在EasyUI项目中使用FileBox控件实现文件上传处理
我在较早之前的随笔《基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用》Web框架介绍中介绍了基于Uploadify的文件上传操作,免费版本用的是Jquery+Flash实现文件的上传处理,HTML5收费版本的没有试过。随着Flash逐渐退出整个环境,很多浏览器都可能不再支持Flash的了,因此在更新原有EasyUI整个框架的时候,我们对框架全面进行了完善,包括替换了这个Uploadify的文件上传模块,使用EasyUI内置的FileBox控件,结合Jquery的Ajax操作,我们就可以实现了单文件或者多文件的上传操作了。本篇随笔就主要基于这个主题,介绍基于FileBox控件实现文件上传处理,包括前端页面代码和后端的C#处理代码的操作。
1、FileBox控件的使用
FileBox控件原理上是一个TextBox控件和隐藏的一个File控件,因此对于TextBox控件的变化时间onchange依旧可以使用,而由于其隐藏了File控件,那么需要根据DOM规则获取其下面的File控件,从而可以获得文件列表进行Ajax的上传操作,同时由于File文件是一个特殊的内容,我们在上传的时候,使用了JS的FormData对象容器来进行承载文件信息和其他信息,从而能够顺利把文件及其他内容信息一并通过AJax调用,上传到后台去处理。
按照官方的示例,其实就是定义一个HTML元素,并通过脚本方式初始化对应的样式和事件即可,如下所示。
<input class="easyui-filebox" style="width:300px">
//初始化脚本
$('#fb').filebox({
buttonText: '选择文件',
buttonAlign: 'left'
})
这样就可以了。
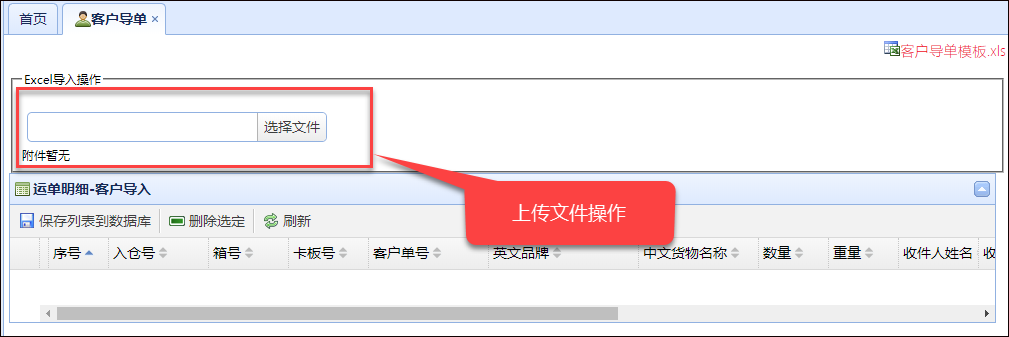
我们来看看我的实际案例,一般需要上传附件的地方,包括导入Excel文件的记录,或者上传文件作为记录的附件,前者一般是单文件的方式,一次导入一个Excel文件,并加载Excel进行展示,如下所示。

文件控件的部分代码如下所示
<div id="tb" style="padding:5px;height:auto">
<!-------------------------------搜索框----------------------------------->
<fieldset>
<legend>Excel导入操作</legend>
<form id="ffSearch" method="post" enctype="multipart/form-data">
<div title="Excel导入操作" style="padding: 5px" data-options="iconCls:'icon-key'">
<input class="easyui-validatebox" type="hidden" id="AttachGUID" name="AttachGUID" />
<br />
<input class="easyui-filebox" id="file_upload" style="width:300px" />
</div>
</form>
<div id="div_files"></div>
</fieldset> <!-------------------------------详细信息展示表格----------------------------------->
<table id="grid" title="用户操作" data-options="iconCls:'icon-view'">
</table>
</div>
和前面Demo的定义类似,这里只是声明了一个FileBox控件,主要还是通过JS代码来进行初始化,和相关的控制。
<script type="text/javascript">
$(function () {
//添加对话框,上传控件初始化
$('#file_upload').filebox({
buttonText: '选择文件', //按钮文本
buttonAlign: 'right', //按钮对齐
//multiple: true, //是否多文件方式
//accept: "image/gif,image/bmp,image/jpeg,image/jpg,image/png", //指定文件类型
