探索ASP.NET MVC5系列之~~~2.视图篇(上)---包含XSS防御和异步分部视图的处理
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正)
汇总:http://www.cnblogs.com/dunitian/p/4822808.html#mvc
xss防御:http://www.cnblogs.com/dunitian/p/5722370.html#xss
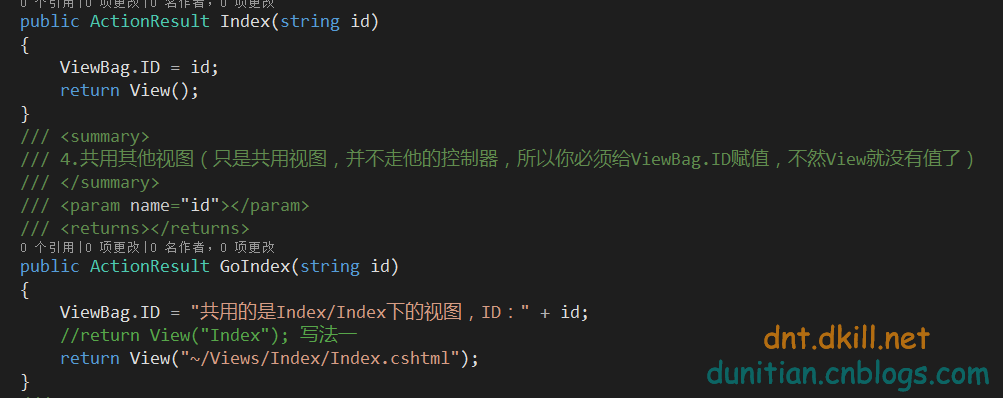
4.共用其他视图
不同控制器渲染同一个视图文件。这个应用场景还是比较多的,比如同样是Article的集合,一个是显示最新文章列表,一个是显示文章列表,一个是显示编辑推荐文章列表,基本上都是<ul><li></li></ul>这种结构,那么是不是可以把这种的View弄一个共用视图出来呢?
案例:
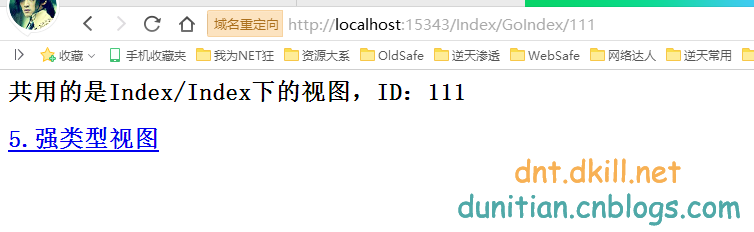
技能点讲解:先看效果:
同一个视图
return View("~/Views/Index/Index.cshtml");
5.强类型视图(常用命名空间可以定义在Views下的Web.Config)
通过ViewBag传递少量数据的确用的爽,我也挺喜欢这样的。但是处理数据的时候就特别麻烦了(ViewBag是弱类型的,不能点出我们需要的属性),这时候强类型就油然而生了~~~
