小程序-浅谈云函数获取数据和云数据库api获取数据的区别
区别:在于条数的限制,云数据库api获取数据限制20条以内,云函数限制100条以内
index.wxml
<button bindtap="shujukuget">数据库api获取数据</button>
<button bindtap="yunhanshuget">云函数获取数据</button>
数据库api获取数据(index.js)
//获取应用实例
Page({
//数据库api获取数据
shujukuget() {
wx.cloud.database().collection("users").get({
//查询数据
success(res) {
console.log("查询数据成功", res);
},
fail(err) {
console.log("查询数据成功", err);
}
})
},
//云函数获取数据,不受权限限制
yunhanshuget() {
wx.cloud.callFunction({
//调用的函数名字
name: "getdata",
success(res) {
console.log("云函数获取数据库成功", res);
},
fail(err) {
console.log("云函数获取数据库失败", err);
}
})
}
})
云函数获取数据(getdata.js)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
return cloud.database().collection("users").get();
}
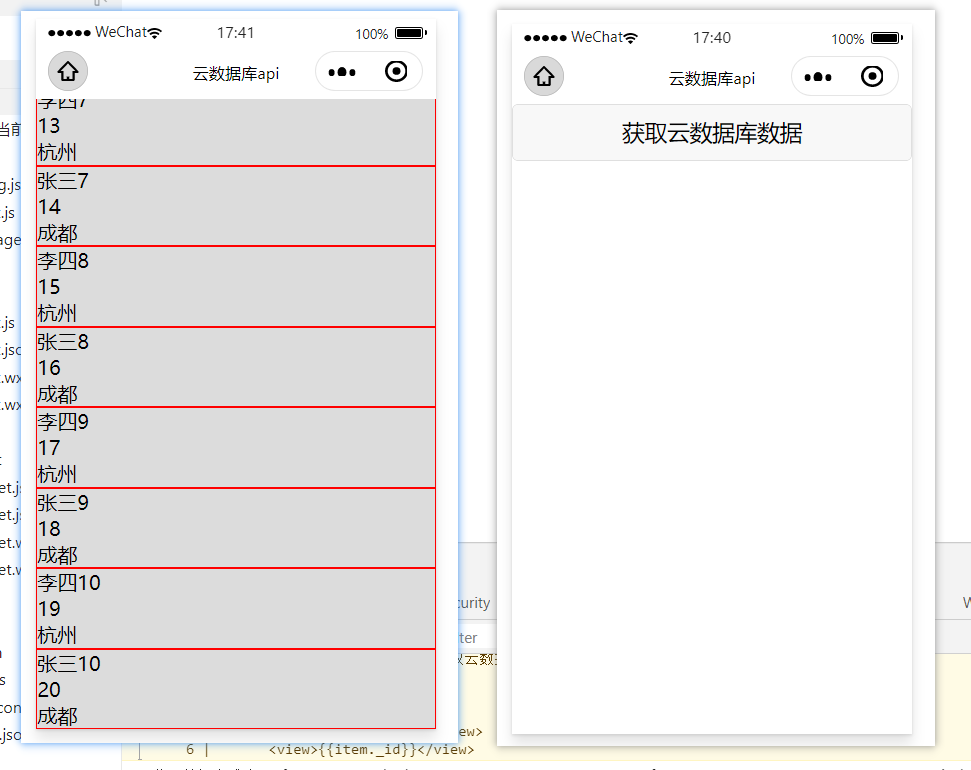
数据库api获取数据
index2.wxml
<button bindtap="getData">获取云数据库数据</button>
<view wx:for="{{datalist}}">
<view class="itemRoot">
<view>{{item.name}}</view>
<view>{{item._id}}</view>
<view>{{item.addr}}</view>
</view>
</view>
index2.js
Page({
data:{
datalist:[]
},
//获取云数据库数据
getData() {
let that=this;
wx.cloud.database().collection("userList").get({
success(res) {
console.log("获取数据库成功", res);
that.setData({
datalist:res.data
})
},
fail(err) {
console.log("获取数据库失败", err);
}
})
}
})
效果展示

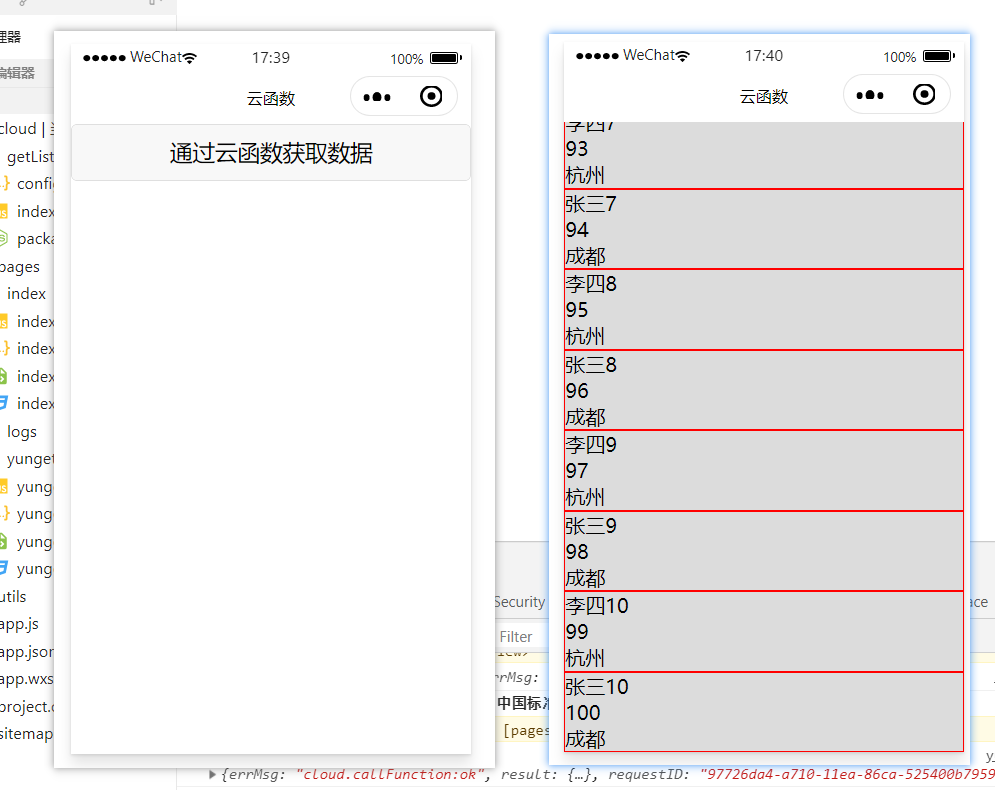
云函数获取数据
index3.wxml
<button bindtap="getData">通过云函数获取数据</button>
