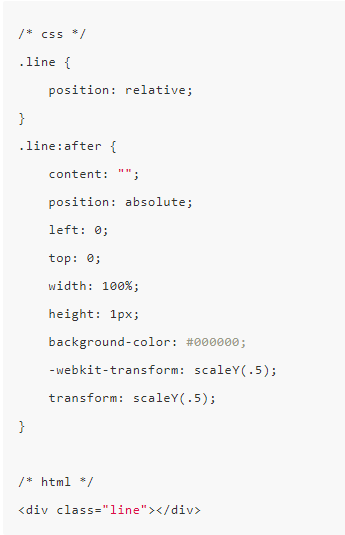
万能清除法 after伪类示例:

4、用纯CSS创建一个三角形的原理是什么?
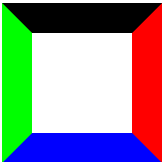
当我们如下设置代码并赋给div相应的属性时
- #sider2{
- width: 100px;
- height: 100px;
- border-top: 30px solid #000;
- border-right: 30px solid #ff0000;
- border-left: 30px solid #00ff00;
- border-bottom: 30px solid #0000ff;
- }
会得到如下的一张图

接着当不设置border-bottom,即默认其为0时,可以得到下面的图片

然后当设置其width为0时,如下图

继续设置其height为0

最后假若你把border-left,border-right设置为透明之后,就可以看到如下的三角形了

PS:用来绘制三角形的必须是block元素,after和before伪劣是行内元素,必须定义为inline-block或者block之后才能绘制
5、css3实现0.5px的细线?(没上机演示,看不懂)

6、css实现三栏布局

flex方式、绝对定位方式、浮动方式
7、让一个div垂直居中

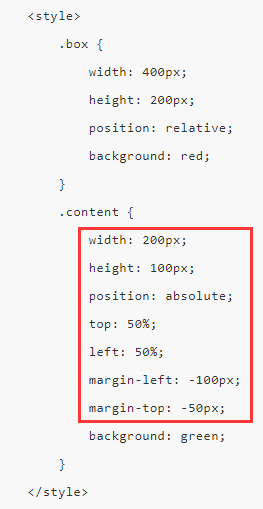
宽高已知用margin-left margin-right

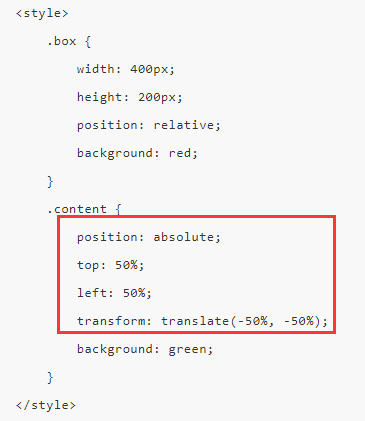
宽高未知用transform:translate(-50%,-50%)

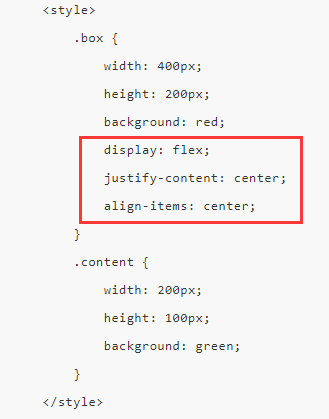
flex布局

8、元素定位有哪些?
参考链接:https://www.cnblogs.com/theWayToAce/p/5264436.html
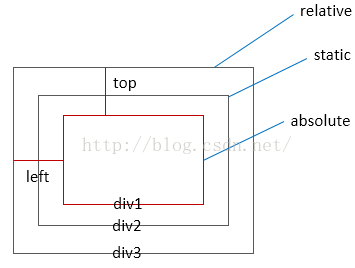
1. absolute绝对定位
相对位置为父元素为非static的第一个父元素进行定位。

2. fixed 固定定位(老IE6不支持)
相对于浏览器窗口进行定位。

3. relative相对定位
相对于其正常(默认布局)位置进行定位。

4. static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)
加分项
- 所有的定位如果left、top、right、bottom属性都为默认值,则为默认定位
- absolute定位会脱离文档,浮动起来,多个层重叠可以使用z-index属性改变层叠顺序
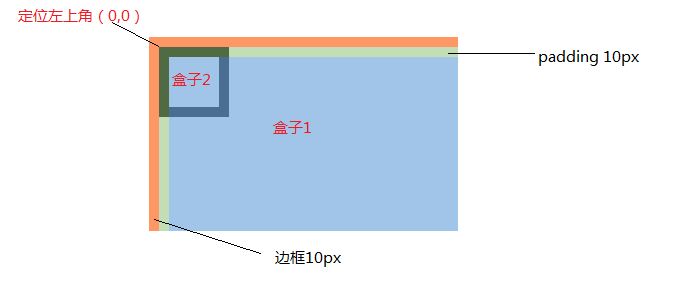
- absolute定位忽略padding,相对位置为相对定位容器的左上角内边框,

9.样式导入有哪些方式?
样式导入方式
- link
- import


10. ::before 和:before有什么区别?
相同点
都可以用来表示伪类对象,用来设置对象前的内容
:befor和::before写法是等效的
不同点
:befor是Css2的写法,::before是Css3的写法
:before的兼容性要比::before好 ,不过在H5开发中建议使用::before比较好
加分项
伪类对象要配合content属性一起使用
伪类对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
伪类对象的特效通常要使用:hover伪类样式来激活
.test:hover::before { /* 这时animation和transition才生效 */ }
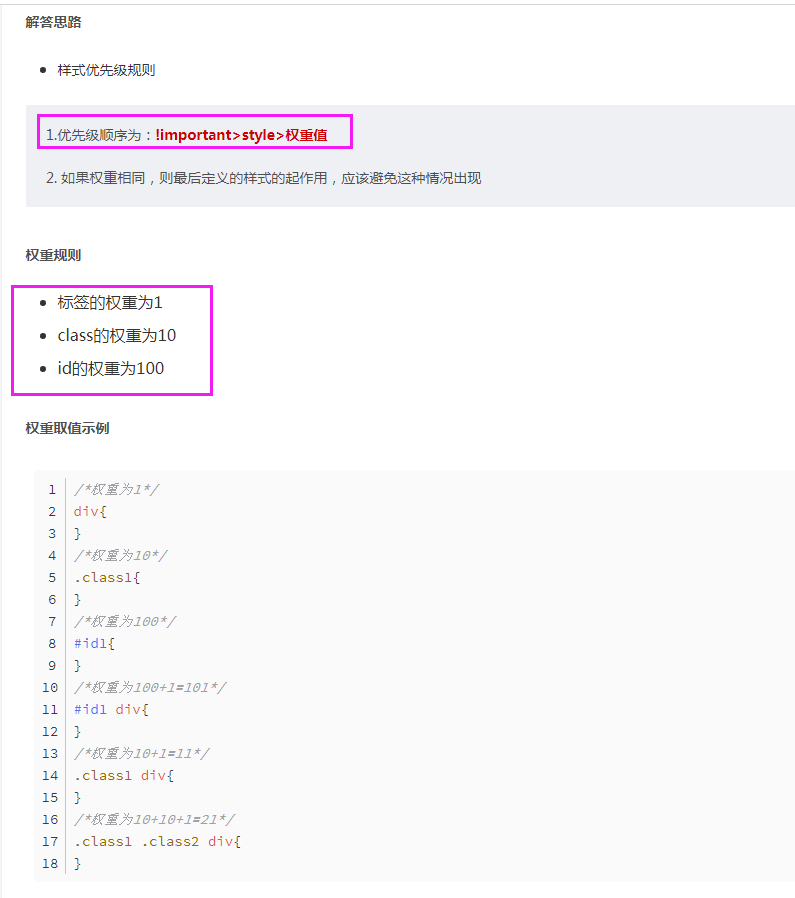
11. css样式的优先级是怎么样的?

