03.LoT.UI 前后台通用框架分解系列之——多样的表格
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
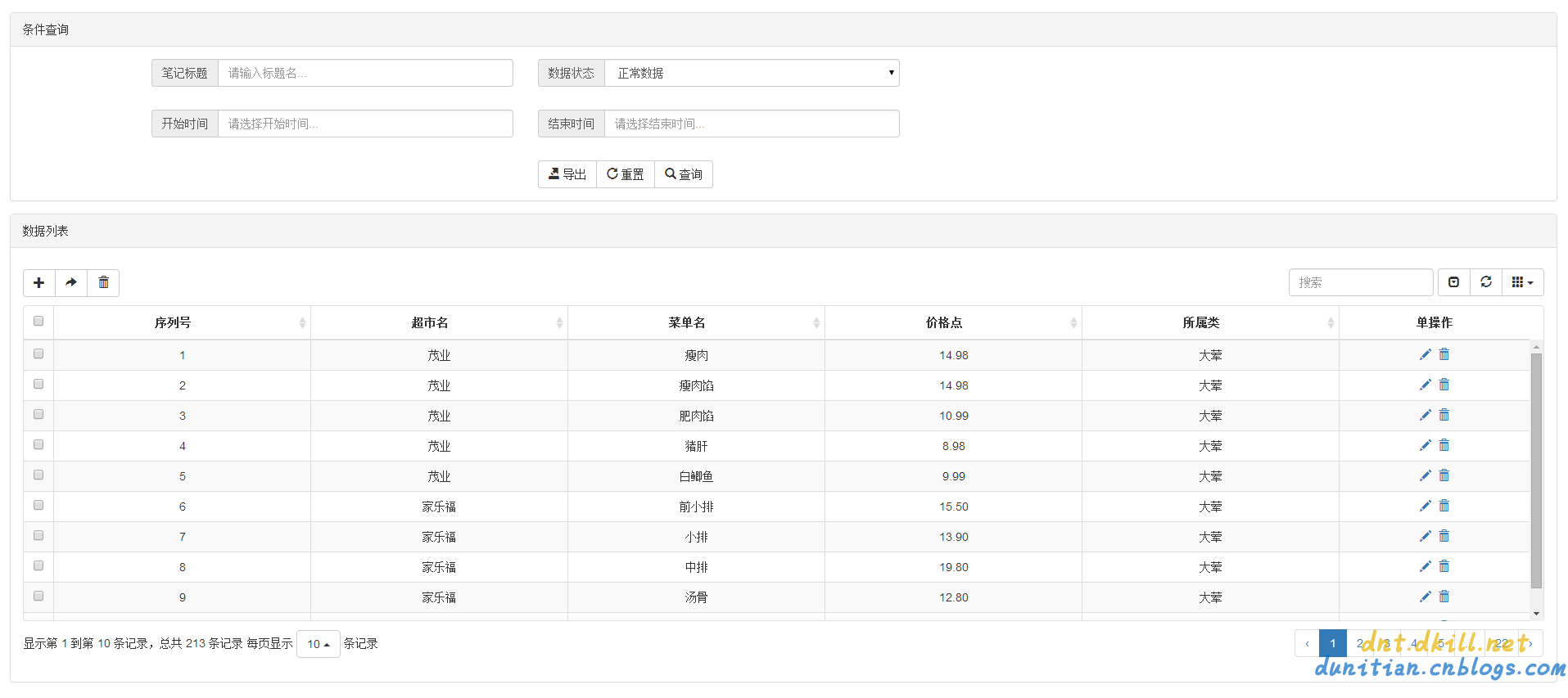
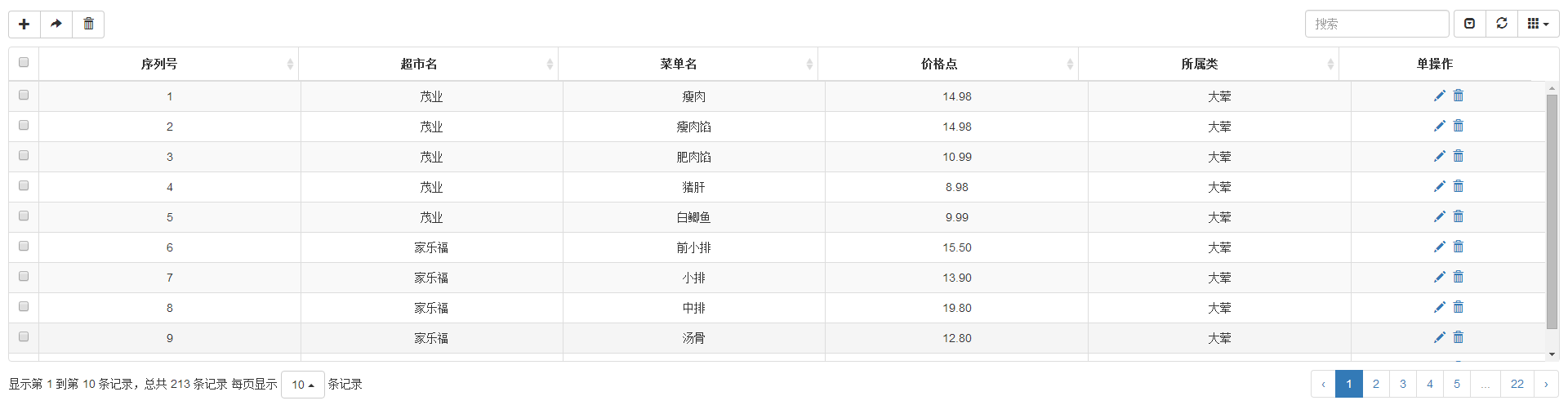
先看在LoT.UI里面的应用效果图:

关键代码解析:
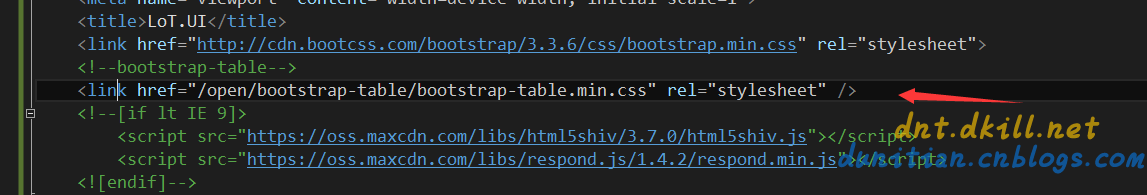
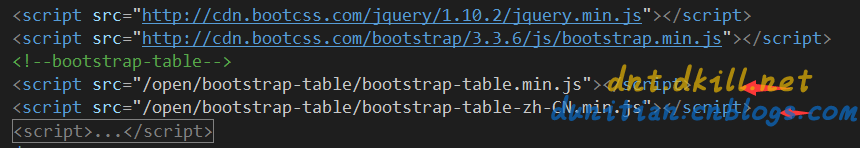
引用部分:


HTML代码:
<div id="lotToolbar" class="btn-group">
<button type="button" class="btn btn-default" id="lotadd"><i class="glyphicon glyphicon-plus"></i></button>
<button type="button" class="btn btn-default" id="lotrerecover"><i class="glyphicon glyphicon-share-alt"></i></button>
<button type="button" class="btn btn-default" id="lotremove"><i class="glyphicon glyphicon-trash"></i></button>
</div>
<table id="lotTable"></table>
初始化Js代码(建议):
var lotTab = $('#lotTable');
$(document).ready(function () {
lotTab.bootstrapTable({
toolbar: '#lotToolbar', //自定工具
method: 'get', //请求方式
url: '/Demo/data.json', //请求地址
queryParams: { searchText: '' }, //传递参数
height: 500, //表格高度
pagination: true, //启用分页
pageSize: 10, //每页条数
pageList: [20, 50, 100, 200, 500], //显示条数
search: true, //启用搜索
searchOnEnterKey: true, //回车搜索
//strictSearch: true, //精确搜索(默认模糊)
showColumns: true, //内容选框
showRefresh: true, //启用刷新
clickToSelect: true, //单行选中
showPaginationSwitch: true, //条数显示
maintainSelected: true, //记住选中(分页或搜索时保留选中状态)
striped: true, //隔行变色
//escape: true, //转义HTML(不需要自己转义了)
columns: [
{
field: 'State',
checkbox: true
},
{
field: 'Id',
title: '序列号',
align: 'center',
sortable: true
