leaflet 实现地图上标记的发散闪烁动画
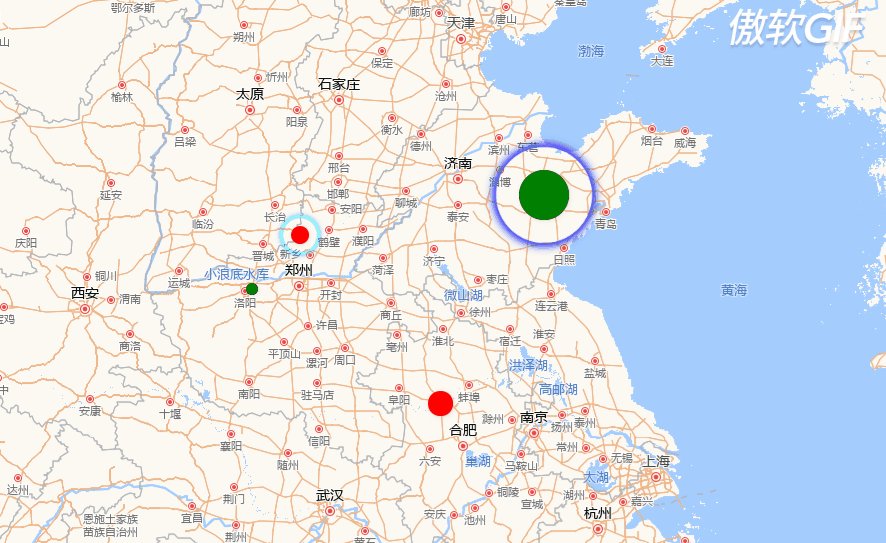
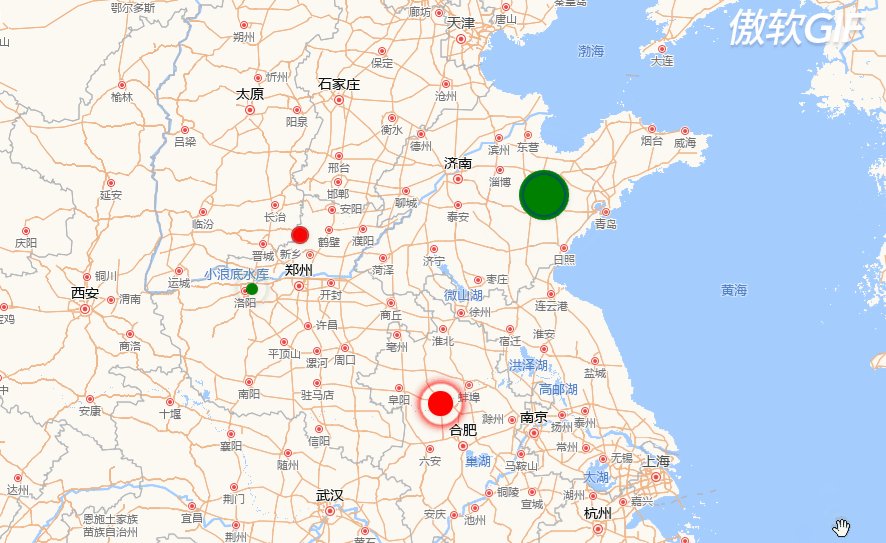
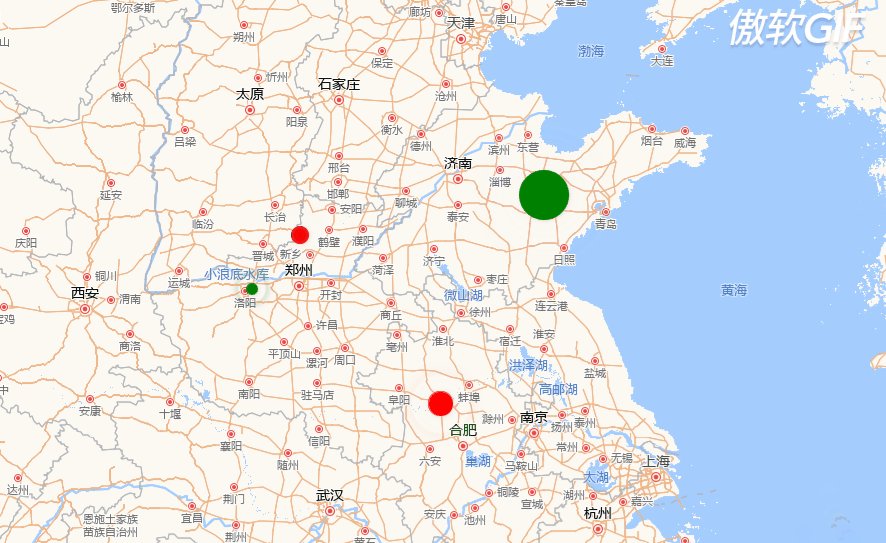
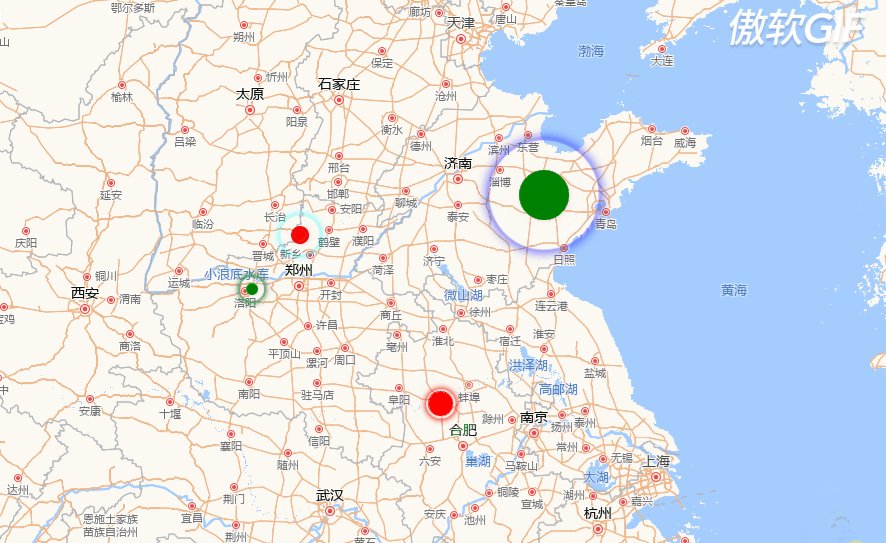
先看效果

js文件:blinkmarker.js
L.blinkMarker = function (point, property) {
// 使用js标签,便于操作,这个temDivEle的作用是将divEle通过innerHTML的方式获取为字符串
var tempDivEle = document.createElement("div");
var divEle = document.createElement("div");
var spanEl = document.createElement("span");
var aEl = document.createElement("a");
tempDivEle.append(divEle);
divEle.append(spanEl);
spanEl.append(aEl);
// 设置上基础的样式
spanEl.classList.add("pulse-icon");
aEl.classList.add("dive-icon");
// 操作样式
var style = document.createElement("style");
style.type = "text/css";
document.head.appendChild(style);
sheet = style.sheet;
// 主体颜色
if (property) {
if (property.color) {
spanEl.style.backgroundColor = property.color;
if (!property.diveColor) {
aEl.style.boxShadow = "0 0 6px 2px " + property.color;
}
}
// 标记大小
if (property.iconSize) {
spanEl.style.width = property.iconSize[0] + "px";
spanEl.style.height = property.iconSize[1] + "px";
}
// 发散的color
if (property.diveColor) {
// 发散的重度
if (property.level) {
aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px " + property.diveColor;
} else {
aEl.style.boxShadow = "0 0 6px 2px " + property.diveColor;
}
}
// 发散的重度
if (property.level) {
if (property.diveColor) {
aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px " + property.diveColor;
}else if (property.color) {
aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px " + property.color;
}else{
aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px red";
}
}
// 闪烁的速度
