iOS界面动画特效
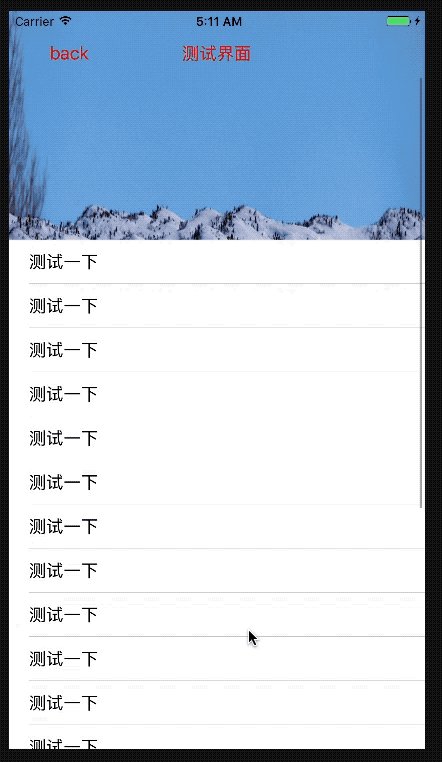
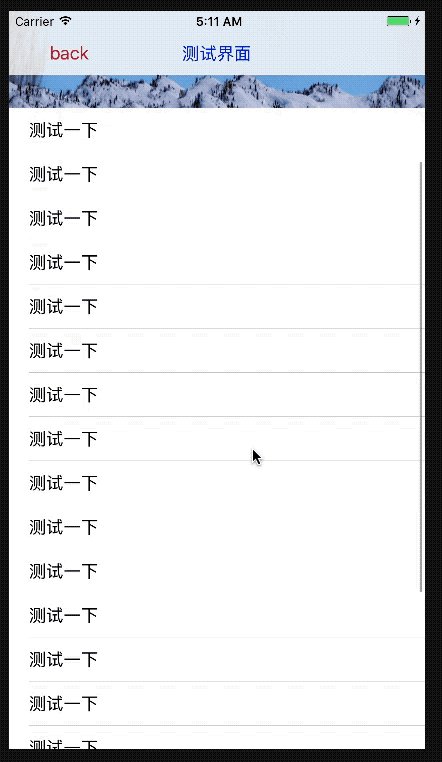
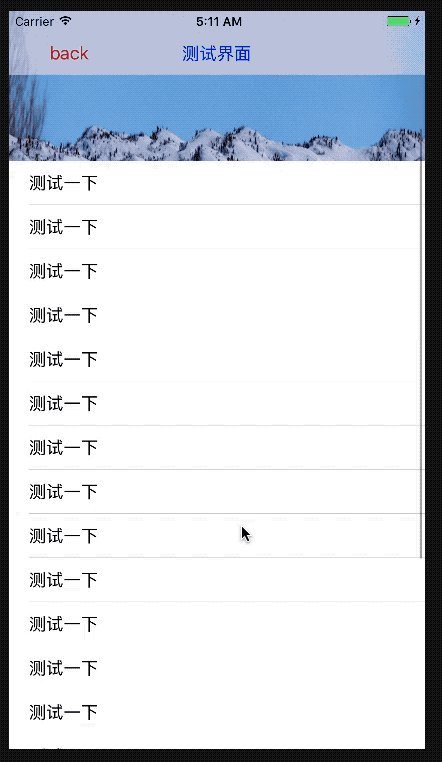
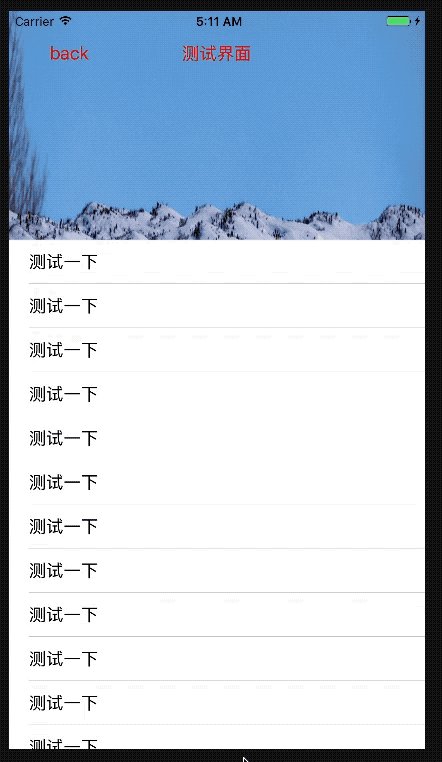
1、TableView的headView背景图片拉伸

- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
_bgImage =[[UIImageView alloc] initWithFrame:CGRectMake(, , CScreenWidth, CScreenHeight)];
_bgImage.image = [UIImage imageNamed:@"pic4"];
orginYframe = _bgImage.frame;
[self.view addSubview:_bgImage];
_headView = [[UIView alloc] initWithFrame:CGRectMake(, , CScreenWidth, )];
_headView.backgroundColor = [[UIColor whiteColor] colorWithAlphaComponent:];
_titleLBel = [[UILabel alloc] init];
_titleLBel.frame =CGRectMake(, , CScreenWidth, );
_titleLBel.text = @"测试界面";
_titleLBel.textColor = [UIColor greenColor];
_titleLBel.textAlignment = NSTextAlignmentCenter;
[_headView addSubview:_titleLBel];
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn addTarget:self action:@selector(addDataClick) forControlEvents:UIControlEventTouchUpInside];
[btn setTitle:@"back" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
btn.frame = CGRectMake(, , , );
[_headView addSubview:btn];
[self.view addSubview:_headView];
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(, , CScreenWidth, CScreenHeight-)];
UIView *headViewT = [[UIView alloc] initWithFrame:CGRectMake(, , CScreenWidth, )];
headViewT.backgroundColor = [UIColor clearColor];
_tableView.tableHeaderView = headViewT;
_tableView.delegate =self;
