【小技巧】object上显示div
这个现在不大常用了,就是object在页面中显示的优先级最高,其他层想覆盖在其上面,设置的z-index再高都不管用,解决办法是在层中加一个iframe。不多说了,直接记录下代码吧,估计以后用到的机率也比较低。
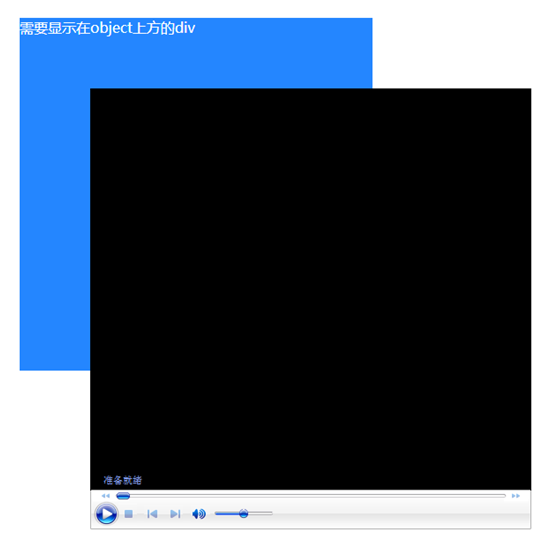
页面中有一个object视频,然后需要一个div显示在视频上方,
<object class="obj" type="video/x-ms-asf" url="3d.wmv" data="3d.wmv" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6">
<param name="url" value="3d.wmv">
<param name="filename" value="3d.wmv">
<param name="autostart" value="1">
<param name="uiMode" value="full" />
<param name="autosize" value="1">
<param name="playcount" value="1">
<embed type="application/x-mplayer2" src="3d.wmv" width="100%" height="100%" autostart="true" showcontrols="true"
pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"></embed>
</object> <div class="box">
需要显示在object上方的div
</div>
<style>
body{margin:;}
.obj{display: block; width: 500px;height: 500px;background: #0078A8;margin: 100px 0 0 100px;}
.box{width: 400px;height: 400px;position: absolute;left: 20px;top: 20px;z-index:;background: #2486FF;color: #fff;}
</style>
可以看到,加了z-index: 1000 是不起作用的:

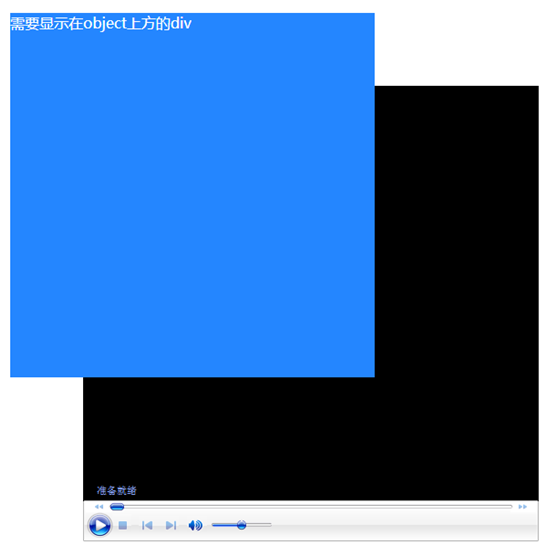
于是添加一个iframe:
<div class="box">
<iframe style="position:absolute;left:0;top:0;z-index:-1;width:100%;height:100%;border: none;"></iframe>
需要显示在object上方的div
</div>

【小技巧】object上显示div的更多相关文章
- 可以提升幸福感的js小技巧(上)
1. 类型强制转换 1.1 string强制转换为数字 可以用 *1来转化为数字(实际上是调用 .valueOf方法) 然后使用 Number.isNaN来判断是否为 NaN,或者使用 a!==a 来 ...
- 地图上显示div点位
功能核心: 地理坐标转屏幕坐标 用到的插件:jquery animo动画插件 核心代码: var point = new Point(lon, lat, map.spatialReference) ...
- php练习7——类的运用(四则运算or面积计算[javascript小技巧——根据需求显示不同界面])
要求:请编写一个类,该类可以进行四则运算,也可以进行矩形面积计算 1.程序 viewCount.html Count.class.php printCount.php 2.结果 ...
