开源IM项目OpenIM新版本发布-生产环境需更新
项目简介
Android体验地址:https://www.pgyer.com/OpenIM
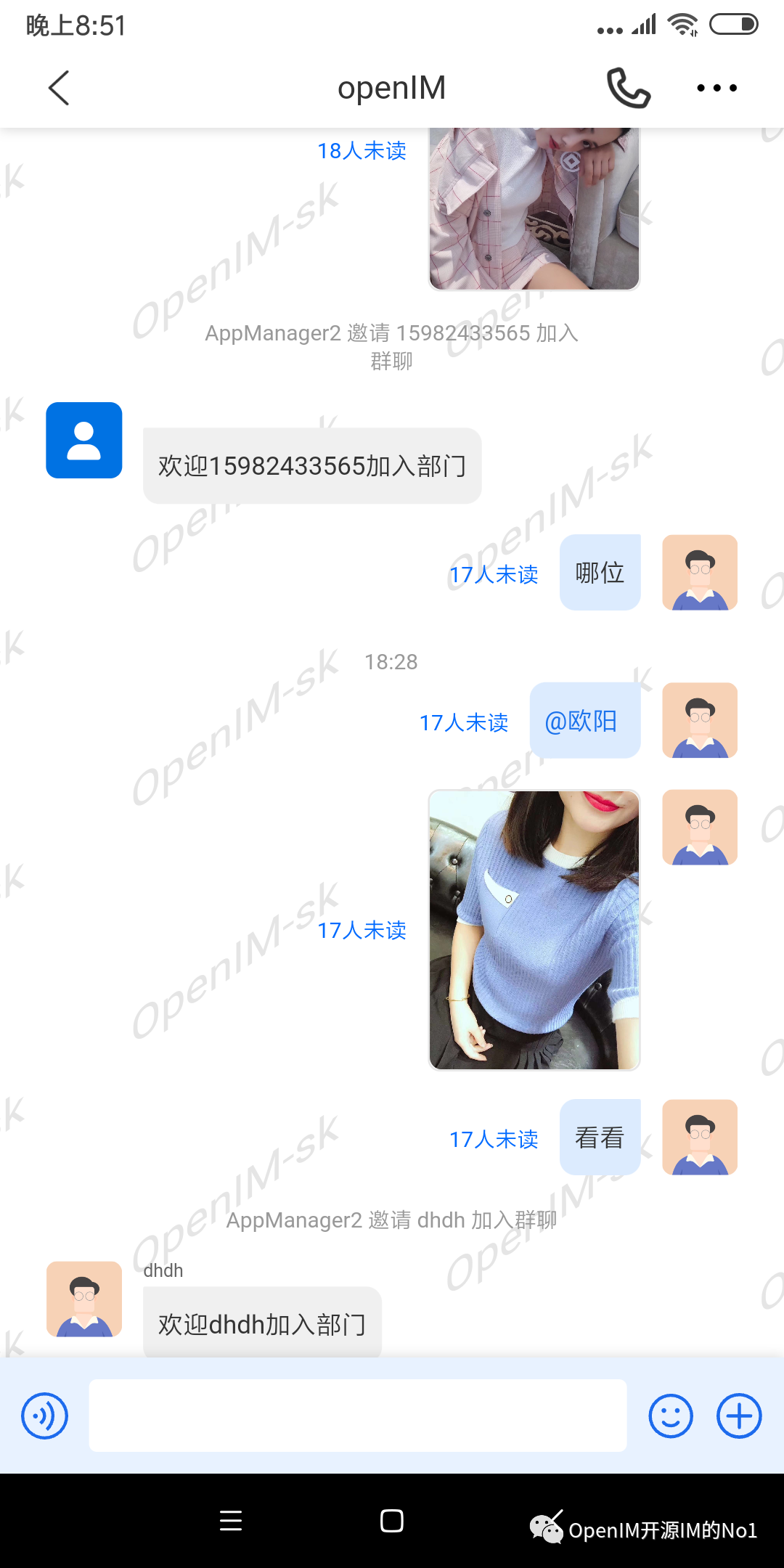
注册后自动加入组织,和群聊
群聊页面

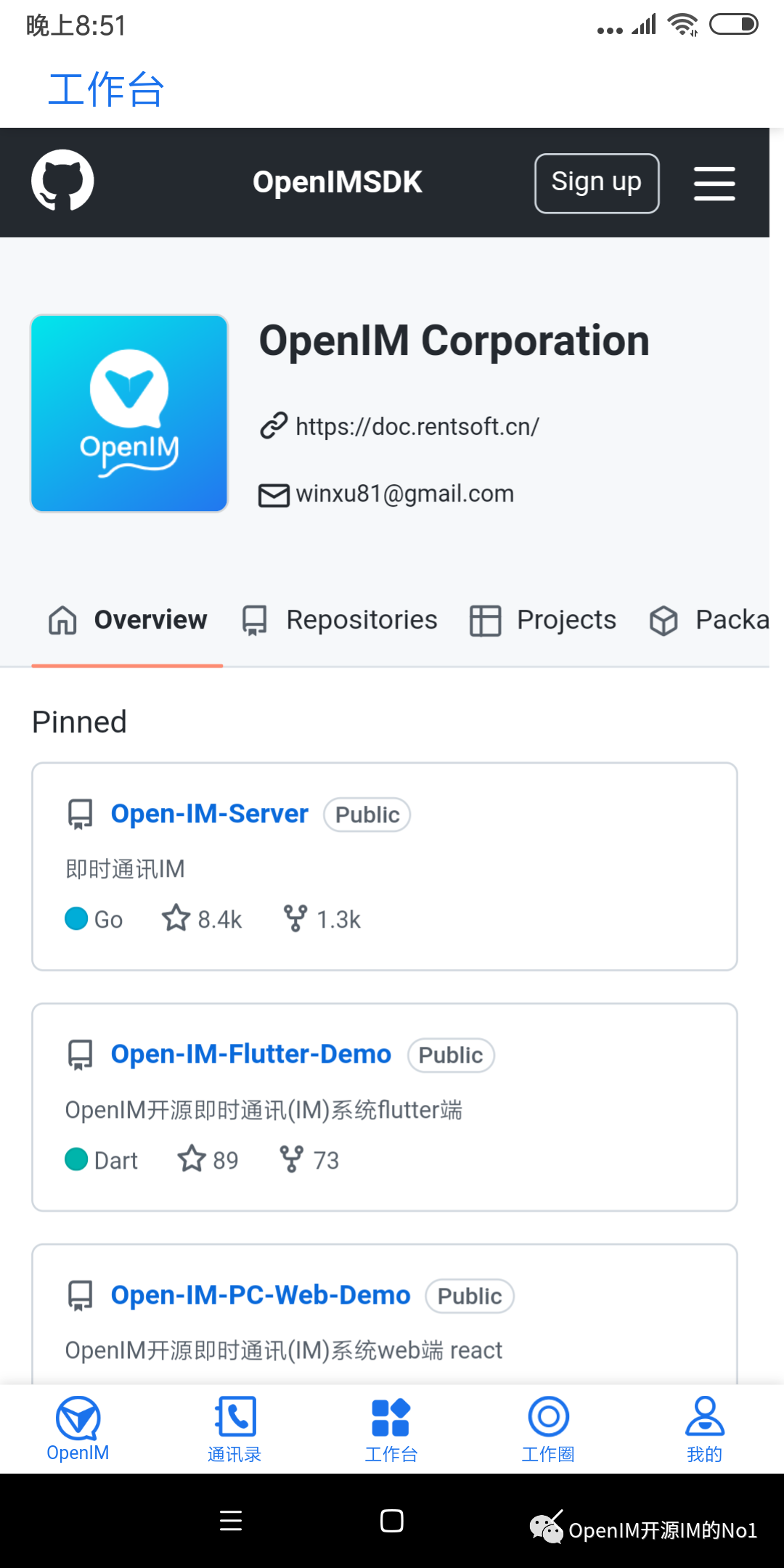
工作台
工作台,业务可以通过jssdk自由扩展自身业务
工作圈
工作圈:增加办公动态

组织架构
业务系统打通组织架构

最近一个月,OpenIM团队主要精力集中在线上bug修复、性能优化、新特性开发:
重大bug修复
bug描述 描述 原因 修复方式
消息发送失败 踢人下线较多时,所有消息发送转圈,并最终失败。只有重启才能解决 在网络堵塞时,如果踢人下线,会导致服务端死锁风险 对于踢人,直接关闭连接,并把token置为踢出状态;
消息发送失败 某个时刻,无任何征兆,所有消息发送转圈,并最终失败。只有服务端才能解决 kafka客户端包github.com/Shopify/sarama v1.32.0有bug 用1.29.0替换。
etcd获取连接为空 在异常情况下,会有空指针导致进程挂掉 增加日志,定位原因 增加了容错保护,避免进程挂掉
感谢几位客户提供日志以及现场情况,这些问题才得以彻底解决,大家放心用于生成环境。
性能优化
优化方案 描述 优点
redis集群 用go-redis替换原有的redis库,支持redis集群模式, 系统容量以及并发能力进一步提升
