CSS中各种居中方法
CSS中各种居中方法,本文回顾一下,便于后续的使用。
水平居中方法
1.行内元素居中
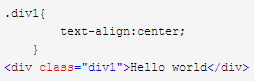
行内元素居中是只针对行内元素的,比如文本(text)、图片(img)、按钮等行内元素,可通过给父元素设置 text-align:center 来实现。另外,如果块状元素属性display 被设置为inline时,也是可以使用这种方法。但有个首要条件是子元素必须没有被float影响,否则一切都是无用功。

2、块状元素居中
(1)定宽块状元素居中
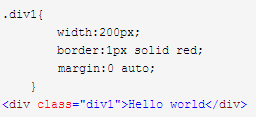
满足定宽(块状元素的宽度width为固定值)和块状两个条件的元素可以通过设置“左右margin”值为“auto”来实现居中。

(2)不定宽块状元素居中
 显示:
显示:

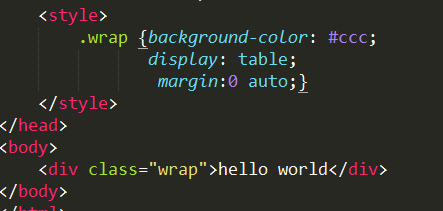
方法1:这种方法是利用:table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
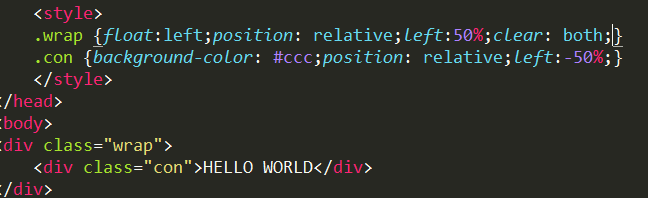
方法2:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
 输出:
输出:
3.position加margin方法实现水平垂直居中 输出:
输出:
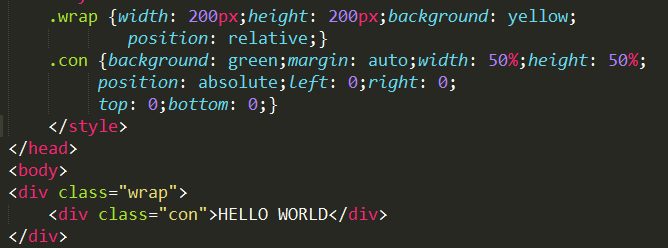
使用margin:auto和position:absolute来实现居中显示。不过这里得确定内部元素的高度,可以用百分比,比较适合移动端。
4display:flex和margin:auto使用
 实现效果如上图。
实现效果如上图。
display:flex是弹性布局,后面慢慢介绍下flex的属性。
5.使用display:flex;align-items: center;justify-content: center,这是移动端首选 输出:
输出:
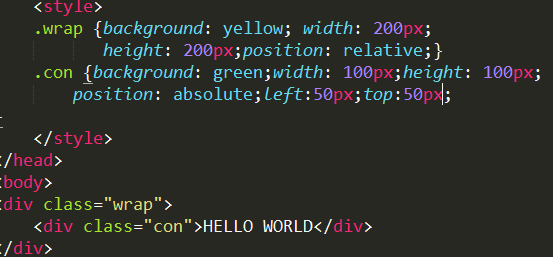
6,纯position实现水平垂直居中
 输出:
输出:
这里的话,子容器的子元素(con)的left值计算公式:left=(父元素的宽 - 子元素的宽 ) / 2=(200-100) / 2=50px;
子元素(con)的top值计算公式:top=(父元素的高 - 子元素的高 ) / 2=(200-100) / 2=50px;
第二种代码是直接
left值固定为50%;子元素的margin-left= -(子元素的宽/2)=-100/2= -50px;top值也一样,固定为50%,子元素的margin-top= -(子元素的高/2)=-100/2= -50px;
这两种方法适用于所有的浏览器。
CSS中各种居中方法的更多相关文章
- CSS中各种各样居中方法的总结
在开发前端页面的时候,元素的居中是一个永远都绕不开的问题.看似简单的居中二字,其实蕴含着许许多多的情况,对应着很多的处理方法,本文就试图对页面布局中的居中问题进行总结~~ 居中问题分为水平居中和竖直居 ...
- css中关于居中的那点事儿
css中关于居中的那点事儿 关于居中,无论是水平居中,还是垂直居中都有很多方式,下面我来介绍一些常用的. 第一部分:水平居中 1.实现行内元素的居中.方法:在行内元素外面的块元素的样式中添加:text ...
- css中各种居中的奇技淫巧总结
css中各种居中的奇技淫巧总结 第一种,在固定布局中比较常用的技巧设置container的margin:0 auto: 第二种(从布局中入手) css .outer{ height:200 ...
- CSS中垂直居中的方法
昨天总结了css中水平居中的方法,今天来总结一下css中实现垂直居中的方法. line-height line-height用于实现单行文本的垂直居中,如下图中,我们要求单行文本垂直居中,只需要将di ...
- css中的居中问题
前两天写了一篇关于display:table的用法,里面涉及到居中的问题,这两天愈发觉得css中的居中是一个值得关注的问题,现总结如下. 一.垂直居中 (1)inline或者inline-*元素 1. ...
