13-flex
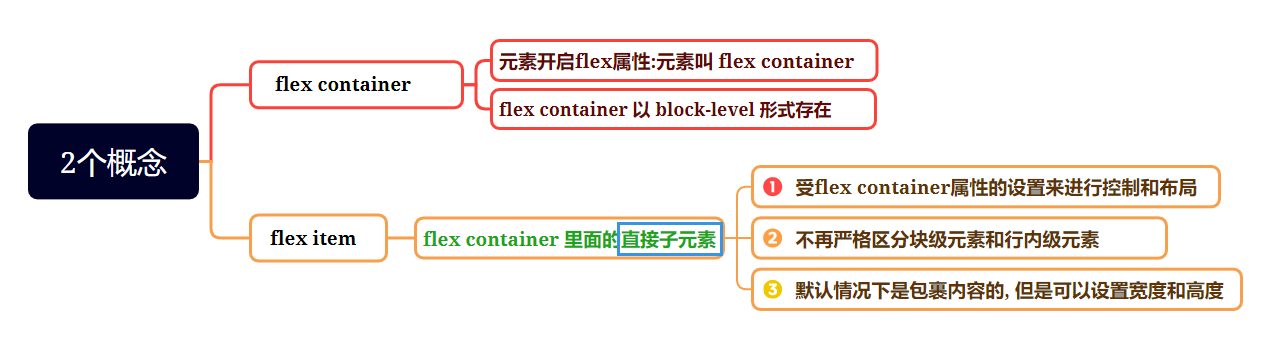
01 flex2个重要的概念

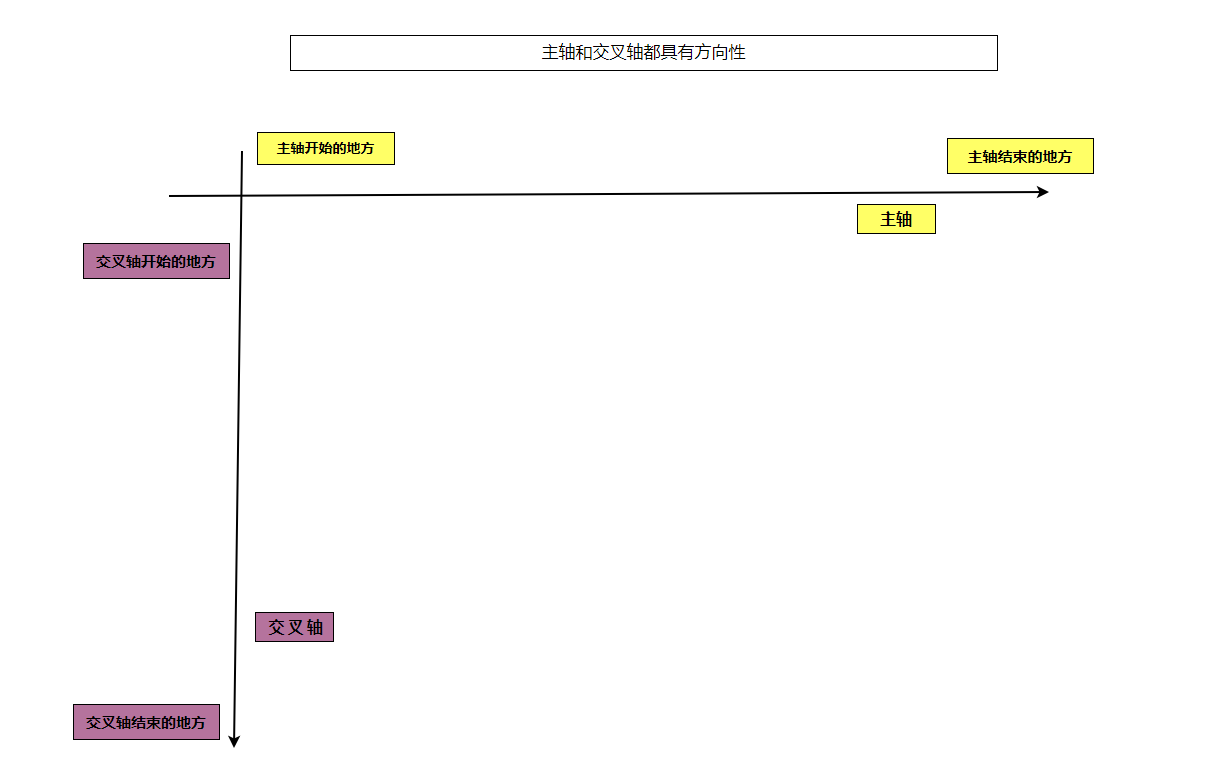
02 flex布局模型

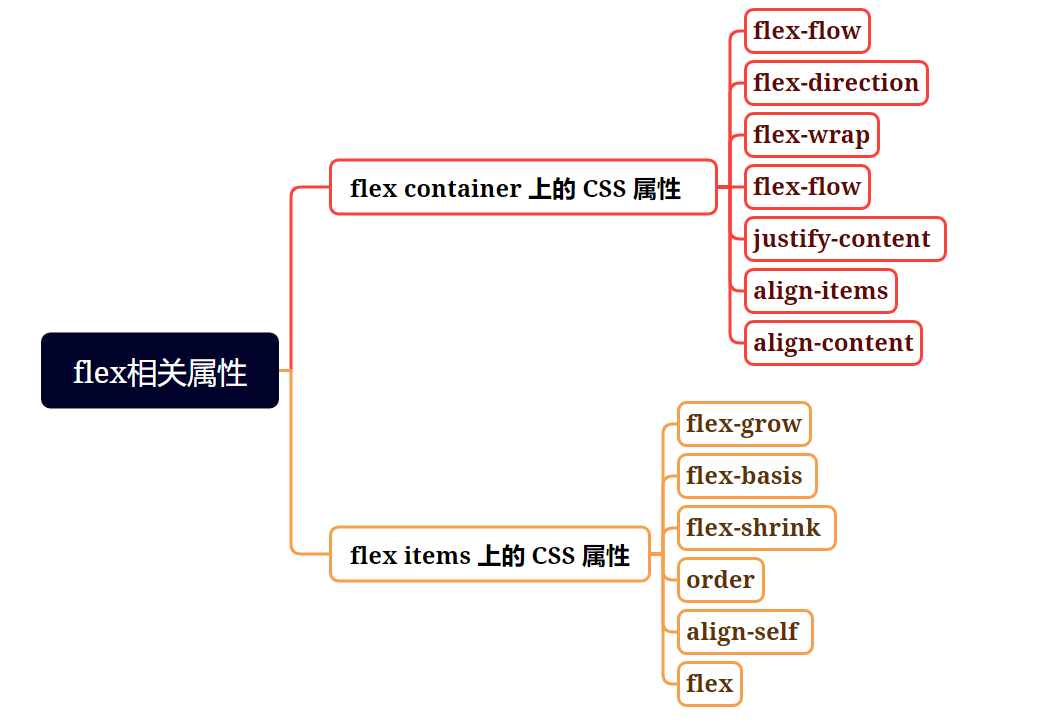
03 flex相关属性

04 flex container相关属性