- 【js】中的小技巧
本文主要介绍一些JS中用到的小技巧 1. 类型强制转换 1.1 string强制转换为数字 可以用*1来转化为数字(实际上是调用.valueOf方法) 然后使用Number.isNaN来判断是否为 ...
- 可以提升幸福感的js小技巧(下)
4.数字 4.1 不同进制表示法 ES6中新增了不同进制的书写格式,在后台传参的时候要注意这一点. 29 // 10进制 035 // 8进制29 原来的方式 0o35 // 8进制29 ES6的方式 ...
- Android学习--还有一些小技巧
这些小技巧 通过上面的这些文章,就把简单的安卓项目总结了一遍,当然你说懂这些就可以做Android开发的话还是不行的,欠缺的还有很多,但欠缺的这些我们有只能在工作中去总结以及不断的提高,这篇文章我们还 ...
- html小知识点汇总(浏览器导航上显示图标、div无高度时试着清除浮动、文字环绕图片、字体加粗、div按百分比分、已有的不合适的class,针对特定的标签进行修改)
1.新点击的网页,在浏览器导航上显示图标: 像这种效果: <head> <meta charset="UTF-8"> <meta name=" ...
- ( 译、持续更新 ) JavaScript 上分小技巧(四)
后续如有内容,本篇将会照常更新并排满15个知识点,以下是其他几篇译文的地址: 第一篇地址:( 译.持续更新 ) JavaScript 上分小技巧(一) 第二篇地址:( 译.持续更新 ) JavaScr ...
- ( 译、持续更新 ) JavaScript 上分小技巧(三)
最近家里杂事较多,自学时间实在少的可怜,所以都在空闲时间看看老外写的内容,学习之外顺便翻译分享~等学习的时间充足些再写写自己的一些学习内容和知识点分析(最近有在接触的:复习(C#,SQL).(学习)T ...
随机推荐
- @atcoder - AGC037F@ Counting of Subarrays
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定 L,连续至少 L 个相同的数 k 可以合并成 1 个 k+ ...
- 【HAOI2015】树上染色
[HAOI2015]树上染色 这题思路好神仙啊,首先显然是树形dp,f[i][j]表示在以i为根的子树中选j个黑点对答案的贡献(并不是当前子树最大值),dp时只考虑i与儿子连边的贡献.此时(i,son ...
- Centos7 Apache配置虚拟主机的三种方式
https://blog.csdn.net/tladagio/article/details/80760261 一.虚机主机的三种方式 1.基于IP 2.基于IP+端口 3.基于域名 官网文档:htt ...
- selenium webdriver学习(五)------------iframe的处理(转)
selenium webdriver学习(五)------------iframe的处理 博客分类: Selenium-webdriver 如何定位frame中元素 有时候我们在定位一个页面元素的时 ...
- HDU-6703-array-2019CCPC选拔赛
我TM真是一个弟弟... 题意: 给出一串1-N的数字 你每次可以把某个位置的值+1000000 或者找一个值,所有a[1]...a[r]序列的数都不能等于这个值,并且这个值>w 当时比赛觉得肯 ...
- IDEA 通过数据库生成entity实体类
IDEA利用数据库生成entity类教程 1.在左上角有一个View 选项 2. 然后选择 TOOL Windows 3. 然后选择Database然后会弹出一个窗口 4.选择+号 5.选择data ...
- Android Studio(八):Android Studio设置教程
Android Studio相关博客: Android Studio(一):介绍.安装.配置 Android Studio(二):快捷键设置.插件安装 Android Studio(三):设置Andr ...
- NIO 中文乱码自我解决的简单DEMO
import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutputStrea ...
- HDU 2191多重背包问题、
#include<cstdio> #include<cmath> #include<iostream> #include<cstring> +; int ...
- 高可用之nginx配置文件详解
#user nobody; worker_processes 1;##工作线程数,一般和cpu的核数相同:可通过ps -ef | nginx查看线程数 #配置错误日志位置 #error_log log ...