扩展:动态值不能作为参数传递给扩展方法(C#编译器在编译的时候为了选择正确的扩展方法肯定是需要其真正类型的)【你传参数用var类型的传着试试~~】
效果:
代码部分:
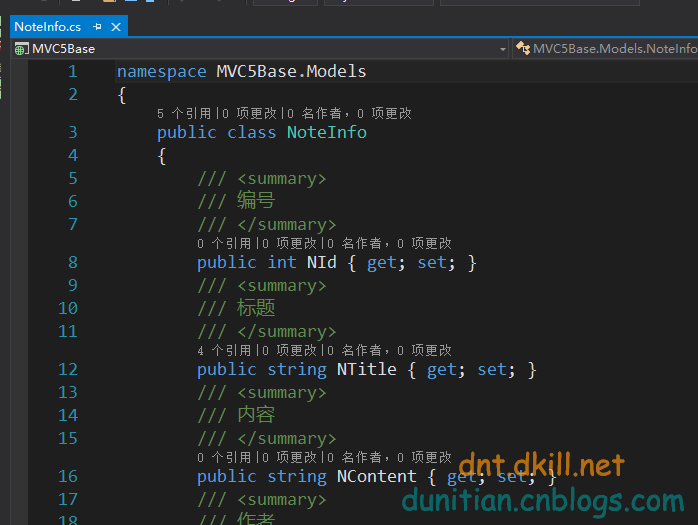
Model:
控制器:
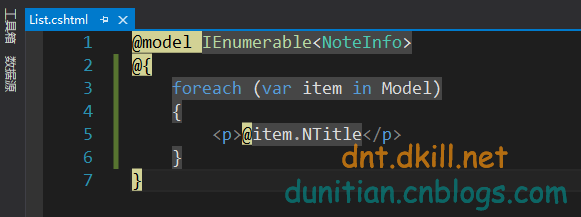
视图:
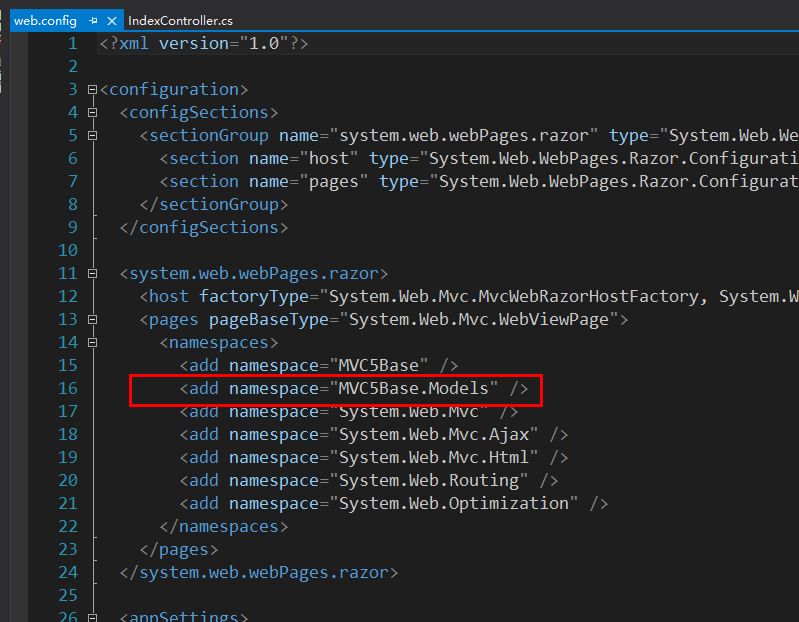
常用命名空间可以设置在Views的web.config中,eg:
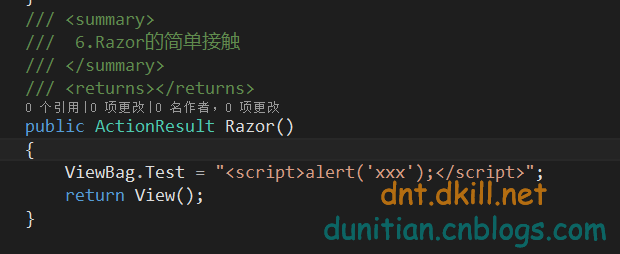
6.Razor的简单接触(内含XSS防御)
初次接触XSS: http://www.cnblogs.com/dunitian/p/5286772.html
说下Html和Javascript的Xss防御
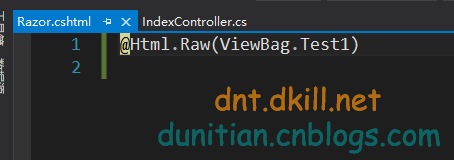
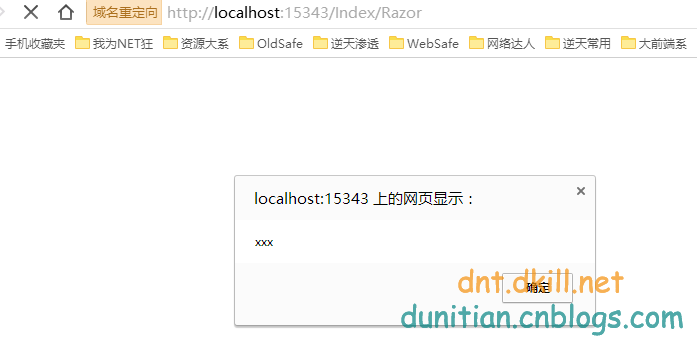
Razor表达式是用HTML自动编码的,我们来看这个例子:
是不是突然感觉到微软其实为我们做了很多准备,操了很多心?有木有,这些安全意识很多人都是没有的