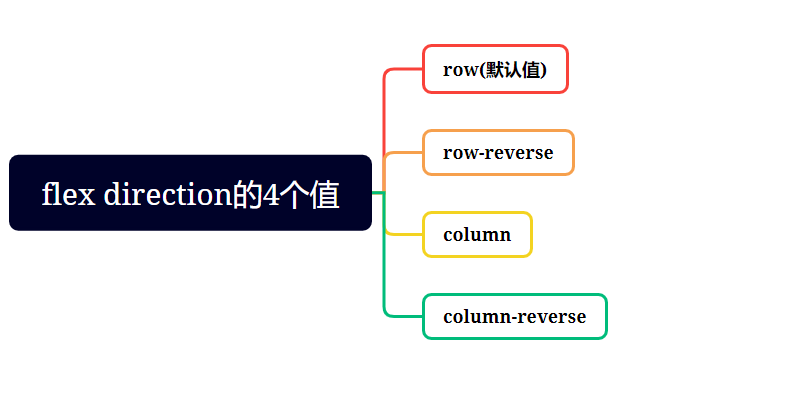
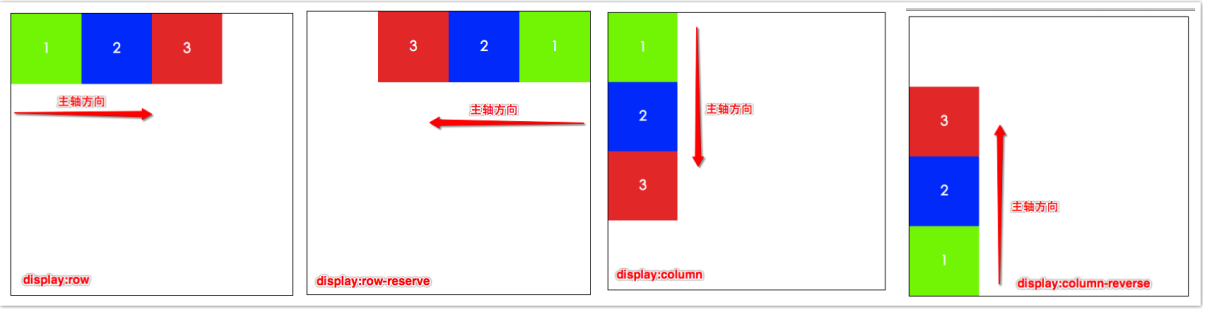
4.1 flex direction

不同的值会改变主轴的方向

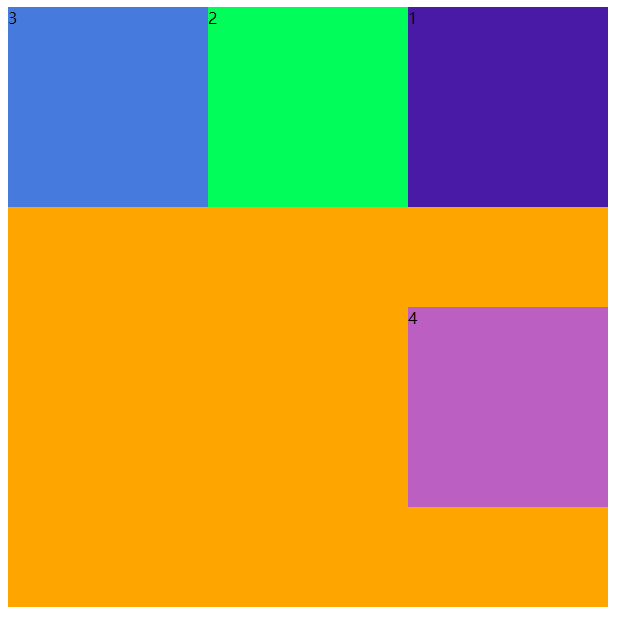
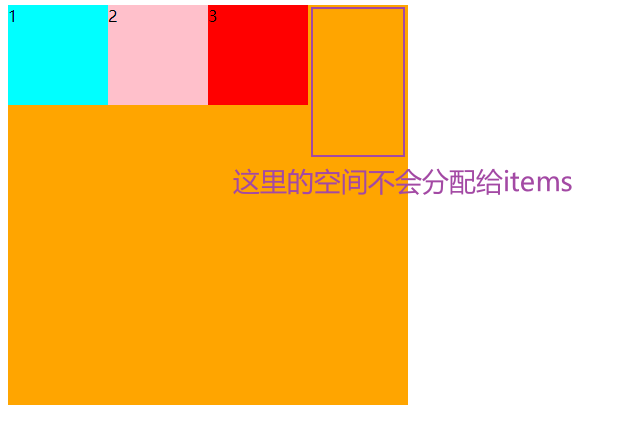
4.2 flex-wrap