12.如何居中一个元素(正常、绝对定位、浮动元素)?
参考链接:https://blog.csdn.net/lxcao/article/details/52670724
13.CSS样式-display有哪些作用?
block(块级元素)
<div>、<p> <ul> <ol> <form> ……
inline(内联元素)
<span> <a> <img> <input> <select> <label> ……
list-item(项目列表)
<li>
none(不显示)
<head>(头部元素都是) <title> <br> <thead> <tbody> <tfoot>
常见的属性值(属性值太多,只要说常用的就好)
none:元素隐藏
block:块级元素
inline-block:内联块级元素
list-item:列表项目
表格系列方面的显示
table
table-row
14.为什么要初始化CSS样式?
初始化样式的原因
因为浏览器的兼容的问题,不同浏览器有些标签的默认值是不同的,如果没有CSS初始化往往会出现浏览器之间的页面显示差异。(去哪儿网项目老师讲过!!!)
弊端
初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
15.一个满屏 品 字布局 如何设计?
参考链接:https://blog.csdn.net/lxcao/article/details/52688993
16.CSS3有哪些新特性?
1.CSS3的选择器
1)E:last-child 匹配父元素的最后一个子元素E。
2)E:nth-child(n)匹配父元素的第n个子元素E。
3)E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。
2. @Font-face 特性
3. 圆角
4. 多列布局 (multi-column layout)
5.阴影(Shadow)
6.CSS3 的渐变效果
7.css弹性盒子模型
8. CSS3制作特效
1) Transition 对象变换时的过渡效果
2) Transforms 2D转换效果
3) Animation动画特效
17.html5有哪些新特性?移除了哪些特性?
(一).H5新特性
增强了图形渲染、影音、数据存储、多任务处理等处理能力主要表现在
1) 绘画 canvas;
2) 本地离线存储 localStorage
3) sessionStorage的数据在浏览器关闭后自动删除;操作参考localStorage
4) 用于媒介回放的 video和 audio 元素;
5) 语意化更好的内容元素,比如article、footer、header、nav、section;
6) 表单控件,calendar、date、time、email、url、search;
7) 新的技术webworker(专用线程)
8) websocketsocket通信
9) Geolocation 地理定位
(二)移除的元素

18.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
相同点:都存储在客户端
不同点:
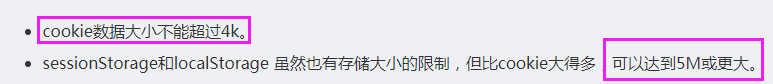
1.存储大小

2.有效时间

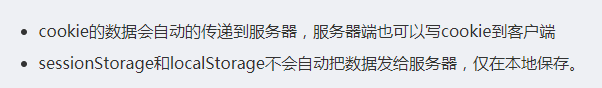
3. 数据与服务器之间的交互方式

cookie的操作(不会) 参考链接:https://blog.csdn.net/lxcao/article/details/52809939
19.什么是响应式开发?(去哪儿网项目老师有讲过)
什么是响应式
同一个网站兼容不同的大小的设备。如PC端、移动端(平板、横屏、竖排)的显示风格。
需要用到的技术 1.Media Query(媒体查询)2.使用em或rem做尺寸单位 3.禁止页面缩放 4.屏幕尺寸响应


二、JS
1、闭包
参考链接:https://www.cnblogs.com/onepixel/p/5062456.html
闭包概念
能够读取其他函数内部变量的函数。
当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包

这是最简单的闭包。
有了初步认识后,我们简单分析一下它和普通函数有什么不同,上面代码翻译成自然语言如下:
- 定义普通函数 A
- 在 A 中定义普通函数 B
- 在 A 中返回 B
- 执行 A,并把 A 的返回结果赋值给变量 C
- 执行 C
把这5步操作总结成一句话就是:
函数A的内部函数B被函数A外的一个变量 c 引用。
把这句话再加工一下就变成了闭包的定义:
当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包。
因此,当你执行上述5步操作时,就已经定义了一个闭包!
这就是闭包。
闭包用途
在了解闭包的作用之前,我们先了解一下 Javascript 中的 GC 机制:(垃圾回收机制)
在 Javascript 中,如果一个对象不再被引用,那么这个对象就会被 GC 回收,否则这个对象一直会保存在内存中。
在上述例子中,B 定义在 A 中,因此 B 依赖于 A ,而外部变量 C 又引用了A , 所以B间接的被 C 引用。
也就是说,A 不会被 GC 回收,会一直保存在内存中。为了证明我们的推理,上面的例子稍作改进:

count 是函数A 中的一个变量,它的值在函数B 中被改变,函数 B 每执行一次,count 的值就在原来的基础上累加 1 。因此,函数A中的 count 变量会一直保存在内存中。
当我们需要在模块中定义一些变量,并希望这些变量一直保存在内存中但又不会 “污染” 全局的变量时,就可以用闭包来定义这个模块。
闭包的应用场景
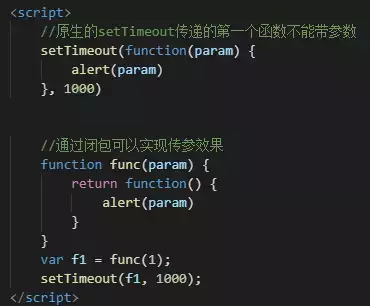
闭包应用场景之setTimeout