消息入库大小循环模型 对于新消息入库redis,对于老消息延迟批量写入mongodb 提升消息时效性,每秒上万次并发。由于批量入库mongodb,能减少mongodb的压力;
群聊已读可配置 增加已读配置项给业务更多选择 群聊已读会增加消息量,影响性能,业务可以自由选择
新特性发布
新特性 描述 场景
用户强制下线 后台api让用户token失效,强制下线 运营需求
增加群管理员 群管理员有踢人,禁言权限等 扩展群管理能力
全局免打扰 消息能接收,但不提醒 消息设置能力
组织架构 组织架构api业务对接能力和已有业务系统打通,本地存储及实时更新能力 政企办公能力
工作圈 同一组织内可以查看、点赞,评论等, 政企办公互动
项目成果
从服务端到客户端SDK开源即时通讯(IM)整体解决方案,可以轻松替代第三方IM云服务,并能根据业务需求高度自定义和二次开发,打造具备聊天、社交、办公功能的app。
OpenIM继续领跑开源IM领域,在广大开发者的大力支持下,目前github star突破9k。在数据泄露、信息外泄、隐私滥用的今天,IM私有化部署需求旺盛,全面拥抱软件国产化。其中,政企协同办公对IM需求猛增,随着信息化技术的迭代升级以及信创产业加速落地和实践,协同办公软件的发展潜力将进一步被释放。“安全可控“逐步成为第一要素。希望OpenIM成为各位私有化IM的第一选择。

github地址:https://github.com/OpenIMSDK/Open-IM-Server
开发者中心:https://doc.rentsoft.cn/#/
我们的团队