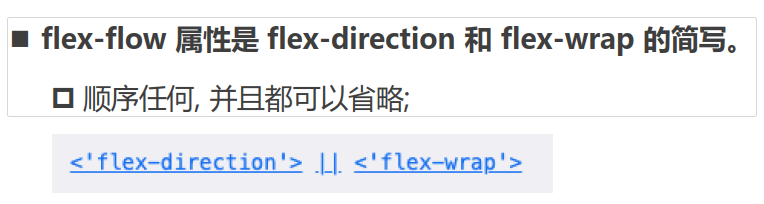
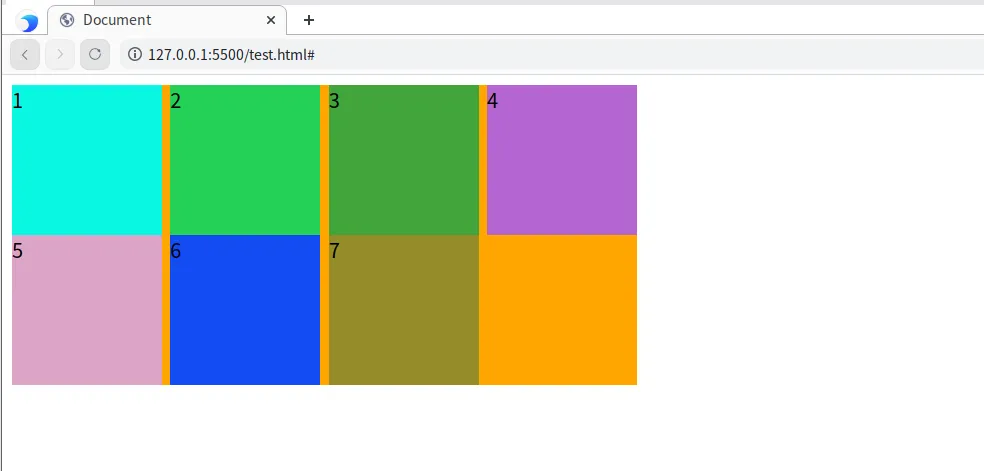
4.3 flex-flow

function getRandomColor() {
return `rgb(${Math.random()*255}, ${Math.random()*255}, ${Math.random()*255})`
}
const itemEls = document.querySelectorAll(".item")
for (const item of itemEls) {
item.style.backgroundColor = getRandomColor()
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex;
flex-flow: row-reverse wrap;
width: 600px;
height: 600px;
background-color: orange;
}
.item {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
</div>
<script src="./color.js"></script>
</body>
</html>