闭包应用场景之回调

闭包缺点
1、由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2、闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
2、js中函数执行(不懂)
在 ES5.1 里面函数是这样执行的(不讨论use strict和一些特殊情况,JS好复杂的),按如下顺序执行:
1. 确定“this”的值 (确切的来说,this在JS里面不是一个变量名而是一个关键字)
2. 创建一个新的作用域
3. 处理形参/实参(没有定义过才声明,无论如何都重新赋值,没有对应实参则赋值为"undefined"):
对于每一个传入的实参,按照从左往右的顺序依次执行:如果对应的形参在本作用域中还没有定义,则在本作用域中声明形参,并赋值。如果已经定义过了,则重新给其赋值。(没有对应实参则赋值为"undefined")(没有定义:就是“没有声明”的意思)
4. 处理函数定义(没有定义过才声明,无论如何都重新赋值):
对该函数中所有的定义的函数,按照代码写的顺序依次执行:如果这个变量名在本作用域中还没有定义,则在本作用域中声明这个函数名,并且赋值为对应的函数,如果定义了这个变量,在可写的情况下重新给这个变量赋值为这个函数,否则抛出异常。
5. 处理 "arguments"(没有定义过才声明和赋值):
如果在本作用域中没有定义 arguments,则在本作用域中声明arguments并给其赋值。
6. 处理变量声明(没有定义过才声明,不赋值):
对于所有变量声明,按照代码写的顺序依次执行:如果在本作用域中没有定义这个变量,则在本作用域中声明这个变量,赋值为undefined
7. 然后执行函数代码。(当然是去变量定义里面的 var 执行)
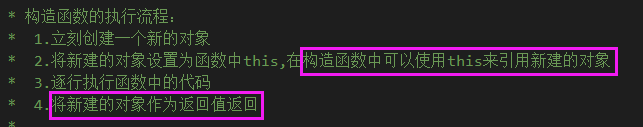
3、new一个对象的过程中发生了什么?(看看李立超老师讲的对象)
参考链接:https://www.cnblogs.com/andyZhang0511/p/11475725.html

构造函数里面的this就是per/per2/per3, this作为返回值赋给per/per2/per3



4、宏任务跟微任务(结合promise去理解)
参考链接:https://blog.csdn.net/qq_37860963/article/details/81539118
https://blog.csdn.net/li123128/article/details/80650256(异步的概念)
当JS解析执行时,会被引擎分为两类任务,同步任务(synchronous) 和 异步任务(asynchronous)。

常见的异步任务:

对于同步任务来说,会被推到执行栈按顺序去执行这些任务。
对于异步任务来说,当其可以被执行时,会被放到一个 任务队列(task queue) 里等待JS引擎去执行。
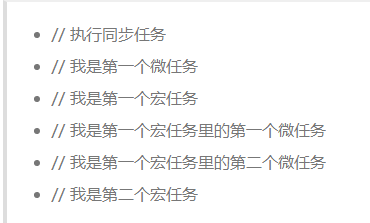
总结起来js引擎对程序的执行顺序是:(同步→异步里的微任务(Promise的then、Mutation Observer)→异步里的宏任务(setTimeout、setInterval))
1。先执行同步任务的程序
2。在执行异步任务里的微任务
3。所有微任务都执行完了后就执行异步的宏任务,但这里是一个一个宏任务去执行,不是一下子执行完。
当执行栈中的所有同步任务完成后,JS引擎才会去任务队列里查看是否有任务存在,并将任务放到执行栈中去执行,执行完了又会去任务队列里查看是否有已经可以执行的任务。这种循环检查的机制,就叫做事件循环(Event Loop)。
对于任务队列,其实是有更细的分类。其被分为 微任务队列 & 宏任务队列
宏任务: setTimeout、setInterval等,会被放在宏任务(macrotask)队列。
微任务: Promise的then、Mutation Observer等,会被放在微任务(microtask)队列。
注意: 微任务队列每次全执行,宏任务队列每次只取一项执行。


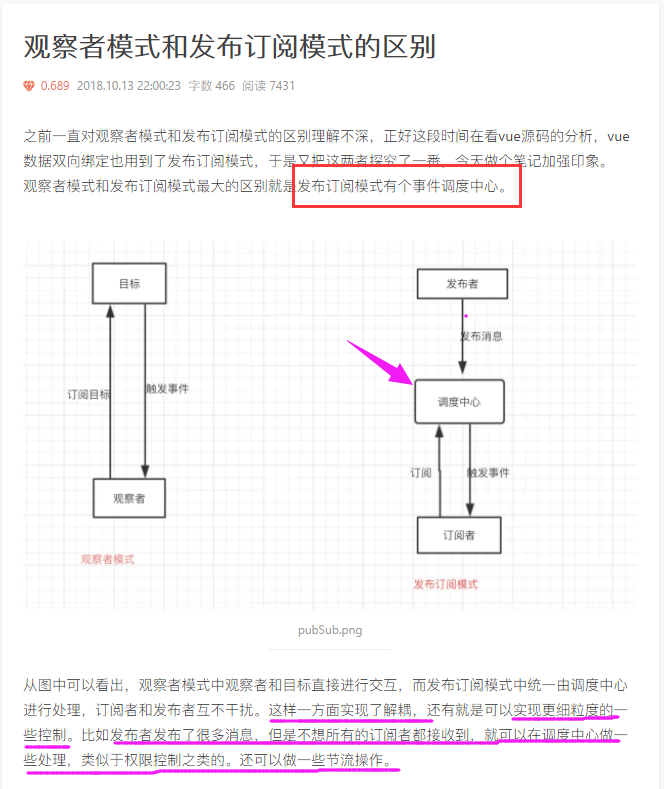
拓展:什么是观察者模式?什么是发布订阅模式?

5、防抖和节流(用过防抖,没用过节流)
综合应用场景
防抖(debounce):就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。
search搜索联想,用户在不断输入值时,用防抖来节约请求资源。(喵喵电影项目中的搜索用到过)
window触发resize的时候,不断的调整浏览器窗口大小会不断的触发这个事件,用防抖来让其只触发一次
节流(throttle):就是指连续触发事件但是在 n 秒中只执行一次函数。节流会稀释函数的执行频率。(手指移动的时候,handleTouchMove执行的频率是很高的)
鼠标不断点击触发,mousedown/mousemove(单位时间内只触发一次)
监听滚动事件,比如是否滑到底部自动加载更多,用throttle来判断 所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。
防抖函数分为非立即执行版和立即执行版。
非立即执行版的意思是触发事件后函数不会立即执行,而是在 n 秒后执行,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。
立即执行版的意思是触发事件后函数会立即执行,然后 n 秒内不触发事件才能继续执行函数的效果。
6、apply() call() bind()的区别
call()、apply()、bind()是用来改变this的指向的。
一 举个例子
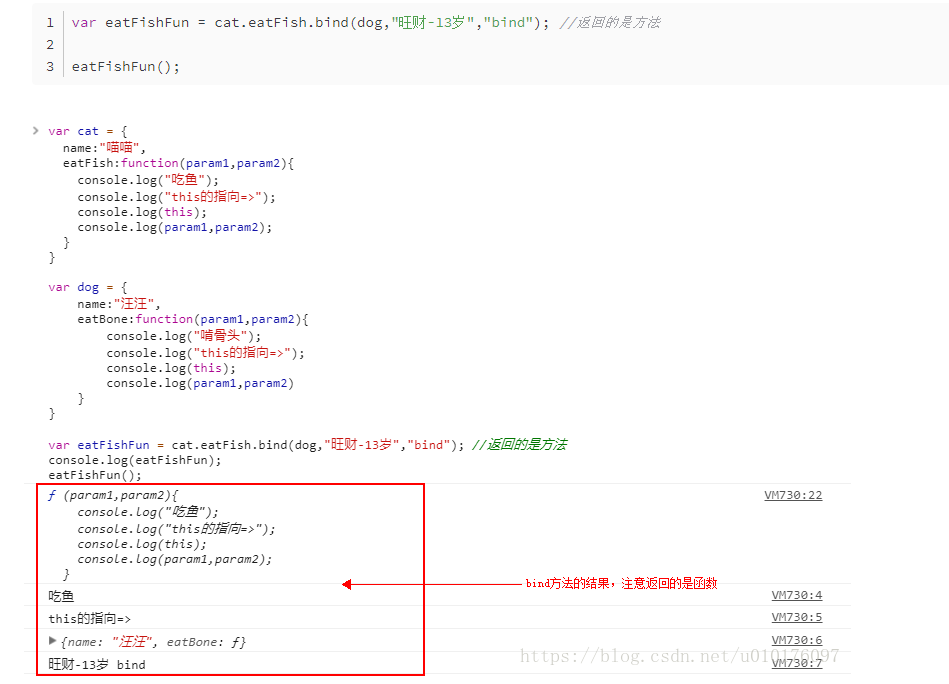
一个叫喵喵的猫喜欢吃鱼,一个叫汪汪的小狗喜欢啃骨头,用代码实现如下:

有一天,小狗汪汪和喵喵共进午餐的时候,汪汪说自己想尝尝小鱼干的味道,但是因为有刺,喵喵就想了个办法,说自己先吃,完了喂给汪汪。

注意下 apply/call的区别
相同点:两个方法产生的作用是完全一样的,都用来改变当前函数调用的对象。
不同点:调用的参数不同,比较精辟的总结:
foo.call(this,arg1,arg2,arg3) == foo.apply(this, arguments)==this.foo(arg1, arg2, arg3)

这样,汪汪就吃到了美味的鱼干。可是汪汪每吨都想来点小鱼干,喵喵还要工作去捉老鼠,所以它们又想了一个办法,喵喵把吃鱼的方法教给汪汪。这样,每次汪汪就可以自己吃小鱼干了。

bind()方法在这里再多说一下,bind的时候传的参数会预先传给返回的方法,调用方法时就不用再传参数了。
撇开上面的例子,看看一个特殊情况:


7、数组的常用方法
改变原数组的方法
splice() 添加/删除数组元素
sort() 数组排序
pop() 删除一个数组中的最后的一个元素(简记:字母少,处理后面)
shift() 删除数组的第一个元素(简记:字母多,处理前面)
push() 向数组的末尾添加元素(简记:字母少,处理后面)
unshift() 向数组的开头添加一个或更多元素(简记:字母多,处理前面)
reverse() 颠倒数组中元素的顺序
copyWithin() 指定位置的成员复制到其他位置
fill() 填充数组
不改变原数组的方法
slice() 浅拷贝数组的元素
join() 数组转字符串
concat() 合并两个或多个数组
indexOf() 查找数组是否存在某个元素
lastIndexOf() 查找指定元素在数组中的最后一个位置
includes() 查找数组是否包含某个元素
8、立即执行函数
声明一个匿名函数,马上调用这个匿名函数。目的是保护内部变量不受污染。

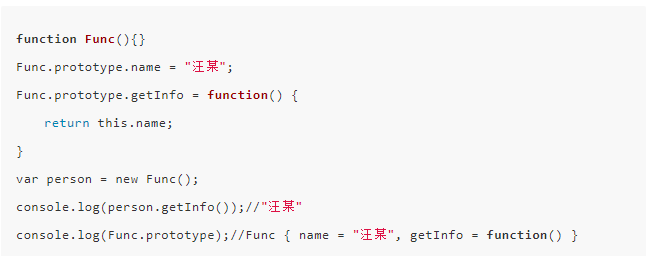
9、js原型和原型链(看李立超的讲解)
参考链接:https://www.cnblogs.com/andyZhang0511/p/11475725.html
每个对象都会在其内部初始化一个属性,就是prototype(原型),当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype,于是就这样一直找下去,也就是我们平时所说的原型链的概念。
关系:instance.constructor.prototype = instance.proto
特点:JavaScript对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本,当我们修改原型时,与之相关的对象也会继承这一改变。当我们需要一个属性时,JavaScript引擎会先看当前对象中是否有这个属性,如果没有的话,就会查找它的prototype对象是否有这个属性,如此递推下去,一致检索到Object内建对象。

