摄像头网页预览,不需安装插件,支持Chrome
背景
实在是不想折腾ActiveX控件
1、麻烦(开发麻烦、使用时设置也麻烦)
2、非IE浏览器不兼容
解决方案
写一个摄像头服务,提供http服务,返回摄像头当前画面的Base64字符串,前端页面调用并展示。
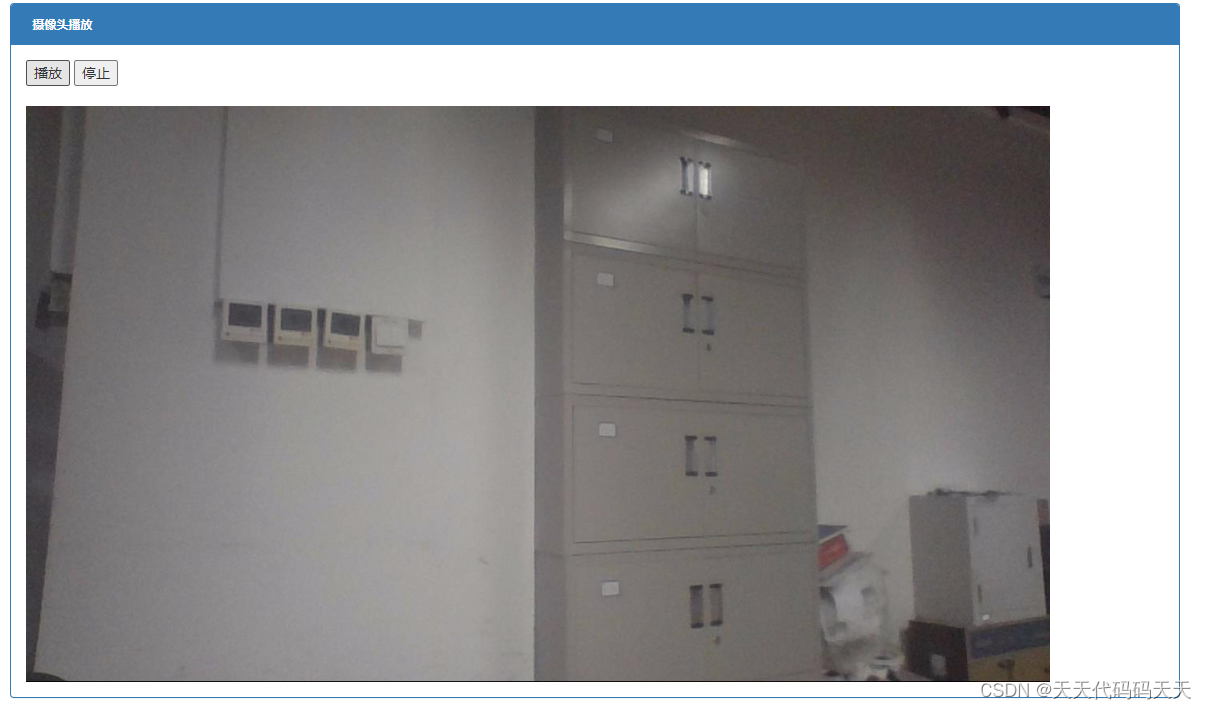
效果

前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>摄像头播放</title>
<link rel="stylesheet" href="bootstrap.min.css"/>
<script src="jquery-1.8.0.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<br />
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="label label-primary">摄像头播放</span>
<br />
</div>
<div class="panel-body">
<input type="button" value="播放" id="btnPlay" />
<input type="button" value="停止" id="btnStop" />
</br> </br>
<img id="imgId" src="" style="width: 1024px" />
</div>
</div>
</div>
</div>
</body>
<script type="text/jscript">
$(function () {
$("#btnPlay").click(function () {
try {
flag = true;
showImage();
} catch (e) {
}
})