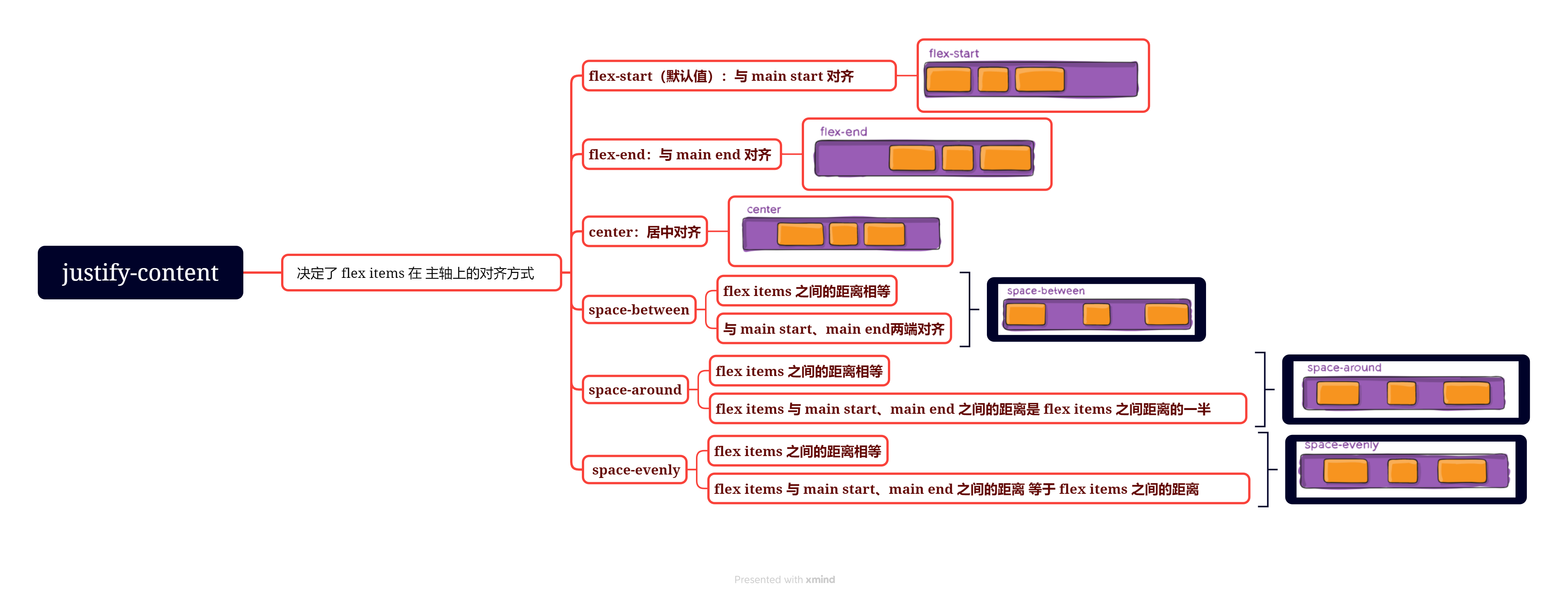
4.4 justify-content

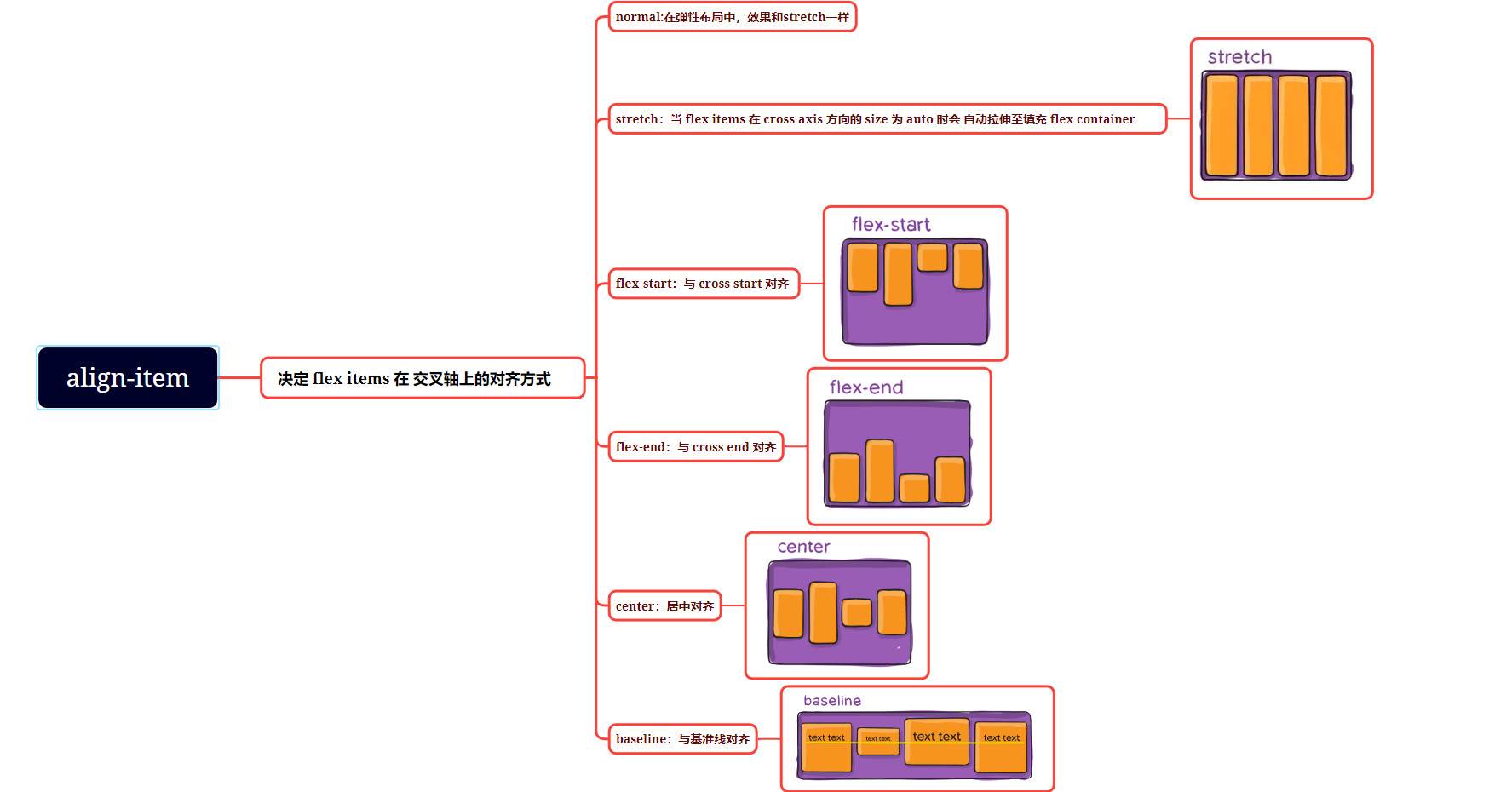
4.5 align-item

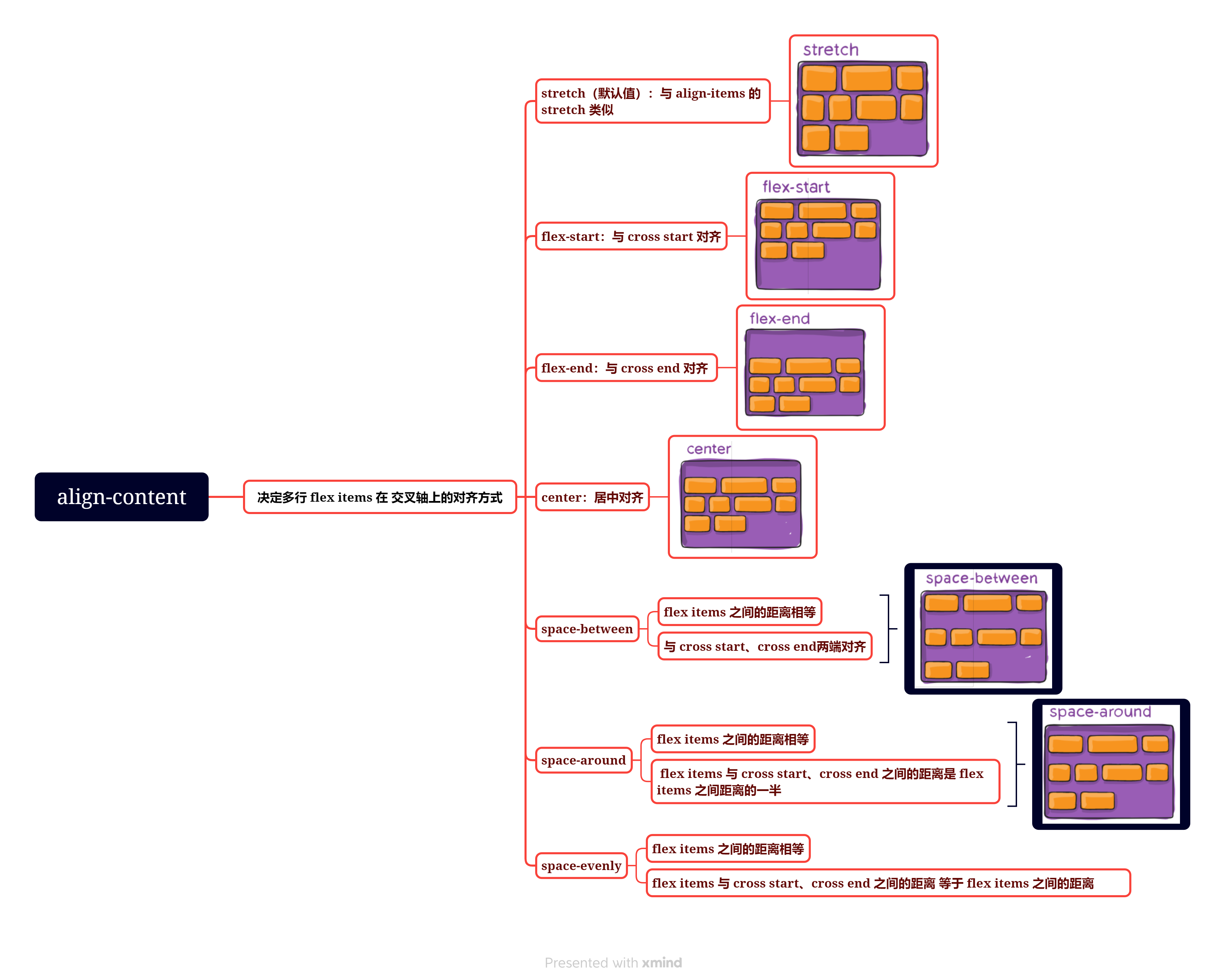
4.6 align-content

05 flex-item的属性
5.1 order
改变flex-item的排布顺序
如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
width: 400px;
height: 400px;
background-color: orange;
}
.box .item {
width: 100px;
height: 100px;
}
.box .item1 {
background-color: aqua;
}
.box .item2 {
background-color: pink;
}
.box .item3 {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
效果如下图

设置order可以改变顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
width: 400px;
height: 400px;
background-color: orange;
