《最新出炉》系列入门篇-Python+Playwright自动化测试-45-鼠标操作-下篇
1.简介
鼠标为我们使用电脑提供了很多方便,我们看到的东西就可以将鼠标移动过去进行点击就可以打开或者访问内容,当页面内容过长时,我们也可以使用鼠标滚轮来实现对整个页面内容的查看,其实playwright也有鼠标操作的方法。上一篇文章中已经讲解过鼠标的部分操作了,今天宏哥在这里将剩下的其他操作进行一个详细地介绍和讲解。
2.鼠标操作语法
鼠标操作介绍官方API的文档地址:https://playwright.dev/docs/api/class-mouse
Mouse鼠标操作是基于page对象去调用。常用的鼠标操作有单击,双击,滚轮,按住,移动,释放。
2.1官方示例
1.使用` page.mouse` 画 一个100x100的正方形。语法如下:
# Using ‘page.mouse’ to trace a 100x100 square.
# 鼠标移动到(0,0)坐标
await page.mouse.move(0, 0);
# 按下鼠标
await page.mouse.down();
# 鼠标纵坐标向下移动100像素
await page.mouse.move(0, 100);
# 鼠标横坐标向右移动100像素
await page.mouse.move(100, 100);
# 鼠标纵坐标向上移动100像素
await page.mouse.move(100, 0);
# 鼠标纵坐标向左移动100像素
await page.mouse.move(0, 0);
# 释放鼠标
await page.mouse.up();
2.鼠标运行轨迹,如下图所示:

3.组合拳
mouse.move()、mouse.down()、mouse.up()三个一般都是组合出现在代码里的一套组合拳。
3.1down模拟鼠标按下
down模拟鼠标按下,主要是通过调度一个mousedown事件。
3.1.1参数详解
「参数」
|
参数 |
类型 |
释义 |
|---|---|---|
|
button |
list["left", "middle", "right"] |
左中右可选 |
|
click_count |
int |
默认值为1,含义参考:https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail |
3.1.2使用方法
mouse.down()
mouse.down(**kwargs)
3.2.move模拟鼠标移动
move模拟鼠标移动,主要是通过调度一个mousemove事件。语法如下:
def move(self, x: float, y: float, *, steps: typing.Optional[int] = None) -> None:
"""Mouse.move Dispatches a `mousemove` event. Parameters
----------
x : float
y : float
steps : Union[int, None]
Defaults to 1. Sends intermediate `mousemove` events.
"""
3.2.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
x |
float |
x坐标 |
|
y |
float |
y坐标 |
|
steps |
3.2.2使用方法
mouse.move(x, y)
mouse.move(x, y, **kwargs)
3.3up模拟鼠标释放
up模拟鼠标释放,主要是通过调度一个mouseup事件。
3.2.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
button |
list["left", "middle", "right"] |
左中右可选 |
|
click_count |
int |
默认值为1,含义参考:https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail |
3.2.2使用方法
mouse.up()
mouse.up(**kwargs)
4.wheel模拟鼠标滚动
wheel模拟鼠标滚动,是通过调度一个wheel事件。(滚轮事件如果不处理可能会导致滚动,该方法不会等待滚动结束才返回。)
4.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
delta_x |
float |
要水平滚动的像素 |
|
delta_y |
float |
要垂直滚动的像素 |
4.2使用方法
mouse.wheel(delta_x, delta_y)
5.牛刀小试
5.1测试网址
https://cps-check.com/cn/mouse-buttons-test
- 未按鼠标时,不会显示其他颜色
- 长按鼠标左键时,页面会显示红色的左键
- 按下鼠标左键松开时,页面会显示粉红色的左键
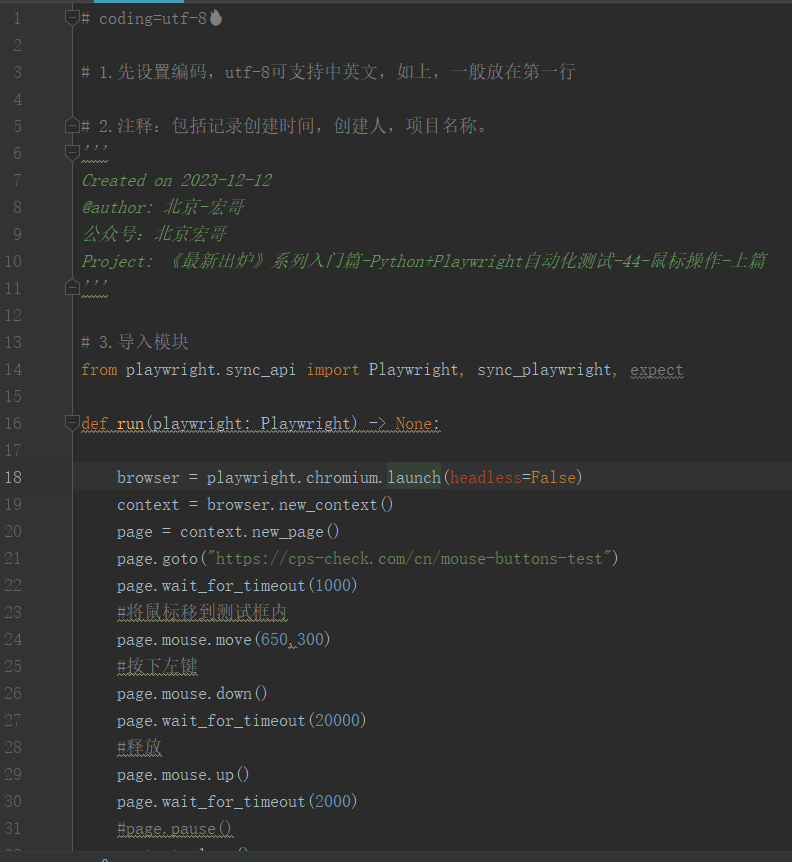
5.1代码设计

5.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-12-12
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-44-鼠标操作-上篇
''' # 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://cps-check.com/cn/mouse-buttons-test")