onChange: function (e) {
UploadFile(this, "file_upload", "AttachGUID", "div_files");//上传处理
}
});
});
</script>
通过JS的控制,就可以较好的呈现文件上传的控件了,比不用EasyUI的样式好看很多。

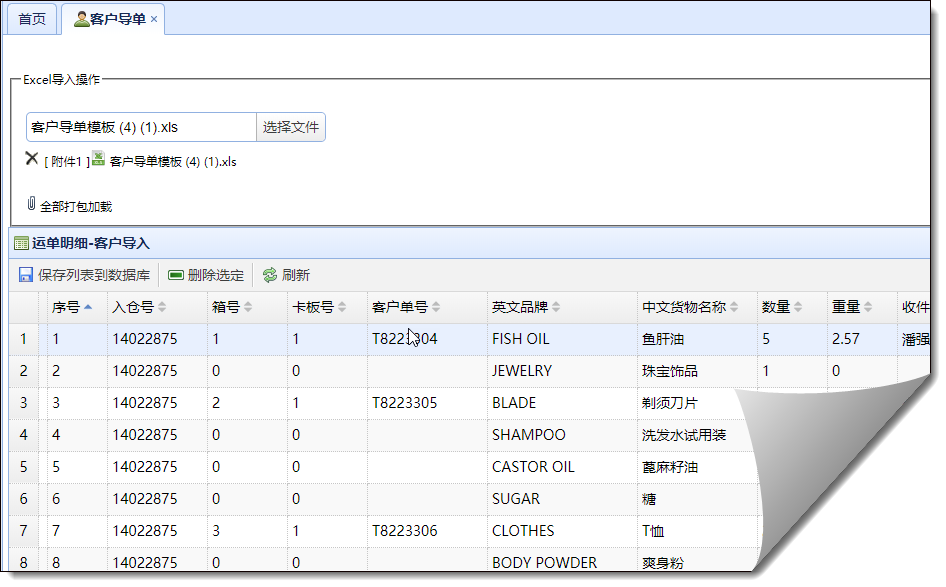
通过onchange的控制,可以对文件操作及时进行响应,如我这里选择文件后,马上进行上传,并进行数据的读取和显示在Datagrid里面。
文件上传的JS逻辑代码如下所示,全部贴出来供参考。
//上传文件操作
function UploadFile(_obj, file_ctrlname, guid_ctrlname, div_files) {
var value = $("#" + file_ctrlname).filebox('getValue');
var files = $("#" + file_ctrlname).next().find('input[type=file]')[0].files;
//console.log(files); //传入this参数,也可以用这个获取文件
//var files = $(_obj).context.ownerDocument.activeElement.files;
//console.log(files); var guid = $("#" + guid_ctrlname).val();
if (value && files[0]) {
//构建一个FormData存储复杂对象
var formData = new FormData();
formData.append("folder", '数据导入文件');
formData.append("guid", guid);
formData.append('Filedata', files[0]);//默认的文件数据名为“Filedata” $.ajax({
url: '/FileUpload/Upload', //单文件上传
type: 'POST',
processData: false,
contentType: false,
data: formData,
success: function (json) {
//转义JSON为对象
var data = $.parseJSON(json); //提示用户Excel格式是否正常,如果正常加载数据
ShowUpFiles(guid, div_files); $.ajax({
url: '/BillDetail_Cust/CheckExcelColumns?guid=' + guid,
type: 'get',
dataType:'json',
success: function (data) {
if (data.Success) {
InitGrid(); //重新刷新表格数据
showTips("文件已上传,数据加载完毕!");
}
else {
showTips("上传的Excel文件检查不通过。请根据页面右上角的Excel模板格式进行数据录入。");
}
}
});
},
error: function (xhr, status, error) {
$.messager.alert("提示", "操作失败"); //xhr.responseText
}
});
}
}
我们这里使用了FormData来存储文件复杂对象。
var formData = new FormData();
通过查询控件的子DOM对象,我们获得File控件对象,并获取控件里面的Files属性。
var files = $("#" + file_ctrlname).next().find('input[type=file]')[0].files;
文件上传后,我们在文件框下面显示已经上传的文件列表,如下代码所示。
ShowUpFiles(guid, div_files);
文件上传到服务器后,我们通过接口获取对应的Excel文件,并转换为JSON列表返回,供页面绑定数据展示。
InitGrid(); //重新刷新表格数据
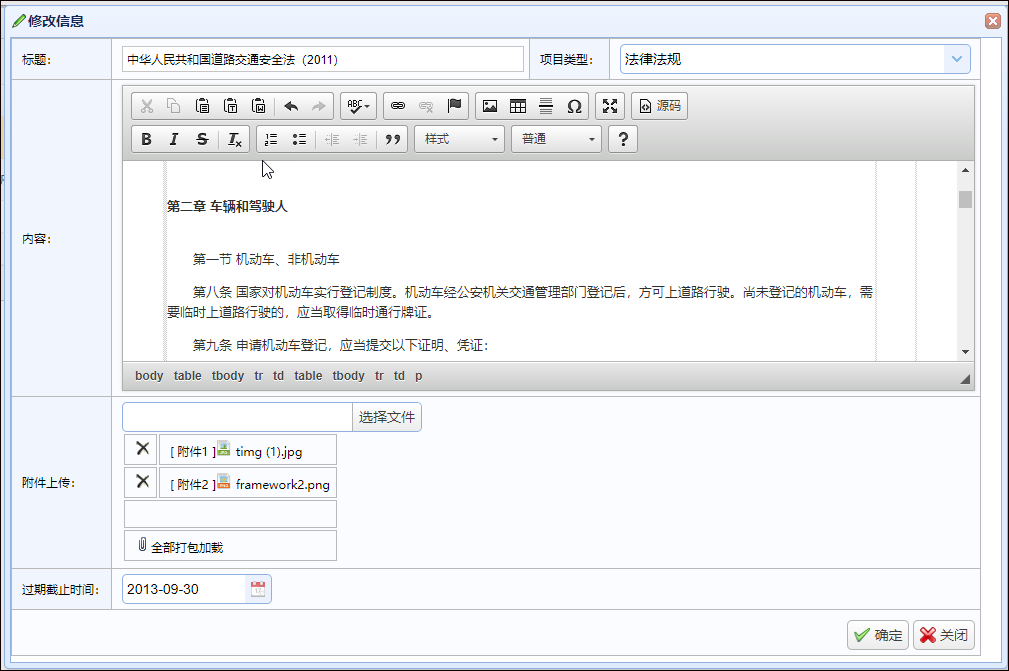
上传文件展示列表信息,整体界面效果如下所示。

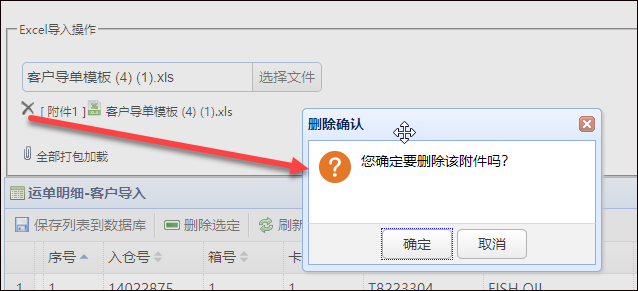
单击删除,弹出确认删除对话框后移除文件即可。

