如何实现广告响应式滚动 OwlCarousel2
githu
https://github.com/OwlCarousel2/OwlCarousel2
OwlCarousel2 官方网址
http://owlcarousel2.github.io/OwlCarousel2/
兼容性

下载适合你需要的版本:
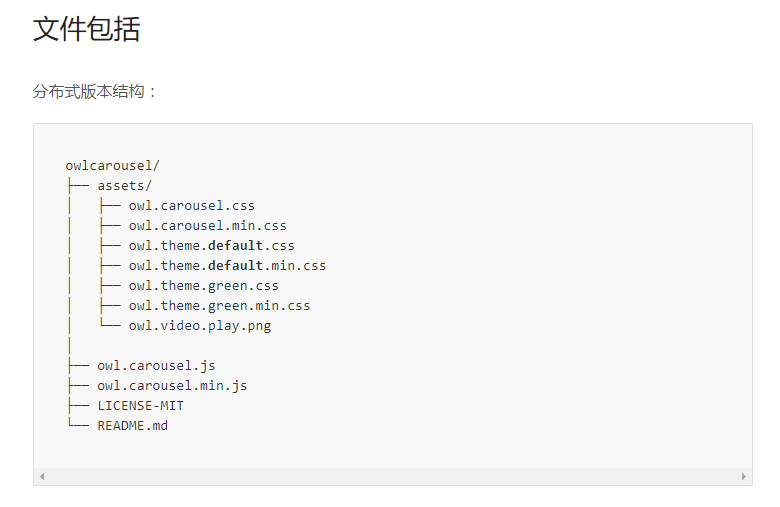
- Owl Carousel - 2.3.4 -分布式版本-编译和缩小。包括JavaScript、图像和CSS。
- Owl Carousel Source - 2.3.4 -源文件,包括此文档。全部包裹在咕噜工程中。

依附
Include CSS
首先,将两个CSS文件包含到HTML头中:
<link rel="stylesheet" href="js/OwlCarousel/dist/assets/owl.carousel.min.css"/>
<link rel="stylesheet" href="js/OwlCarousel/dist/assets/owl.theme.default.min.css"/>
owl.carousel.css文件是必需的,并且应该包含在任何*.js文件之前。
第二owl.theme.default.css文件是可选的,可以自由编辑。但是,如果您喜欢默认的导航控件,如点或下一个按钮,则需要。在源程序包中,您也可以找到SCSS容易生成你自己的主题的文件。
Include JS
是的,包括jQuery和owl.carousel.min.js进入页脚
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script src="js/OwlCarousel/dist/owl.carousel.min.js"/></script>
Set HTML
你不需要任何特殊的标记。您只需要在容器元素内封装div(OWL与任何类型元素A/IMG/SPAN…)<div class="owl-carousel">. “OWL转盘”类必须适用于来自OWLCARUSEL.CSS文件的适当样式。如果您想要默认的Nav控件,如点或按钮,则必须在同一div上包含“OWL主题”类。
<div class="owl-carousel owl-theme">
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
<div> Your Content </div>
</div>
调用插件
现在调用OWL初始化器函数,您的旋转木马就准备好了。
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
例如
$(document).ready(function(){
$('.owl-carousel').owlCarousel({
items:1,
loop:true,
autoplay:true,
autoplaytime:3000
});
});
参数选项
下表中是所有内置的Owl Carousel参数选项:
| 参数名称 | 参数类型 | 默认值 | 描述 |
| items | Number | 3 | 在屏幕中可见的旋转木马项 |
| margin | Number | 0 | 旋转木马项的margin-right值,单位像素 |
| loop | Boolean | false | 是否无限循环,会复制第一项和最后一项来制作无限循环的错觉 |
| center | Boolean | false | 旋转木马项居中。在奇数和偶数项中都可以很好的工作 |
| mouseDrag | Boolean | true | 是否可以使用鼠标拖拽 |
| touchDrag | Boolean | true | 是否可以触摸拖拽 |
| pullDrag | Boolean | true | Stage pull to edge. |
| freeDrag | Boolean | false | Item pull to edge |
| stagePadding | Number | 0 | Stage上的Padding left和Padding right(可以看到相邻的项) |