<view wx:for="{{datalist}}" wx:key="item">
<view class="itemRoot">
<view>{{item.name}}</view>
<view>{{item._id}}</view>
<view>{{item.addr}}</view>
</view>
</view>
index3.js
Page({
data:{
datalist:[]
},
//获取云数据库数据
getData() {
let that=this;
wx.cloud.callFunction({
name:"getList",
success(res) {
console.log("请求云函数成功", res);
that.setData({
datalist:res.result.data
})
},
fail(err) {
console.log("请求云函数失败", err);
}
})
}
})
云函数getList.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:"myminiprogram-xdqs5"
})
// 云函数入口函数
exports.main = async (event, context) => {
let result=cloud.database().collection("userList").get({
success:res=>{
return res
},
fail:err=>{
return err
}
})
return result
}
效果展示

小程序-浅谈云函数获取数据和云数据库api获取数据的区别的更多相关文章
- [转]浅谈javascript函数劫持
转自:Ph4nt0m Security Team 这么多年了,现在学习依然还是有很多收货,向前辈致敬.转载一方面是自己存档一份,另一方面是让更多喜欢安全的人一同学习. ================ ...
- 浅谈.NET(C#)与Windows用户账户信息的获取
原文:浅谈.NET(C#)与Windows用户账户信息的获取 目录 1. 用户账户名称 - 使用Environment类 2. 用户账户信息 - 使用WindowsIdentity和IdentityR ...
- 开发技术--浅谈Python函数
开发|浅谈Python函数 函数在实际使用中有很多不一样的小九九,我将从最基础的函数内容,延伸出函数的高级用法.此文非科普片~~ 前言 目前所有的文章思想格式都是:知识+情感. 知识:对于所有的知识点 ...
- 浅谈javascript函数节流
浅谈javascript函数节流 什么是函数节流? 函数节流简单的来说就是不想让该函数在很短的时间内连续被调用,比如我们最常见的是窗口缩放的时候,经常会执行一些其他的操作函数,比如发一个ajax请求等 ...
- [转载]浅谈JavaScript函数重载
原文地址:浅谈JavaScript函数重载 作者:ChessZhang 上个星期四下午,接到了网易的视频面试(前端实习生第二轮技术面试).面了一个多小时,自我感觉面试得很糟糕的,因为问到的很多问题都 ...
