[转载]Ubuntu 使用Compiz配置炫酷3D桌面
个人引言:
这个Compiz使用与我的这篇Blog:打摆不爽?是你没看这篇!相互有联系。这个Compiz是打摆工具之一,可以把打摆窗口调成透明,这样机房监控拍下来的屏幕会是打摆窗口下面的某个学习页面。
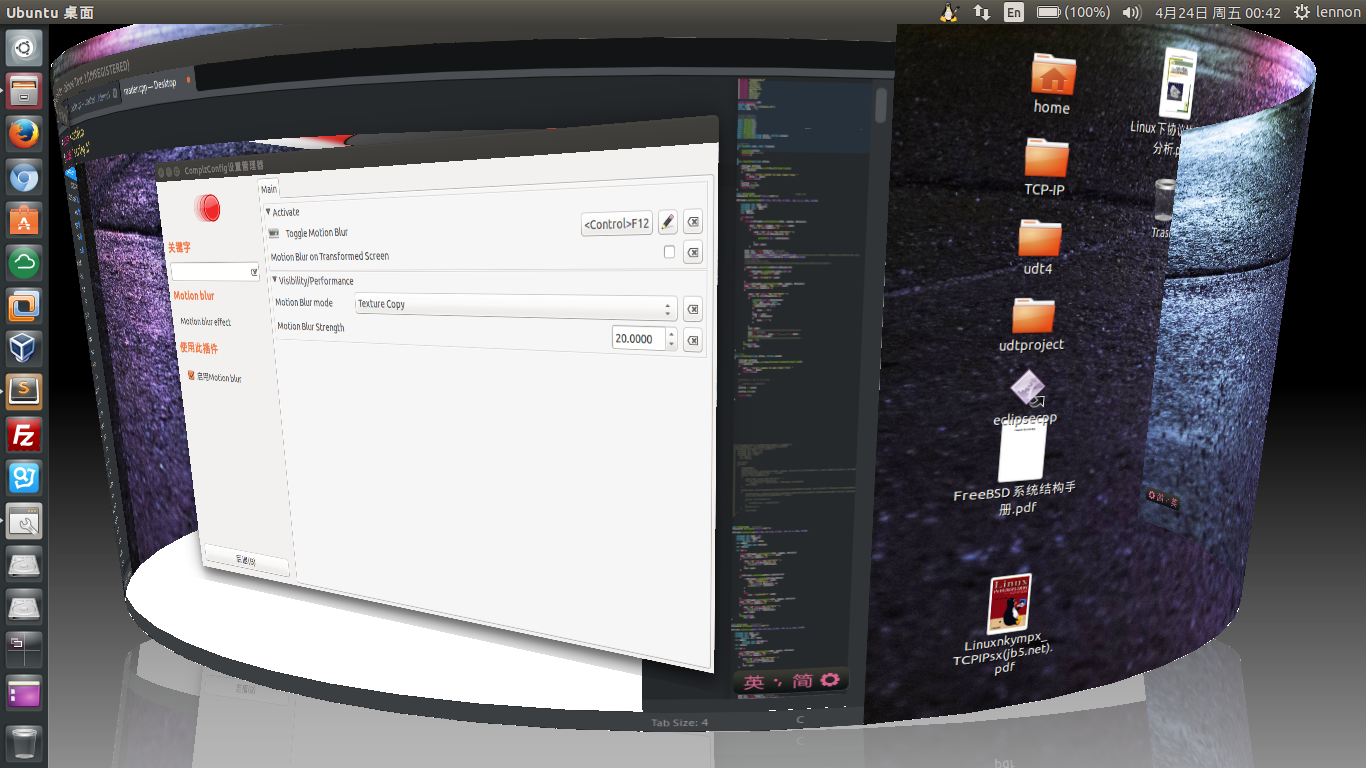
先看一下效果