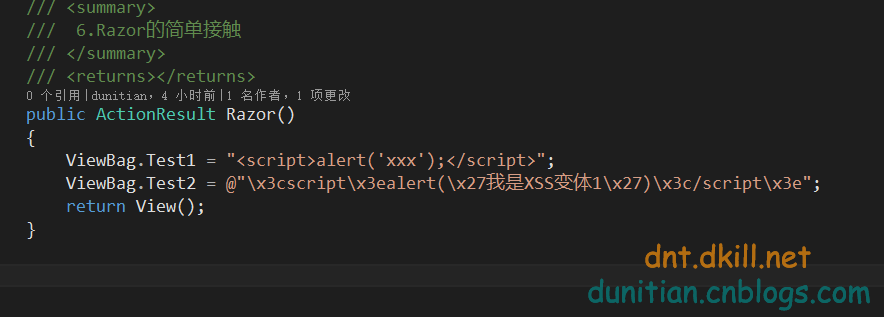
如果你把用户的输入用Html.Raw的方式显示,那就坑爹了(尽量避免这种方式,至少用户输入的不能用这种)
--------------------------------------------------------------------------------------------------
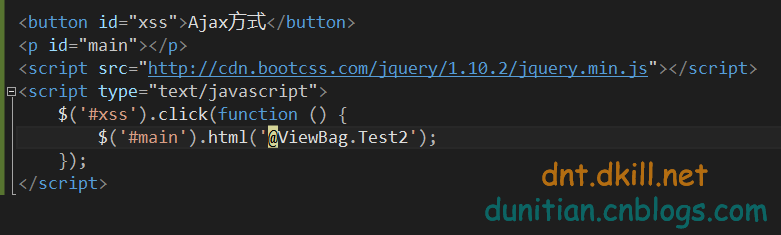
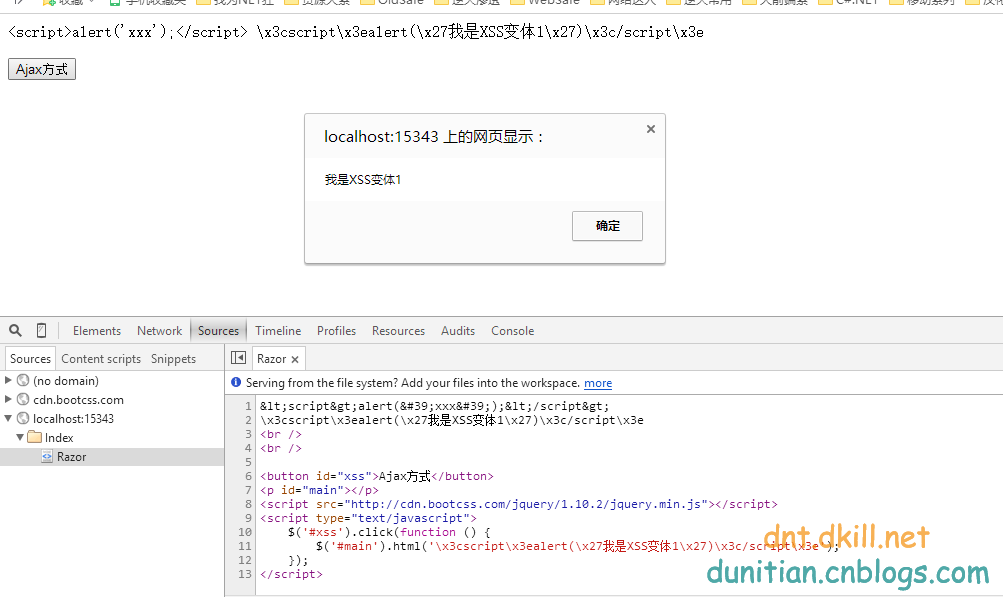
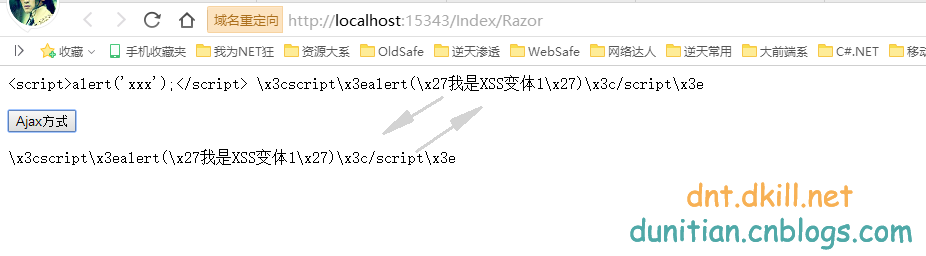
下面演示一下项目中Ajax的方式
用户输入变个方式不就绕过验证了吗
解决方法:@Ajax.JavaScriptStringEncode(ViewBag.Test2)
应用建议:Html.Encode(),@Ajax.JavaScriptStringEncode()
--------------------------------------------------------------------------------------------------------
如果你觉得万事大捷,呃。。。。