- 示例浅谈PHP与手机APP开发,即API接口开发
示例浅谈PHP与手机APP开发,即API接口开发 API(Application Programming Interface,应用程序接口)架构,已经成为目前互联网产品开发中常见的软件架构模式,并且诞 ...
- 借助腾讯云的云函数实现一个极简的API网关
借助腾讯云的云函数实现一个极简的API网关 Intro 微信小程序的域名需要备案,但是没有大陆的服务器,而且觉得备案有些繁琐,起初做的小程序都有点想要放弃了,后来了解到腾讯云的云函数,于是利用腾讯云的 ...
- Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取
回顾:在下面的tabbar中,我们已经实现了首页 消息 我的,就剩下”附近“页面了 ”附近“的页面主要是用地图来进行展示的(可以显示我的位置,也可以显示周围附近的人的位置) (在地图里面点击它的头像的 ...
- 小程序重新封装打印函数console.log
习惯性使用console.log打印获取到的数据,信息等,然后上星期大佬看见了说怎么那么多打印信息出来,线上那个也是吗?问我能不能线上的就不打印出来? 我就说那就封装一个打印函数呗. 重写一个没问题, ...
- 小程序Page里的函数比app.js先执行的解决办法
问题描述: 当我们初始化一个小程序时,默认文件 app.js 中有onLaunch函数, onLaunch: function () { console.log("onLaunch" ...
随机推荐
- Visual Studio中的四款代码格式化工具
前言 今天大姚给大家分享四款Visual Studio中的代码格式化工具.扩展插件.大家可以在Visual Studio中的管理扩展或者插件市场下载安装. 代码格式化工具的作用 自动调整代码的布局和风 ...
- C语言:生成单词列表----使用单链表实现
解决之前用结构体数组导致内存过剩问题,使用动态分配内存优化单词列表. txt文本内容不允许出现其他字符形式,这个仅限于判断在txt网页文件已经删除了超链接等,文本里面只允许出现单词才能进行判断和进行单 ...
- 低代码与 Echarts 融合:开启智能可视化的创新浪潮
前言 在当今数字化时代,数据的价值愈发凸显,企业和组织需要有效地利用数据来作出战略决策和优化业务流程.可视化是一种强大的工具,可以将复杂的数据以直观的方式展现出来,帮助用户更好地理解和分析数据.近年来 ...
- 记录一次由nginx配置引发出来的一系列的缓存问题
问题描述: 在做一个企业微信的移动端项目时,每次修改代码后并且打包.部署完毕,再次打开页面总是会有上一次的缓存,一开始以为是cookie和webStorage缓存导致的,然后每次清除还是有缓存,后来把 ...
- 安装、学习protobuf
Protobuf是什么? 类似于json的一种数据格式,独立于语言,而且是二进制方式,所以比json更快,而且还可以直接存储一些图.树 序列化和反序列化 持久化(存到磁盘硬盘)领域中,数据存到磁盘叫序 ...
- NET工控,上位机,Modbus485网口/串口通讯(鸣志步进电机,鸣志伺服电机,松下伺服电机,华庆军继电器模块)
先上两个通用Modbus帮助类,下面这个是多线程不安全版,在多线程多电机同一端口通信下,可能造成步进电机丢步或者输出口无响应等,还有个多线程安全版,只是基于这个不安全版加上了LOCK,THIS usi ...
- Asp.Net 单点登录(SSO)|禁止重复登陆|登录强制下线
背景: 先上个图,看一下效果: SSO英文全称Single Sign On(单点登录).SSO是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统.它包括可以将这次主要的登录映射到其 ...
- c# 语音识别 | 智能对话
在.NET4.0中,我可以借助System.Speech组件让电脑来识别我们的声音. 以上,当我说"name",显示"Darren",我说"age&q ...
- c# IdHelper生成唯一的雪花Id
为什么使用雪花ID 在以前的项目中,最常见的两种主键类型是自增Id和UUID,在比较这两种ID之前首先要搞明白一个问题,就是为什么主键有序比无序查询效率要快,因为自增Id和UUID之间最大的不同点就在 ...
- C# 利用Autofac批量接口注入依赖【学习记录】
背景: 本人在一位大佬的Colder框架中看到了这个接口注入,然后呢就想学习一下ioc思想与di设计模式.此写法给我的感觉就是 非常的 优雅 ,优雅永不过时.关于接口注入的概念和ioc和di具体是什么 ...