if (property.speedTime) {
aEl.style.setProperty("animation", "pulsate " + property.speedTime + "s infinite")
}
}
var myIcon = L.divIcon({ className: 'my-div-icon', html: tempDivEle.innerHTML });
var marker = L.marker(point, { icon: myIcon, title: property.title });
return marker;
}
css样式文件:blinkmarker.css
.pulse-icon {
display: inline-block;
width: 15px;
height: 15px;
border-radius: 100%;
background-color: red;
position: relative;
box-shadow: 1px 1px 5px 0 rgba(0, 0, 0, 0.1);
}
.dive-icon {
content: "";
box-shadow: 0 0 6px 2px red;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
animation-delay: 1.1s;
-webkit-border-radius: 100%;
border-radius: 100%;
height: 200%;
width: 200%;
animation: pulsate 2s infinite;
position: absolute;
margin: -50% 0 0 -50%;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
50% {
opacity: 1;
-ms-filter: none;
filter: none;
}
100% {
transform: scale(1.2,1.2);
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
}
测试实例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>闪烁点</title>
<link rel="stylesheet" type="text/css" href="../leaflet/dist/leaflet.css">
<script type="text/javascript" src="../leaflet/dist/leaflet.js"></script>
<!-- 引入闪烁marker -->
<link rel="stylesheet" type="text/css" href="css/blinkmarker.css">
<script type="text/javascript" src="js/blinkmarker.js"></script>
<style type="text/css">
body {
padding: 0;
margin: 0;
} html,
body,
#map {
height: 100%;
}
</style>
</head> <body>
<div id='map'></div>
</body>
<script type="text/javascript">
/**
* 这一部分用于加载地图,我这里用的是离线地图,需要适当修改
*/
var url = 'http://localhost:9090/img/{z}/{x}/{y}.png';
var map = L.map('map', {
center: [34.694, 113.587],