下面说下URL的XSS防御:(这个主要是一些自定义的模板引擎或者静态页面或者Aspx页面需要当心)
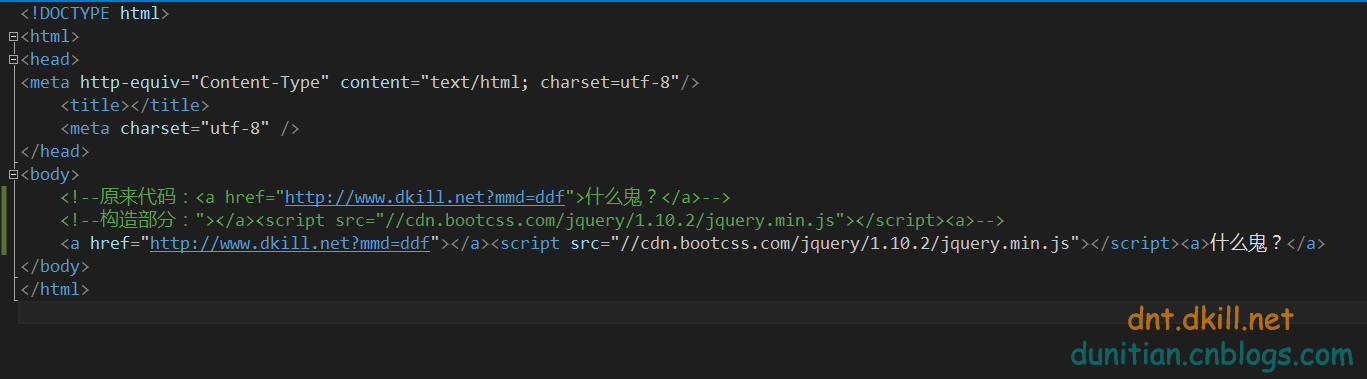
原理说一下:比如你是一个接受用户的超链接:<a href="http://www.dkill.net?mmd=ddf">什么鬼?</a>
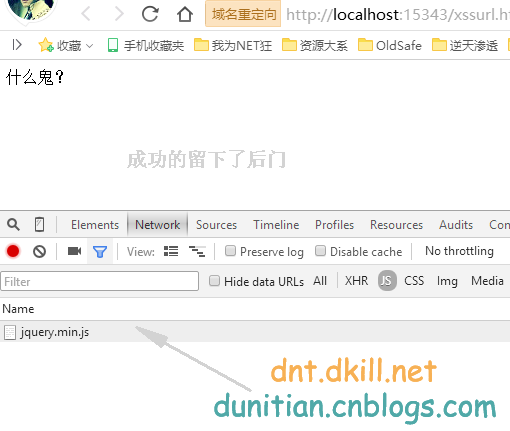
如果用户mmd输入的是这个构造呢?===> "></a><script src="//cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script><a>
想一想,为什么这样构造?==》这样构造不影响他正常使用,那发现的几率就小了
解决方法:Url.Encode
诸如这种的写法以后就不要出现了,如果是因为带了特殊符号而传不过来可以编码后再传
如果你的视图是aspx的记得过滤HTML,JS,URL哦~基本上问题都出在这
推荐使用:AntiXSS
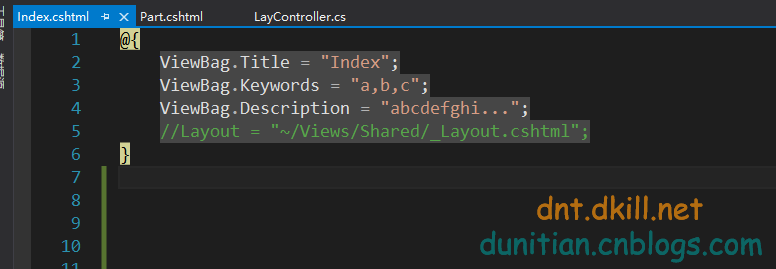
7.布局系列
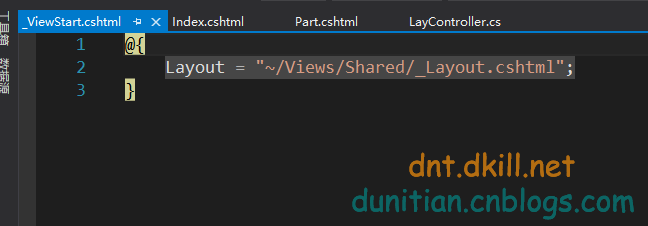
1._ViewStart
MVC5以前都是要手动引用”母版页“
自从MVC5有了_ViewStart.cshtml,感觉整个春天都来了