| merge | Boolean | false | 合并旋转木马项。Looking for data-merge='{number}' inside item. |
| mergeFit | Boolean | true | 如果屏幕比旋转木马项小,使旋转木马项适合屏幕大小 |
| autoWidth | Boolean | false | 设置非网格内容。尝试在div上使用width样式 |
| startPosition | Number/String | 0 | 开始点或URL Hash字符串,如:'#id' |
| URLhashListener | Boolean | false | 监听url hash 的变化。必须在旋转木马项上设置data-hash属性 |
| nav | Boolean | false | 显示ext/prev按钮 |
| navRewind | Boolean | true | 跳转到前一项或后一项 |
| navText | Array | ['next','prev'] | HTML箭头导航 |
| slideBy | Number/String | 1 | Navigation slide by x. 'page' string can be set to slide by page. |
| dots | Boolean | true | 显示圆点导航按钮 |
| dotsEach | Number/Boolean | false | Default: false 每多少个项显示一个圆点导航按钮 |
| dotData | Boolean | false | 使用data-dot的内容 |
| lazyLoad | Boolean | false | 是否懒加载图片。data-src和data-src-retina为高分辨率。如果元素不是<img>会设置为元素的内联背景图像。 |
| lazyContent | Boolean | false | lazyContent选项只在测试版中有,发行版中已经被删除。 |
| autoplay | Boolean | false | 旋转木马是否自动播放 |
| autoplayTimeout | Number | 5000 | 旋转木马自动播放的时间间隔 |
| autoplayHoverPause | Boolean | false | 是否在鼠标滑过时停止自动播放 |
| smartSpeed | Number | 250 | 速度计算 |
| fluidSpeed | Boolean | Number | 速度计算 |
| autoplaySpeed | Number/Boolean | false | 是新密码自动播放的速度 |
| navSpeed | Number/Boolean | false | 旋转木马导航的速度 |
| dotsSpeed | Boolean | Number/Boolean | 分页的速度 |
| dragEndSpeed | Number/Boolean | false | Drag end speed |
| callbacks | Boolean | true | 是否允许回调函数 |
| responsive | Object | empty object | 包含responsive选项的对象。设置为flase取消responsive能力。 |
| responsiveRefreshRate | Number | 200 | Responsive的刷新频率 |
| responsiveBaseElement | DOM element | window | 可以设置在任何DOM元素上。如果你关心不支持响应式的浏览器(如IE8),可以在包裹容器中使用该属性。 |
| responsiveClass | Boolean | false | 可选的辅助class。添加owl-reponsive-和breakpoint class到主元素上。可以在给定breakpoint的元素上设置内容样式。 |
| video | Boolean | false | 是否允许添加YouTube/Vimeo视频。 |
| videoHeight | Number/Boolean | false | 设置视频的高度。 |
| videoWidth | Number/Boolean | false | 设置视频的宽度。 |
