Ajax 概念 分析 举例
Ajax是结合了访问数据库,数据访问,Jquery 可以做页面局部刷新或者说是页面不刷新,我可以让页面不刷新,仅仅是数据的刷新,没有频繁的刷页面,是现在比较常用的一种方式做页面
那么它是怎么实现页面无刷新的呢?接下来我们一起看下原理
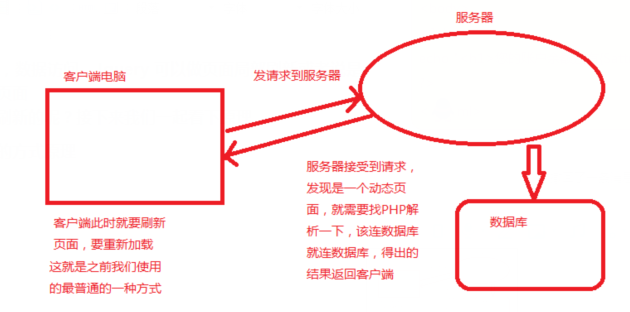
先看下之前我们刷新页面的方式原理

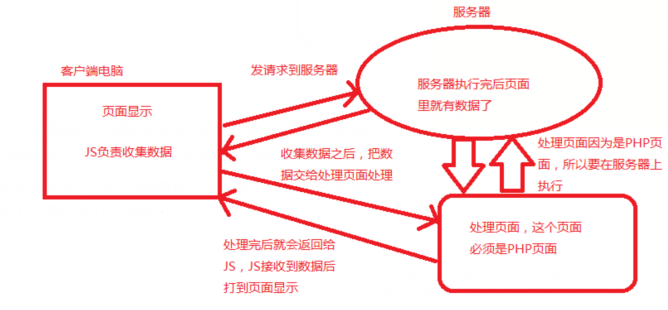
再看下Ajax的原理
Ajax最大的特点就是这个页面整体上全部使用的是JS 脚本语言或者是Jquery都行,这俩都是前端的语言,运行的时候不需要到服务器端运行,只要在浏览器下就可以执行,所以Ajax就利用了这一点,使用Jquery,JS来操作前端页面的数据。
比如说:做一个查询,我需要先取出用户给的数据,我JS取出来,然后发送到一个地方去,让另外一个地方去处理,处理完后返回给我。然后JS拿这个数据把内容替换掉,所以所有的工作都是拿JS完成的

这种模式执行的时候就不会有页面的刷新,因为这个页面没有重新请求,这个页面里仅仅变的是数据
接下来我们看一下Ajax怎么来实现
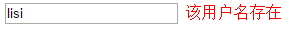
举例:判断用户名是否在数据库里面存在
一般ajax是用Jquery来写,首先我们先给Uid这个文本框加一个事件blur(失去焦点触发),接着取用户名,从数据库查,看是否能查到。取到用户名后下一步我们就要查数据库,JS不能直接查,所以调ajax!!$.ajax()这是一个方法!!
调这个方法的时候需要传一个参数,这个参数需要是JSON数据格式
JSON里面用逗号分割,不是分号
第一个参数就是url代表的是把数据传到哪个页面处理,页面的地址是什么
第二个参数就是data代表的是我调用testchuli.php的时候我要传递什么数据给它,要求也是一个JSON格式,花括号里你传几条数据就写几个值,现在我们要传一个
{名字 u : 传哪个值 uid}冒号前面的就是个名字,冒号后边的会解析变量
第三个参数就是type代表的是传值的方式
第四个参数就是dataType 注意 T 要大写代表是返回数据的格式,
如果写XML返回数据类型必须是XML,如果写JSON返回数据类型必须是JSON
如果写TEXT返回数据必须是字符串 都是大写
第五个参数就是success代表的是成功,当处理页面执行成功之后,必须跟个匿名函数
匿名函数里面必须有个参数,这个方法有个名词叫 回调函数
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css"> </style>
</head> <body>
<input type="text" id="uid"/>
<span id="tishi"></span>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({
url:"testchuli.php",//处理页面地址
data:{u:uid},//要传递的数据(提交)
type:"POST", //提交方式
dataType:"TEXT", //返回数据格式
success:function(data){ //回调函数
var str = ""; if(data=="OK")
{
str = "该用户名可用";
$("#tishi").css("color","green");
}
else
{
str = "该用户名存在";
$("#tishi").css("color","red");
}
$("#tishi").text(str); } }) }) </script>
接下来我们做一下处理页面
<?php
include("FZL.class.php");
$db = new FZL(); $uid = $_POST["u"];
$sql = "select count(*) from login where username='{$uid}'"; $attr = $db->Query($sql); if($attr[0][0]>0)
{
echo "NO";
}
else
{
echo "OK";
}