视图都不需要引用”母版页“了(默认就全部引用了_Layout)
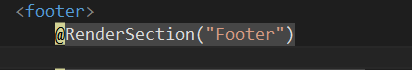
2.RenderSection~~呈现特别的节部分
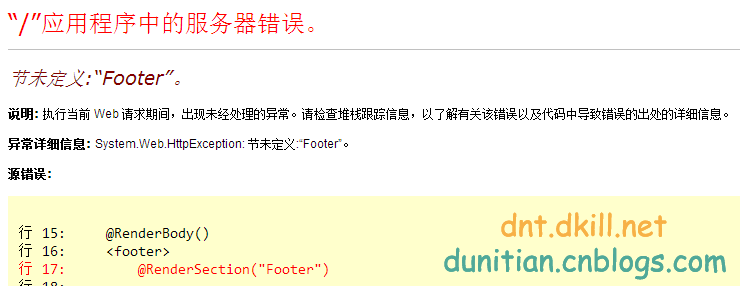
一般不推荐这么写:
如果子页面没有定义Footer的节,那么就报错了
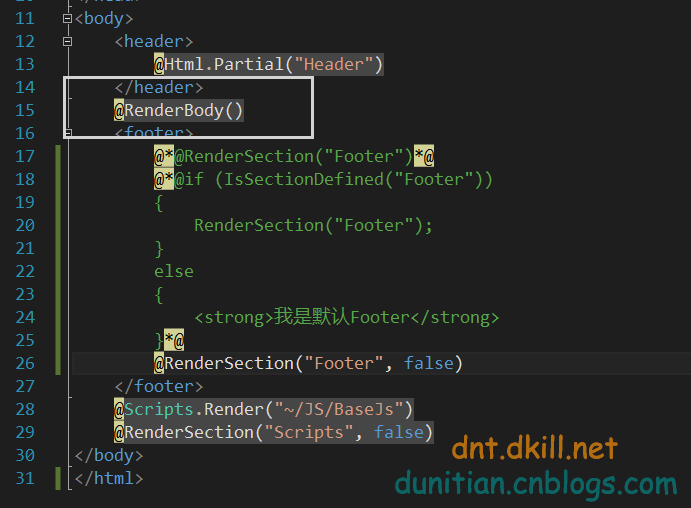
其他两种写法:子页中定义了Footer就显示子页的,没有定义就显示默认
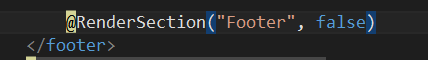
另一种方式(逆天用的比较多):@RenderSection("Footer", false)
3.@RenderBody() 呈现子页的主体内容
--------------------------------------------------------------------
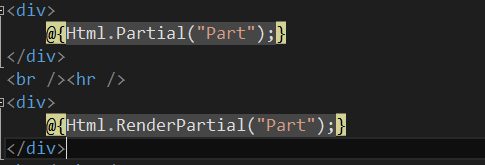
4.部分视图(主要就是Html.Partial 、 Html.RenderPartial、Html.RenderAction)
先说下这两个的区别:Html.Partial 和 Html.RenderPartial
