Ngrok让你的本地Web应用暴露在公网上
1.Ngrok介绍
Ngrok是一个反向代理,通过在公共的端点和本地运行的Web服务器之间建立一个安全的通道。Ngrok可捕获和分析所有通道上的流量,便于后期分析和重放。简单来说,利用 Ngrok可以通过外网来访问部署在本地服务器的网站,它还提供一个Web管理页来监控HTTP通信报文,方便程序员发现问题、开发调试。另外Ngrok还支持TCP层端口映射,不局限于某一特定的服务。支持Mac OS X,Linux,Windows平台。

Ngrok 官方网站:https://ngrok.com/
Ngrok 开源地址: https://github.com/inconshreveable/ngrok/
2.应用场景
2.1.WEB开发
作为一个Web开发者,有时候会需要临时地将一个本地的Web网站部署到外网,供他人体验评价或协助调试。传统的做法是利用花生壳等动态域名或自行搭建VPN做端口映射,而利用 Ngrok几条命令就搞定。
2.2.微信开发
在做微信开发的时候,需要经常用微信客户端调试系统服务功能,但是在开发阶段服务端程序一般是运行在本地服务器上。这样,微信在公网上在是没有办法访问到本地服务器资源的。解决微信本地开发的关键就是能够将本地服务IP映射到公网上,所以Ngrok对于在本地进行微信开发很有作用。
2.3.TCP端口转发
TCP端口转发,这意味着可以在外网SSH到本机了,当然外网端口是随机分配的。
3.简单使用
实验环境:Windows7、Ngrok 2.1.3
Step1:首先去Ngrok官网去下载最新版本客户端。Windows版本下载解压后只有ngrok.exe一个文件,暂将其放置在D盘根目录下。
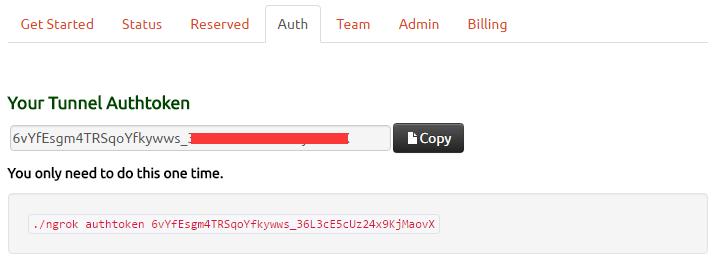
Step2:首次使用Ngrok服务需要先为本机安装authtoken。在Ngrok官网注册一个账号,在Auth菜单下获取官方分配的authtoken。(该步可省略,但是未注册用户不具备自定义域名等高级功能)

Step3:安装authtoken,按下Win+R键-->运行-->执行cmd。cd进入到ngrok.exe的根目录下,输入如下指令:
ngrok authtoken <YOUR_AUTHTOKEN>

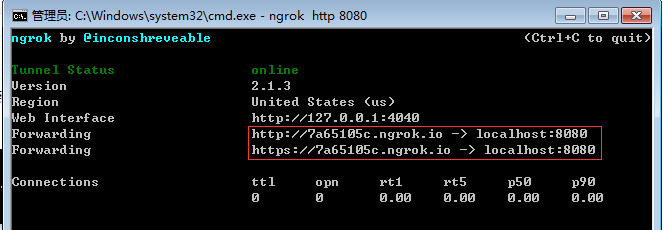
Step4:通过上述几步,现在就可以创建一个安全隧道,将本地服务IP映射到公网上。执行下面命令就可以为本机`localhost:8080`地址分配一个Ngrok官网下随机二级域名。
ngrok http 8080