}
.box .item {
width: 100px;
height: 100px;
}
.box .item1 {
order: 5;
background-color: aqua;
}
.box .item2 {
order: 4;
background-color: pink;
}
.box .item3 {
order: 3;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>
效果如下

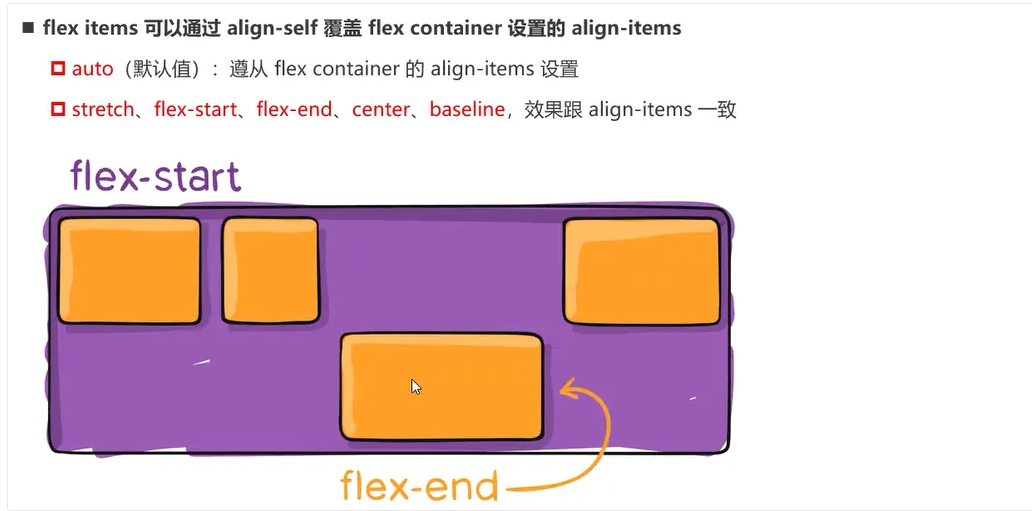
5.2 align-self

5.3 flex-grow
该属性决定了flex-items如何拉伸
5.3.1 默认情况
默认值为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
width: 400px;
height: 400px;
background-color: orange;
}
.box .item {
width: 100px;
height: 100px;
}
.box .item1 {
background-color: aqua;
}
.box .item2 {
background-color: pink;
}
.box .item3 {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>

