MVC Core 网站开发(Ninesky) 2、栏目
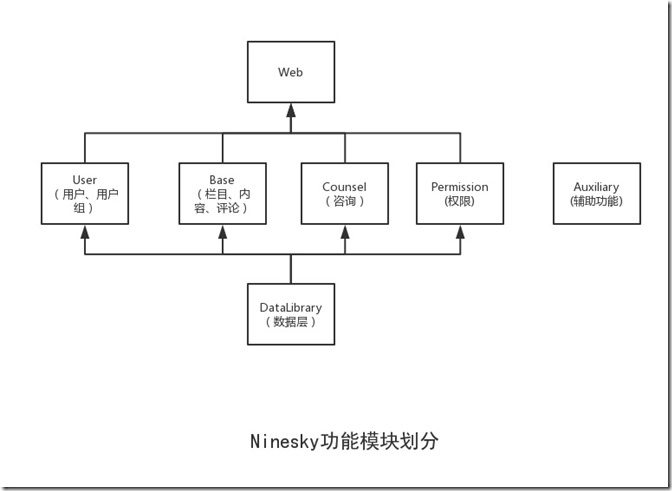
栏目是网站的常用功能,按照惯例栏目分常规栏目,单页栏目,链接栏目三种类型,这次主要做添加栏目控制器和栏目模型两个内容,控制器这里会用到特性路由,模型放入业务逻辑层中(网站计划分数据访问、业务逻辑和Web层,初步计划划分如下图)。

一、栏目控制器
1、添加控制器
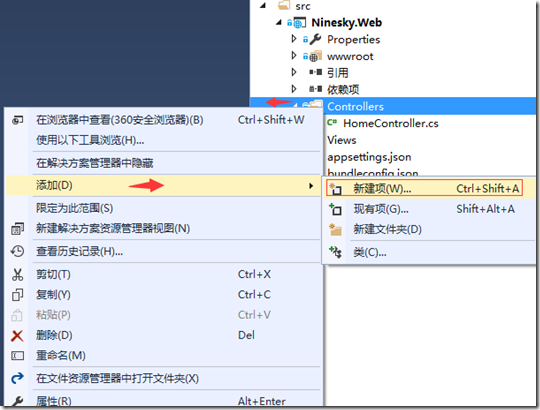
在Ninesky.Web项目项目Controller文件夹点右键 添加->新建项

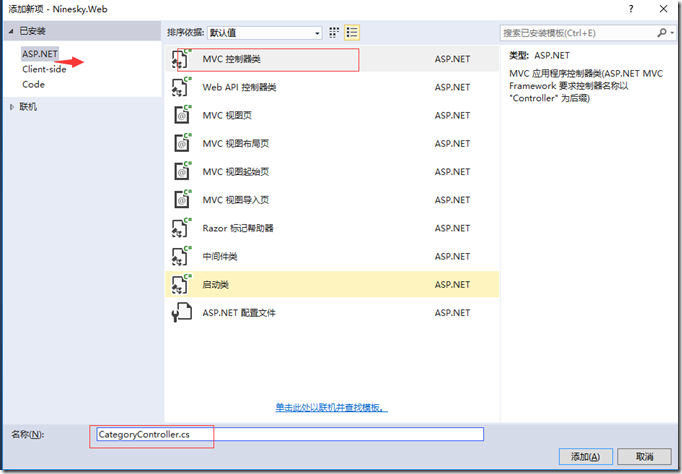
在添加新项对话框中选择MVC控制器类,名称输入CategoryController.

