Sublime Text3配置在可交互环境下运行python快捷键
安装插件
在Sublime Text3下面写代码感觉很不错,但是写Python的时候遇到了一些问题。
用Sublime Text3打开python文件,或者在Sublime Text3下写好python代码,使用快捷键ctrl+b就可以运行了,会在当前窗口的下方出现运行的结果。比如
print("hello world!")

但是,要是使用了input这类需要交互的函数,ctrl+b运行就会出现错误
print("hello world!")
x = input("please input a string :")
print(x)
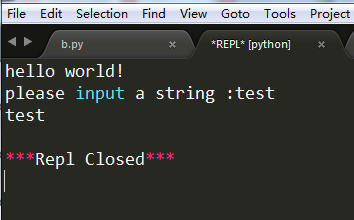
运行结果

这个问题可以通过安装一个插件sublimeREPL解决
在已经安装了包管理器的前提下(如果没有安装可以看这里的”安装包管理器”部分),按ctrl+shift+p快捷键呼出一个输入框,输入Install Package,回车,在新出现的输入框里输入SublimeREPL,在下面的选择列表中选中回车就会开始安装,一般几秒钟就能装完。
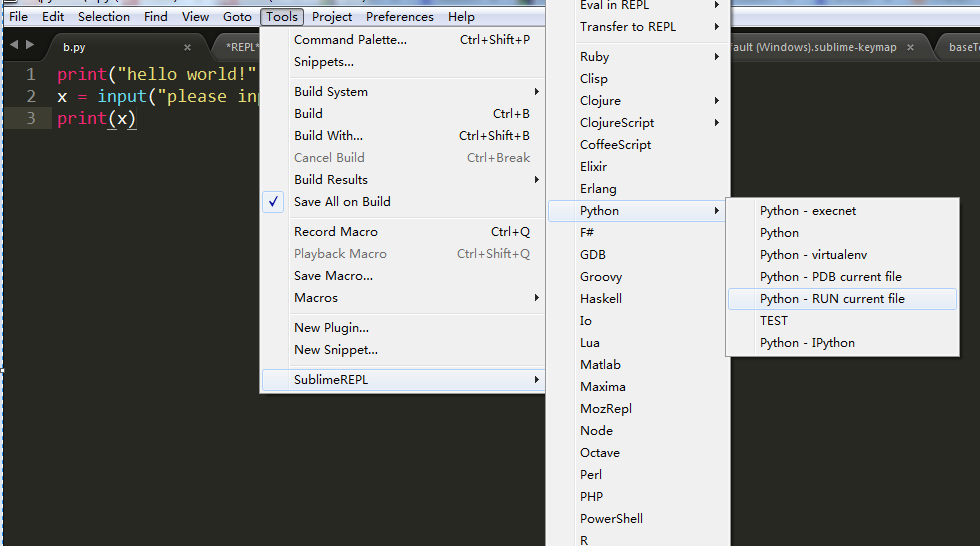
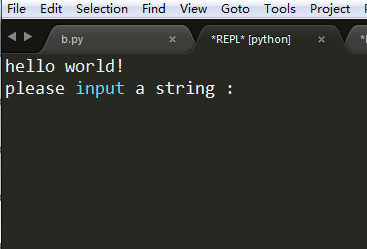
在刚刚的python文件的界面里点击上方菜单栏的tools->sublimeREPL->python->python run current file,这时候就像IDLE一样,会弹出一个新的窗口,而且是可交互的,可以输入



设置快捷键
但是每次都要去选择tools->sublimeREPL->python->python run current file这么一长串肯定是很让人头疼的,就想着能不能设置快捷键来运行。因为以前使用IDLE写python,所以就打算配成F5运行。
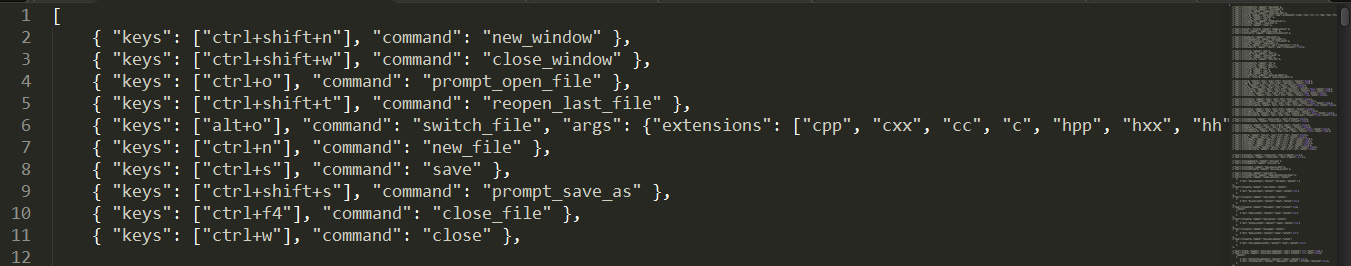
我们知道,Sublime Text是通过json文件进行设置的。我们打开preferences->Key Binding-Default就能看到原来的快捷键的设置,是json格式的。