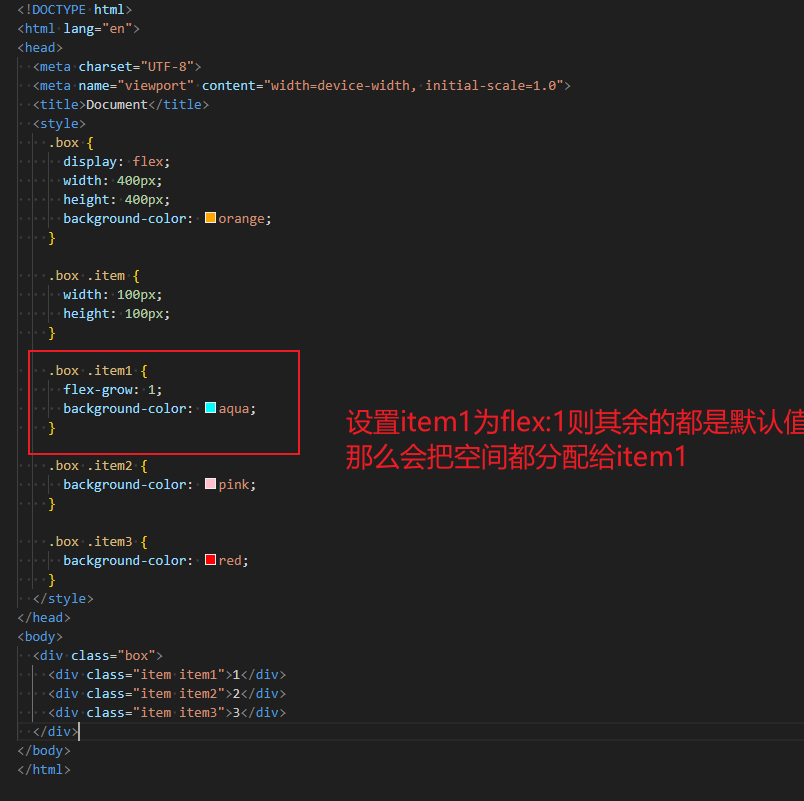
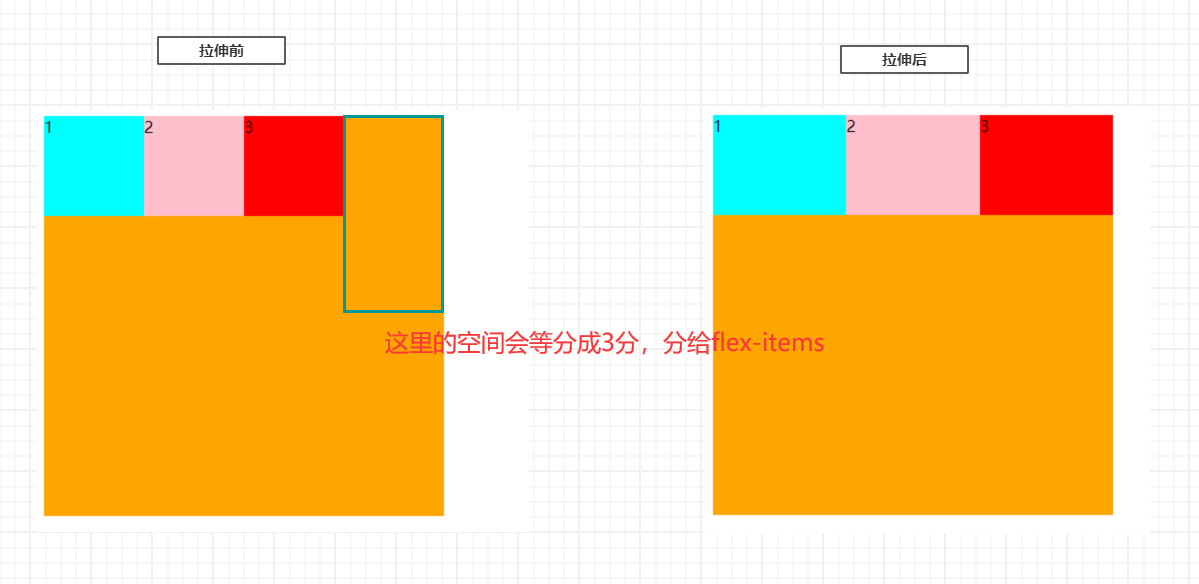
5.3.2 给其中1个flex-item设置

效果如下

5.3.3 所有flex-items都设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
width: 400px;
height: 400px;
background-color: orange;
}
.box .item {
flex-grow: 1;
width: 100px;
height: 100px;
}
.box .item1 {
background-color: aqua;
}
.box .item2 {
background-color: pink;
}
.box .item3 {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>

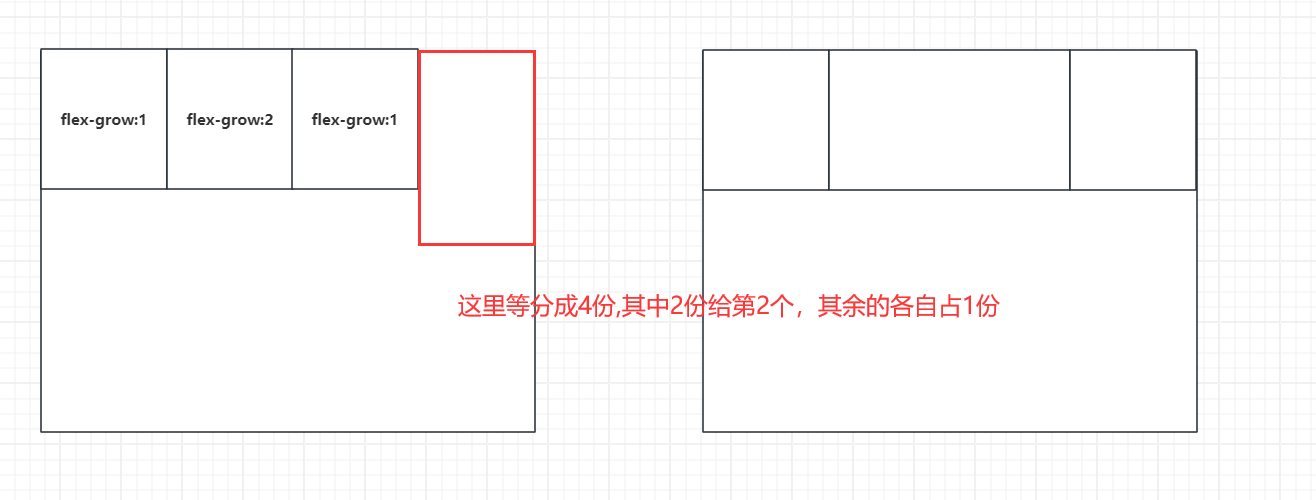
5.3.4 设置任意非负数

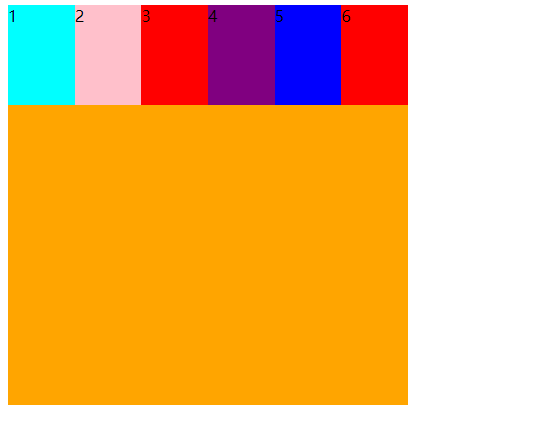
5.4 flex-shrink
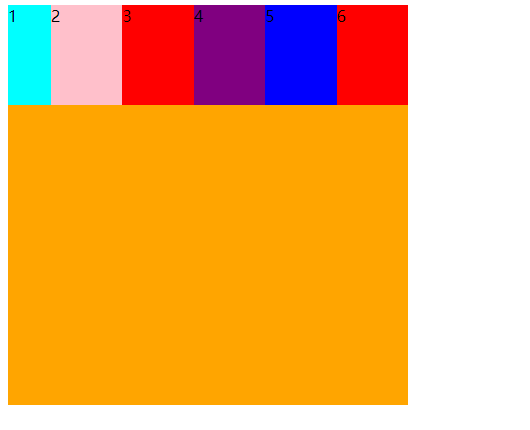
该属性决定flex items如何收缩,默认是为1表示收缩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
width: 400px;
height: 400px;
background-color: orange;
}
.box .item {
width: 100px;
height: 100px;
}
.box .item1 {
/* flex-shrink: 2; */
background-color: aqua;
}
.box .item2 {
background-color: pink;
}
.box .item3 {
background-color: red;
}
.box .item4 {
background-color: purple;
}
.box .item5 {
background-color: blue;
}
.box .item6 {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</body>
</html>