| animateOut | String/Bolean | false | CSS3 animation out. |
| animateIn | String/Bolean | false | CSS3 animation in. |
| fallbackEasing | String | swing | Easing for CSS2 $.animate. |
| info | Function | false | 获取基本信息的回调函数(当前的 item/pages/widths) 。Info函数的第二个参数是Owl DOM元素的对象引用。 |
实现响应式图片的方法:
1.js或服务器端
$(document).ready(function(){
function makeImageResponsive(){
var width=$(window).width();
var img=$('.content img');
if(width<=480){
img.attr('src','img/480.png');
}else if(width<=800){
img.attr('src','img/800.png');
}else{
img.attr('src','img/1600.png');
}
}
$(window).on('resize load',makeImageResponsive);
})
判断浏览器宽度的值,判断使用哪张图片。后台服务器用cookie处理也可以。

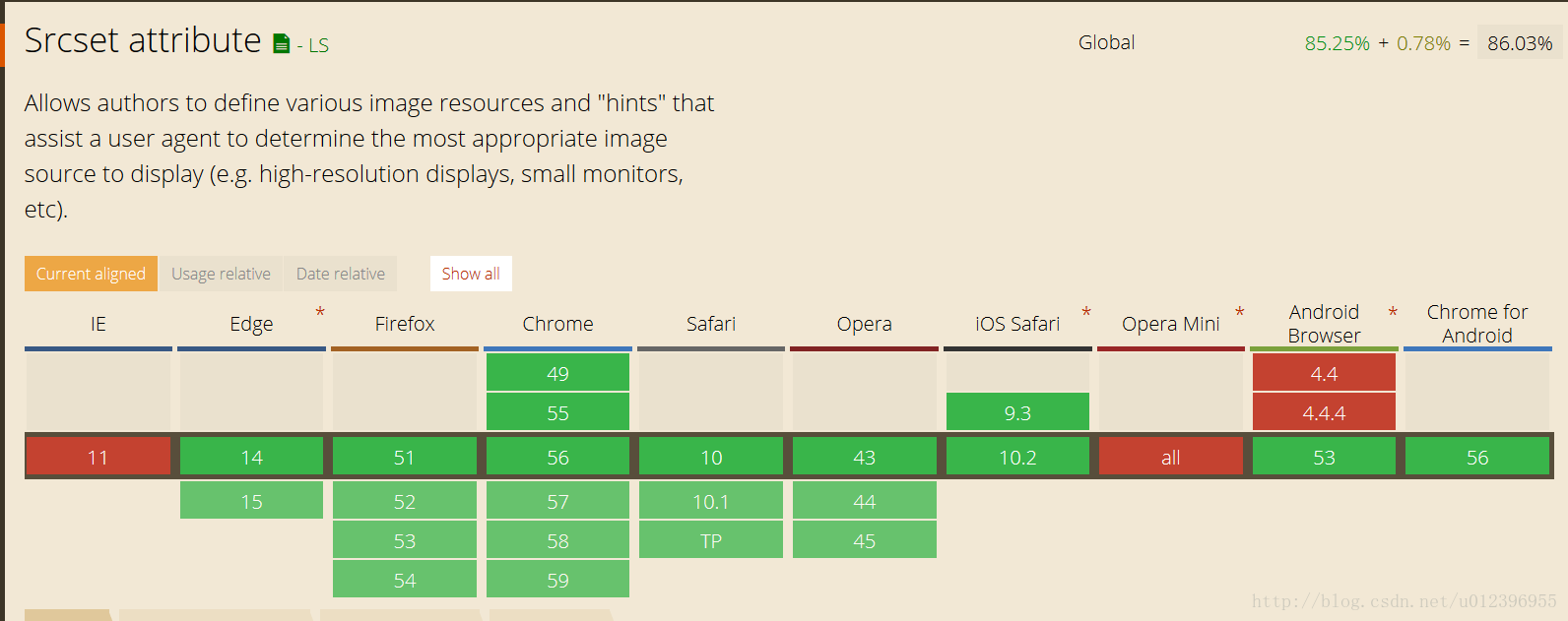
srcset为新标记,srcset是img标签中的属性,
<div class="content" style="width:100%;">
<img src="img/480.png" srcset="img/480.png 480w,img/800.png 800w,img/1600.png 1600w"/>
</div>
480w:480width
其实,使用srcset有个坑,当你把content的width值改成50%的时候,图片宽度大于240时就已经用800的图片展示了,就是说,图片变小,但是窗口还是按照100%来进行设置,那么,就需要配合sizes来进行设置了。
3.srcset配合sizes
sizes默认值为100vw,100vw:100% viewport width
不管img宽度是多少,content宽度设多少,都以100%视口宽度来显示,
<div class="content" style="width:50%;">
<img src="img/480.png" srcset="img/480.png 480w,img/800.png 800w,img/1600.png 1600w" sizes="50vw"/>
</div>
下面代码媒体查询实现:
在最小宽度为800px下,图片预估宽度为800px,其他情况下100%的视口宽度。
<div class="content" style="width:100%;">
<img src="img/480.png" srcset="img/480.png 480w,img/800.png 800w,img/1600.png 1600w" sizes="(min-width:800px) 800px,100vw"/>
</div>
这种情况下,1600的图片便不会加载出来。
如果在有边距的情况下,sizes值也可以通过算式来设置,如
sizes="(min-width:800px) calc(100vw - 30em),100vw"
如何实现广告响应式滚动 OwlCarousel2的更多相关文章
- 响应式 Web 设计指南「实践篇」
无论你是奔赴战场.跑马拉松,还是构建一个响应式的站点,准备工作都是关键. 创建一个响应式的站点意味着要考虑多样化的设备生态系统. 如果没有适当的准备,你将发现自己会因为缺少必要的部分而忙里忙外,并且站 ...
- Flexslider - 响应式的 jQuery 内容滚动插件
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果.这款插件曾经连续多年入选 WDL 的年度最佳 jQuery 插件,值得大家在网站开发 ...