page.wait_for_timeout(1000)
#将鼠标移到测试框内
page.mouse.move(650,300)
#按下左键
page.mouse.down()
page.wait_for_timeout(20000)
#释放
page.mouse.up()
page.wait_for_timeout(2000)
#page.pause()
context.close()
browser.close() with sync_playwright() as playwright:
run(playwright)
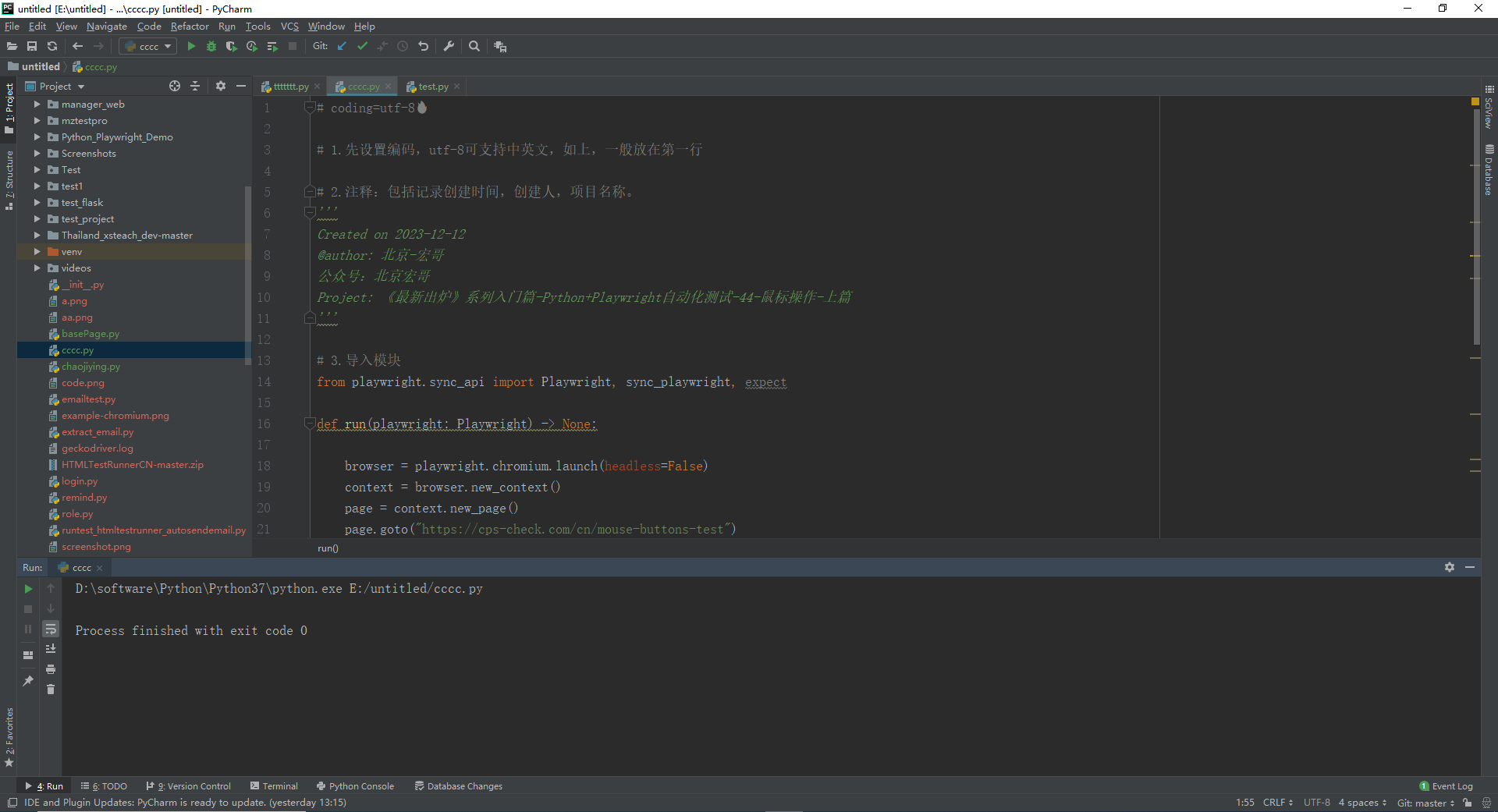
5.3运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(图片中的鼠标左键先显示红色然后显示粉色)。如下图所示:

6.wheel模拟鼠标滚动
wheel模拟鼠标滚动,就是通过调度一个wheel事件。(滚轮事件如果不处理可能会导致滚动,该方法不会等待滚动结束才返回。)
6.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
delta_x |
float |
要水平滚动的像素 |
|
delta_y |
float |
要垂直滚动的像素 |
6.2使用方法
mouse.wheel(delta_x, delta_y)
7.小结
到此,鼠标的一些常用的操作基本上都已经讲解和分享完成,当然了可能还有其他操作,这个等我遇到的时候,再具体问题具体分析。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
《最新出炉》系列入门篇-Python+Playwright自动化测试-45-鼠标操作-下篇的更多相关文章
- Spring实践系列-入门篇(一)
本文主要介绍了在本地搭建并运行一个Spring应用,演示了Spring依赖注入的特性 1 环境搭建 1.1 Maven依赖 目前只用到依赖注入的功能,故以下三个包已满足使用. <properti ...
- Google C++测试框架系列入门篇:第三章 基本概念
上一篇:Google C++测试框架系列入门篇:第二章 开始一个新项目 原始链接:Basic Concepts 词汇表 版本号:v_0.1 基本概念 使用GTest你肯定会接触到断言这个概念.断言是用 ...
- Google C++测试框架系列入门篇:第二章 开始一个新项目
上一篇:Google C++测试框架系列入门篇:第一章 介绍:为什么使用GTest? 原始链接:Setting up a New Test Project 词汇表 版本号:v_0.1 开始一个新项目 ...