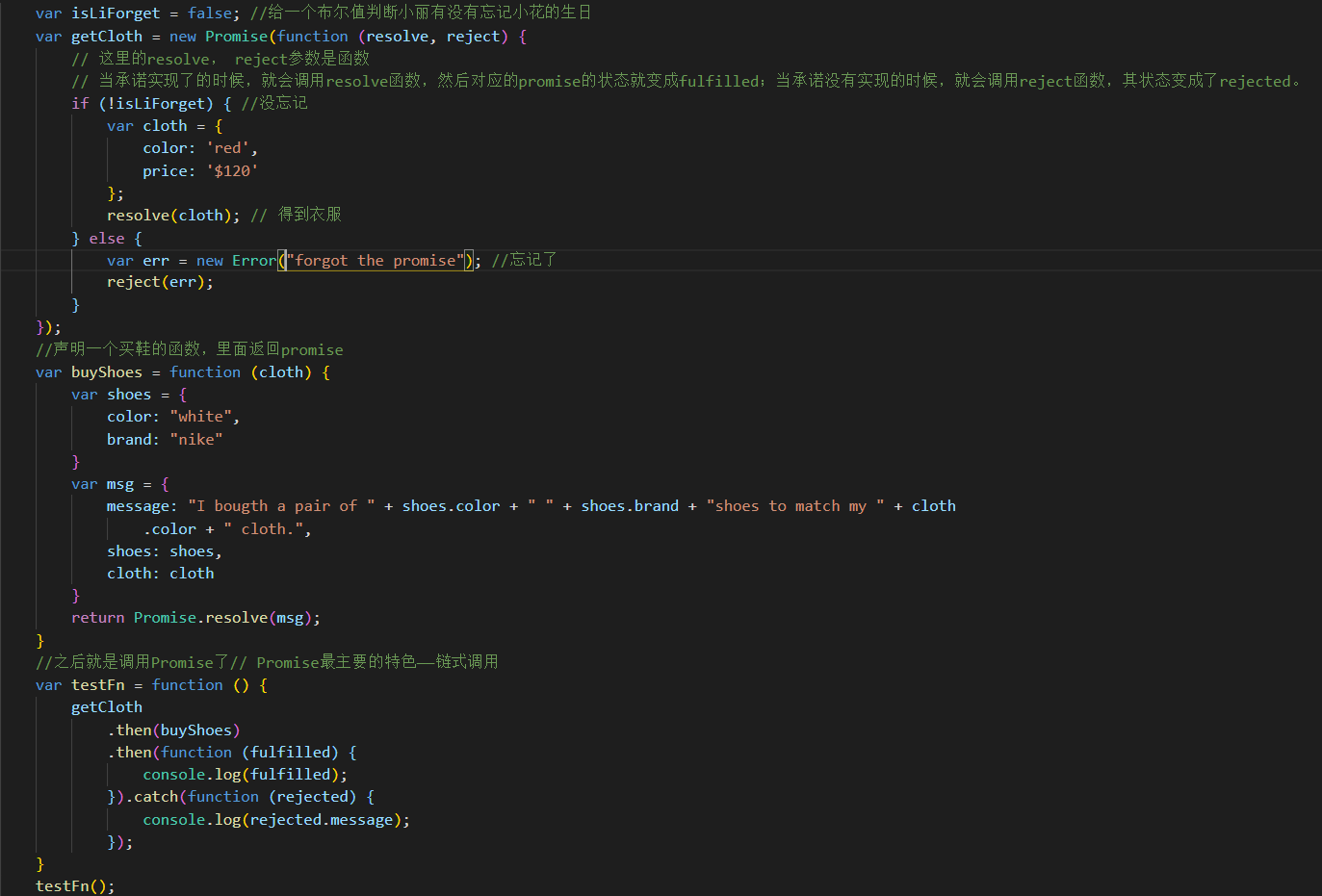
10、Promise(结合宏任务和微任务理解)
参考链接:https://blog.csdn.net/qq_37860963/article/details/81539118
https://blog.csdn.net/li123128/article/details/80650256
一句话概括Promise:Promise对象用于异步操作,它表示一个尚未完成且预计在未来完成的异步操作。
promise是用来解决两个问题的:
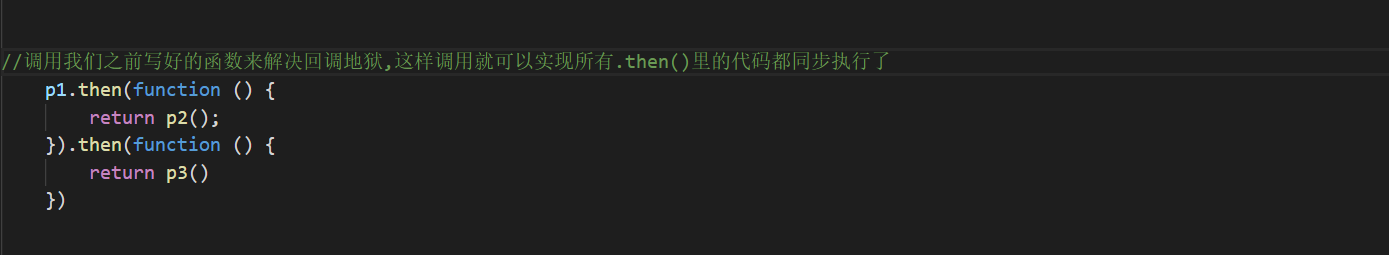
回调地狱,代码难以维护,常常第一个的函数的输出是第二个函数的输入这种现象
promise可以支持多个并发的请求,获取并发请求中的数据
这个promise可以解决异步的问题,本身不能说promise是异步的

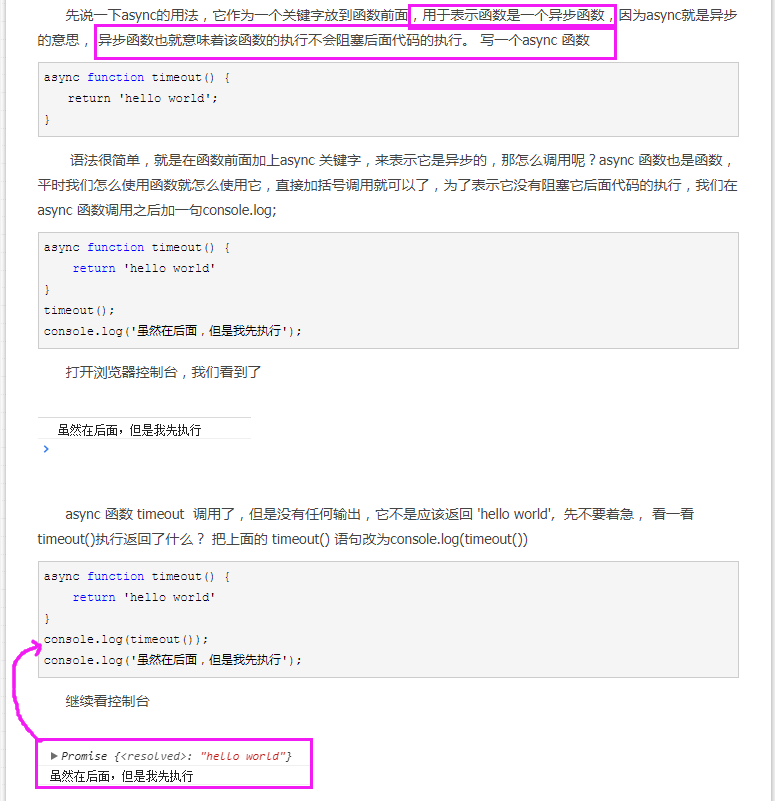
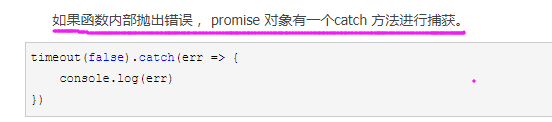
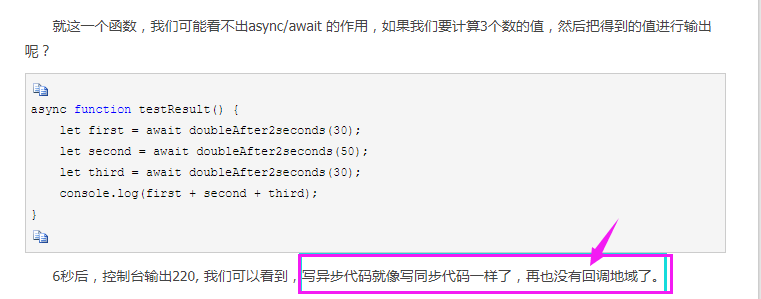
11、async/await(知道大概的原理,深层次的需要进一步理解)
参考链接:https://www.cnblogs.com/SamWeb/p/8417940.html





---额外补充 什么是回调地狱?
什么是回调地狱,回调函数,一个嵌套着一个,到最后,缩略图成了 一个三角形, 造成了可阅读性差,可阅读性差就代表代码的可维护性 和 可迭代性差,最后还有一个就是可扩展性差。



12、深拷贝、浅拷贝(亲自敲的,务必牢记)
它们俩只针对像object/Array这样的复杂对象的
简单的说:
浅拷贝只复制一层对象属性,只是将数据中存放的引用拷贝下来,但依旧指向同一个存放地址
深拷贝则递归复制了所有层级,将数据中所有的数据都拷贝下来,而不仅仅是引用。拷贝下来的数据的修改,并不会影响原数据。
javascript存储对象都是存地址的,所以浅拷贝会导致obj1和obj2指向同一块内存地址,改变了其中一方的内容。会导致拷贝对象和源对象都发生改变;
而深拷贝是开辟一块新的内存地址,将原对象的各个属性逐个复制进去,对拷贝对象和源对象各自的操作互不影响。


