QT5利用chromium内核与HTML页面交互
在QT5.4之前,做QT开发浏览器只能选择QWebkit,但是有过使用的都会发现,这个webkit不是出奇的慢,简直是慢的令人发指,Release模式下还行,debug下你就无语了,但是webkit毕竟已经集成在QT中很多年了,各种接口都相当的成熟了,与HTML交互更是封装得相当容易上手,QNetworkAccessManager,QProxy都对外提供了对应的接口让开发者实现自定义。但是最终还是被淘汰掉,与chromium内核相比起来还是要逊色不少,从QT5.4开始官方已经集成chromium,并且会逐渐淘汰掉webkit,最近尝试了一下QT的chromium组件,在QT里面叫QWebEngine,刚开始用除了觉得它快以外,没有觉得其他的优点,例如:1、不支持自定义QNetworkAccessManager 2、无法获取Cookie等等,官方提供的例子也是看得云里雾里的,然后再就是与HTML的交互,HTML无法主动调用chromium定义的SLOT或者Method,只能从QWebEngine发起对HTML的调用,希望更多的接口在后面的版本中能够逐渐开放。
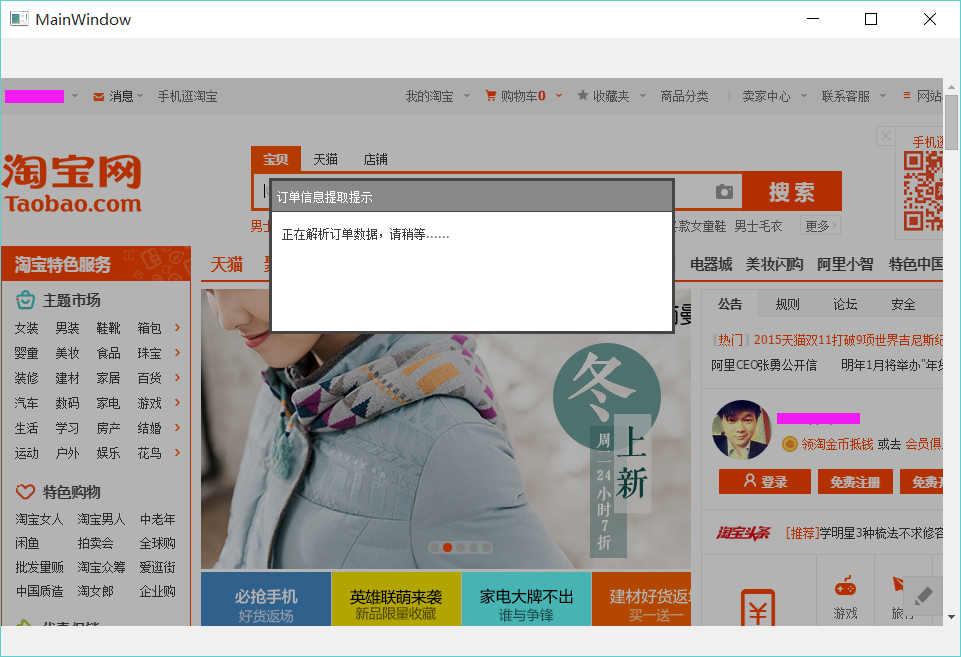
下面来讲一下从QWebEngine调用页面脚本的方法,这里以某宝首页为例:
web=new QWebEngineView();
ui->Main->insertWidget(0,web);//这里是添加到一个StackWidget
ui->Main->setCurrentIndex(0);
connect(web,&QWebEngineView::loadFinished,[=](int){
web->page()->runJavaScript("这里是JS脚本");
});
web->load(QUrl("http://www.taobao.com"));
然后执行的JS脚本如下:
KISSY.all("<div id='prompt_msk' style='height:100%;width:100%;background:#000000;position:fixed;top:0px;left:0px;z-index:9999998;opacity:0.3'></div>").appendTo("body");
KISSY.all("<div id='prompt_dlg' style='height:150px;width:400px;background:#ffffff;position:fixed;top:100px;left:50%;z-index:9999999;border:3px solid #454545'><div style='background:#888888;border-bottom:1px solid #454545;padding-left:5px;height:30px;line-height:30px;color:#ffffff;'>订单信息提取提示</div><div style='padding:10px;line-height:23px;' id='prompt_dlg_cnt'>正在解析订单数据,请稍等...</div></div>").appendTo("body");
KISSY.all("#prompt_dlg").css({left:(KISSY.all(window).width()-KISSY.all("#prompt_dlg").outerWidth())/2});
由于淘宝用的自己的KISSY框架,所以要先对KISSY框架有一定的了解!下面看一下执行之后的结果

下面我们再来看下runJavaScript方法有个回调函数,QWebEngineCallback(const QVariant &),这里我们常识获取一下某个节点的值(这里获取登陆账户的昵称为例)并且返回给QT利用debug输出
通过浏览器F12可以发现,昵称在一个a标签class为login-info-nick的节点里面,KISSY获取的代码为:
KISSY.all('a.login-info-nick').text();
在传值给回调方法JS中不需要return即可,开始我以为要return返回一直是QVariant(Invalid);后来发现不需要return则正常了,QT回调代码:
web->page()->runJavaScript("KISSY.all('a.login-info-nick').text();",[=](const QVariant &v){
qDebug()<<v;
});
输出结果为:
这里成功接收到JS的结果!