设置压缩的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
width: 400px;
height: 400px;
background-color: orange;
}
.box .item {
width: 100px;
height: 100px;
}
.box .item1 {
flex-shrink: 2;
background-color: aqua;
}
.box .item2 {
background-color: pink;
}
.box .item3 {
background-color: red;
}
.box .item4 {
background-color: purple;
}
.box .item5 {
background-color: blue;
}
.box .item6 {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</body>
</html>

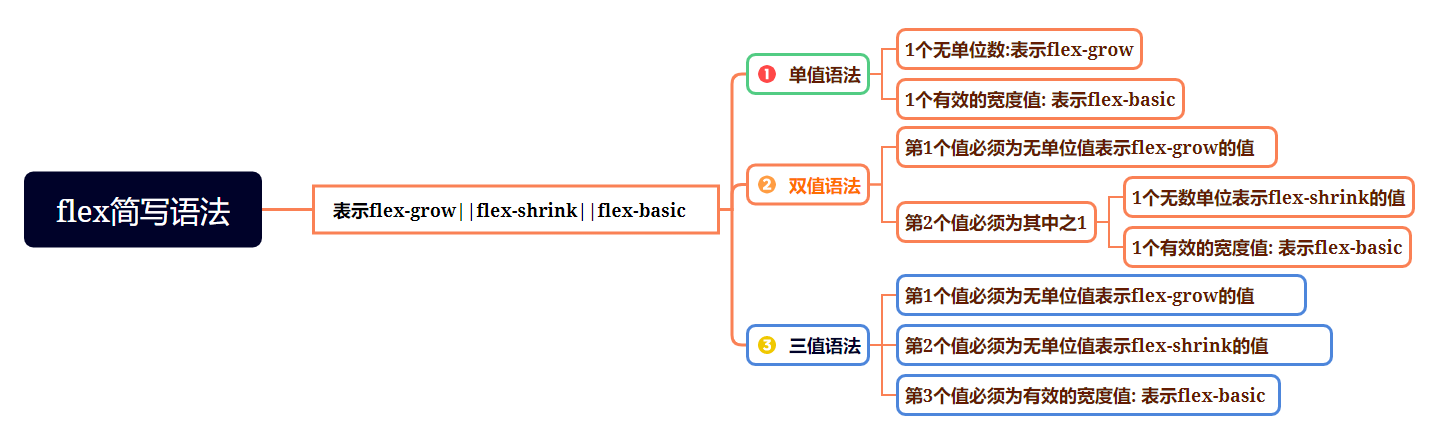
06 缩写语法

07 flex布局解决对齐问题

第一种方法就是把距离都算出来,但是这种扩展性不强
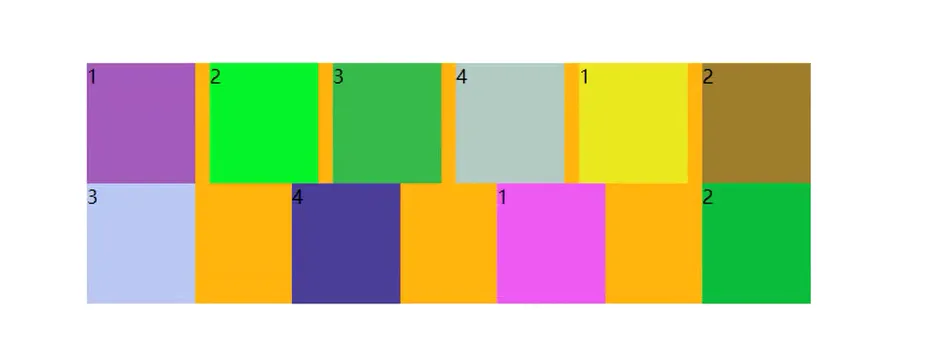
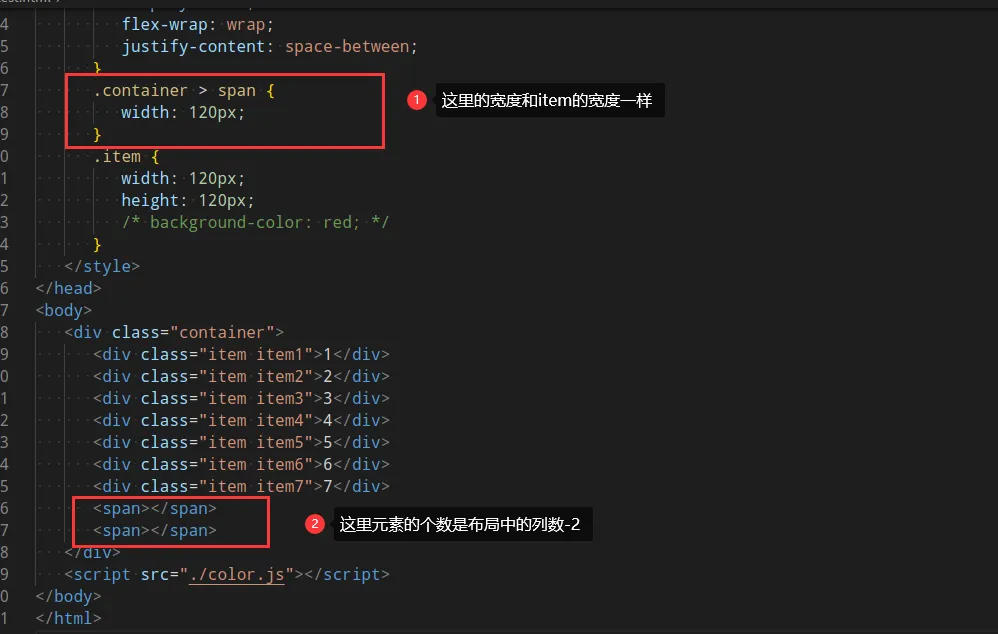
第二种方法
color.js代码
function getRandomColor(){
return `rgb(${Math.random()*255}, ${Math.random()*255}, ${Math.random()*255})`
}
const itemEls = document.querySelectorAll(".item")
for (const item of itemEls){
item.style.backgroundColor = getRandomColor()
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
/* height: 500px; */
background-color: orange;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 120px;
height: 120px;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<!-- <div class="item item8">8</div> -->
</div>
<script src="./color.js"></script>
</body>
</html>