13、跨域
参考链接:https://blog.csdn.net/qq_38128179/article/details/84956552
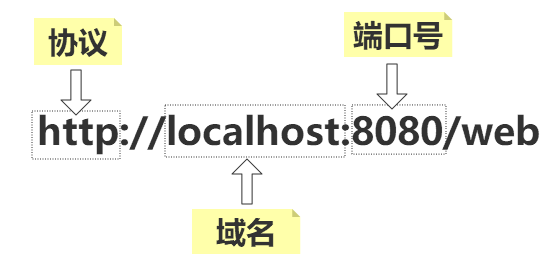
跨域需要针对浏览器的同源策略来理解,同源策略指的是请求必须是同一个端口,同一个协议,同一个域名,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。
受浏览器同源策略的影响,不是同源的脚本不能操作其他源下面的对象。想要操作另一个源下的对象是就需要跨域。

什么是跨域?
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域

为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
非同源限制
【1】无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
【2】无法接触非同源网页的 DOM
【3】无法向非同源地址发送 AJAX 请求
跨域解决方法
1、 通过jsonp跨域(只支持get,不支持post )
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS) 用得多
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
14、for in 和 for of
for in
1.一般用于遍历对象的可枚举属性。以及对象从构造函数原型中继承的属性。对于每个不同的属性,语句都会被执行。
2.不建议使用for in 遍历数组,因为输出的顺序是不固定的。
3.如果迭代的对象的变量值是null或者undefined, for in不执行循环体,建议在使用for in循环之前,先检查该对象的值是不是null或者undefined
for of
1.for…of 语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句

15、事件是什么?如何阻止冒泡?(美团项目里有用到)
事件是什么?
事件用于监听浏览器的操作行为,浏览器触发动作时被捕捉到而调用相应的函数。
事件执行三个阶段
① 事件捕获阶段
② 处于目标阶段
③ 事件冒泡阶段
捕获型事件是自上而下,而冒泡型事件是自下而上的,而我们程序员通常要做的就是第二阶段,完成事件的动作。而第一、三阶段由系统封装自动调用完成。
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
w3c的方法是e.stopPropagation(),IE则是使用e.cancelBubble = true。

16、如何阻止默认事件?(记着)
w3c的方法是e.preventDefault(),IE则是使用e.returnValue = false

17、var,let,const

其实这里很容易理解,var是可以变量提升的。而let和const是必须声明后才能调用的。对于let和const来说,这里就是暂缓性死区。

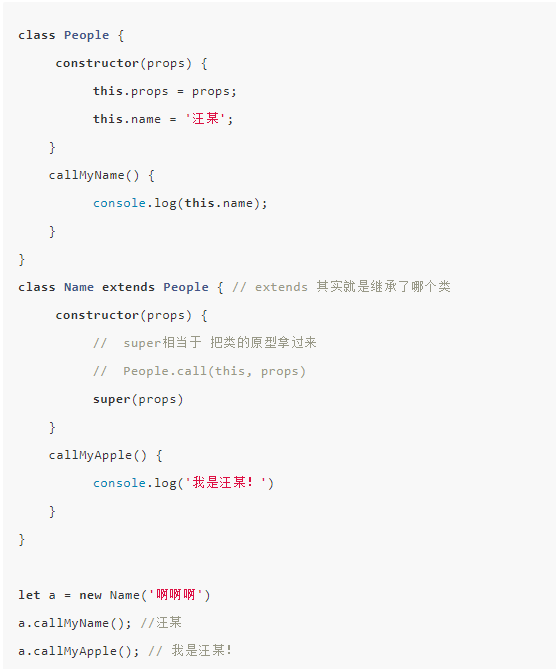
18、Class(敲过,忘记了)
es6新增的Class其实也是语法糖,js底层其实没有class的概念的,其实也是原型继承的封装。

19. Set
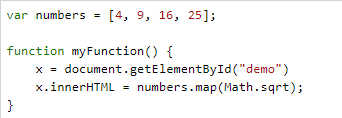
20. .map
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。

21.js里的==和===区别
简单来说: == 代表相同, ===代表严格相同, 为啥这么说呢,
== 先检查两个数据类型,如果相同, 则进行===比较, 如果不同, 则进行一次类型转换, 转换成相同类型后再进行比较,
===如果类型不同,直接false.
双等号==:
(1)如果两个值类型相同,再进行三个等号(===)的比较
(2)如果两个值类型不同,也有可能相等,需根据以下规则进行类型转换在比较:
1)如果一个是null,一个是undefined,那么相等
2)如果一个是字符串,一个是数值,把字符串转换成数值之后再进行比较
三等号===:
(1)如果类型不同,就一定不相等
(2)如果两个都是数值,并且是同一个值,那么相等;如果其中至少一个是NaN,那么不相等。(判断一个值是否是NaN,只能使用isNaN( ) 来判断)
(3)如果两个都是字符串,每个位置的字符都一样,那么相等,否则不相等。
(4)如果两个值都是true,或是false,那么相等
(5)如果两个值都引用同一个对象或是函数,那么相等,否则不相等
(6)如果两个值都是null,或是undefined,那么相等
注意: null除了和undefined 和其它任何值比都是不等的,undefined也是一样(面试错过)

21-1 js 基本类型与引用类型的区别
https://www.cnblogs.com/focusxxxxy/p/6390536.html
22.JavaScript中如何翻转一个字符串?
参考链接:https://blog.csdn.net/lxcao/article/details/52705790

23.怎样创建、添加、移除、移动、和查找节点?
创建元素:
1.createDocumentFragment()
2.createElement()
3.createTextNode()
移除元素
parentNode.removeChild(childNode)
替换元素
parentNode.replaceChild(newChild,oldChild);//替换元素
插入元素
parentNode.insertBefore(newChild,refChild)//在refChild前插入节点
追加元素
parentNode.appendChild(childNode)
查找
1) parentNode.getElementsByTagName(tagName)获取所在父节点下的指定标签名节点,返回HTMLCollection类型
2) document.getElementsByClassName(className)//根据类名获取节点,返回HTMLCollection
3) document.getElementById(id)//通过元素Id,唯一性
4) 高级选择器 document.querySelector
24.JSON 格式是什么?你了解吗?
JSON是什么?
JSON是一种轻量级的数据交换格式。它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小。是前后台数据交互最常见的一种数据格式。
JSON语法
key:value 使用冒号分隔 {"age":"12", "name":"back","phone"};
数据格式转换
1.JSON字符串转换为JSON对象:
var obj = JSON.parse(str);
2.JSON对象转换为JSON字符串:
var last=JSON.stringify(obj);
3.数组转json字符串
var array=[1,2,3,4];
JSON.stringify($(array));
4.json字符串转数组,使用jquery
$(JSON.parse('{"0":1,"1":2,"2":3,"length":3}'));
25.Ajax 是什么? 如何创建一个Ajax?
Ajax是什么
一种异步请求数据的一种技术
Ajax的使用
1.创建Ajax核心对象XMLHttpRequest