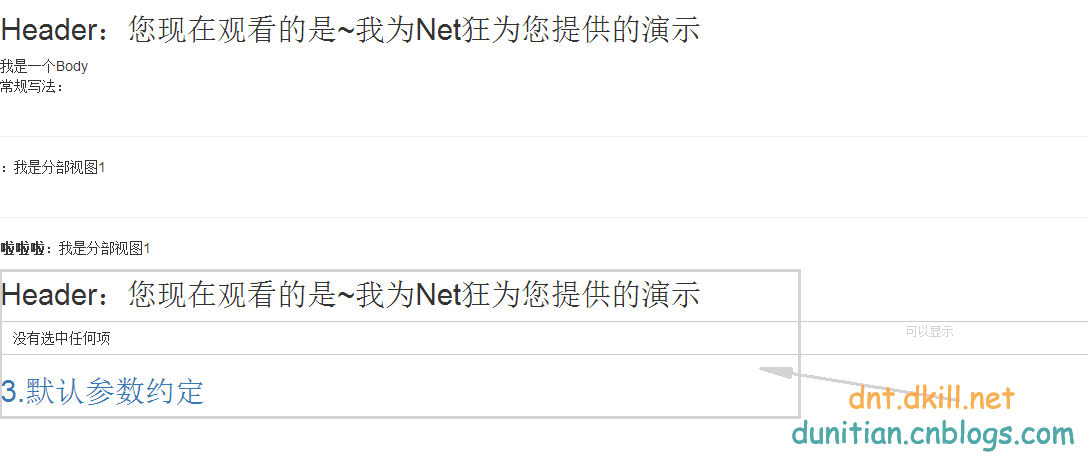
效果:(Html.Partial直接显示视图部分,不经过控制器)
再说下Html.RenderPartial 和 Html.RenderAction
RenderPartia l咋一看和 RenderAction 差不多,但===》(RenderPartia 我不怎么用,感谢2楼朋友指正错误)
来看例子:
而RenderAction却可以显示:
-------------------------------------
重头戏来了~那么对于异步咋办呢?怎么就报错了呢?(参考我的这个文章:http://www.cnblogs.com/dunitian/p/5481138.html)
可能有些人还不知道“异步是什么鬼”,呃呃。。。
好吧,举个例子,具体的不在本文研究之中,可以自信搜索或者关注后续的文章
步入正轨,继续我们的分部视图讲解:
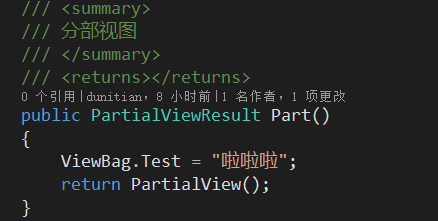
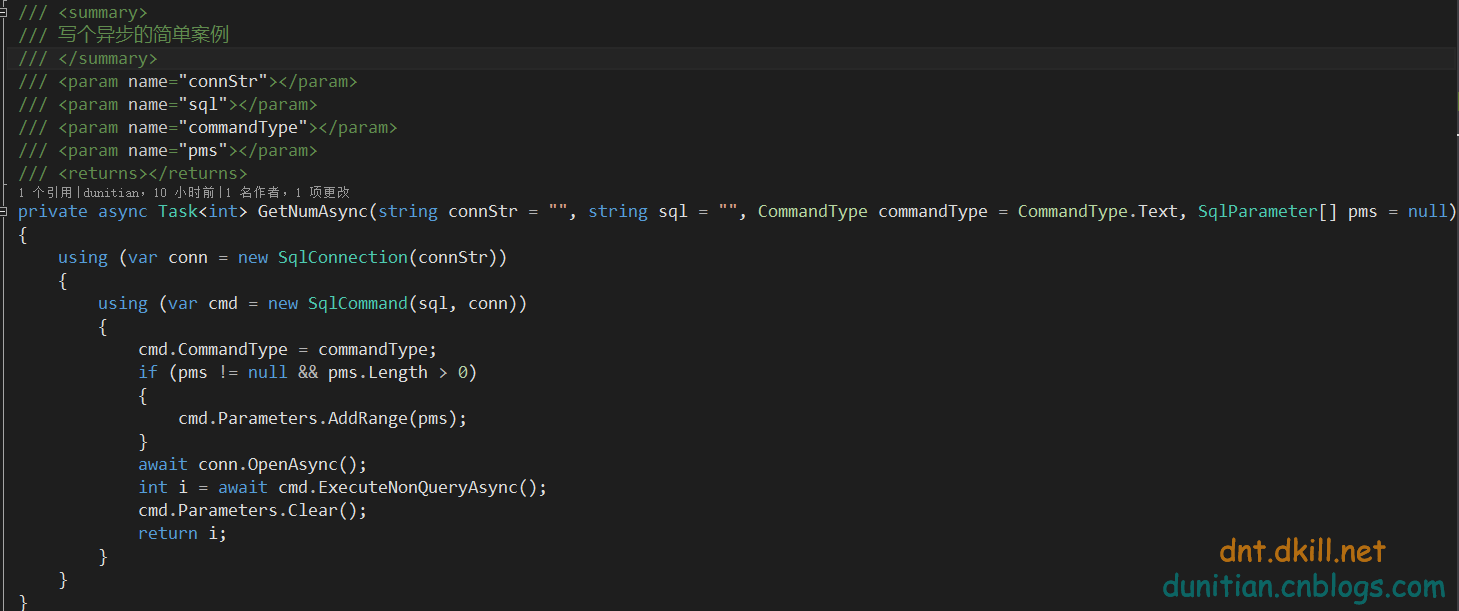
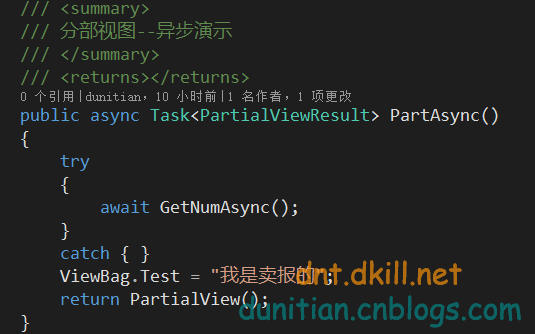
控制器部分:
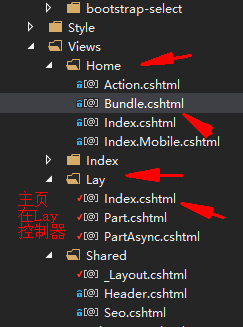