zoom: 6,
zoomControl: false
});
//将图层加载到地图上,并设置最大的聚焦还有map样式
L.tileLayer(url, {
maxZoom: 18,
minZoom: 3
}).addTo(map); //以下是加载闪烁标记
// 支持以下属性iconSize: 主体大小(默认15,15),color:主体颜色(默认红色),diveColor: 发散颜色(red),title: 标题,level: 闪烁的粗细(2),speedTime: 发散闪烁的速度(2)
/**
L.blinkMarker(LatLng,{iconSize: [50,50],color: 'green',diveColor: 'blue',title: "啦啦啦"})
*/
L.blinkMarker([36.694, 118.587], {
iconSize: [50, 50],
color: 'green',
diveColor: 'blue',
level: '3',
speedTime: 2,
title: "啦啦啦" }).addTo(map);
L.blinkMarker([34.694, 112.587], { iconSize: [12, 12], color: 'green',speedTime: 0.5}).addTo(map);
L.blinkMarker([35.694, 113.587], { iconSize: [18, 18], diveColor: 'aqua' }).addTo(map);
L.blinkMarker([32.694, 116.587], { iconSize: [25, 25], level: '3', speedTime: 1 }).addTo(map);
// document.styleSheets[0].addRule('.pulse-icon::after { box-shadow: 0 0 6px 2px green }', 0); </script> </html>
原文链接:https://blog.csdn.net/weixin_43464964/java/article/details/105686596
另外一种方法,就是用gif动图去做:
var LeafIcon = L.Icon.extend({
options: {
iconSize: [60, 50],
iconAnchor: [30, 25]
}
});
var markerIcon = new LeafIcon({ iconUrl: './gif/marker.gif' });
let marker=L.marker([item.lat, item.lon], { icon: markerIcon });
leaflet 实现地图上标记的发散闪烁动画的更多相关文章
- leaflet在地图上加载本地图片
<link href="~/Scripts/Leaflet/leaflet.css" rel="stylesheet" /><script s ...
- ArcGIS API For Javascript :如何在地图上做出点位脉冲闪烁的效果
日常地图表达中我们通常使用的地图符号多是静态地图符号,时间久了会造成视觉审美疲劳,也没有现代感. 在这种背景下,对现有地图符号进行简单处理,即可得到色彩鲜艳,对比度强烈,活灵活现的地图表达形式. 灵感 ...
- Android中Google地图路径导航,使用mapfragment地图上画出线路(google map api v2)详解
在这篇里我们只聊怎么在android中google map api v2地图上画出路径导航,用mapfragment而不是mapview,至于怎么去申请key,manifest.xml中加入的权限,系 ...