},
{
field: 'SName',
title: '超市名',
align: 'center',
sortable: true,
},
{
field: 'MName',
title: '菜单名',
align: 'center',
sortable: true
},
{
field: 'MPrice', //字段名字
title: '价格点', //标题名字
align: 'center', //对齐方式
sortable: true, //支持排序
formatter: function (value, row, index) { //格式方法
//保留小数点两位
var s = value.toString();
var rs = s.indexOf('.');
if (rs < 0) {
rs = s.length;
s += '.';
}
while (s.length <= rs + 2) {
s += '0';
}
return s;
}
},
{
field: 'MType',
title: '所属类',
align: 'center',
sortable: true
},
{
title: '单操作',
align: 'center',
formatter: function (value, row, index) {
return '<a href="#' + row.Id + '" class="edit glyphicon glyphicon-pencil"></a> <a href="#" class="remove glyphicon glyphicon-trash"></a>';
},
events: {
'click .edit': function (e, value, row, index) {
location.href = 'Edit.html?id=' + row.Id;
},
'click .remove': function (e, value, row, index) {
updateData(row.Id, 99);
}
}
}
],
select: true
});
});

组件地址:https://github.com/wenzhixin/bootstrap-table
03.LoT.UI 前后台通用框架分解系列之——多样的表格的更多相关文章
- 08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 01.LoT.UI 前后台通用框架分解系列之——小图片背景全屏显示(可自动切换背景)
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 04.LoT.UI 前后台通用框架分解系列之——轻巧的弹出框
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 07.LoT.UI 前后台通用框架分解系列之——轻巧的文本编辑器
LoT.UI汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui 上次说的是强大的百度编辑器 http://www.cnblogs.com/d ...
- Android通用框架设计与完整电商APP开发系列文章