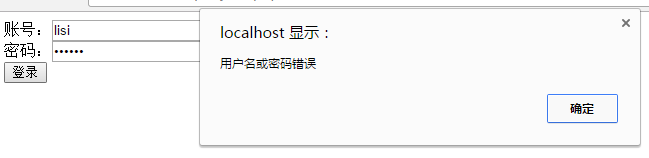
再做一个登录的练习:
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css"> </style>
</head> <body>
<div>账号:<input type="text" id="uid"/></div>
<div>密码:<input type="password" id="pwd"/></div>
<input type="button" value="登录" id="btn" /> </body>
<script type="text/javascript">
$("#btn").click(function(){
//取用户名和密码
var uid = $("#uid").val();
var pwd = $("#pwd").val();
//调ajax
$.ajax({
url:"logincl.php",
data:{u:uid,p:pwd},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="OK")
{
window.location.href="test.php";
}
else
{
alert("用户名或密码错误");
}
}
}); }) </script>
再做一下处理页面
<?php
include("FZL.class.php");
$db = new FZL();
$uid = $_POST["u"];
$pwd = $_POST["p"]; $sql = "select count(*) from login where username='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd)
{
echo "OK";
}
else
{
echo "NO";
}

通过最近的练习大家好出错的地方除了字母拼写,字母大小写,空格,符号容易出现错误,重要的还有文件路径,所以养成良好的整理文件路径也很重要
Ajax 概念 分析 举例的更多相关文章
- gpgj - 06.估值分析举例
06.估值分析举例 1.举个栗子-贵州茅台的护城河 品牌效益高 只有高档产品 不卖中低档,不会拉低公司收入 { "question": "我们来复习一下护城河要如何分 ...
- jQuery源码 Ajax模块分析
写在前面: 先讲讲ajax中的相关函数,然后结合函数功能来具体分析源代码. 相关函数: >>ajax全局事件处理程序 .ajaxStart(handler) 注册一个ajaxStart事件 ...
- AJAX 概念 优势 发展前景 工作原理 底层技术 状态 缺点 框架
1. 概念 Ajax asynchronous JavaScript and XML , 异步js和xml. 这种解释已经过时了, 现在ajax就是, 允许浏览器和服务器通信, 而无需刷新当前页面的技 ...
- $.ajax用法与举例
下面是一段比较常用到的 $.ajax 方法: $.ajax({ type:'GET', url:'http://www.phpernote.com/jquery.php', data:{usernam ...
- Ajax的分析
I.what is Ajax? Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术. A ...
- PDO概念 分析 练习
PDO 翻译过来叫做数据访问抽象层 它是一个数据访问的层面,实际上是一个类,也就是说所有操作数据库的代码,都是通过这个层面完成的 该图好理解大概就是这样一种模式 现在考虑的是能不能使用同一个类,上层代 ...
- CSS line-height概念与举例
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/37 定义 两行文字基线之间的距离. 基线的大体位置 基线的位置可 ...
- 黑马学习Ajax 概念和基本使用
- AJAX 步骤分析
HTML 步骤: 1. 创建异步对象 2. 设置请求行 3. 设置请求头(get请求可以省略) 4. 注册状态改变事件 4.1. 判断状态&请求是否成功并使用数据 5. 发送请求 PH ...
随机推荐
- 学习ASP.NET Core, 怎能不了解请求处理管道[4]: 应用的入口——Startup
一个ASP.NET Core应用被启动之后就具有了针对请求的处理能力,而这个能力是由管道赋予的,所以应用的启动同时意味着管道的成功构建.由于管道是由注册的服务器和若干中间件构成的,所以应用启动过程中一 ...
- SQL Server-聚焦计算列持久化(二十一)
前言 上一节我们结束了Hash Match Aggregate和Stream Aggregate的讲解,本系列我们来讲讲关于SQL Server中的计算列问题,简短的内容,深入的理解,Always t ...
- 理解nodejs模块的scope
描述 原文档地址:https://docs.npmjs.com/misc/scope 所有npm模块都有name,有的模块的name还有scope.scope的命名规则和name差不多,同样不能有ur ...
- [开发笔记] Graph Databases on developing
TimeWall is a graph databases github It be used to apply mathematic model and social network with gr ...
- 电信计费业务:预后融合OCS到底应该实扣还是虚扣?
引入OCS的初衷之一是为了让计费系统能够参与到用户的通讯控制中来,也就是所谓的实时信控.用户在没有余额时,通讯就会被停止,不会造成"天价欠费 ",一方面保障用户的利益,一方面也保障 ...
- can't run roscore 并且 sudo 指令返回 unable to resolve host
I'm using ubuntu14 LTS. Problems: 1. When run roscore, got a mistake and an advice to ping the local ...
- XSS 前端防火墙 —— 天衣无缝的防护
上一篇讲解了钩子程序的攻防实战,并实现了一套对框架页的监控方案,将防护作用到所有子页面. 到目前为止,我们防护的深度已经差不多,但广度还有所欠缺. 例如,我们的属性钩子只考虑了 setAttribut ...
- .NET Core dotnet 命令大全
dotnet 命令大全,让你理解dotnet 命令. 本文将以一个实例串起 dotnet 所有命令,让你玩转dotnet 命令. 本篇文章编写环境为windows 10 ,dotnet 命令同样适用于 ...
- ReactNative入门 —— 动画篇(上)
在不使用任何RN动画相关API的时候,我们会想到一种非常粗暴的方式来实现我们希望的动画效果——通过修改state来不断得改变视图上的样式. 我们来个简单的示例: var AwesomeProject ...
- 像黑客一样使用 Linux 命令行
前言 之前在博客园看到一篇介绍 IntelliJ IDEA 配置的文章,它里面用的是 gif 动态图片进行展示,我觉得很不错.所以在我今天以及以后的博文中,我也会尽量使用 gif 动图进行展示.制作 ...