- 基于html5和css3响应式全屏滚动页面切换效果
分享一款全屏响应式的HTML5和CSS3页面切换效果.这个页面布局效果对于那些页面要求固定100%高度和宽度的网站和APP来说是十分有用的.效果图如下: 在线预览 源码下载 HTML wrappe ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- 《响应式Web设计实践》学习笔记
原书: 响应式Web设计实践 目录: 第2章 流动布局 1. 布局选项 2. 字体大小 3. 网格布局 4. 混合固定宽度和流动宽度 第3章 媒介查询 1. 视口 2. 媒介查询结构 3. 内嵌样式与 ...
- WordPress免费清新响应式博客/杂志/图片三合一主题Nana
WordPress免费清新响应式博客/杂志/图片三合一主题Nana 一.主题安装须知 1.本主题必须安装文章点击统计插件:WP-PostViews,可以直接在后台插件→安装插件中直接搜索安装官方最新版 ...
- 【温故知新】——Bootstrap响应式知识点复习
前言:本文是自己在学习课程中的课程笔记,这里用来温故知新的,并非本人原创. 开发工具 1.记事本,Editplus,... ... 2.Sublime,Dreamweaver 3.Webstorm = ...
- 分享大麦UWP版本开发历程-01.响应式轮播顶部焦点图
话说有一天,临近下班无心工作,在网上看各种文章,阅读到了一篇名为<聊聊大麦网UWP版的首页顶部图片联动效果的实现方法>(传递:http://www.cnblogs.com/hippieZh ...
- 12款响应式 Lightbox(灯箱)效果插件
灯箱效果(Lightbox)是网站中最常用的效果之一,用于实现类似模态对话框的效果.网络上各种 Lightbox 插件琳琅满目,随着响应式设计(Respnsive Design)的发展,这一先进理念也 ...
随机推荐
- 小白学Java:内部类
目录 小白学Java:内部类 内部类的分类 成员内部类 局部内部类 静态内部类 匿名内部类 内部类的继承 内部类有啥用 小白学Java:内部类 内部类是封装的一种形式,是定义在类或接口中的类. 内部类 ...
- mysql安装教程linux
https://www.cnblogs.com/YangshengQuan/p/8431520.html 设置sql远程访问
- Shell之哈希表
前言 linux系统下会有一个hash表,当你刚开机时这个hash表为空,每当你执行过一条命令时,hash表会记录下这条命令的路径,就相当于缓存一样.第一次执行命令shell解释器默认的会从PATH路 ...
- string method 字符串常用方法讲解
st = 'hello ketty ##$ \*'print(st.count('t'))# 输出‘t’的个数print(st.capitalize()) #Hello ketty 将首字母大写pri ...
- spring实战第二章小记-装配bean
时间:2020/02/06 一.思想 1.创建应用对象之间协作关系的行为通常称为装配,这也是依赖注入(DI)的本质. 对于上面这句话的个人理解:当我们在new一个对象时如果传入了别的对象作为参数(这个 ...
- 【转载】计算机程序的思维逻辑 (82) - 理解ThreadLocal
本节,我们来探讨一个特殊的概念,线程本地变量,在Java中的实现是类ThreadLocal,它是什么?有什么用?实现原理是什么?让我们接下来逐步探讨. 基本概念和用法 线程本地变量是说,每个线程都有同 ...
- 加快Chrome网页开启速度
谷歌浏览器一直是众多大神心中的最爱,但是对于启动速度还是有一些纠结,这里找到一个好方法可以加快一些启动的速度,亲测有效. 1.地址栏输入chrome://flags: 2.启用"覆盖软件渲染 ...
- web通信类几个相关知识
1.什么是同源策略及限制? 同源策略限制从一个源加载的文档或者脚本如何与来自另一个源的资源进行交互. 这是一个用于隔离潜在恶意文件的关键安全机制. 所谓同源,就是指两个页面具有相同的协议,主机(也常说 ...
- 最大连续和(dp复习)
最大连续和:给出一段序列,选出其中连续且非空的一段使得这段和最大. stdin: 7 2 -4 3 -1 2 -4 3 stdout: 4 状态转移方程:dp[i]=max(dp[i-1]+a[i], ...
- 如何用Flink把数据sink到kafka多个(成百上千)topic中
需求与场景 上游某业务数据量特别大,进入到kafka一个topic中(当然了这个topic的partition数必然多,有人肯定疑问为什么非要把如此庞大的数据写入到1个topic里,历史留下的问题,现 ...