利用这种方法可以在任意的页面执行自己所想要的JS数据请求,同时你还可以自己注入jQuery(官方有例子)
不过最好是利用目标站点自带的JS框架,难免多个框架有冲突,我就把jQuery注入到淘宝网站进行AJAX数据请求,发现怎么都没办法返回请求的数据,相反,我在一般的HTTP网站请求则可以返回数据,异步的也可以返回,但是在淘宝就是不行,换做淘宝自己的KISSY框架请求,则可以正常获取到数据!不知道是不是https的限制,一种方法不行就换另一种对吧,到目前为止我已经成功的获取到登陆账户的订单数据跟物流数据了,数据是JSON格式,但是:QWebEngineCallback对返回数据的大小有限制,我在官方文档里面没找到有说限制大小的地方,但是亲测数据是有大小限制的,我请求的数据大概在40KB,回调直接跳过也不报错,当我把数据清理再回调则发现可以正常返回!所以务必交互数据最精简!
到目前还没发现能够主动从HTML调用QWebEngine的接口,有了解的同学请赐教,谢谢!
我不是做C++的,个人爱好,写得业余,各位见笑了!
QT5利用chromium内核与HTML页面交互的更多相关文章
- 记Outlook插件与Web页面交互的各种坑 (含c# HttpWebRequest 连接https 的完美解决方法)
1) 方案一, 使用Web Service 基础功能没问题, 只是在连接https (ssh) 网站时, 需要针对https进行开发 (即http 和https 生成两套接口, 不太容易统一 ). ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- Qt学习笔记(2)-利用StackWidget实现选项卡式页面
学习笔记第二篇,利用Qt实现选项卡式的页面,效果如图1.1-图1.3所示.程序实现的功能是通过点击状态栏实现不同页面的切换,实际上Qt中自带有Tab选项卡式的控件,本文利用StackWidge实现类似 ...
- linux内存(三)内核与用户空间交互
来自网址http://www.kerneltravel.net/jiaoliu/005.htm 用户程序和内核的信息交换是双向的,也就是说既可以主动从用户空间向内核空间发送信息,也可以从内核空间向用户 ...
- jquery实现页面交互的几个小例子
翻看了以前留下的笔记,发现自己竟然做过这么多的页面交互效果,没有使用原生js,全是通过jquery实现的,于是把他们整理下来,附上表现效果图及源代码 1 业务应用:授权商品组和删除商品组 本质:复选框 ...
- 利用Chrome插件向指定页面植入js,劫持 XSS
资源来自:http://www.2cto.com/Article/201307/225986.html 首页 > 安全 > 网站安全 > 正文 利用Chrome插件向指定页面植入js ...
- 利用curl并发来提高页面访问速度
在我们平时的程序中难免出现同时访问几个接口的情况,平时我们用curl进行访问的时候,一般都是单个.顺序访问,假如有3个接口,每个接口耗时500毫 秒那么我们三个接口就要花费1500毫秒了,这个问题太头 ...
- (基础篇)PHP与Web页面交互
PHP与Web页面交互是实现PHP网站与用户交互的重要手段.在PHP中提供了两种与Web页面交互的方法,一种是通过Web表单提交数据,另一种是通过URL参数传递. 这里我们将详细讲解表单的相关知识,为 ...
- 利用Bootstrap框架制作查询页面的界面
UI设计实战篇——利用Bootstrap框架制作查询页面的界面 Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太 ...
随机推荐
- 设计爬虫Hawk背后的故事
本文写于圣诞节北京下午慵懒的午后.本文偏技术向,不过应该大部分人能看懂. 五年之痒 2016年,能记入个人年终总结的事情没几件,其中一个便是开源了Hawk.我花不少时间优化和推广它,得到的评价还算比较 ...
- 移动站应该尝试百度MIP的五个原因
MIP是什么?MIP是百度在2016年提出的移动网页加速器项目. MIP能做什么?MIP能帮助站长和网站开发者快速搭建移动端页面. MIP怎么加速?MIP从前端渲染和页面网络传输两方面进行优化,杜绝页 ...
- java中servlet的各种路径
1. web.xml中<url-pattern>路径,(叫它Servlet路径!) > 要么以“*”开关,要么为“/”开头 2. 转发和包含路径 > *****以“/”开头:相 ...
- Java 8五大主要功能为开发者提供了哪些便利?
两年前当Java 8发布后,立即受到了业界的欢迎,因为它大大提高了Java的性能.它独特的卖点是,顾及了编程语言的每一个方面,包括JVM(Java虚拟机)和编译器,并且改良了其它帮助系统. Java是 ...
- C# 发送邮件 附件名称为空
示例代码: // 1.创建邮件 MailMessage mailMsg = new MailMessage(); mailMsg.To.Add(new MailAddress("test@ ...
- xpath提取多个标签下的text
title: xpath提取多个标签下的text author: 青南 date: 2015-01-17 16:01:07 categories: [Python] tags: [xpath,Pyth ...
- Android实现TCP断点上传,后台C#服务实现接收
终端实现大文件上传一直都是比较难的技术,其中涉及到后端与前端的交互,稳定性和流量大小,而且实现原理每个人都有自己的想法,后端主流用的比较多的是Http来实现,因为大多实现过断点下载.但稳定性不能保证, ...
- 分布式学习系列【dubbo入门实践】
分布式学习系列[dubbo入门实践] dubbo架构 组成部分:provider,consumer,registry,monitor: provider,consumer注册,订阅类似于消息队列的注册 ...
- Kafka:主要参数详解(转)
原文地址:http://kafka.apache.org/documentation.html ############################# System ############### ...
- MongoDB备份(mongodump)和恢复(mongorestore)
MongoDB提供了备份和恢复的功能,分别是MongoDB下载目录下的mongodump.exe和mongorestore.exe文件 1.备份数据使用下面的命令: >mongodump -h ...
