关于Ajax请求的JS封装函数
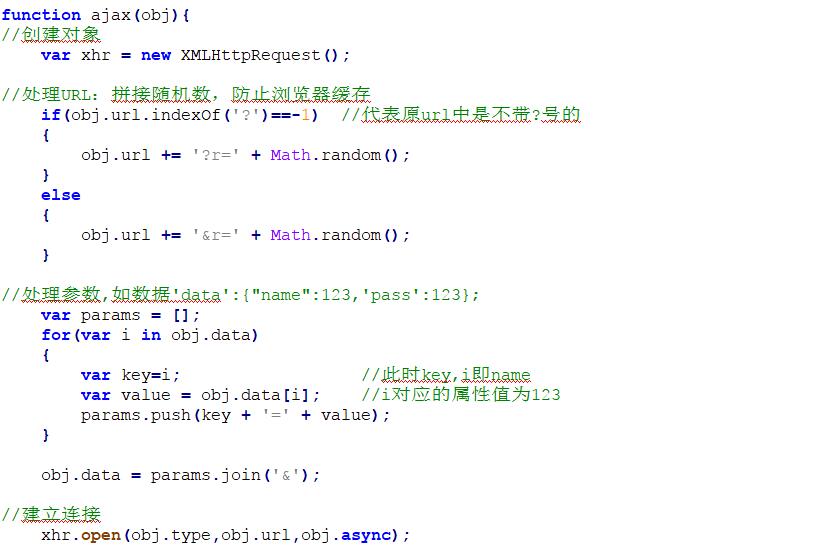
每次连接ajax都要重复写很多代码,所以写了一个JS封装函数,如下:


再来解释一下其中obj对象的参数形式:
obj={
'type':提交方式, get/post
'url' : 提交地址, 1.php
'data' : 数据, {"name":123 , "pass":123}
'async': 是否异步, true:异步 false:同步
'callback' : 回调函数 success
}
注意点:
1.数组和字符串中的性质
2.get和post方式的区别
关于Ajax请求的JS封装函数的更多相关文章
- ajax请求node.js接口时出现 No 'Access-Control-Allow-Origin' header is present on the requested resource错误
ajax请求node.js接口出现了如下的错误: XMLHttpRequest cannot load http://xxx.xxx.xx.xx:8888/getTem?cityId=110105&a ...
- AJAX 请求完成时执行函数。Ajax 事件。
ajaxComplete(callback) 概述 AJAX 请求完成时执行函数.Ajax 事件. XMLHttpRequest 对象和设置作为参数传递给回调函数.大理石直角尺 参数 callback ...
- 第110天:Ajax原生js封装函数
一.Ajax的实现主要分为四部分: 1.创建Ajax对象 // 创建ajax对象 var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHtt ...
- js 实现对ajax请求面向对象的封装
AJAX 是一种用于创建高速动态网页的技术.通过在后台与server进行少量数据交换.AJAX 能够使网页实现异步更新.这意味着能够在不又一次载入整个网页的情况下,对网页的某部分进行 ...
- 对ajax请求的简单封装,操作更方便
我这里的接口数据调用的js叫interface.js,接口路径管理的js叫webSiteControl.js /** * Created by l2776 on 2017/7/11. * 接口数据调用 ...
- 关于ajax请求后js绑定事件失效问题解决方法
<script> $(function(){ $(document).on('click', '.add' ,function(){ window.location.href=" ...
- 封装的ajax请求
在做登录注册这类提交表单数据时,我们经常需要局部刷新网页来验证用户输入的信息,这就需要用到ajax请求,我们通常需要获取表单中的数据,发起ajax请求,通过服务程序,与数据库的数据进行比对,判断信息的 ...
- HTTP协议、Ajax请求
今天这篇文章呢,主要讲的就是关于HTTP协议.Ajax请求以及一些相关的小知识点.虽然内容不算多,可是是很重点的东西~ HTTP协议 1. http:超文本传输协议.简单.快速.灵活.无状态.无连接. ...
- jQuery获取表格隐藏域与ajax请求数据结合显示详情
0.表格样式
随机推荐
- UML 工具 Dia
linux下一款不错的流程图工具:dia. dia是一款非常优秀的制图工具,可以用于绘制 类图,流程图等等 安装此工具: 1.打开终端(快捷键:ctrl+alt+t). 2.输入命令:$sudo ap ...
- i春秋公益赛 ezpload
题目思路:一看解出的人比较多,emmm,传个马,命令执行一下.最后读到flag文件. /readflag,可执行. 题对萌新比较友好...... 考点:Linux命令,文件上传,命令执行. http: ...
- Java知识串讲
一.JDK个版本之间的区别: 1.JDK1.5的新特性: 泛型ArrayList list = new ArrayList();-->ArrayList<int> list = ne ...
- Python之路Day09
函数 将某个功能封装到一个空间中就是一个函数 减少重复代码 函数体中存放的时代码 定义函数 def len(): def 关键字 len 函数名 -- 变量名 ()格式规定 :语句结束 调用函数 函数 ...
- [SDOI2017] 新生舞会 - 二分图最大权匹配,分数规划,二分答案
有一个二分图,每个部都有 \(n\) 个点,每条边有两个参数 \(a_e, b_e\),求一种匹配,使得 \(\sum a_i / \sum b_i\) 最大 Solution 显然的分数规划,考虑二 ...
- VTK坐标系统及视图分割
计算机图像学里广泛应用的坐标系统有四种,分别是:模型坐标系统(model),世界坐标系统(world),视图坐标系统(view)和显示坐标系统(display). 模型坐标系统就是定义模型时所用的坐标 ...
- Java世界最常用的工具类库
Apache Commons Apache Commons有很多子项目,常用的项目如下 BeanUtils 提供了一系列对java bean的操作,读取和设置属性值等 map和bean的互相转换 我们 ...
- hzq84621巨佬的语录
摘自诸中培训讲图论时: 1.光图论考不出什么东西,一般作为DP的附庸出现. 2.如果不是骗骗不承认SPFA的外国人,一般能用dij就用dij. 3.那个东西(指bellman-ford)除了判负环没什 ...
- mysql远程链接(可以在服务器上配置然后在本地连接远程服务器)
ps:如果一下的连接不成功原因:一定要关闭windows防火墙或者linux的防火墙 1.在服务器端授权(黄色标记的地方第一个是用户名,第二个的意思是可以远程连接,第三个是密码) GRANT ALL ...
- Python爬虫连载8-JS加密(一)
一.JS加密 1.有的反爬虫策略采用js对需要传输的数据进行加密处理. 2.经过加密,传输的就是密文 3.加密函数或者过程一定是在浏览器完成,也就是一定会把代码(js代码)暴露给使用者 4.通多阅读加 ...