上面通过限定,使用了一个文件,以及可以指定上传文件的格式等,如果我们使用多文件上传,客户端只需要设置Multiple为True即可,后端也不需要调整接口 ,使用同一个接口进行处理即可。
多文件的上传场景,一般是某个记录需要上传文件的情况下,在录入或者编辑界面提供文件上传处理,如下所示。

我们这里可以选择多个文件进行一并上传,初始化fileBox控件的时候,只需要指定multiple为true即可。
//添加对话框,上传控件初始化
$('#file_upload').filebox({
buttonText: '选择文件', //按钮文本
buttonAlign: 'right', //按钮对齐
multiple: true,
//accept: "image/gif,image/bmp,image/jpeg,image/jpg,image/png", //指定文件类型
onChange: function (e) {
UploadFile(this, "file_upload", "Attachment_GUID", "div_files");//上传处理
}
});
文件的上传和前面操作类似,只不过,我们这次添加了多个文件。
//构建一个FormData存储复杂对象
var formData = new FormData();
formData.append("folder", '政策法规');
formData.append("guid", guid);
for (var i = 0; i < files.length; i++) {
formData.append('Filedata', files[i]);//注意:默认的文件数据名为“Filedata”
}
最后也是统一通过ajax进行条用处理
$.ajax({
url: '/FileUpload/Upload',
type: 'POST',
processData: false,
contentType: false,
data: formData,
success: function (json) {
ShowUpFiles(guid, div_files); //完成后更新已上传的文件列表
showTips("上传完毕!"); //提示完成
},
error: function (xhr, status, error) {
$.messager.alert("提示", "操作失败"); //xhr.responseText
}
});
以上就是使用EasyUI的FileBox控件进行处理的前端界面部分。
2、文件上传的后端代码处理
前面小节介绍了控件前端的使用,包括HTML代码的定义和JS的初始化,以及使用AJax异步方式上传文件并展示出来等操作。
文件的上传成功,其实也是需要后端的接口处理,需要对文件进行存储,和数据库信息的更新等操作。
前面我们通过AJax操作,在前端通过JS的方式传输FormData的内容。
$.ajax({
url: '/FileUpload/Upload',
type: 'POST',
processData: false,
contentType: false,
data: formData,
success: function (json) {
//转义JSON为对象
//var data = $.parseJSON(json);
ShowUpFiles(guid, div_files); //完成后更新已上传的文件列表
showTips("上传完毕!"); //提示完成
},
error: function (xhr, status, error) {
$.messager.alert("提示", "操作失败"); //xhr.responseText
}
});
其中/FileUpload/Upload就是处理的路径地址,我们来看看MVC里面的FileUploadController对应方法Upload即可。
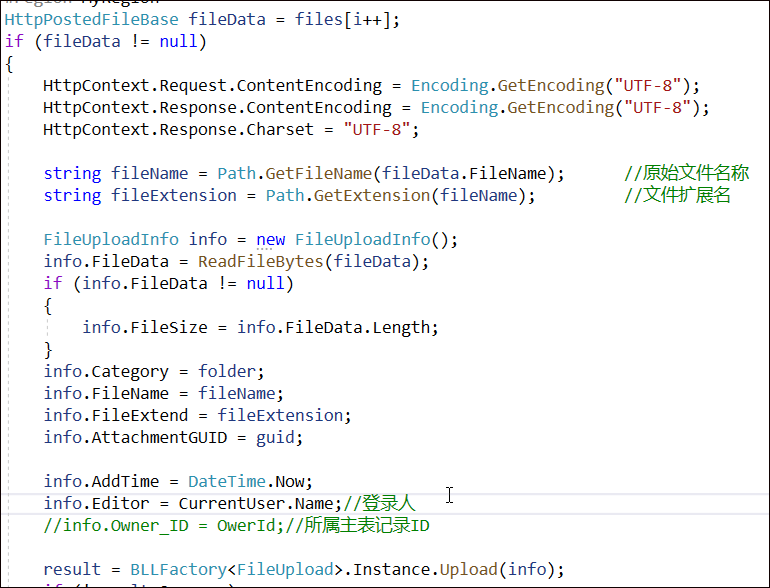
先来看看定义和主要处理文件的部分内容。

我们通过HttpContext.Request.Files 获得多个文件的集合,并进行处理即可。
文件的处理,我们先读取文件内容到对象里面,然后使用了业务类进行统一的存储文件和数据库信息即可。

文件上传成功后,我们返回对应的地址给前端使用(如果需要的话),完整的上传处理文件的后端代码如下所示。
/// <summary>
/// 多文件上传处理
/// </summary>
/// <param name="guid">附件组GUID</param>
