JS事件 鼠标移开事件(onmouseout)鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
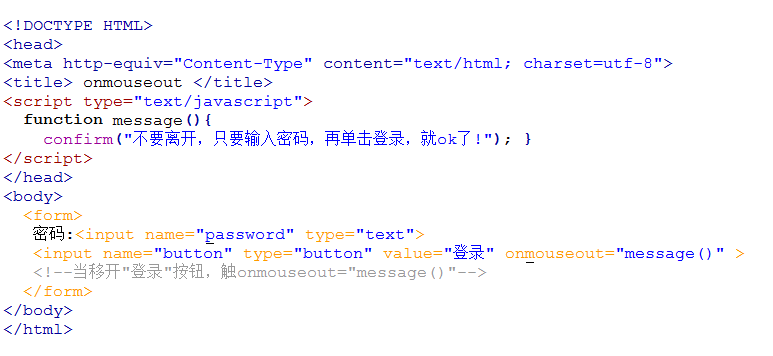
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:

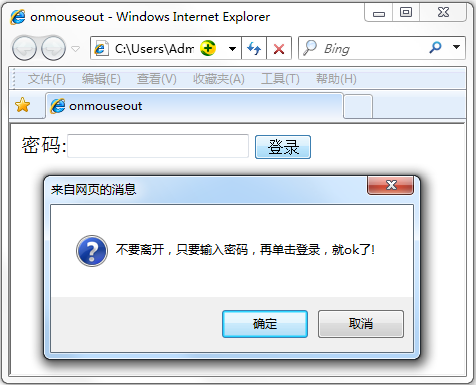
运行结果:

任务
补充右边编辑器第12行,当鼠标移开"点击我"的按钮时,调用message()函数,弹出消息对话框。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标移开事件 </title>
<script type="text/javascript">
function message(){
alert("不要移开,点击后进行MK网!"); }
</script>
</head>
<body>
<form>
<a href="http://www.imooc.com" onmouseout="message()">点击我</a>
</form>
</body>
</html>
JS事件 鼠标移开事件(onmouseout)鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。的更多相关文章
- JS事件 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
失焦事件(onblur) onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序. 如下代码, 网页中有用户和密码两个文本框.当前光标 ...
- JS事件 光标聚焦事件(onfocus)当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行
光标聚焦事件(onfocus) 当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行. 如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数messa ...
- JS事件 卸载事件 当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。注意:不同浏览器对onunload事件支持不同。
卸载事件(onunload) 当用户退出页面时(页面关闭.页面刷新等),触发onUnload事件,同时执行被调用的程序. 注意:不同浏览器对onunload事件支持不同. 如下代码,当退出页面时,弹出 ...
- JS事件 文本框内容改变事件(onchange)通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
文本框内容改变事件(onchange) 通过改变文本框的内容来触发onchange事件,同时执行被调用的程序. 如下代码,当用户将文本框内的文字改变后,弹出对话框"您改变了文本内容!&quo ...
- JS事件 鼠标经过事件(onmouseover)鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
鼠标经过事件(onmouseover) 鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序. 现实鼠标经过"确定&quo ...
- JS事件 鼠标单击事件( onclick )通常与按钮一起使用。onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行
鼠标单击事件( onclick ) onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件.同时onclick事件调用的程序块就会被执行,通常与按钮一起使用. 比如,我们单击按钮时,触发 ...
- 【原创】解决鼠标经过子元素触发mouseout,mouseover事件的问题
关键词:父子元素关系 mouseout mouseover 事件 事件冒泡 初期代码: <!DOCTYPE html> <html> <head> < ...
- node.js的作用、回调、同步异步代码、事件循环
http://www.nodeclass.com/articles/39274 一.node.js的作用 I/O的意义,(I/O是输入/输出的简写,如:键盘敲入文本,输入,屏幕上看到文本显示输出.鼠标 ...
- js监听input等表单输入框的变化事件oninput
js监听input等表单输入框的变化事件oninput,手机页面开发中使用到文本框textarea输入字符监听文本框变化计算还可以输入多少字符,如果使用onkeyup的话是无法监听到输入法输入的文本变 ...
随机推荐
- 从pcap文件中分析出数据包
import dpkt import struct import sys,os f=file(sys.argv[1],"rb") pcap=dpkt.pcap.Reader(f) ...
- 2019 ACM-ICPC 上海网络赛 B. Light bulbs (差分)
题目链接:Light bulbs 比赛链接:The Preliminary Contest for ICPC Asia Shanghai 2019 题意 给定 \(N\) 个灯泡 (编号从 \(0\) ...
- Lambda表达式演变历史
/// <summary> /// 爬虫委托 /// </summary> /// <param name="crawlerCode">爬虫编码 ...
- 调用API接口,查询手机号码归属地(1)
使用https://www.juhe.cn/提供的接口,查询归属地 在官网注册key即可使用. 代码如下 #!/usr/bin/python # -*- coding: utf-8 -*- impor ...
- Flyway - Version control for your database
Flyway 是什么? Flyway是个数据库版本管理工具.在开发过程中,数据库难免发生变更,例如数据变更,表结构变更.新建表或者视图等等. 在项目进行时无法保证一旦开发环境中的数据库内容变化候会去测 ...
- python 2 学习历程(一)
在用户输入字符串的时候,有时会带有一些其他的字符,例如常见的空格 除非在网页或者某个位置声明了空格也算字符,或者一些账号等安全程度较高的环节,多了一个空格很少有人会注意到,并且愿意即时改正它们,那么这 ...
- 格式化抽象本地地址(实战linux socket编程)
格式化抽象本地地址传统AF_UNIX套接口名字的麻烦之一就在于总是调用文件系统对象.这不是必须的,而且也不方便.如果原始的文件系统对象并没有删除,而在bind调用时使用相同的文件名,名字赋值就会失败. ...
- Linux操作系统 和 Windows操作系统 的区别
针对这两个操作系统,下面是几点区别. 1.免费与收费 在中国, windows 和 linux 都是免费的,至少对个人用户是如此,如果哪天国内windows真的严打盗版了,那linux的春天就到了!但 ...
- Java处理图片工具类
import java.awt.AlphaComposite; import java.awt.Color; import java.awt.Font; import java.awt.Graphic ...
- 2018阿里云云数据库RDS核心能力演进
摘要: 2018年云数据库RDS发展上,不但针对MySQL.SQL Server.PostgreSQL提供了适合个人入门用户的基础版产品,以实惠的价格普惠广大中小用户.更加入最新的MariaDB TX ...