作者|傅猿猿 责编|Javen205 有福利 有福利 有福利 鸣谢 感谢@傅猿猿 邀请写此系列文章 Android通用框架设计与完整电商APP开发 课程介绍 [导学视频] [课程详细介绍] 以下是部分 ...
随机推荐
- sublime常用快捷键
自己觉得比较实用的sublime快捷键: Ctrl + / ---------------------注释 Ctrl + 滚动 --------------字体变大/缩小 Ctrl + N----- ...
- Java初始化过程
这篇文章主要讲解Java在创建对象的时候,初始化的顺序.主要从以下几个例子中讲解: 继承关系中初始化顺序 初始化块与构造器的顺序 已经加载过的类的初始化顺序 加载父类,会不会加载子类 创建子类对象会不 ...
- 预览github里面的网页或dome
1.问题所在: 之前把项目提交到github都可以在路径前面加上http://htmlpreview.github.io/?来预览demo,最近发现这种方式预览的时候加载不出来css,js(原因不详) ...
- QT5利用chromium内核与HTML页面交互
在QT5.4之前,做QT开发浏览器只能选择QWebkit,但是有过使用的都会发现,这个webkit不是出奇的慢,简直是慢的令人发指,Release模式下还行,debug下你就无语了,但是webkit毕 ...
- 在Asp.Net中操作PDF – iTextSharp - 使用表格
使用Asp.Net生成PDF最常用的元素应该是表格,表格可以帮助比如订单或者发票类型的文档更加格式化和美观.本篇文章并不会深入探讨表格,仅仅是提供一个使用iTextSharp生成表格的方法介绍 使用i ...
- AFNetworking 3.0 源码解读(十一)之 UIButton/UIProgressView/UIWebView + AFNetworking
AFNetworking的源码解读马上就结束了,这一篇应该算是倒数第二篇,下一篇会是对AFNetworking中的技术点进行总结. 前言 上一篇我们总结了 UIActivityIndicatorVie ...
- 要想提高PHP的编程效率,你必须知道的要点
1.当操作字符串并需要检验其长度是否满足某种要求时,你想当然地会使用strlen()函数.此函数执行起来相当快,因为它不做任何计算,只返回在zval 结构(C的内置数据结构,用于存储PHP变量)中存储 ...
- MVC还是MVVM?或许VMVC更适合WinForm客户端
最近开始重构一个稍嫌古老的C/S项目,原先采用的技术栈是『WinForm』+『WCF』+『EF』.相对于现在铺天盖地的B/S架构来说,看上去似乎和Win95一样古老,很多新入行的,可能就没有见过经典的 ...
- Function.prototype.toString 的使用技巧
Function.prototype.toString这个原型方法可以帮助你获得函数的源代码, 比如: function hello ( msg ){ console.log("hello& ...
- Git使用详细教程(二)
分支 其实在项目clone下来后就有一个分支,叫做master分支.新建分支的步骤:右键项目→Git→Repository...→Branches... master分支应该是最稳定的,开发的时候,建 ...