自动生成代码如下
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Threading.Tasks;
5 using Microsoft.AspNetCore.Mvc;
6
7
8 namespace Ninesky.Web.Controllers
9 {
10 /// <summary>
11 /// 栏目控制器
12 /// </summary>
13 public class CategoryController : Controller
14 {
15 // GET: /<controller>/
16 public IActionResult Index()
17 {
18 return View();
19 }
20 }
21 }
22
2、使用特性路由。
改造一下Index方法,使其接受id参数,返回id字符串形式。
1 public IActionResult Index(int id)
2 {
3 return Content(id.ToString());
4 }
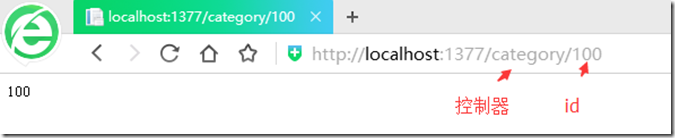
运行效果

这里生成的地址index感觉累赘,如果把index去掉显示效果会更好。
为index方法添加特性路由,添加完成代码如下:
1 // GET: /<controller>/
2 [Route("/Category/{id:int}")]
3 public IActionResult Index(int id)
4 {
5 return Content(id.ToString());
6 }
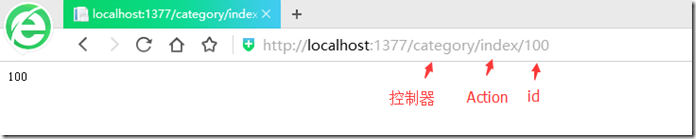
[Route("/Category/{id:int}")]表示路由形式为/catgory/id参数,id参数只接受int类型。F5运行效果如下

二、添加模型
1、新建Base项目
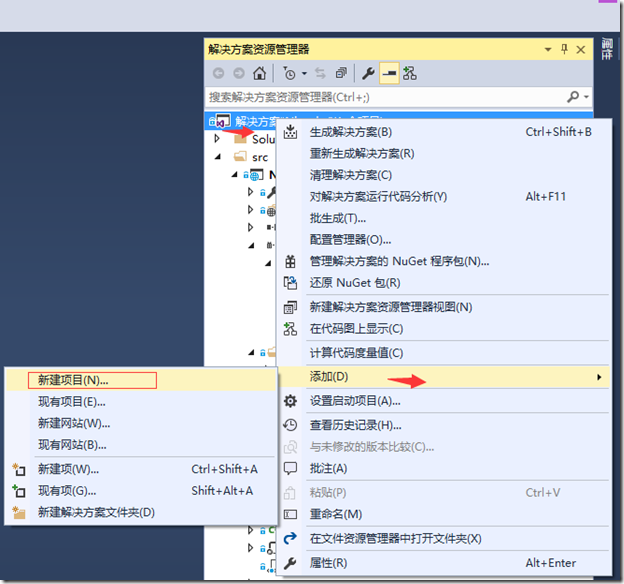
在解决方案(Ninesky)上点右键->添加->新建项目

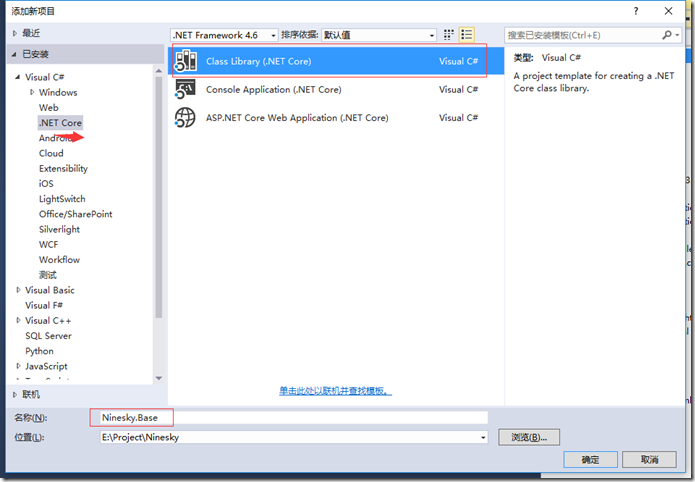
选择.NET Core –> Class Library(.NET Core)
名称输入:Ninesky.Base(这里添加了一个新项目,是考虑到项目分层,Web项目负责显示,地下有业务逻辑和数据存储的层。 我把栏目相关的模型,业务逻辑放到Base项目中。)