创始团队来自资深IM技术团队,我们致力于用开源技术创造服务价值,打造轻量级、高可用的IM架构,开发者只需简单调用 SDK,即可在应用内构建多种即时通讯及实时音视频互动场景。相比于其他云服务商,OpenIM有其优势:开源,安全,可靠,低成本。对于信息安全重视的电子政务,企业协同办公,OpenIM都是非常好的选择。从公司成立之初就将“开源”作为核心战略来推进,以公司化运营打造开源IM,充分体现了自由、平等、分享的互联网精神。
OpenIM邀请全球技术极客参与技术优化,让开发者轻松集成,让每一个应用都具备IM功能,同时考虑企业的接入成本、服务器资源以及最重要的数据安全性和私密性。
开源IM项目OpenIM新版本发布-生产环境需更新的更多相关文章
- asp.net core 2.2 生产环境直接更新View页面并立即生效
有的时候我们会直接在生产环境上更新页面文件,比如更改了JS代码,CSS代码或页面的文案,布局等.这种没有改到后台代码的情况一般就是直接发布页面文件了,在asp.net core 2.2以前的版本(没有 ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- vue-cli生成的项目配置开发和生产环境不同的接口
vue-cli生成的项目,vue项目配置了不同开发环境的接口地址,axios.defaults.baseURL如何引用这个地址,这是在我发布项目的时候考虑的,于是想到了 方法一: config下配置文 ...
- spring 项目分开发和生产环境
1.pom 文件修改 <profile> <!-- 本地开发环境 --> <id>dev</id> <properties> <pro ...