/// <param name="folder">指定的上传目录</param>
/// <returns></returns>
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(string guid, string folder)
{
//如果需要修改字段显示,则参考下面代码处理
dynamic obj = new ExpandoObject();
List<string> urls = new List<string>();
var result = new CommonResult();
HttpFileCollectionBase files = HttpContext.Request.Files;
if (files != null)
{
int i = ;
foreach (string key in files.Keys)
{
try
{
#region MyRegion
HttpPostedFileBase fileData = files[i++];
if (fileData != null)
{
HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
HttpContext.Response.Charset = "UTF-8"; string fileName = Path.GetFileName(fileData.FileName); //原始文件名称
string fileExtension = Path.GetExtension(fileName); //文件扩展名 FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid; info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登录人
//info.Owner_ID = OwerId;//所属主表记录ID result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" + result.ErrorMessage);
}
else
{
//返回具体路径地址
string serverRealPath = info.BasePath.UriCombine(info.SavePath);
if (!Path.IsPathRooted(info.BasePath) &&
!info.BasePath.StartsWith("http://") &&
!info.BasePath.StartsWith("https://"))
{
//如果是相对目录,加上当前程序的目录才能定位文件地址
var url = HttpContext.Request.Url;
var baseurl = url.AbsoluteUri.Replace(url.PathAndQuery, "");
serverRealPath = baseurl.UriCombine(serverRealPath).Replace('\\', '/');
}
urls.Add(serverRealPath);
}
}
#endregion
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
LogTextHelper.Error(ex);
}
}
obj.urls = urls;
}
else
{
result.ErrorMessage = "fileData对象为空";
} var newResult = new { Success = result.Success, ErrorMessage = result.ErrorMessage, urls = urls };
return ToJsonContent(newResult);
}
以上就是使用EasyUI的控件FileBox的前端处理和后端C#代码,从而实现了文件的AJax处理操作,实现较好的体验和功能实现。
完整代码都已全部贴出,方便供参考学习。
在EasyUI项目中使用FileBox控件实现文件上传处理的更多相关文章
- WebForm之FileUpload控件(文件上传)
FileUpload控件要与Button.LinkButton.ImageButton配合使用 FileUpload控件的方法及属性: 1.SaveAs("要上传到服务器的绝对路径" ...
