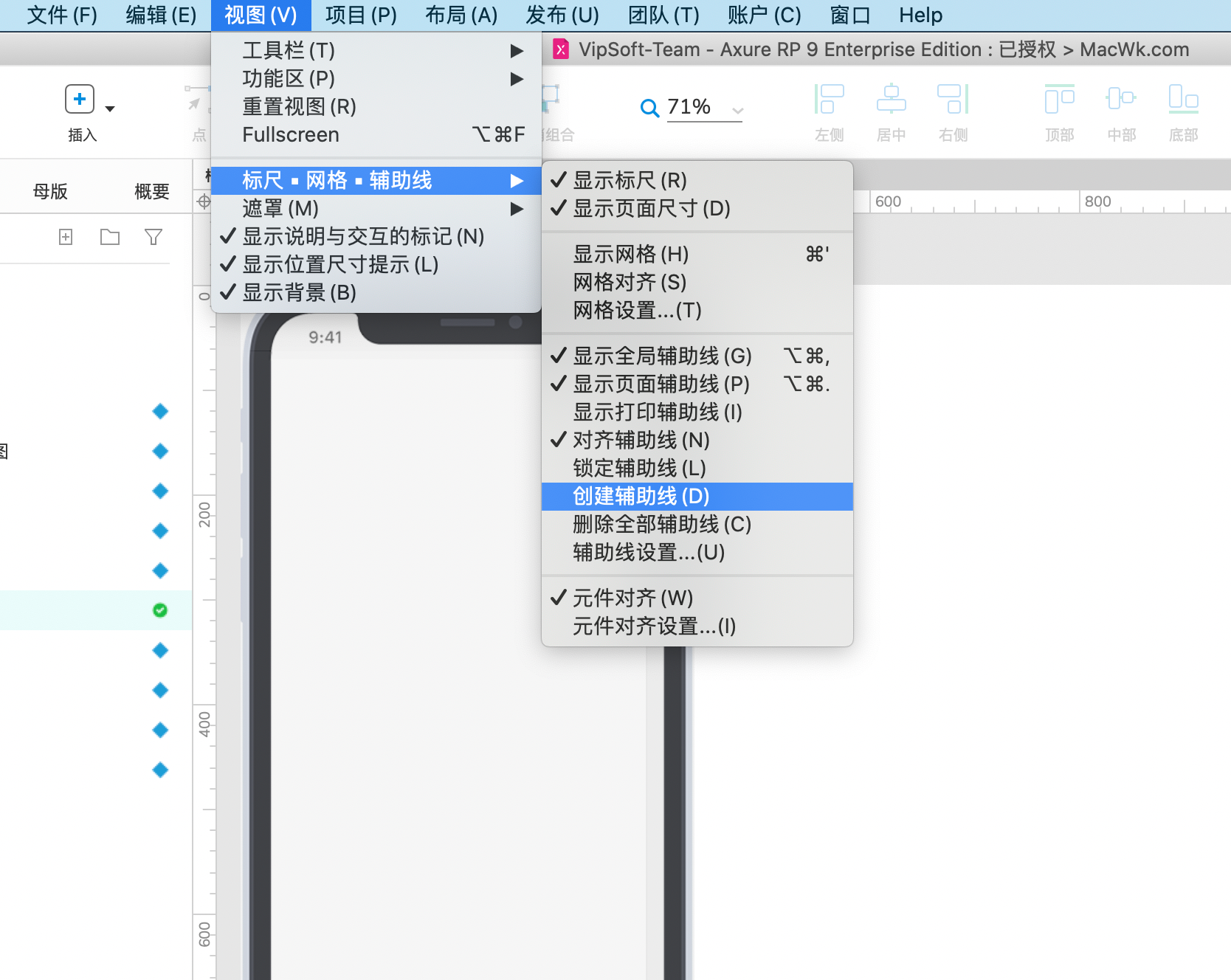
Axure 辅助线--栅格化布局
全局辅助线
在所有页面都会显示,比如主页面是框架、子页面通过【内联框架】去加载,为了子页面的元件不偏移,可以创建创建全局辅助线


页面辅助线

Axure 辅助线--栅格化布局的更多相关文章
- 移动端rem布局和百分比栅格化布局
移动端的rem: 使用方法: 设置html的font-size,根据浏览器分辨率缩放 设置根元素font-size为100px这样好用的值,不要设为10px这样的: 然后获取浏览器的分辨率,也就是视口 ...
- 响应式Web设计 - 布局
可扩展的布局 有一种流体布局的概念在早起web兴起的时,就开始盛行了.它的概念是说页面会根据浏览器窗口的变化进行更改,网站可以通过维护一套代码,保质一致性的设计.我这里强调的可扩展的布局也是基于这个概 ...