在Base项目中将默认生成的Class1改名为Category。
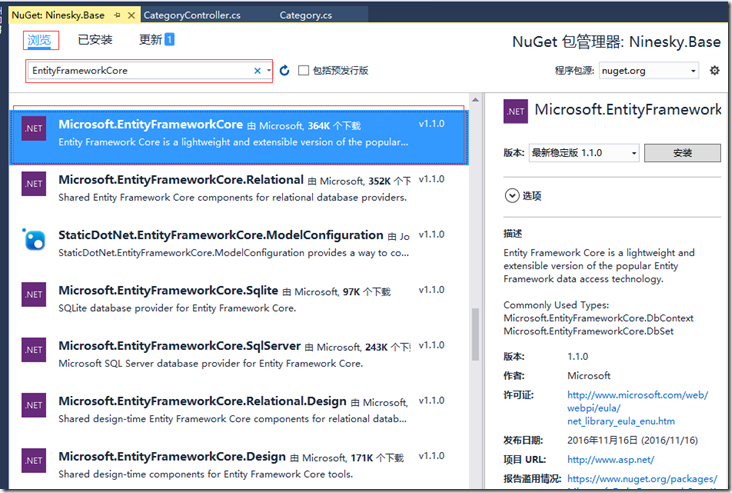
2、为项目添加EntityFrameworkCore包
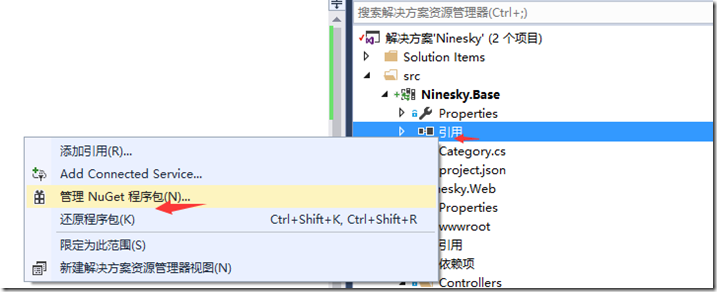
在Ninesky.Base项目的引用中右键-> 管理NuGet程序包。

在对话框中选择浏览标签,搜索框中输入“EntityFrameworkCore”,然后找到”Microsoft.EntityFrameworkCore”点击安装。

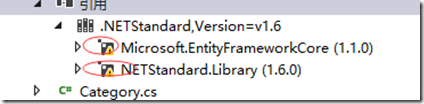
这里安装的是EntityFrameworkCore的1.1版本,需要NETStandard.Library1.6.1版本的支持,而项目自带的是NETStandard.Library1.60版本,所以出现了叹号。

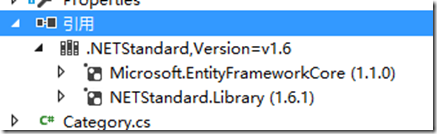
再次进入Nuget管理器中巴NETStandard.Library的版本更新一下,叹号立即消失。

3、添加栏目类型
栏目类型是个枚举(General,Page,Link)
栏目类型:常规栏目,单页栏目,链接栏目。
常规栏目:可以添加子栏目,设置内容模型后可以添加相应内容。
单页栏目:只一个页面,页面可以设置页面内容。
链接栏目:一个转向链接。
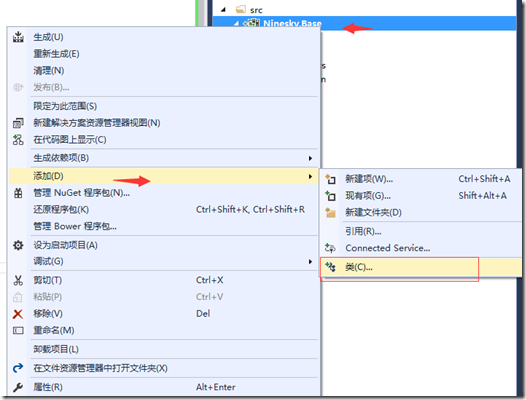
在Ninesky.Base项目中右键->添加->类。 输入类名”CategoryType”