2.向服务器发送请求


3.服务器响应处理


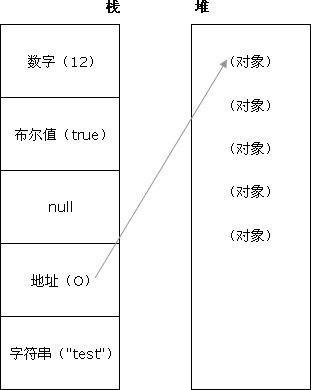
26.JavaScript有几种类型的值?你能画一下他们的内存图吗?
两大类:
栈:原始数据类型(Undefined,Null,Boolean,Number、String)
堆:引用数据类型(对象、数组和函数)
两种类型的区别是:存储位置不同;
原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储;
引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能;引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解析器寻找引用值时,会首先检索其
在栈中的地址,取得地址后从堆中获得实体
27.谈谈你对this的理解
(先回答this在不同的场合指向的是什么,在来回答什么时候用到this,这样回答的逻辑会比较好。)
this的指向
this表示当前对象,this的指向是根据调用的上下文来决定的,默认指向window对象,指向window对象时可以省略不写,例如:
this.alert() <=> window.alert()<=> alert();
调用的上下文环境包括全局和局部
总结:全局环境始终指向window
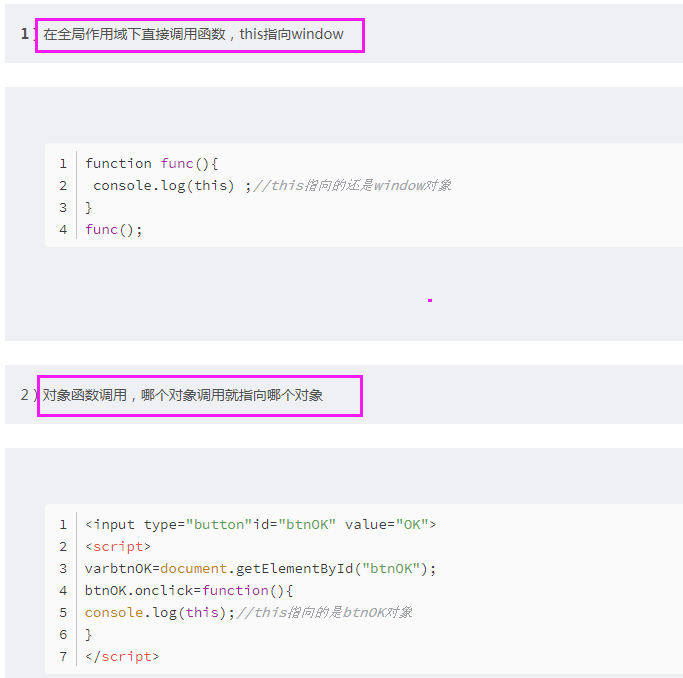
局部环境:1.在全局作用域下直接调用函数,this指向window 2.对象函数调用,哪个对象调用就指向哪个对象 3.使用new实例化对象,在构造函数中的this指向实例化对象 4.使用call或play改变this的指向
全局环境
局部环境



28.谈谈你对模块化开发的理解?(重要)
参考链接:https://blog.csdn.net/lxcao/article/details/52774825
29.如何实现浏览器内多个标签页之间的通信?(不是很懂)
参考链接:https://blog.csdn.net/lxcao/article/details/52777066
方法一:使用localStorage
使用localStorage.setItem(key,value);添加内容
使用storage事件监听添加、修改、删除的动作
30.js延迟加载的方式有哪些?(不是很懂,背着吧)
参考链接:https://blog.csdn.net/lxcao/article/details/52791317
1.defer 属性
2.async 属性
3.动态创建DOM方式
31.js拍平多维数组

31.数组去重
- var arr = [1,2,2,3,3,3,4,5,5,6,5,4]
- var newArr = new Set(arr)
- console.log(newArr)
- var arr=[2,8,5,0,5,2,6,7,2];
- function unique1(arr){
- var hash=[];
- for (var i = 0; i < arr.length; i++) {
- if(hash.indexOf(arr[i])==-1){
- hash.push(arr[i]);
- }
- }
- return hash;
- }
- console.log(unique1(arr))
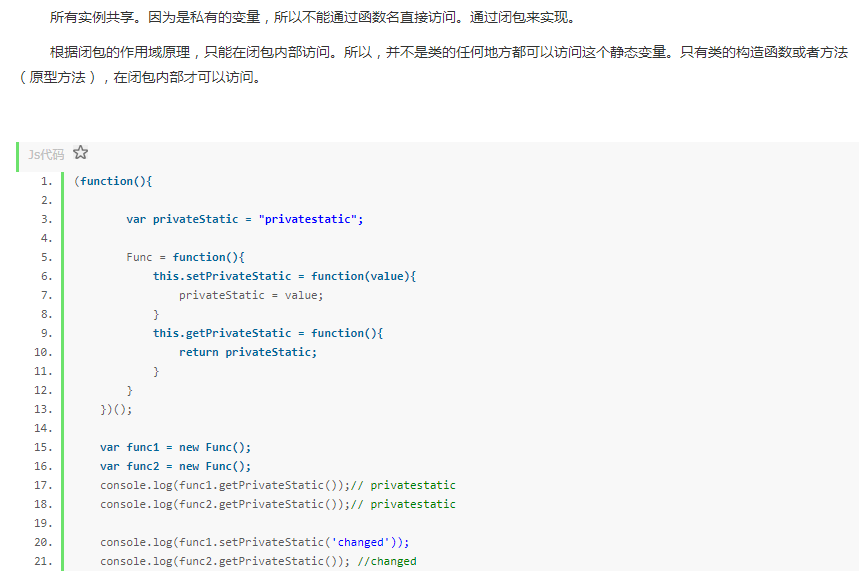
32.js模拟私有变量

四、VUE
1、Vue的双向数据绑定原理是什么?(先背着)
vue实现数据双向绑定的原理就是用Object.defineproperty()重新定义对象设置属性值和获取属性值的操纵来实现的。
关键字:重新定义对象设置属性值(set方法)
重新定义对象获取属性值(get方法)
//Object.property()方法的解释:Object.property(参数1,参数2,参数3) 返回值为该对象obj
参数1为该对象(obj)
参数2为要定义或修改的对象的属性名
参数3为属性描述符,属性描述符是一个对象,主要有两种形式:数据描述符和存取描述符。这两种对象只能选择一种使用,不能混合使用。而get和set属于存取描述符对象的属性。
//这个方法会直接在一个对象上定义一个新属性或者修改对象上的现有属性,并返回该对象。
2、请详细说下你对vue生命周期的理解?(见面试题1)
beforeCreate(创建前),
created(创建后),
beforeMount(载入前),
mounted(载入后),
beforeUpdate(更新前),
updated(更新后),
beforeDestroy(销毁前),
destroyed(销毁后)