- https://www.cnblogs.com/beileixinqing/p/7724779.html vue-cli生成的项目配置开发和生产环境不同的接口 vue-cli生成的项目,vue项目配置了不同开发环境的接口地址,axios.defaults.baseURL如何引用这个地址,这是在我发布项目的时候考虑的,于是想到了
方法二:(集热心网友提供的方案) 一般项目webpack会有两个或多个配置文件,如: webpack.prod.conf.js 对应线上打包 webpack.dev.conf.js 对应开发环境 使用 ...
- linux日志审计项目案例实战(生产环境日志审计项目解决方案)
所谓日志审计,就是记录所有系统及相关用户行为的信息,并且可以自动分析.处理.展示(包括文本或者录像) 推荐方法:sudo配合syslog服务,进行日志审计(信息较少,效果不错) 1.安装sudo命令. ...
- Dubbo Mesh 在闲鱼生产环境中的落地实践
本文作者至简曾在 2018 QCon 上海站以<Service Mesh 的本质.价值和应用探索>为题做了一次分享,其中谈到了 Dubbo Mesh 的整体发展思路是“借力开源.反哺开源” ...
- Vue3能不能用到生产环境?
最近,有不少朋友问我:"十三,看你写了几个Vue3的项目,你觉得Vue3能用到生产环境了吗?"结合自己的想法和尤大直播说的话,给一点建议. 别问我!没结果,除非花手摇过我. 我不是 ...
- .NET持续集成与自动化部署之路第三篇——测试环境到生产环境的一键部署策略(Windows)
Jenkins测试环境到生产环境的一键部署策略(Windows) 一.前言 前面我们已经初步实现了开发集成环境.测试环境的持续集成(自动化构建.自动化测试.自动化部署).但生产环境自动化部署迟 ...
- angular 配置开发环境、测试环境、生产环境
1. 配置开发环境.测试环境.生产环境 (1). environment.ts - 开发环境: 用于程序开发 (创建项目时自动生成) export const environment = { prod ...
随机推荐
- Java 四种引用类型(强引用、软引用、弱引用、虚引用)
概述 Java 中的引用类似 C 语言中的指针,指向一个对象,比如: // person 就是指向 Person 实例"张三"的引用 Person person = new Per ...
- Apollo系列之架构设计(一)
原创文章,转载请标注.https:https://www.cnblogs.com/boycelee/p/17967590 目录 一.什么是配置中心? 二.传统配置有什么问题? 三.配置中心的场景 四. ...
- Vue3--使用脚手架创建一个vue应用,实现todolist
一.安装脚手架,运行项目 1.1 安装,运行 首先安装 16.0 或更高版本的 Node.js 然后在cmd安装并执行 create-vue 它是 Vue 官方的项目脚手架工具 npm init vu ...
- Divide by Zero 2021 and Codeforces Round #714 (Div. 2) 个人补题记录
补题链接:Here A. Array and Peaks 题意:给定 数组大小 \(n\) 和 峰值点 \(k\) 请问是否存在这样的排序,不存在则输出-1 先序从 i = 2 开始填,依次 i += ...
- Vue中生成二维码 组件库qrcode使用
qrcode网址: https://www.npmjs.com/package/qrcode 安装代码如下: npm install qrcodeqrcode文档中生成二维码有很多环境下的用法.我们这 ...
- git branch 分支命令图文详解
https://blog.csdn.net/wangdawei_/article/details/124556712 git branch 分支命令详解git branch (查看本地分支)git b ...
- slot-具名插槽
定义组件:NamedSlot组件 <div class=""> <header> <slot name="header">& ...
- Windows Terminal 配色方案
{ "background": "#FFF2E2", "black": "#000000", "blue&qu ...
- 如何使用单纯的`WebAssembly`
一般来说在.net core使用WebAssembly 都是Blazor ,但是Blazor渲染界面,.net core也提供单纯的WebAssembly这篇博客我将讲解如何使用单纯的WebAssem ...
- Angular系列教程之模板语法
.markdown-body { line-height: 1.75; font-weight: 400; font-size: 16px; overflow-x: hidden; color: rg ...