要实现这种3D 的效果其实很简单。
Step 1:安装N卡驱动工具
sudo apt-get install nvidia-331
Step 2:安装Compiz
sudo apt-get install compiz-plugins
sudo apt-get install compizconfig-settings-manager
这样就完成了安装,打开compiz config-settings-manager( \(\text{CCSM}\) ),就可以开始折腾了.
这里有个注意的地方, \(\text{折腾是有风险的,一不小心可能进不了桌面了。}\) 一般会给你一个警告,如果出现警告就说明有冲突,这样的选项最好不要轻易勾选,否则很容易出现问题。不过不要担心,\(\text{重启Ctrl + Alt + f1,登录自己的账户。}\)
然后删除compiz的配置目录就可以:
sudo rm -rf .config/compiz* .gconf/apps/compiz* compiz*
killall gnome-session
sudo reboot
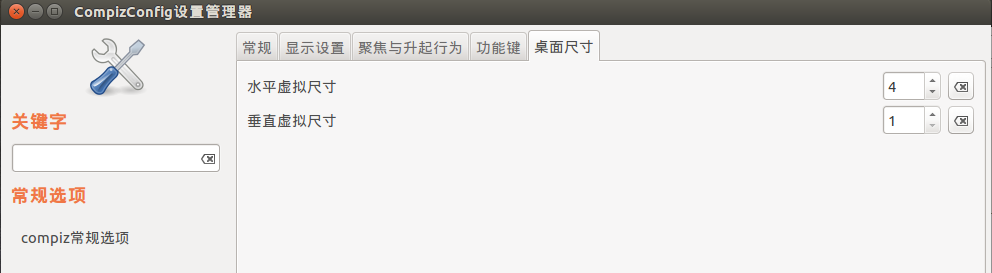
接下来就是配置了:


Desktop Wall记得不要勾选 ,会和很多东西冲突,这里我们也可以发现Ubuntu目前所使用的Unity桌面其实也是一个Compiz插件。简单配置一下就可以,你可以按章自己的喜好去配置。
使用的快捷键直接点进去就能看到。
然而大家可以用Compiz来实现前面引言中的打摆操作呢
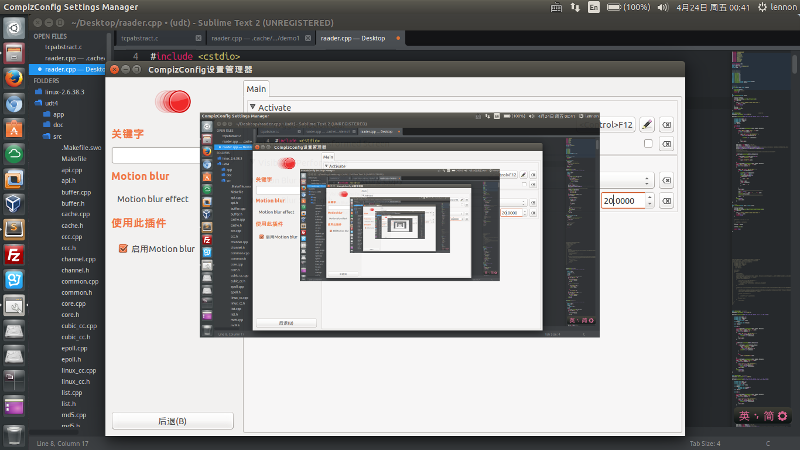
下面附上一些效果图:
Ctrl + Alt + 拖动

Shift Switcher 默认的快捷键冲突的,需要自己手动设置快捷键,我设置的Shift + Tab

Super + Shift + 左键 进行 绘制
Super + Shift + c 进行 清除

Super + Alt + 左键 进行 写字
Super + Alt + 右键 进行 擦除
Super + Alt + k 进行 清除
Super + Shift + 左键 进行 画背景

Super + w 放烟火

下面这个比较奇葩,我暂且叫他画中画:Ctrl + F12

屏幕放大缩小自定义快捷键:
Super + Button4(滚轮上)===>放大
Super + Button5(滚轮下)===>缩小


\(\text{这里还推荐一个反色的功能,对长期盯着电脑屏幕的人来说(例如阅读电子书或看文档的时候)可以降低对眼睛的损害:Ctr + n}\)