- css中关于居中的问题
居中是最常用的一种css格式,不同的居中方法适和不同的环境中,下面总结了几种常用的居中方法,你可以不用它,但是无论你是一个资深前端大牛,还是小小初学者,当你见到它的时候不认识它就是你的不对啦!!! h ...
- CSS中水平居中的方法
居中是我们在css中经常遇到的问题,一般有水平居中.垂直居中.垂直水平居中这3种情况,那么今天首先就来对学习到的水平居中的方法做个总结笔记. css水平居中 text-align:center 它的效 ...
- css中的居中的方法
一.垂直居中 (1)inline或者inline-*元素 1. 单行文字 设置上下padding相等 以前一直以为inline元素是没有上下的padding和margin的,其实不然,他们是有上下的p ...
- CSS中各种居中的问题
1.元素水平居中 1.1 在父元素上使用text-align: center; father { text-align: center; } 1.2 margin: 0 auto; 在上一个问题中,我 ...
随机推荐
- IoC深入理解
1. IoC理论的背景 我们都知道,在采用面向对象方法设计的软件系统中,它的底层实现都是由N个对象组成的,所有的对象通过彼此的合作,最终实现系统的业务逻辑. 图1:软件系统中耦合的对象 如果我们打开机 ...
- PAT甲级——A1092 To Buy or Not to Buy【20】
Eva would like to make a string of beads with her favorite colors so she went to a small shop to buy ...
- IDEA中log4j 无法输出到本地,properties配置无效问题。
log4j添加以后无法输出日志信息,经检查(按以下顺序): 1.jar包导入正常 2.log4j.properties配置文件正常 3.logger.info可以输出,但是properties文件无效 ...
- 15_K-近邻算法之入住位置预测
案例:本次大赛的目的是预测一个人想签入到哪个地方.对于本次比赛的目的,Facebook的创建一 个人造的世界,包括位于10公里的10平方公里超过10万米的地方.对于一个给定的坐标,你的任务是返回最有可 ...
- 编程之法:面试和算法心得(字符串包含java实现)
内容全部来自编程之法:面试和算法心得一书,实现是自己写的使用的是java 题目描述 给定两个分别由字母组成的字符串A和字符串B,字符串B的长度比字符串A短.请问,如何最快地判断字符串B中所有字母是否都 ...
- Lombock原理
说道Lombok,可能会鲜为人知.但是在实际的开发中,它起到了很大的作用,话不多说,直入正题: 一.Lombok是什么 现在看一下Lombok官方对其进行的解释:Lombok官网:https://pr ...
- 第六章 Odoo 12开发之模型 - 结构化应用数据
在本系列文章第三篇Odoo 12 开发之创建第一个 Odoo 应用中,我们概览了创建 Odoo 应用所需的所有组件.本文及接下来的一篇我们将深入到组成应用的每一层:模型层.视图层和业务逻辑层. 本文中 ...
- 深入浅出 Java Concurrency (11): 锁机制 part 6 CyclicBarrier[转]
如果说CountDownLatch是一次性的,那么CyclicBarrier正好可以循环使用.它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point).所谓屏障点就 ...
- Tool-MySQL-SQLyog:SQLyog
ylbtech-Tool-MySQL-SQLyog:SQLyog SQLyog 是一个快速而简洁的图形化管理MYSQL数据库的工具,它能够在任何地点有效地管理你的数据库,由业界著名的Webyog公司出 ...
- HTML5中类jQuery选择器querySelector和querySelectorAll的使用
支持的浏览IE8+,Firefox3.5+,Safari3.1+ Chrome和Opera 10+ 1.querySelector()方法接收一个选择符,返回第一个匹配的第一个元素,如果没有返回nul ...