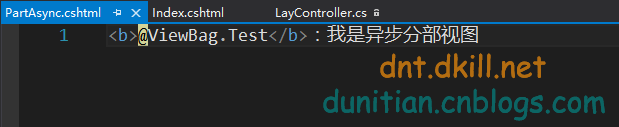
视图:
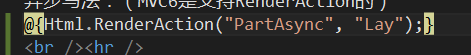
调用:
有时候你这样写也不会报错,那是因为你没有的异步等待没有被阻止,或者你版本比较高
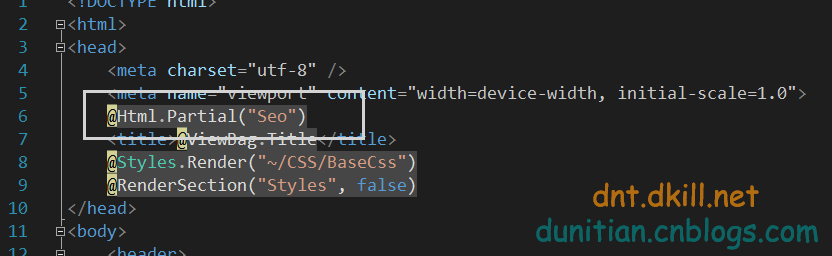
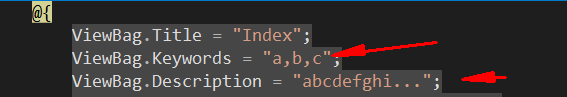
分部视图推荐写法:
@{Html.RenderAction("xx", "xxx");}
Html.Partial 推荐应用场景:Seo,CSS,Script
参考:http://www.2cto.com/Article/201201/115876.html
http://blog.csdn.net/jingmeifeng/article/details/7788603
探索ASP.NET MVC5系列之~~~2.视图篇(上)---包含XSS防御和异步分部视图的处理的更多相关文章
- 探索ASP.NET MVC5系列之~~~1.基础篇---必须知道的小技能
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程 汇总:http://www.cnblogs.com/dunitian/p/4822808.html#mvc 本章D ...