将代码修改如下
1 using System.ComponentModel.DataAnnotations;
2
3 namespace Ninesky.Base
4 {
5 /// <summary>
6 /// 栏目类型
7 /// </summary>
8 public enum CategoryType
9 {
10 [Display(Name = "常规栏目")]
11 General,
12 [Display(Name = "单页栏目")]
13 Page,
14 [Display(Name = "链接栏目")]
15 Link
16 }
17 }
18
4、添加栏目模型
4.1、公共模型类
打开Category.CS,修改代码如下:
1 using System.ComponentModel.DataAnnotations;
2
3 namespace Ninesky.Base
4 {
5 /// <summary>
6 /// 栏目模型
7 /// </summary>
8 public class Category
9 {
10 [Key]
11 public int CategoryId { get; set; }
12
13 /// <summary>
14 /// 栏目名称
15 /// </summary>
16 [Required]
17 [StringLength(50)]
18
19 public string Name { get; set; }
20
21 /// <summary>
22 /// 栏目类型
23 /// </summary>
24 [Required]
25 [Display(Name= "栏目类型")]
26 public CategoryType Type { get; set; }
27
28 /// <summary>
29 /// 上级栏目ID
30 /// </summary>
31 /// <remarks>
32 /// 0-表示本栏目是根栏目,无上级栏目
33 /// </remarks>
34 [Required]
35 [Display(Name = "上级栏目")]
36 public int ParentId { get; set; }
37
38 /// <summary>
39 /// 排序
40 /// </summary>
41 /// <remarks>
42 /// 数字越小越靠前
43 /// </remarks>
44 [Required]
45 [Display(Name = "排序")]
46 public int Order { get; set; }
47
48 /// <summary>
49 /// 打开目标
50 /// </summary>
51 [Required]
52 [StringLength(20)]
53 [Display(Name = "打开目标")]
54 public string Target { get; set; }
55
56 /// <summary>
57 /// 栏目说明
58 /// </summary>
59 [Required]
60 [StringLength(1000)]
61 [Display(Name = "栏目说明")]
62 public string Description { get; set; }
63 }
64 }
4.2添加常规栏目模型
在Ninesky.Base项目中右键->添加->类。 输入类名”CategoryGeneral”,代码如下:
1 using System.ComponentModel.DataAnnotations;
2
3 namespace Ninesky.Base
4 {
5 /// <summary>
6 /// 常规栏目模型
7 /// </summary>
8 public class CategoryGeneral
9 {
10 [Key]
11 public int GeneralId { get; set; }
12
13 /// <summary>
14 /// 栏目ID
15 /// </summary>
16 [Required]
17 [Display(Name = "栏目ID")]
18 public int CategoryId { get; set; }
19
20 /// <summary>
21 /// 栏目视图
22 /// </summary>
23 [Required]
24 [StringLength(200)]
25 [Display(Name = "栏目视图")]
26 public string View { get; set; }
27
28 /// <summary>
29 /// 模块名称
30 /// </summary>
31 [Required]
32 [StringLength(50)]
33 [Display(Name = "模块名称")]
34 public string Module { get; set; }
35
36 /// <summary>
37 /// 内容视图
38 /// </summary>
39 [Required]
40 [StringLength(200)]
41 [Display(Name = "内容视图")]
42 public string ContentView { get; set; }
43
44 /// <summary>
45 /// 内容排序
46 /// </summary>
47 [Required]
48 [StringLength(200)]