- CSS 栅格布局
bootstrap3.0教程之栅格系统原理(布局) http://www.jb51.net/css/152846.html [div+css]栅格化布局样式备用坑 http://www.0773lin ...
- 响应式Web设计 – 布局
写在前面 去年上半年,我开始着手推动项目中响应式设计的落地.以官网优化需求为契机,主动去做了响应式的页面设计,也说服了产品.设计和开发的相关同事一起把它上线落实,但不幸的是,由于各种方面的原因,比如, ...
- 从零开始学Axure原型设计(入门篇)
如果说Sketch是最美.最简洁的设计软件,那么Axure就是最强大的原型制作软件.Axure不仅能制作静态的视觉稿.页面,还能添加交互动作,是进行原型设计的最佳软件之一.虽然Axure的学习曲线比较 ...
- Flex布局【弹性布局】学习
先让我们看看在原来的学习中遇到的问题 之前在软件工程的大作业中,自己从零开始学习如何开发一个网站,从页面,到后台,当然数据库是大二的必修课 在学习如何编写一个静态页面的时候,完全是自学,自己摸索,所以 ...
- Axure原型设计工具介绍
Axure原型设计工具介绍 1759230茅杭斌 目录 1.前言 2.下载与激活 3. Axure相关功能介绍 4.Axure案例演示 5.结语 一.前言 在我们进行程序开发的时候,原型图是必不可少的 ...
- CSS常见布局问题整理
实现div的水平居中和垂直居中 多元素水平居中 实现栅格化布局 1. 实现div的水平居中和垂直居中 实现效果: 这大概是最经典的一个题目了,所以放在第一个. 方法有好多, 一一列来 主要思路其实就是 ...
- 从零开始学 Web 之 移动Web(六)响应式布局
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
随机推荐
- 【日常收支账本】【Day04】优化编辑动账记录的操作——QTableWidget单元格设置QComboBox控件
一.项目地址 https://github.com/LinFeng-BingYi/DailyAccountBook 二.新增 1. 在表格中设置选项列表,让用户更快地编辑动账记录 1.1 功能详述 为 ...
- 沫沫漫画网Js逆向分析爬取全站资源入库处理图片合并
网站分析 打开目标网站:https://www.momomh.com/ 选择一部漫画作为分析对象:<渴望:爱火难耐> 进到漫画详情页这里,发现并没有需要逆向分析.直接可以获取漫画信息.随便 ...
- 「保姆级」网络爬虫教程(二):教你下载文库中的PDF文档!
如何点赞再看,养成习惯.微信公众号搜索「Job Yan」关注这个爱发技术干货的 Coder.本文 GitHub https://github.com/JobYan/PythonPearls 已收录,还 ...
- python计算代码运行时间
记录一下自己用python编写计算运行时间的代码 时间类 import time import numpy as np # 编写时间类来方便操作 class Timer: def __init__(s ...
- Vite4+Typescript+Vue3+Pinia 从零搭建(4) - 代码规范
项目代码同步至码云 weiz-vue3-template 要求代码规范,主要是为了提高多人协同和代码维护效率,结合到此项目,具体工作就是为项目配置 eslint 和 prettier. editorc ...
- git推送时报错:fatal: unable to access 'https://github.com/xxx/xxx.git/': Failed to connect to 127.0.0.1 port 31181 after 2063 ms: Connection refused
一.报错原因 1.因为git在拉取或者提交项目时,中间会有git的http和https代理,但是我们本地环境本身就有SSL协议了,所以取消git的https代理即可,不行再取消http的代理. 2.当 ...
- Linux笔记02: Linux环境_2.3 Linux网络连接
2.3 Linux网络连接 本节介绍VMware Workstation Player 17下CentOS 7的网络连接. 2.3.1 VMware网络类型 VMware提供的网络连接有5种: ●桥接 ...
- winform中也可以这样做数据展示✨
1.前言 在做winform开发的过程中,经常需要做数据展示的功能,之前一直使用的是gridcontrol控件,今天想通过一个示例,跟大家介绍一下如何在winform blazor hybrid中使用 ...
- Javascript Ajax总结——FormData类型
XMLHttpRequest1级只是把已有的XHR对象的实现细节描述出来.XMLHttpRequest2级进一步发展了XHR.FormData类型FormData类型,为序列化表单以及创建以表单格式相 ...
- 数据结构入门之单链表代码实现(java)
1:单链表是: 单链表是一种链式存取的 数据结构 用一组地址任意的 存储单元 存放线性表中的数据元素. 链表中的数据是以结点来表示的,每个结点的构成:元素 ( 数据元素 的映象) + 指针 (指示后继 ...