- 探索ASP.NET MVC5系列之~~~4.模型篇---包含模型常用特性和过度提交防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 探索ASP.NET MVC5系列之~~~6.Session篇(进程外Session)
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 探索ASP.NET MVC5系列之~~~5.缓存篇(页面缓存+二级缓存)
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 探索ASP.NET MVC5系列
探索ASP.NET MVC5系列之~~~6.Session篇(进程外Session) 探索ASP.NET MVC5系列之~~~5.缓存篇(页面缓存+二级缓存) 探索ASP.NET MV ...
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- [Asp.net MVC]Asp.net MVC5系列——添加视图
目录 系列文章 概述 添加视图 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 概述 在这一部分我们添加一个新的控制器HelloWorldController类, ...
- 三、 添加视图View(ASP.NET MVC5 系列)
在这一章节我们可以修改HelloWorldController类,通过使用视图模板来封装处理产生给客户端的HTML响应. 我们将使用Razor View engine来创建视图文件.基于Razor的视 ...
- [Asp.net MVC]Asp.net MVC5系列——布局视图
目录 系列文章 概述 布局视图 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 [Asp.net M ...
随机推荐
- 谈谈DOMContentLoaded:Javascript中的domReady引入机制
一.扯淡部分 回想当年,在摆脱写页面时js全靠从各种DEMO中copy出来然后东拼西凑的幽暗岁月之后,毅然决然地打算放弃这种处处“拿来主义”的不正之风,然后开启通往高大上的“前端攻城狮”的飞升之旅.想 ...
- 关于python的bottle框架跨域请求报错问题的处理
在用python的bottle框架开发时,前端使用ajax跨域访问时,js代码老是进入不了success,而是进入了error,而返回的状态却是200.url直接在浏览器访问也是正常的,浏览器按F12 ...
- ASP.NET 5 RC1 升级 ASP.NET Core 1.0 RC2 记录
升级文档: Migrating from DNX to .NET Core Migrating from ASP.NET 5 RC1 to ASP.NET Core 1.0 RC2 Migrating ...
- FullCalendar应用——整合农历节气和节日
FullCalendar用来做日程管理功能非常强大,但是唯一不足的地方是没有将中国农历历法加进去,今天我将结合实例和大家分享如何将中国农历中的节气和节日整合到FullCalendar中,从而增强其实用 ...
- FullCalendar日历插件说明文档
FullCalendar提供了丰富的属性设置和方法调用,开发者可以根据FullCalendar提供的API快速完成一个日历日程的开发,本文将FullCalendar的常用属性和方法.回调函数等整理成中 ...
- ExecuteOrDelayUntilScriptLoaded 还是 SP.SOD.executeFunc?
SharePoint 客户端 JS 开发时,要等待 SharePoint 对象都加载完毕再调用自己的方法(myFunction),可以有两种方式: ExecuteOrDelayUntilScriptL ...
- Android中通过ActionBar为标题栏添加搜索以及分享视窗
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果.Action ...
- Android Weekly Notes Issue #236
Android Weekly Issue #236 December 18th, 2016 Android Weekly Issue #236 本期内容包括: Google的物联网平台Android ...
- JavaScript 写计算器改进版
<html><head><style> .short{height:50px;width:55px;float:left;}</style></h ...
- 第13章 Linux日志管理
1. 日志管理 (1)简介 在CentOS 6.x中日志服务己经由rsyslogd取代了原先的syslogd服务.rsyslogd日志服务更加先进,功能更多.但是不论该服务的使用,还是日志文件的格式其 ...