$("#btnStop").click(function () {
flag = false;
})
})
var base_url = "http://127.0.0.1:8082";
var flag = false;
function showImage() {
$.ajax({
type: "get",
url: base_url + "/getframe",
dataType: 'json',
data: "",
success: function (d) {
if (d.code == 1) {
$("#imgId").attr("src", "data:image/jpg;base64," + d.data);
if (flag) {
showImage();
}
} else {
alert("播放失败:" + d.message)
}
}
})
}
</script>
</html>
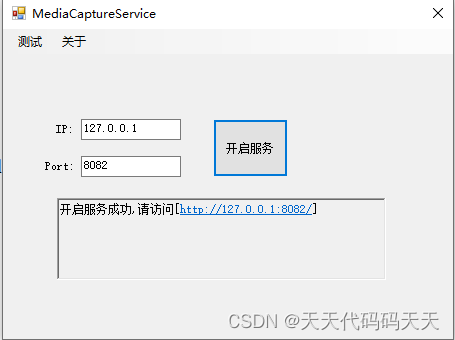
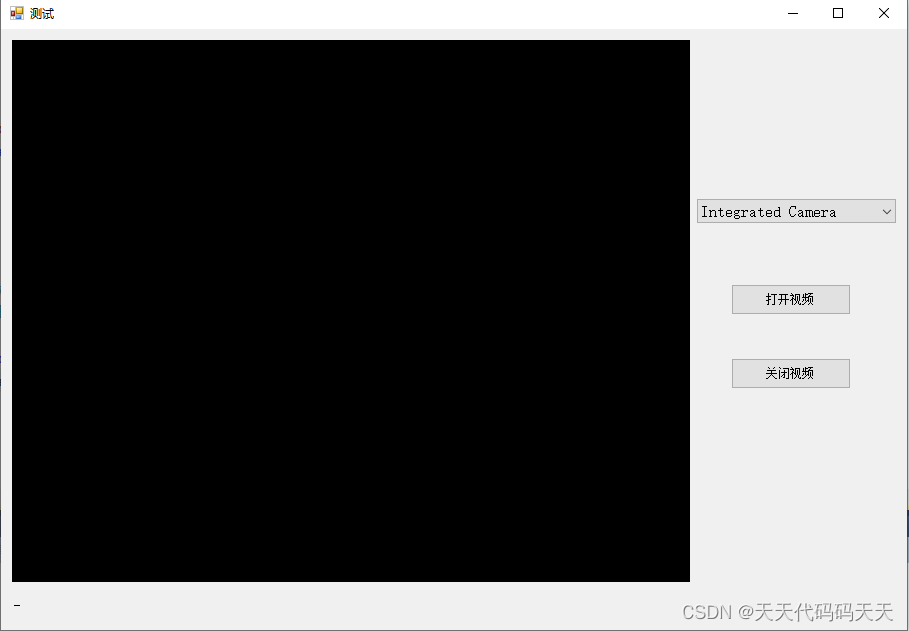
服务界面


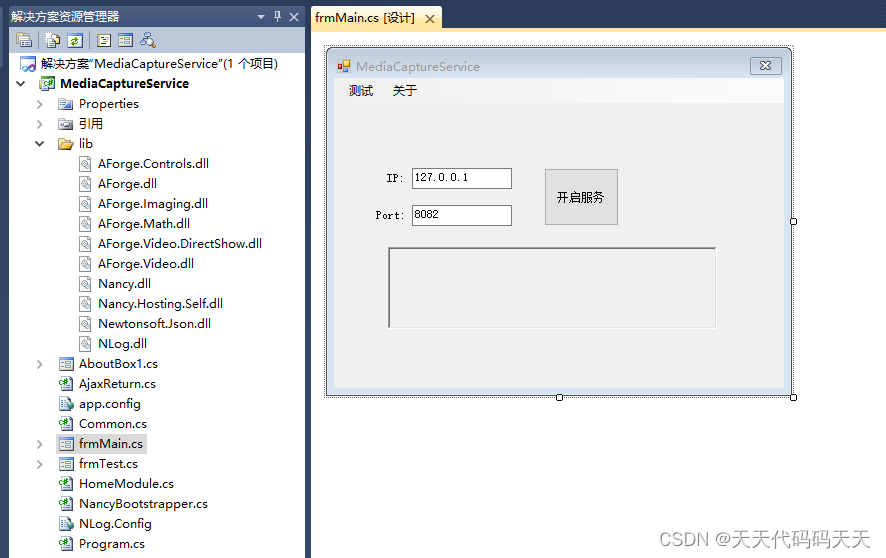
项目信息

摄像头网页预览,不需安装插件,支持Chrome的更多相关文章
- Visual Studio 2015和.Net 2015 预览版在线安装和ISO镜像安装光盘下载
微软刚刚宣布了 Visual Studio 2015和.Net 2015 预览版,并同时提供了下载. 微软在纽约正进行中的#Connect# 全球开发者在线大会上宣布了Visual Studio 20 ...
- 一款基于jQuery可放大预览的图片滑块插件
今天给大家分享一款基于jQuery可放大预览的图片滑块插件.这款jQuery焦点图插件的特点是可以横向左右滑动图片,并且点击图片可以进行放大预览,唯一的缺陷是这款焦点图并不能循环切换,如果你有较好的J ...