还有很多其他的效果,自己可以动手折腾一下(滑稽
这里推荐一个不错的帖子,里面的东西很全,感兴趣就点进去看看,我就不重复发明轮子了。
[转载]Ubuntu 使用Compiz配置炫酷3D桌面的更多相关文章
- Ubuntu 使用Compiz配置炫酷3D桌面
先看一下效果 要实现这种3D 的效果其实很简单. Step 1:安装N卡驱动工具 sudo apt- 这个东西其实没有太大的作用. Step 2:安装Compiz sudo apt-get insta ...
- js和CSS3炫酷3D相册展示
<!doctype html> <html> <head> <meta charset="UTF"> <title>js ...
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件.该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样.它还带有点击放大图片,显示图片标题和用键盘操作等功能. 在线预览 ...
- GJM :JS + CSS3 打造炫酷3D相册 [转载]
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- [转载]Ubuntu Server下配置UTF-8中文环境
转载自:http://www.gaojinbo.com/ubuntu-server%E4%B8%8B%E9%85%8D%E7%BD%AEutf-8%E4%B8%AD%E6%96%87%E7%8E%AF ...
- 纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务.一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验.在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D ...
- Ubuntu 16.04配置VNC进行远程桌面连接
1.安装 $sudo apt-get install xfce4 $sudo apt-get install vnc4server $sudo apt-get install xrdp 2.启动vnc ...
- 使用Three.js实现炫酷的赛博朋克风格3D数字地球大屏 🌐
声明:本文涉及图文和模型素材仅用于个人学习.研究和欣赏,请勿二次修改.非法传播.转载.出版.商用.及进行其他获利行为. 背景 近期工作有涉及到数字大屏的需求,于是利用业余时间,结合 Three.js ...
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
随机推荐
- windows 使用ssh连接docker容器
在Windows上搭建docker服务器需要在Windows模拟一个Linux平台,然后在Linux平台上搭建的docker服务器,所以在使用ssh工具连接docker容器的时候,使用的ip地址不是d ...
- ReLU函数
Rectifier(neural networks) 在人工神经网络中,rectfier(整流器,校正器)是一个激活函数,它的定义是:参数中为正的部分. , 其中,x是神经元的输入.这也被称为ramp ...
- Python 高级网络操作 - Python Advanced Network Operations
Python 高级网络操作 - Python Advanced Network Operations Half Open Socket, 一个单向的 socket 被称为 half open sock ...
- [redis读书笔记] 第一部分 数据结构与对象 整数集合
typedef struct intset { // 编码方式 uint32_t encoding; // 集合包含的元素数量 uint32_t length; // 保存元素的数组 int8_t c ...
- VFP控制Excel操作集
◆访问EXCEL:ExcelSheet = GetObject('','Excel.Sheet')返回结果为类,则成功.例:ExcelSheet = GetObject('','Excel.Sheet ...
- awk sed 命令
awk awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大. 简单来说awk就是把文件逐行的读入,以 空格或TAB 为默认分隔符 将每行 ...
- [MSSQL]xp_cmdshell 查看磁盘空间
EXEC xp_cmdshell 'wmic logicaldisk get freespace,caption | findstr C'; <class 'pyodbc.Row'> (' ...
- Admin后台权限管理、三大认证
目录 APIView的请求生命周期 三大认证规则 权限六表 自定义User表 详细配置演示 models.py setting.py admin.py 使用过程: 控制填写信息的字段 控制添加权限 控 ...
- light oj 1102 - Problem Makes Problem组合数学(隔板法)
1102 - Problem Makes Problem As I am fond of making easier problems, I discovered a problem. Actuall ...
- python3配置阿里云短信服务
1.申请阿里云短信服务,具体步骤看我的python2-Django配置短信服务 2.安装依赖 aliyun-python-sdk-core-v3 aliyun-python-sdk-dysmsapi= ...