- vue 百度地图实现标记多个maker,并点击任意一个maker弹出对应的提示框信息, (附: 通过多个地址,标记多个marker 的 方法思路)
通过点击不同筛选条件,筛选出不同企业所在的地点, 根据每个企业的经纬度 在地图上标记多个maker,点击任意一个maker,会弹出infoWindow 信息窗口: 说明: 因每个人写法不同.需求不同 ...
- 如何在iOS地图上高效的显示大量数据
2016-01-13 / 23:02:13 刚才在微信上看到这篇由cocoachina翻译小组成员翻译的文章,觉得还是挺值得参考的,因此转载至此,原文请移步:http://robots.thought ...
- [ios3-地图] 如何在iOS地图上高效的显示大量数据 [转]
[转至:http://blog.csdn.net/pjk1129/article/details/17358337] 原文:How To Efficiently Display Large Amoun ...
- google maps js v3 api教程(2) -- 在地图上添加标记
原文链接 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 我们在创建地图 ...
- Google Map API v2 (三)----- 地图上添加标记(Marker),标记info窗口,即指定经纬度获取地址字符串
接上篇 http://www.cnblogs.com/inkheart0124/p/3536322.html 1,在地图上打个标记 private MarkerOptions mMarkOption; ...
- Swift - 使用MapKit显示地图,并在地图上做标记
通过使用MapKit可以将地图嵌入到视图中,MapKit框架除了可以显示地图,还支持在地图上做标记. 1,通过mapType属性,可以设置地图的显示类型 MKMapType.Standard :标准地 ...
- leaflet 利用ajax 将前端地图上的数据post到后台
生成Google地图,在地图上单击后,将该点的经纬度反馈给后台. 前端HTML代码: <!DOCTYPE html> <html> <head> <meta ...
随机推荐
- Python 代码混淆工具概述
在保护Python代码安全方面,有多种混淆工具可供选择,包括 Cython, Nuitka, Pyminifier 和 IPA guard.本文将介绍这些工具的特点和适用情况,以及在实际应用中的注意事 ...
- 【WiFi开发全攻略】WIFI常用工具汇总
[WiFi开发全攻略]WIFI常用工具汇总 本节主要介绍我们开发过程中,WiFi常用的开发工具,内容主要介绍工具种类以及基本的使用方法,更多使用可以见后面章节. 1.iwconfig iwconfig ...
- [Android开发学iOS系列] 删除storyboard需要几步
删除iOS项目中的storyboard 删除项目中的storyboard, (变成一个纯代码的iOS UIKit项目), 需要几步? 找到storyboard, 删掉它. 直接用ViewControl ...
- 7 CSS选择器优先级
7 选择器优先级 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序.样式表中的特殊性描述了不同规则的相对权重. /* !important > 行内样式>ID选择器 > ...
- #树的直径#洛谷 3174 [HAOI2009]毛毛虫
题目 分析 类似于树的直径,只是点权变成了出度-1, 注意减1之后会漏掉两个端点要加回去,当\(n=1\)时特判 代码 #include <cstdio> #include <cct ...
- #构造#洛谷 6470 [COCI2008-2009#6]CUSKIJA
题目 给定一个长度为 \(n\) 的序列 \(a\),请将其重新排序, 新序列中任意相邻两个数之和都不能被 \(3\) 整除. 分析 分类讨论,如果只有3的倍数多于1个无解 没有 \(3k+1\) 或 ...
- 内容分发策略与 SEO 优化指南
内容分发 内容分发是指通过各种媒介分享.发布或传播内容给受众的过程.这些媒介可以包括不同的渠道,例如社交媒体平台(Facebook.Twitter.LinkedIn.朋友圈.微博.小红书.B 站.抖音 ...
- HTTP 使用指南
0x1 初识 HTTP 协议 网页加载流程 graph LR A(user 输入网址)==>B(browser 进程) B==>C(处理输入信息) B-->D(页面加载完成) C== ...
- 当年老夫手写的cookie
前言 留来来只为了回忆,旧博客迁移. 正文 /** * Created by OC on 20xx/8/27. */ function setCookie(name,value,expires,pat ...
- springboot+thymeleaf+mybatis实现甘特图(代码非常详细)
首先我们要明白:这个甘特图需要哪些动态数据. (1)需要:ID,tName,number,计划开始时间,开始时间,计划结束时间,结束时间,项目负责人,参与人,知情人ID,计划时长(可以计算得出的,不必 ...
