ExtJS 4.2 Date组件扩展:添加清除按钮
ExtJS中除了提供丰富的组件外,我们还可以扩展他的组件。
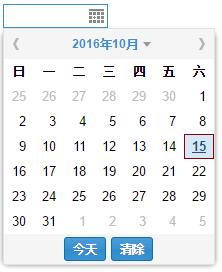
在这里,我们将在Date日期组件上添加一个【清除】按钮,用于此组件已选中值的清除。
目录
1. Date组件介绍
2. 主要代码说明
3. 代码与在线演示
1. Date组件介绍
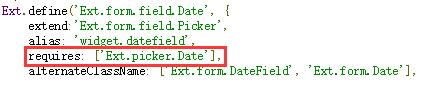
这里的Date组件全称为 Ext.form.field.Date,为form表单一个组件。
查看Ext.form.field.Date的源代码的得知需要 Ext.picker.Date。
Ext.picker.Date是一个日期选择器,包含了日期选中、渲染布局等等,也正是我们需要修改的文件。

2. 主要代码说明
Date组件原先就包括了一个【今天】按钮,可根据此按钮在Ext.picker.Date的创建方式来创建一个【清除】按钮。
2.1 创建一个js文件,用以覆盖Ext.picker.Date
Ext.define('Js.ux.DatePicker', {
override: 'Ext.picker.Date'
...
}
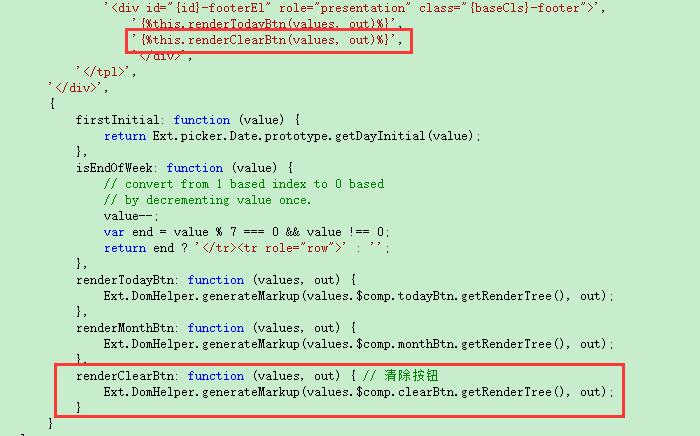
2.2 renderTpl属性
说明:renderTpl表示一个组件的渲染模板,在【今天】按钮后面渲染【清除】按钮。

2.3 beforeRender方法
说明:在此方法中初始化【清除】按钮。
beforeRender: function () {
var me = this;
me.callParent();
// 创建按钮
me.clearBtn = new Ext.button.Button({
ownerCt: me,
ownerLayout: me.getComponentLayout(),
text: '清除',
tooltip: '清除日期',
tooltipType: 'title',
handler: me.selectClear,
scope: me
});
}
2.4 selectClear方法
说明:此方法表示点击【清除】按钮执行的内容。
selectClear: function () {
var me = this,
btn = me.clearBtn,
handler = me.handler;
if (btn && !btn.disabled) {
me.setValue('');
me.fireEvent('select', me, me.value);
if (handler) {
handler.call(me.scope || me, me, me.value);
}
me.onSelect();
}
return me;
}
3. 代码与在线演示
3.1 完整代码
在ExtJS文件后面引入此文件即可:
/*!