这样不用通过计算,可以让其余行的元素都是均匀排布

13-flex的更多相关文章
- 2017.11.13 flex 布局相关问题
一.今日任务:城市体验平台小程序的开发(由于数据还未完善,今天主要是 UI 布局的开发) 二.所遇问题 1. flex 布局问题: html: <view class="flex-sp ...
- 【转】【Flex】FLEX 学习网站分享
[转:http://hi.baidu.com/tanghecaiyu/item/d662fbd7f5fbe02c38f6f764 ] FLEX 学习网站分享 http://blog.minidx.co ...
- 基于restful注解(spring4.0.2整合flex+blazeds+spring-mvc)<一>
摘自: http://www.blogjava.net/liuguly/archive/2014/03/10/410824.html 参考官网:1.http://livedocs.adobe.com/ ...
- 轻轻松松学CSS:Flex布局
Flex布局就是"弹性布局",它可以简便.完整.响应式地实现各种页面布局.引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列 ...
- Web前端面试题整合,持续更新【可以收藏】
饭后闲来无事,把这几年带学生用的一些面试题整合一下,供上!拿走,不客气!应付一般公司的二面基本上是够用了.祝你早日拿到心仪的offer. css相关 1. 万能居中 1.margin: 0 auto; ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(十三)台风模块
config.xml文件的配置如下: <widget label="台风" icon="assets/images/typhoon.png" config ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(十一)路径导航模块
config.xml文件的配置如下: <widget label="路径导航" icon="assets/images/lujingdaohang.png" ...
- Eclipse开发环境设置(Maven+Spring MVC+Flex)
1. 环境设置 1.1. Java环境设置 1)JAVA_HOME D:\GreenSoftware\Java\Java8X64\jdk1.8.0_91 2)PATH ;%JAVA_HOME%/bin ...
- CM12.1/13.0编译教程
环境搭建 1.安装64位Ubuntu系统(实体安装.虚拟机安装均可) 注意:要求机器至少4G内存(虚拟机至少分配4G内存),硬盘至少100G空间(源码20G+,编译后整个目录约60~70G) 安装方法 ...
- FLEX各种特效集合
http://www.noupe.com/adobe/flex-developers-toolbox-free-components-themes-and-tutorials.html经典中的经典 h ...
随机推荐
- dotnet 根据基线包版本实现库版本兼容
本文来告诉大家如何根据 基线包版本 的功能来实现自动在构建过程中,告诉开发者,当前版本是否存在不兼容旧版本的变更.其不兼容变更包括二进制中断变更和 API 不兼容变更和源代码中断变更.可以让库开发者花 ...
- RT-Thread线程同步与线程通信
一.线程同步 线程同步的使用场景 例如一项工作中的两个线程:一个线程从传感器中接收数据并且将数据写到共享内存中,同时另一个线程周期性的从共享内存中读取数据并发送去显示,下图描述了两个线程间的数据传递: ...
- RT-Thead移植时缺少SystemCoreClockUpdate函数
一.问题 在移植 RT-Thead 时,需要获取mcu当前的 HCLK 时钟频率来设置滴答时钟,而我使用的库函数中刚好缺少SystemCoreClockUpdate函数. 我之前在RT-Thread移 ...
- SAP集成技术(一)历史
最近想读一本书<SAP Interface Management Guide>,打算边读边记录一些笔记.翻译主要由ChatGPT完成. 本文链接:https://www.cnblogs.c ...
- Spring6 当中 获取 Bean 的四种方式
1. Spring6 当中 获取 Bean 的四种方式 @ 目录 1. Spring6 当中 获取 Bean 的四种方式 每博一文案 1.1 第一种方式:通过构造方法获取 Bean 1.2 第二种方式 ...
- ansible系列(32)--ansible实战之部署WEB集群架构(2)
1. 基础环境role编写 创建基础环境role的相关目录: [root@xuzhichao cluster-roles]# mkdir base-module/{tasks,handlers,fil ...
- SpringBoot-RSA加密
前言 最近由于工作业务的需要,需要对指定的字段信息进行非对称加解密:由于需要加密的内容过于庞大:自己执行程序会出现:Data must not be longer than 117 bytes 的异常 ...
- 通过 OpenAPI 部署 Npcf_PolicyAuthorization-PostAppSessions API Service
目录 文章目录 目录 OpenAPI 部署步骤 OpenAPI 官方网站:https://github.com/OAI/OpenAPI-Specification 支持通过标准的 yaml 文件来生成 ...
- typora不支持mermaid 问题记录
typora不支持mermaid 问题记录 注意: 使用不了最新版本js,目前我测的最高版本9.3,有些复杂的图表不能用,不过已经满足我使用的需求了.知足了 本文只做记录,如有问题请联系删除!!!感谢 ...
- 【WPF】自定义数据集合绑定到UI界面
需要展示列表项,从https://github.com/jdscodelab/File-Manager-UI-Wpf这个项目,只有前端UI. 复用了其文件内容列表 主要源码: <StackP ...