Step5:从上图Ngrok服务开启后的状态可以看出` http://7a65105c.ngrok.io`就是生成的公网域名。但有个问题,它是随机生成的,每次启动Ngrok服务都会重新生成,在微信开发的时候很不方便。Ngrok提供了解决方案,允许绑定自定义二级域名和顶级域名(收费功能),只要在ngrok.exe的根目录下执行如下命令:
ngrok http -subdomain=[二级域名] [端口] //绑定Ngrok二级域名 ngrok http -hostname=[顶级域名] [端口] //绑定自定义顶级域名
Step6:打开web界面在`http://localhost:4040`检查和重复请求,监控HTTP通信报文。
关于 Ngrok 就讲到这了,本人也是初次使用,很多高级功能未涉及。如果各位看官有需要请移步官方文档。
4.国内Ngrok服务
Ngrok是非常好的工具,但是它的服务器在国外,国内存在访问稳定性差、速度慢等问题。这个给国内的程序员带了很多不便。好在Ngrok是个开源项目,有些前辈或公司在Ngrok项目基础之上做了改进,提供了功能相似的国内Ngrok服务。
相关推荐:
其具体使用规则很简单,并且都有详细的文档或视频说明。
5.参考与扩展
[1] l631068264,Windows 下 配置 ngrok ngrok使用教程
[2] 林泳坛,关于Ngrok的一些思考
[3] 攀哥, 自建Ngrok服务与使用方法
作者:gao-yang
出处:http://www.cnblogs.com/gao-yang/p/5677340.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
Ngrok让你的本地Web应用暴露在公网上的更多相关文章
- 【转】使用ngrok快速地将本地Web服务映射到外网
为什么要使用ngrok? 作为一个Web开发者,我们有时候会需要临时地将一个本地的Web网站部署到外网,以供它人体验评价或协助调试等等,通常我们会这么做: 找到一台运行于外网的Web服务器 服务器上有 ...
- 【NGROK】快速实现本地Web服务到外网的映射
NGROK官网:https://ngrok.com NGROK百科:http://baike.baidu.com/view/13085941.htm?fr=aladdin 使用ngrok(Window ...
- ngrok外网登录本地Web服务器
首先在网上下载ngrok软件,然后cmd到其目录下,运行ngrok http 80即可打开服务器,然后自动生成外网连接,然后C:\inetpub\wwwroot下放置html网页,在公网即可打开
- 将本地web服务映射到公网访问
本文始发于我的个人博客,如需转载请注明出处. 为了更好的阅读体验,可以直接进去我的个人博客看. 项目部署 之前在学习前端的时候项目都只是在本地测试,永远的都是类似 http://localhost/x ...
- 如何让外网访问自己的本地Web服务
目前很多网站开发者安装了IIS或者Apache等Web服务器,可以把自己电脑配置成一以路由为中心的内网服务器. 本地服务器在内网测试是绰绰有余的,但是有些项目需要演示给异地的客户验收,而又赶不及把自己 ...
- 自定义域名访问本地WEB应用
自定义域名访问本地WEB应用 本地安装了WEB服务端,怎样通过自定义域名方式实现从公网访问本地WEB应用? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动WEB服务端 默认安装的WEB ...
- 手机APP应用外网访问本地WEB应用
手机APP应用外网访问本地WEB应用 本地安装了WEB服务端,手机APP应用只能在局域网内访问本地WEB,怎样使手机APP应用从公网也能访问本地WEB? 本文将介绍具体的实现步骤. 1. 准备工作 1 ...
- Holer实现手机APP应用外网访问本地WEB应用
手机APP应用公网访问内网WEB应用 本地安装了WEB服务端,手机APP应用只能在局域网内访问本地WEB,怎样使手机APP应用从公网也能访问本地WEB? 本文将介绍使用holer实现的具体步骤. 1. ...
- 怎样将本地web数据库项目部署到腾讯云服务器上?
怎样将本地web数据库项目 部署到腾讯云服务器上? 1.本地计算机的工作: 1.1用eclipse或者myeclipse做好一个web项目,可以只做一个数据库的增删改查,本地部署到Tomcat服务器, ...
随机推荐
- 关于ubuntu实机与虚机互相copy
我的开发环境是在ubuntu上的,但是ubuntu上没有官方支持的QQ,有些不太方便,所以在上面虚了一个Win7(先是win10,但是win10最新版本太坑了,不说了),不过经常会出现复制文件,或者文 ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- React在开发中的常用结构以及功能详解
一.React什么算法,什么虚拟DOM,什么核心内容网上一大堆,请自行google. 但是能把算法说清楚,虚拟DOM说清楚的聊聊无几.对开发又没卵用,还不如来点干货看看咋用. 二.结构如下: impo ...
- Android数据加密之异或加密算法
前言: 这几天被公司临时拉到去做Android IM即时通信协议实现,大致看了下他们定的协议,由于之前没有参与,据说因服务器性能限制,只达成非明文传递,具体原因我不太清楚,不过这里用的加密方式是采用异 ...
- javascript中的事件冒泡和事件捕获
1.事件冒泡 IE 的事件流叫做事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档).以下面的HTML ...
- 《JavaScript设计模式 张》整理
最近在研读另外一本关于设计模式的书<JavaScript设计模式>,这本书中描述了更多的设计模式. 一.创建型设计模式 包括简单工厂.工厂方法.抽象工厂.建造者.原型和单例模式. 1)简单 ...
- 设计模式之创建类模式大PK
创建类模式大PK 创建类模式包括工厂方法模式.建造者模式.抽象工厂模式.单例模式和原型模式,他们能够提供对象的创建和管理职责.其 ...
- 【C#公共帮助类】 ToolsHelper帮助类
这个帮助类,目前我们只用到了两个,我就先更新这两个,后面有用到的,我会继续更新这个Helper帮助类 在Tools.cs中 有很多方法 跟Utils里是重复的,而且Utils里的方法更加新一点,大家可 ...
- 程序员必须要知道的Hadoop的一些事实
程序员必须要知道的Hadoop的一些事实.现如今,Apache Hadoop已经无人不知无人不晓.当年雅虎搜索工程师Doug Cutting开发出这个用以创建分布式计算机环境的开源软...... 1: ...
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