* 在原有的Date组件上添加【清除】按钮
*/
Ext.define('Js.ux.DatePicker', {
override: 'Ext.picker.Date',
renderTpl: [
'<div id="{id}-innerEl" role="grid">',
'<div role="presentation" class="{baseCls}-header">',
// the href attribute is required for the :hover selector to work in IE6/7/quirks
'<a id="{id}-prevEl" class="{baseCls}-prev {baseCls}-arrow" href="#" role="button" title="{prevText}" hidefocus="on" ></a>',
'<div class="{baseCls}-month" id="{id}-middleBtnEl">{%this.renderMonthBtn(values, out)%}</div>',
// the href attribute is required for the :hover selector to work in IE6/7/quirks
'<a id="{id}-nextEl" class="{baseCls}-next {baseCls}-arrow" href="#" role="button" title="{nextText}" hidefocus="on" ></a>',
'</div>',
'<table id="{id}-eventEl" class="{baseCls}-inner" cellspacing="0" role="grid">',
'<thead role="presentation"><tr role="row">',
'<tpl for="dayNames">',
'<th role="columnheader" class="{parent.baseCls}-column-header" title="{.}">',
'<div class="{parent.baseCls}-column-header-inner">{.:this.firstInitial}</div>',
'</th>',
'</tpl>',
'</tr></thead>',
'<tbody role="presentation"><tr role="row">',
'<tpl for="days">',
'{#:this.isEndOfWeek}',
'<td role="gridcell" id="{[Ext.id()]}">',
// the href attribute is required for the :hover selector to work in IE6/7/quirks
'<a role="presentation" hidefocus="on" class="{parent.baseCls}-date" href="#"></a>',
'</td>',
'</tpl>',
'</tr></tbody>',
'</table>',
'<tpl if="showToday">',
'<div id="{id}-footerEl" role="presentation" class="{baseCls}-footer">',
'{%this.renderTodayBtn(values, out)%}',
'{%this.renderClearBtn(values, out)%}',
'</div>',
'</tpl>',
'</div>',
{
firstInitial: function (value) {
return Ext.picker.Date.prototype.getDayInitial(value);
},
isEndOfWeek: function (value) {
// convert from 1 based index to 0 based
// by decrementing value once.
value--;
var end = value % 7 === 0 && value !== 0;
return end ? '</tr><tr role="row">' : '';
},
renderTodayBtn: function (values, out) {
Ext.DomHelper.generateMarkup(values.$comp.todayBtn.getRenderTree(), out);
},
renderMonthBtn: function (values, out) {
Ext.DomHelper.generateMarkup(values.$comp.monthBtn.getRenderTree(), out);
},
renderClearBtn: function (values, out) { // 清除按钮
Ext.DomHelper.generateMarkup(values.$comp.clearBtn.getRenderTree(), out);
}
}
], beforeRender: function () {
var me = this;
me.callParent();
// 创建按钮
me.clearBtn = new Ext.button.Button({
ownerCt: me,
ownerLayout: me.getComponentLayout(),
text: '清除',
tooltip: '清除日期',
tooltipType: 'title',
handler: me.selectClear,
scope: me
});
}, // Do the job of a container layout at this point even though we are not a Container.
// TODO: Refactor as a Container.
finishRenderChildren: function () {
var me = this;
me.callParent();
me.clearBtn.finishRender();
}, /**
* Sets the value of the date field
* @param {Date} value The date to set
* @return {Ext.picker.Date} this
*/
setValue: function (value) {
if (value == '') {
this.value = value;
} else {
this.value = Ext.Date.clearTime(value, true);
return this.update(this.value);
}
}, /**
* 清除按钮点击
*/
selectClear: function () {
var me = this,
btn = me.clearBtn,
handler = me.handler; if (btn && !btn.disabled) {
me.setValue('');
me.fireEvent('select', me, me.value);
if (handler) {
handler.call(me.scope || me, me, me.value);
}
me.onSelect();
}
return me;
}, beforeDestroy: function () {
var me = this;
if (me.rendered) {
Ext.destroy(
me.clearBtn
);
}
me.callParent();
},
});
3.2 运行图

3.3 在线演示
在线演示:http://www.akmsg.com/ExtJS/index.html#App.Demo.DateExtendTab
ExtJS 4.2 Date组件扩展:添加清除按钮的更多相关文章
- [iOS-UI]给输入框添加清除按钮的代码
UIButton *clearButton = [self.textField valueForKey:@"_clearButton"]; [clearButton setImag ...
- 如何在移动web模仿客户端给input输入框添加自定义清除按钮
项目有个需求就是在input输入框添加清除按钮,网上查找资料加上自己琢磨终于弄出来了. 灵感来自于 http://www.zhangxinxu.com/wordpress/?p=4077 由于项目已经 ...
- Javascript - ExtJs - Ext.form.Panel组件
FormPanel组件(Ext.form.FormPanel) logogram:Ext.form.Panel | xtype:form Ext.form.Panel.配置 frame }//旗下所有 ...
- ExtJS 4.2 评分组件
上一文章是扩展ExtJS自带的Date组件.在这里将创建一个评分组件. 目录 1. 介绍 2. 示例 3. 资源下载 1. 介绍 代码参考的是 Sencha Touch 2上的一个RatingStar ...