3、动态路由定义和获取(喵喵视频有用到过)
在 router 目录下的 index.js 文件中,对 path 属性加上 /:id。

-----------------------------------------------------------------------------------

4、vue-router 有哪几种导航钩子?(pizza项目有用到)
三种
全局导航钩子()
router.beforeEach(to, from, next)(全局守卫,跳转前进行判断拦截)
- router.afterEach(to, from ,next)(后置钩子,进入该组件时弹出一串信息)
router.beforeResolve(to, from, next)(全局解析守卫)
组件内钩子
beforeRouteEnter(进去)
beforeRouteUpdate(更新)
beforeRouteLeave(离开)
单独路由独享组件
beforeEnter(路由独有的守卫)
5、组件之间的传值通信?(看米斯特吴的视频)
父组件向子组件传值:
子组件在props中创建一个属性,用来接收父组件传过来的值;
在父组件中注册子组件;
在子组件标签中添加子组件props中创建的属性;
把需要传给子组件的值赋给该属性
子组件向父组件传值:
子组件中需要以某种方式(如点击事件)的方法来触发一个自定义的事件;
将需要传的值作为$emit的第二个参数,该值将作为实参传给响应事件的方法;
在父组件中注册子组件并在子组件标签上绑定自定义事件的监听。
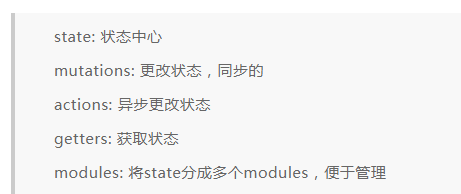
6、vuex(详见面试题1)
参考链接:https://baijiahao.baidu.com/s?id=1618794879569468435&wfr=spider&for=pc
在SPA单页面组件的开发中 Vue的vuex和React的Redux 都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。
是一个能方便vue实例及其组件传输数据的插件 方便传输数据,作为公共存储数据的一个库

应用场景:单页应用中,组件之间的状态。音乐播放、登录状态、加入购物车。
网上找的一个通俗易懂的了解vuex的例子

7.vue内置组件有哪些?
1)component
2)transition
3)transition-group
4)keep-alive
5)slot
1)component组件:有两个属性---is inline-template,渲染一个‘元组件’为动态组件,按照'is'特性的值来渲染成那个组件
2)transition组件:为组件的载入和切换提供动画效果,具有非常强的可定制性,支持16个属性和12个事件
3)transition-group:作为多个元素/组件的过渡效果
4)keep-alive:包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
5)slot:作为组件模板之中的内容分发插槽,slot元素自身将被替换
8.computed和watch的区别?
- computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
- watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象,但是我们不能类似这样监控,比如:

watch一般用于监控路由、input输入框的值特殊处理等等,它比较适合的场景是一个数据影响多个数据
mounted钩子与activated钩子的区别
mounted钩子在主页挂载时执行一次,如果没有缓存的话,再次回到主页时,mounted还会执行,从而导致ajax反复获取数据。
activated钩子则不受缓存的影响,每次重新回到主页都会执行。
tet-2的更多相关文章
- [BZOJ1106][POI2007] Tet 立方体大作战
Description 一个叫做立方体大作战的游戏风靡整个Byteotia.这个游戏的规则是相当复杂的,所以我们只介绍他的简单规则:给定玩家一个有2n个元素的栈,元素一个叠一个地放置.这些元素拥有n个 ...
- BZOJ1106: [POI2007]立方体大作战tet
1106: [POI2007]立方体大作战tet Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 419 Solved: 302[Submit][St ...
- BZOJ 1106: [POI2007]立方体大作战tet
1106: [POI2007]立方体大作战tet Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 682 Solved: 496[Submit][St ...
- [BZOJ1106/POI2007]Tet立方体大作战
Description 一个叫做立方体大作战的游戏风靡整个Byteotia.这个游戏的规则是相当复杂的,所以我们只介绍他的简单规则:给定玩家一个有2n个元素的栈,元素一个叠一个地放置.这些元素拥有n个 ...
- bzoj 1106 [POI2007]立方体大作战tet 树状数组优化
[POI2007]立方体大作战tet Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 821 Solved: 601[Submit][Status][ ...
- tet
施大峰[[昂司法部]]... [[分公司电饭煲]]
- 【BZOJ】1106: [POI2007]立方体大作战tet
题意 给定一个长度为\(2n(1 \le n \le 500000)\)的序列,\(1\)~\(n\)各出现两次,可以交换相邻两项,两个同样的数放在一起会对消,求把所有数对消的最小交换次数. 分析 如 ...
- [BZOJ 1106] [POI2007] 立方体大作战tet 【树状数组】
题目链接:BZOJ - 1106 题目分析 从1到2n枚举每一个位置. 如果枚举到某一个数,这个数已经是第二次出现,那么就看它和第一次出现的位置之间有多少数还没有被匹配,有多少没有匹配的就要进行多少次 ...
- BZOJ1106[POI2007]立方体大作战tet - 树状数组
描述 一个叫做立方体大作战的游戏风靡整个Byteotia.这个游戏的规则是相当复杂的,所以我们只介绍他的简单规则:给定玩家一个有2n个元素的栈,元素一个叠一个地放置.这些元素拥有n个不同的编号,每个编 ...
- BZOJ 1106 [POI2007]立方体大作战tet(树状数组)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=1106 [题目大意] 给定玩家一个有2n个元素的栈,元素一个叠一个地放置. 这些元素拥有 ...
随机推荐
- 聊聊jdk http的HeaderFilter
序 本文主要研究一下jdk http的HeaderFilter. FilterFactory java.net.http/jdk/internal/net/http/FilterFactory.jav ...
- python 模块的执行环境
- WPF程序国际化
1.创建相应的xaml文件 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presen ...
- JavaScript--时间日期格式化封装
这是一个正常的封装: 其他非正常的请按照以下语句自由搭配 <!DOCTYPE html> <html lang="en"> <head> < ...
- Notepad++ ssh NppFTP链接linux
Notepad++是一套非常有特色的自由软件的纯文字编辑器,有完整的中文化接口及支持多国语言编写的功能.现在用Notepad++来远程编辑Linux系统文本文件. Notepad++ 1.Linux操 ...
- php输入流简单小例子
<form method="post" action="index.php/home/index/captchaTest"> <input n ...
- 2019-9-2-win10-uwp-打包第三方字体到应用
title author date CreateTime categories win10 uwp 打包第三方字体到应用 lindexi 2019-09-02 12:57:38 +0800 2018- ...
- COGS 775 山海经
COGS 775 山海经 思路: 求最大连续子段和(不能不选),只查询,无修改.要求输出该子段的起止位置. 线段树经典模型,每个节点记录权值和sum.左起最大前缀和lmax.右起最大后缀和rmax.最 ...
- 2019-9-18-WPF-笔刷绑定不上可能的原因
title author date CreateTime categories WPF 笔刷绑定不上可能的原因 lindexi 2019-09-18 09:46:14 +0800 2019-9-18 ...
- HDFS Concepts-blocks