- .Net neatupload上传控件实现文件上传的进度条
1. 引入bin文件 (可以到neatupload官网下载,也可以到教育厅申报系统中找) 2. 将控件加入到工具栏,在工具栏中点鼠标右键,如图: 3. 加入neatuplaod这个文件夹(可以到nea ...
- 利用bootsrap控件 实现文件上传功能
源代码实例:https://github.com/kartik-v/bootstrap-fileinput 一.jsp页面 <%@ page language="java" ...
- 037. asp.netWeb用户控件之五使用用户控件实现文件上传功能
fileUpload.ascx代码: <%@ Control Language="C#" AutoEventWireup="true" CodeFile= ...
- FileUpload控件「批次上传 / 多档案同时上传」的范例--以「流水号」产生「变量名称」
原文出處 http://www.dotblogs.com.tw/mis2000lab/archive/2013/08/19/multiple_fileupload_asp_net_20130819. ...
- C# MVC(File)控件多张图片上传加预览
刚来公司实习,老板叫我写一个积分商城网站.用的是公司的框架结构搭建的后台,所以后台的图片上传不需要自己写.但是前台的评价图片就需要自己手写了,在网上找了很多代码发现都用不了.问了很多人也都没有实现! ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(32)-swfupload多文件上传[附源码]
系列目录 文件上传这东西说到底有时候很痛,原来的asp.net服务器控件提供了很简单的上传,但是有回传,还没有进度条提示.这次我们演示利用swfupload多文件上传,项目上文件上传是比不可少的,大家 ...
- SpringMVC中采用简洁的配置实现文件上传
文件上传我们一般会有两种策略,一种是通过IO流上传,还有一种是通过表单上传,其实这两种在客户端实现起来都是很简单的,在服务端处理会略有差别,个人感觉IO上传代码简单,但是也有很多硬伤,还是表单上传更合 ...
随机推荐
- Java 内存模型及GC原理 (转)
来源:http://blog.csdn.net/ithomer/article/details/6252552 一个优秀Java程序员,必须了解Java内存模型.GC工作原理,以及如何优化GC的性 ...
- linux用户权限管理, chmod, ln
1 /etc/passwd文件 用户名 密码 UID GID Full Name 主目录 ...
- [转]来自后端的逆袭 blazor简介 全栈的福音
背景 什么是SPA 什么是MPA MPA (Multi-page Application) 多页面应用指的就是最传统的 HTML 网页设计,早期的网站都是这样的设计,所之称为「网页设计」.使用 MPA ...
- C# 配置文件存储 各种序列化算法性能比较
本文比较多个方式进行配置文件的存储,对比各个不同算法的读写性能. 在应用软件启动的时候,需要读取配置文件,但是启动的性能很重要,所以需要有一个很快的读取配置文件的方法. 如果你不想看过程,那么请看拖动 ...
- Linux下FTP的安装和登陆
对于一个经常接触电脑的人来说,FTP无形中出现在我们生活的各个角落.日常生活中的文件上传和下载很多时候就是依靠FTP去实现的. 专业的说,FTP 是File Transfer Protocol(文件传 ...
- Python--day46--上节内容回顾及补充
1,union(把两张表连起来,以上下的方式):具有自动去重的功能,有相同的就去掉. 结果: 2,union all就没有去重的功能 3,临时表,指定映射,条件,三元运算
- Python--day43--连表查询(重要)
- Codeforces Round #184 (Div. 2)
A. Strange Addition (目前的做法好像做烦了) 统计数的\(mask\),表示个.十.百位上是否是0,共8种数. 枚举8种数组成的所有情况\(2^8\),记录最大数量. B. Con ...
- java声明异常(throws)
在可能出现异常的方法上声明抛出可能出现异常的类型: 声明的时候尽可能声明具体的异常,方便更好的处理. 当前方法不知道如何处理这种异常,可将该异常交给上一级调用者来处理(非RuntimeExceptio ...
- #干货#小微信贷风控中类IPC模式和集中审批模式
浅析小微信贷风控中类IPC模式和集中审批模式 席占斌 常言道瑕不掩瑜,反过来讲瑜自然也不能掩瑕,看问题需要客观公正辩证. 在小微信贷中,风控模式依旧是核心,目前比较流行和占比较大的风控模式有很经典的I ...