49 [Display(Name = "内容排序")]
50 public int? ContentOrder { get; set; }
51
52 /// <summary>
53 /// 栏目
54 /// </summary>
55 public virtual Category Category { get; set; }
56 }
57 }
58
4.3添加单页栏目模型
在Ninesky.Base项目中右键->添加->类。 输入类名”CategoryPage”,代码如下:
1 using System.ComponentModel.DataAnnotations;
2
3 namespace Ninesky.Base
4 {
5 public class CategoryPage
6 {
7 [Key]
8 public int PageId { get; set; }
9
10 /// <summary>
11 /// 栏目ID
12 /// </summary>
13 [Required]
14 [Display(Name = "栏目ID")]
15 public int CategoryId { get; set; }
16
17 /// <summary>
18 /// 栏目内容
19 /// </summary>
20 [Required]
21 [StringLength(10000)]
22 [Display(Name = "栏目内容")]
23 public string Content { get; set; }
24
25 /// <summary>
26 /// 栏目视图
27 /// </summary>
28 [Required]
29 [StringLength(200)]
30 [Display(Name = "栏目视图")]
31 public string View { get; set; }
32
33 /// <summary>
34 /// 栏目
35 /// </summary>
36 public virtual Category Category { get; set; }
37
38 public CategoryPage()
39 {
40 View = "Index";
41 }
42 }
43 }
44
4.4添加链接栏目模型
在Ninesky.Base项目中右键->添加->类。 输入类名”CategoryLink”,代码如下:
1 using System.ComponentModel.DataAnnotations;
2
3 namespace Ninesky.Base
4 {
5 /// <summary>
6 /// 链接栏目模型
7 /// </summary>
8 public class CategoryLink
9 {
10 [Key]
11 public int LinkId { get; set; }
12
13 /// <summary>
14 /// 栏目ID
15 /// </summary>
16 [Required]
17 [Display(Name = "栏目ID")]
18 public int CategoryId { get; set; }
19
20 /// <summary>
21 /// 栏目地址
22 /// </summary>
23 [Required]
24 [DataType(DataType.Url)]
25 [StringLength(500)]
26 [Display(Name = "栏目地址")]
27 public string Url { get; set; }
28 }
29 }
30
返回到公共模型Category.CS中,在底部添加外键
1 /// <summary>
2 /// 栏目说明
3 /// </summary>
4 [Required]
5 [StringLength(1000)]
6 [Display(Name = "栏目说明")]
7 public string Description { get; set; }
8
9 //添加的导航属性
10 /// <summary>
11 /// 常规栏目
12 /// </summary>
13 public virtual CategoryGeneral General { get; set; }
14
15 /// <summary>
16 /// 单页栏目
17 /// </summary>
18 public virtual CategoryPage Page { get; set; }
19
20 /// <summary>
21 /// 链接栏目
22 /// </summary>
23 public virtual CategoryLink Link { get; set; }
24 //添加的导航属性结束
25 }
26 }
27
三、其他
代码托管地址:https://git.oschina.net/ninesky/Ninesky
文章发布地址:http://www.ninesky.cn
代码包下载:http://pan.baidu.com/s/1dFBmg0p
MVC Core 网站开发(Ninesky) 2、栏目的更多相关文章
- MVC Core 网站开发(Ninesky) 1、创建项目
又要开一个新项目了!说来惭愧,以前的东西每次都没写完,不是不想写完,主要是我每次看到新技术出来我都想尝试一下,看到.Net Core 手又痒了,开始学MVC Core. MVC Core最吸引我的有三 ...
- MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示
上次创建了栏目模型,这次主要做栏目的前台显示.涉及到数据存储层.业务逻辑层和Web层.用到了迁移,更新数据库和注入的一些内容. 一.添加数据存储层 1.添加Ninesky.DataLibrary(与上 ...
- MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示(补充)
在2.1.栏目的前台显示中因右键没有添加视图把微软给鄙视了一下,后来有仔细研究了一下发现应该鄙视自己,其实这个功能是有的,是自己没搞清楚乱吐糟. 其实只要在NuGet中安装两个包(Microsoft. ...
- MVC个人网站开发笔记-150302
上传图片 参考这篇文章:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html 调用ajaxFileUpload,控制器里面编 ...
- MVC Core
.NET Core 1.1 发布 文档下载资源汇总 https://www.microsoft.com/net/core#windowsvs2015 https://docs.microsoft.co ...
- MVC5 网站开发之八 栏目功能 添加、修改和删除
本次实现栏目的浏览.添加.修改和删除. 栏目一共有三种类型. 常规栏目-可以添加子栏目,也可以添加内容模型.当不选择内容模型时,不能添加内容. 单页栏目-栏目只有一个页面,可以设置视图. 链接栏目-栏 ...
- ASP.NET MVC 网站开发总结(一)
历经一个多月的努力,工作室的门户网站(http://www.wingstudio.org)终于结束了内部公测. 仔细算一下,大概把网站开发出1.0版本大概用了一个月的时间(主要是利用课余时间),其后大 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
上一篇教程<asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发>完成了本项目的登录模块,登录后就需要进入后台管理首页了,需要准备一个后台模 ...
- ASP.NET MVC 网站开发总结(六)——简谈Json的序列化与反序列化
首先,先简单的谈一下什么是序列化与反序列化,序列化 (Serialization)将对象的状态信息转换为可以存储或传输的形式的过程.在序列化期间,对象将其当前状态写入到临时或持久性存储区.以后,可以通 ...
随机推荐
- 图片访问实时处理的实现(nodejs和php)
我在访问时光网.网易云音乐等网站时,发现将它们页面中的一些图片URL修改一下就可以得到不同尺寸的图片,于是思考了其实现方案,我的思路是:URL Rewrite + 实时处理 + 缓存,对用户请求的UR ...
- 奇异值分解(SVD)原理与在降维中的应用
奇异值分解(Singular Value Decomposition,以下简称SVD)是在机器学习领域广泛应用的算法,它不光可以用于降维算法中的特征分解,还可以用于推荐系统,以及自然语言处理等领域.是 ...
- nodejs利用http模块实现银行卡所属银行查询和骚扰电话验证
http模块内部封装了http服务器和客户端,因此Node.js不需要借助Apache.IIS.Nginx.Tomcat等传统HTTP服务器,就可以构建http服务器,亦可以用来做一些爬虫.下面简单介 ...
- SDWebImage源码解读之SDWebImageCache(上)
第五篇 前言 本篇主要讲解图片缓存类的知识,虽然只涉及了图片方面的缓存的设计,但思想同样适用于别的方面的设计.在架构上来说,缓存算是存储设计的一部分.我们把各种不同的存储内容按照功能进行切割后,图片缓 ...
- 写出易调试的SQL
h4 { background: #698B22 !important; color: #FFFFFF; font-family: "微软雅黑", "宋体", ...
- C# 生成验证码图片时消除锯齿
引言 基于生成图片实现了一个手机号转图片的需求. 内容也很简单,直接用手机号生成一个png图片.就是为了背景透明以便其他地方调用. 有无锯齿主要依靠一句代码:g.TextRenderingHint= ...
- error C4430:missing type specifier 解决错误
错误 3 error C4430: missing type specifier - int assumed. Note: C++ does not support default-int ...
- 使用DeviceOne实现微信小程序功能
微信小程序即将推出,还没推出就火的不行了.基于微信这个巨大平台,小程序必然能有巨大成功.不过它并不能完全取代App,该开发App还得开发.如果我们自己想实现一个基于自己的APP包含类似微信的小程序功能 ...
- 一个软件开发者的BPM之路
我是小林,一名普通的软件工程师,从事BPM(业务流程管理)软件开发工作.我没有几十年的技术底蕴,无法像大牛们一样高谈阔论,品评BPM开发之道:也不是资深的流程管理专家,能与大家分析流程管理的时弊.我只 ...
- Winserver2012下mysql 5.7解压版(zip)配置安装
一.安装 下载mysqlzip版本mysql不需要运行可执行文件,解压即可,下载zip版本mysqlmsi版本mysql双击文件即可安装,相对简单,本文不介绍此版本安装 配置环境变量打开环境变量配置页 ...