- Python+Selenium自动化 模拟鼠标操作
Python+Selenium自动化 模拟鼠标操作 在webdriver中,鼠标的一些操作如:双击.右击.悬停.拖动等都被封装在ActionChains类中,我们只用在需要使用的时候,导入这个类就 ...
- 深入浅出ASP.NET Core系列(入门篇)
入门篇 1.1.专题介绍 1.2.环境安装 1.3.创建项目 1.4部署到IIS 1.5准备CentOS和Nginx环境 1.6部署到CentOS 2.1命令行和JSON的配置 2.2Bind建立配置 ...
- 0x00-Kali Linux 系列入门篇
Kali Linux介绍篇 Kali Linux 官网:https://www.kali.org/ Kali Linux 前身是著名渗透测试系统BackTrack ,是一个基于 Debian 的 Li ...
- Node.js 从入门到茫然系列——入门篇
在创建服务的时候,我们一般代码就是: var http = require("http"); var server = http.createServer(function(req ...
- Google C++测试框架系列入门篇:第一章 介绍:为什么使用GTest?
原始链接:Introduction: Why Google C++ Testing Framework? 词汇表 版本号:v_0.1 介绍:为什么使用GTest? GTest帮助你写更好的C++测试代 ...
- python - 接口自动化测试 - MysqlUtil - 数据库操作封装
# -*- coding:utf-8 -*- ''' @project: ApiAutoTest @author: Jimmy @file: mysql_util.py @ide: PyCharm C ...
- Sping Boot入门到实战之入门篇(三):Spring Boot属性配置
该篇为Sping Boot入门到实战系列入门篇的第三篇.介绍Spring Boot的属性配置. 传统的Spring Web应用自定义属性一般是通过添加一个demo.properties配置文件(文 ...
随机推荐
- Scala 惰性加载
1 package com.atguigu.chapter04 2 3 object Test_Lazy { 4 def main(args: Array[String]): Unit = { 5 l ...
- C语言线程安全问题
线程安全问题 #include <stdio.h> #include <tinycthread.h> #include <io_utils.h> int count ...
- ssh登录太慢了,每次都要20s
背景 大家工作时,少不了ssh登录各个服务器,我这边手里也有很多服务器,有一些登录很快就进去了,有些要卡半天才能进去.之前以为是公司网络问题,每次也就忍了,这次突然不想忍了,决定定位一下. 我这边的服 ...
- 15 CSS总结
15 CSS总结 到此,css的知识就结束了,掌握这些知识,搞爬虫足够了.如果朋友还有兴趣可以去css其他学习网站去看看其他的一些属性用法,(菜鸟教程 https://www.runoob.com/c ...
- MySQL基本手册
MySQL配置文件 MySQL软件使用的配置文件名为my.ini,在安装目录下. MySQL常用配置参数: 1.default-character-set:客户端默认字符集. 2.character- ...
- 拥抱开源更省钱「GitHub 热点速览」
免费.低成本.自托管.开源替代品...这些词就是本周的热门开源项目的关键字.常见的 AI 提升图片分辨率的工具,大多是在线服务或者调用接口的客户端,而「Upscaler」是一款下载即用的免费 AI 图 ...
- 《苏丹的复仇》携手华为HMS生态,实现用户、收入双增长
中国出海中东和北非地区的策略类手游<苏丹的复仇>(Revenge of Sultans,ROS)和华为HMS生态深度合作,为本地用户带来创新游戏体验,成为当地广受欢迎的游戏之一,下载量居应 ...
- docker 应用篇————es[八]
前言 简单介绍一下es镜像. 正文 首先安装一下: elasticSearch. 启动一下: 然后就可以访问了. 使用一下docker stats 然后你就发现了这个docker 容器启动的时候要1. ...
- spring boot 配置文件占位符和多环境配置 [七]
配置文件占位符 person.last-name=zhangsan person.age=${random.int} person.birth=2017/12/15 person.boss=false ...
- 微信小程序,本地和真机测试都是好的,但体验版扫码显示空白页
大概率是缓存导致的,删除掉你手机上的小程序[开发版] 和 [体验版],然后再扫码进入体验版就好了.