_tableView.dataSource = self;
_tableView.backgroundColor = [UIColor clearColor];
[self.view addSubview:_tableView];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return ;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];
cell.textLabel.text =@"测试一下";
return cell;
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat offSetY = scrollView.contentOffset.y;
NSLog(@"===%f",offSetY);
if (offSetY < )
{
_titleLBel.textColor = [UIColor blueColor];
_headView.backgroundColor = [[UIColor whiteColor] colorWithAlphaComponent:offSetY/];
}
else
{
_titleLBel.textColor = [UIColor redColor];
_headView.backgroundColor = [UIColor whiteColor];
}
if (offSetY > )
{
_bgImage.frame = ({
CGRect frame = _bgImage.frame;
frame.origin.y = orginYframe.origin.y - offSetY;
frame;
});
}
else
{
_bgImage.frame = ({
CGRect frame = _bgImage.frame;
frame.size.width =orginYframe.size.width -offSetY;
frame.size.height = orginYframe.size.height *frame.size.width/ orginYframe.size.width;
frame.origin.x = -(frame.size.width - orginYframe.size.width)/;
NSLog(@"----%@",NSStringFromCGRect(frame));
frame;
});
}
if (offSetY ==)
{
_titleLBel.textColor = [UIColor redColor];
}
}
iOS界面动画特效的更多相关文章
- Android的Activity切换动画特效库SwitchLayout,视图切换动画库,媲美IOS
由于看了IOS上面很多开发者开发的APP的视图界面切换动画体验非常好,这些都是IOS自带的,但是Android的Activity等视图切换动画并没有提供原生的,所以特此写了一个可以媲美IOS视图切换动 ...
- (NO.00004)iOS实现打砖块游戏(二):实现游戏主界面动画
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 一个内容不错的游戏也要一个好的包装.玩家进入游戏时第一眼看到的是 ...