打开preferences->Key Binding-User,按照上面的格式重写需要设置的快捷键的的相关属性,就能覆盖默认设置。
但是设置的格式不容易看懂,可以参考非官方文档
发现可以把”command”设为”run_macro_file” ,”args”设为录制的宏的文件名,就可以快捷地调用这个宏。但是这个尝试失败了,可能是因为
Note that the macro buffer will remember only the latest recorded macro. Also, macros only record commands sent to the buffer: window-level commands, such creating a new file, will be ignored.
宏不能创建新窗口之类的。
后来折腾了好久,在网上找到相关的内容,研究出了解决方案
打开C:\Users\xxx(your name)\AppData\Roaming\Sublime Text 3\Packages\SublimeREPL\config\Python,根据自己的情况调整具体路径。AppData可能是隐藏文件夹,要先设置隐藏文件夹可见才找得到。打开Main.sublime-menu,看到里面也是json格式的。观察一下就发现这对应的刚好就是tools->sublimeREPL->python->下的几个选项。caption对应的就是显示的名字。
打开刚刚提到的preferences->Key Binding-User,写入以下内容
[
{ "keys": ["f5"], "caption": "SublimeREPL:Python",
"command": "run_existing_window_command", "args":
{
"id": "repl_python_run",
"file": "config/Python/Main.sublime-menu"
}
},
]可以看出就是调用了id是repl_python_run的现有的窗口命令。repl_python_run是和前面Main.sublime-menu里的内容相对应,就是tools->sublimeREPL->python->python run current file的id
这样,就完成了Sublime Text3类似IDLE按F5键在可交互环境下运行python文件的配置
Sublime Text3配置在可交互环境下运行python快捷键的更多相关文章
- Docker环境下运行python+selenium+chrome
Docker环境下运行python+selenium+chrome docker运行时占用的资源非常少,而且能将环境进行有效的隔离,可以快速的进行部署,因此可以将docker与selenium结合实现 ...
- 解决sublime text3配置Python3编译环境:运行代码时提示“NO Build System”
只需要在路径中把单杠换成双杠,重启sublime即可.
- sublime text3点击ctrl+B无法运行Python程序?
1.打开sublime text 3 ,选择 tools-->Build System-->New Build System.... 2.将下面代码块复制进新文件中,并命名为Python. ...
- 安装sublime text3 、转化为汉化版、安装SublimeREPL使得在交互条件下运行代码,设置快捷键
一.sublime Sublime Text 3是轻量级的,安装包很小,它的大部分功能是依靠丰富的插件实现的,而且占用资源少.目前主流版本是Sublime Text3,在官网就可以下载,http:// ...
- Sublime Text3搭建PHP开发环境
Sublime Text3搭建PHP开发环境 本文主要给大家分享了关于Sublime Text3搭建PHP开发环境 ,感兴趣的小伙伴可以做一下参考 一.Sublime text3安装 到官网http: ...
- Sublime Text3 + Golang搭建开发环境
Sublime Text3 + Golang搭建开发环境 http://blog.csdn.net/aqiang912/article/details/46775409 1.安装git 因为golan ...
- linux 环境下运行STS时 出现must be available in order to run STS
linux 环境下运行ECLIPSE时 出现 “ A Java Runtime Environment (JRE) or Java Development Kit (JDK) must be avai ...
- 在windows环境下运行compass文件出现的错误提示解决方案
在windows环境下运行compass文件出现的错误提示解决方案 例如:经常在项目中运行grunt命令编译scss文件的时候,会出现下面的错误提示 (Encoding::CompatibilityE ...
- Vue + Webpack-simple 怎么修改生产环境下运行的端口?
开发环境下运行 npm run dev,默认运行在localhost:8080端口,想要修改端口,于是在"dev“后增加了--port 8081
随机推荐
- .NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布
众所周知,Red Hat和微软正在努力使.NET Core成为Red Hat企业版Linux (RHEL)系统上的一流开发平台选项.这个团队已经一起工作好几个月了,RHEL对.NET有许多需求.今天在 ...
- 带你实现开发者头条APP(四)---首页优化(加入design包)
title: 带你实现开发者头条APP(四)---首页优化(加入design包) tags: design,Toolbar,TabLayout,RecyclerView grammar_cjkRuby ...
- 使用C/C++写Python模块
最近看开源项目时学习了一下用C/C++写python模块,顺便把学习进行一下总结,废话少说直接开始: 环境:windows.python2.78.VS2010或MingW 1 创建VC工程 (1) 打 ...
- C#中如何给Excel添加水印
我们知道Microsoft Excel并没有内置的功能直接给Excel表添加水印,但是其实我们可以用其他变通的方式来解决此问题,如通过添加页眉图片或艺术字的方法来模仿水印的外观.所以在这篇文章中,我将 ...
- 【HanLP】资料链接汇总
Java中调用HanLP配置 HanLP自然语言处理包开源官方文档 了解HanLP的全部 自然语言处理HanLP 开源自由的汉语言处理包主页 GitHub源码 基于hanLP的中文分词详解-MapRe ...
- 在将 varchar 值 'xinpian' 转换成数据类型 int 时失败?
把int类型的值修改为varchar类型的值
- phpstorm 配置 xdebug调试工具
前言 php是脚本型程序 每次出错都要手动exit断点程序不是很方便 哪里有需求哪里就有生产,Xdebug可以实现对php的断点调试.下面将我个人的安装经历分享给大家. 运行环境 windows ...
- Python学习基础
1.使用范围: 大数据 .图像处理.web .运维.爬虫.自动化.科学计算 2.准备环境: linux/mac python 3.5.2 ipython vim/sublime/atom 3.列表 3 ...
- Mono for Android—初体验之“电话拨号器”
1.Main.axml文件: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmln ...
- 【完全开源】知乎日报UWP版(上篇):界面设计、官方API分析
目录 说明 使用Fiddler分析android版API 部分效果图 关于源码 说明 在做博客园UWP版的时候其实就有做知乎日报的打算了,前段时间一直出差,在酒店里用Fiddler简单的分析了一下An ...