- 三种方法为QLineEdit添加清除内容按钮
很多时候我们会发现输入的一长串内容不得不全部删除重新输入,这时比起一直按着退格键不放一个清除内容按钮更受欢迎. 今天我将介绍三种为QLineEdit添加清除内容按钮的方法,其中两种方法有较强的功能针对 ...
- 【CuteJavaScript】Angular6入门项目(4.改造组件和添加HTTP服务)
本文目录 一.项目起步 二.编写路由组件 三.编写页面组件 1.编写单一组件 2.模拟数据 3.编写主从组件 四.编写服务 1.为什么需要服务 2.编写服务 五.引入RxJS 1.关于RxJS 2.引 ...
- 基于log4net的日志组件扩展封装,实现自动记录交互日志 XYH.Log4Net.Extend(微服务监控)
背景: 随着公司的项目不断的完善,功能越来越复杂,服务也越来越多(微服务),公司迫切需要对整个系统的每一个程序的运行情况进行监控,并且能够实现对自动记录不同服务间的程序调用的交互日志,以及通一个服务或 ...
- Js日期函数Date格式化扩展
prototype是向对象中添加属性和方法,返回对象类型原型的引用,例如对js中日期函数Date进行扩展: Date.prototype.Format = function (fmt) { var o ...
- Java高并发 -- J.U.C.组件扩展
Java高并发 -- J.U.C.组件扩展 主要是学习慕课网实战视频<Java并发编程入门与高并发面试>的笔记 FutureTask Future模式,核心思想是异步调用.和同步调用的区别 ...
随机推荐
- ASP.NET Aries 入门开发教程1:框架下载与运行
背景: 鉴于框架的使用者越来越多,文档太少,不少用户反映框架的入门门槛太高. 好吧,再辛苦下,抽时间写教程吧! 步骤1:下载框架源码 开源地址:https://github.com/cyq1162/A ...
- Java多线程基础——对象及变量并发访问
在开发多线程程序时,如果每个多线程处理的事情都不一样,每个线程都互不相关,这样开发的过程就非常轻松.但是很多时候,多线程程序是需要同时访问同一个对象,或者变量的.这样,一个对象同时被多个线程访问,会出 ...
- ES6的一些常用特性
由于公司的前端业务全部基于ES6开发,于是给自己开个小灶补补ES6的一些常用特性.原来打算花两天学习ES6的,结果花了3天才勉强过了一遍阮老师的ES6标准入门(水好深,ES6没学好ES7又来了...) ...
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part2:clusterware安装和升级
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part2:clusterware安装和升级 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 3.安装Clus ...
- 【踩坑速记】开源日历控件,顺便全面解析开源库打包发布到Bintray/Jcenter全过程(新),让开源更简单~
一.写在前面 自使用android studio开始,就被它独特的依赖方式:compile 'com.android.support:appcompat-v7:25.0.1'所深深吸引,自从有了它,麻 ...
- Springboot搭建web项目
最近因为项目需要接触了springboot,然后被其快速零配置的特点惊呆了.关于springboot相关的介绍我就不赘述了,大家自行百度google. 一.pom配置 首先,建立一个maven项目,修 ...
- 在开源中国(oschina)git中新建标签(tags)
我今天提交代码到主干上面,本来想打个标签(tags)的. 因为我以前新建过标签(tags),但是我现在新建的时候不知道入库在哪了.怎么找也找不到了. 从网上找资料也没有,找客服没有人理我,看到一个交流 ...
- Linux网络驱动--snull
snull是<Linux Device Drivers>中的一个网络驱动的例子.这里引用这个例子学习Linux网络驱动. 因为snull的源码,网上已经更新到适合最新内核,而我自己用的还是 ...
- Mac OS X上编写 ASP.NET vNext(一)KRE环境搭建
最新的asp.net vnext已经可以支持在mac上运行了,当然用的是mono.相比linux来说,mac的安装略显繁琐.对于大部分用Windows开发asp.net的程序员来说,初次配置还是很费时 ...
- UML类图(上):类、继承和实现
面向对象设计 对于一个程序员来说,在工作的开始阶段通常都是别人把东西设计好,你来做.伴随着个人的成长,这个过程将慢慢变成自己设计一部分功能来实现,自己实现.如果要自己设计,无论是给自己看,还是给别人看 ...