- Eclipse安装插件支持jQuery智能提示
Eclipse安装插件支持jQuery智能提示 最近工作中用到jQuery插件,需要安装eclipse插件才能支持jQuery智能提示,在网上搜索了一下,常用的有三个插件支持jQuery的智能提示:1 ...
- 【eclipse】Eclipse安装插件支持jQ…
[eclipse]Eclipse安装插件支持jQuery智能提示 最近工作中用到jQuery插件,需要安装eclipse插件才能支持jQuery智能提示,在网上搜索了一下,常用的有三个插件支持jQue ...
- 网页嵌入pdf、在线预览pdf工具及插件(转)
摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如下: 代码片段1: 1 <object ty ...
- Vim安装插件支持 MarkDown 语法、实时预览等
使用 markdown-preview.vim 插件可以实时通过浏览器预览 markdown 文件 使用该插件需要 vim 支持py2/py3 安装 使用 vim-plug: 在 .vimrc 或 i ...
- html页面预览pdf文件使用插件pdfh5.js
html预览pdf文件需要依赖pdf.js 移动端适配需要pdfh5.js 记录移动端适配pdfh5.js的用发 在线预览: https://www.gjtool.cn/pdfh5/pdf.html? ...
- 【Android】魅族Flyme OS 3摄像头无法预览的问题
错误代码: 12-12 14:28:34.692: E/AndroidRuntime(1524): java.lang.RuntimeException: startPreview failed 12 ...
- .NET 5.0预览版6发布:支持Windows ARM64设备
2020年6月25日,微软dotnet团队在博客宣布了第六个 .NET 5.0 的预览版:https://devblogs.microsoft.com/dotnet/announcing-net-5- ...
- JavaScript实现本地图片上传预览功能(兼容IE、chrome、FF)
需要解决的问题有:本地图片如何在上传前预览.编辑:最近发现这个功能很多是基于flash实现的,很多JavaScript实现的代码兼容性都很差,特别是在IE和firefox和chrome三个浏览器上不兼 ...
随机推荐
- CoreDNS笔记
因为项目的原因需要在客户端启动DNS服务,拦截本机DNS请求,考察了一下开源的DNS Server项目,适合在Windows下使用的只有CoreDNS. 说明 CoreDNS的项目地址 https:/ ...
- Oracle如何限制非法调用包中过程
原文:http://www.oracle.com/technetwork/issue-archive/2015/15-jan/o15plsql-2398996.html 假如我有一个包P_A,其中封装 ...
- 从图纸到BIM到数字孪生城市(元宇宙),易如反掌!
当智能建模平台与虚幻引擎相遇时,它们又能碰撞出怎样的火花呢? 智能建模怎么玩? 以南昌某职业学院项目为例,这个项目总共有16栋楼,我们直接用智能建模平台"bim.zonst.com" ...
- Flutter学习(PV)——概览
接触flutter有一段时间了,趁着刚过完年有点时间,记录一些有用的东西,一方面给自己备忘,另一方面也希望能帮到有需要的人~ 一.什么是flutter Flutter is Google's UI t ...
- auth模块的一些方法
auth模块 auth模块是cookie和session的升级版,auth模块是对登录认证方法的一种封装,之前我们获取用户输入的用户名及密码后需要自己从user表里查询有没有用户名和密码符合的对象,而 ...
- [逆向] FS寄存器
偏移 说明 00 指向SEH链表指针 04 线程堆栈顶部(地址最小) 08 线程堆栈底部(地址最大) 0c SubSystemTib 10 FiberData 14 ArbitraryUserPoin ...
- Java 练习题(类+调用方法)
1 /* 2 * 3 * 定义一个 PassObject,在类中定义一个方法printAress(),该方法的定义如下: 4 * public void printAreas(Circle c,int ...
- 使用C#创建服务端Web API
前言 C# Web API 是一种基于 .NET 平台(包括但不限于.NET Framework 和 .NET Core)构建 HTTP 服务的框架,用于创建 RESTful Web 服务.REST( ...
- Zabbix6.0使用教程 (一)—zabbix新增功能介绍2
上一篇我们已经介绍了部分zabbix6.0的新增功能,这期我们将继续为家详细介绍下余下的zabbix6.0新增功能,大家可以往下看. 六.监控项 6.1 自动类型选择 监控项配置表单会自动建议匹配的信 ...
- 1 - RTOS简介&规范&任务创建
对外部响应能力: 实时(规定时间内)操作系统 , 有强(飞机系统)弱(信息采集系统)之分 与分时(顺序时间片)操作系统 FreeRTO实时操作系统 支持抢占式调度,合作式调度和时间片调度:内核大小在4 ...