- Bodymovin:Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
转自:https://www.cnblogs.com/zamhown/p/6688369.html 大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画 ...
- 大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形 ...
- iOS界面开发
[转载] iOS界面开发 发布于:2014-07-29 11:49阅读数:13399 iOS 8 和 OS X 10.10 中一个被强调了多次的主题就是大一统,Apple 希望通过 Hand-off ...
- 仿Material UI框架的动画特效
Material UI是一款功能非常强大,界面却十分清新简洁的CSS框架,Material UI利用了Google的Material Design 全新设计语言,并且让每一个UI组件都变得非常独立,因 ...
- 【IOS界面布局】横竖屏切换和控件自适应(推荐)
[IOS界面布局]横竖屏切换和控件自适应(推荐) 分类: [MAC/IOS下开发]2013-11-06 15:14 8798人阅读 评论(0) 收藏 举报 横竖屏切换 自适应 第一种:通过人为的办法改 ...
- 超炫HTML5 SVG聊天框拖拽弹性摇摆动画特效
这是一款很有创意的HTML5 SVG聊天框拖拽弹性摇摆动画特效. 用户能够用鼠标点击或用手滑动聊天框上的指定区域,该区域会以很有弹性的弹簧效果拉开聊天用户列表.点击一个用户头像后.又以同样的弹性特效切 ...
- ios 学习动画的套路 (一)
你也肯定喜欢炫酷的动画! 在APP中,动画就是一个点睛之笔!可以给用户增加一些独特的体验感,估计也有许多的和我一样的,看着那些觉得不错的动画,也就只能流口水的孩子,毕竟~不知道从哪里下手去写!会连续的 ...
随机推荐
- Day9, 进程、线程、协程篇
本节内容 操作系统发展史介绍 进程.与线程区别 python GIL全局解释器锁 线程 语法 join 线程锁之Lock\Rlock\信号量 将线程变为守护进程 Event事件 queue队列 生产者 ...
- Python flask构建微信小程序订餐系统✍✍✍
Python flask构建微信小程序订餐系统 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问题, ...
- Android开发 View的UI刷新Invalidate和postInvalidate
Invalidate 正常刷新 /** * 使整个视图无效.如果视图可见, * {@link #onDraw(android.graphics.Canvas)} 调用此方法后将在后续的UI刷新里调用o ...
- Tomcat - 基本知识
基本概念 Tomcat是接收和解析http请求,并将结果返回客户端的应用程序 轻量级的web应用服务器 适用于并发性不是很高的系统中 开发和调试jsp的首选 类似的应用程序:Jetty, JBoss/ ...
- python 之单例模式
单例模式1 单例=>只有一个单例2 静态方法+静态字段3 所有实例中等转的内容相同时 用单例模式class Sqllite: __instance=None def __init__(self) ...
- ibator配置文件说明文档
1. <classPathEntry> 属性名 说明 示例 location 数据库驱动文件路径 lib/mysql-connector-java-5.1.6-bin.jar 2. ...
- day17 文件处理及简单函数
Python之路,Day5 = Python基础5 常亮 用大写来做提示 chr() # 数字转字符ord() # 字符转数字 读文件 要以读文件的模式打开一个文件对象,使用Python内置的open ...
- socket2里面,有些函数带WSA开头,有些不带。请问有何区别?
WSASocket可以使用WinSock特有功能,比如重叠IO,用dwflags指定. WSA的A是指api,用于区别spi,因为在spi中还有wspsocket,wspaccept等... 在 ...
- Spring MVC(十四)--SpringMVC验证表单
在Spring MVC中提供了验证器可以进行服务端校验,所有的验证都必须先注册校验器,不过校验器也是Spring MVC自动加载的,在使用Spring MVC校验器之前首先要下载相关的jar包,下面是 ...
- PAT甲级——A1114 Family Property【25】
This time, you are supposed to help us collect the data for family-owned property. Given each person ...
