Wetab新标签页:内置实用小组件的浏览器扩展,重新定义浏览器主页
除了社交媒体,浏览器可能是我们日常工作、学习和生活中最常用的平台之一。然而,在使用浏览器的过程中,我们经常被书签管理、标签管理等问题所困扰。例如,书签栏混乱不堪,无法快速查找到所需书签。
为了和浏览器 OS 高效互动,我们需要一个简单、好用、好看的工具,帮助我们提升使用浏览器的效率。
而 Wetab 标签页可能是最符合上述标准的产品。
Wetab 是什么?
Wetab 是一款基于浏览器的新标签页产品,主张辅助用户打造一个兼具效率与美观的主页。
Wetab 已经提供了包括 AI 工具、日历、待办、天气、时钟、节日、倒计时、纪念日、电影日历、时钟、换算器、每日一言、游戏、习惯养成、历史上的今天、汇率、股票、NBA 赛事、游戏、书签等在内的 30 种小组件。


产品特色与功能如下:
- 提供实用、好看的小组件库;
- 内置 AI组件,无压使用 AI 辅助;
- 丰富的、可自定义的网站图标库;
- 快速可调用的常驻 Dock 栏;
- 支持快速切换、实现高效分类的仪表盘主页;
- 便捷的自定义搜索和聚合搜索;
- 免费、好看、丰富的高清壁纸库;
- 简洁优雅的交互设计;

访问地址
支持平台:Chrome、Edge、Safari 浏览器,支持 iOS 移动端、安卓端使用。
WeTab 新标签页苹果手机版来了!让你的 Safari 浏览器也能拥有好看优雅的主页2 赞同 · 14 评论文章
Wetab 产品特点
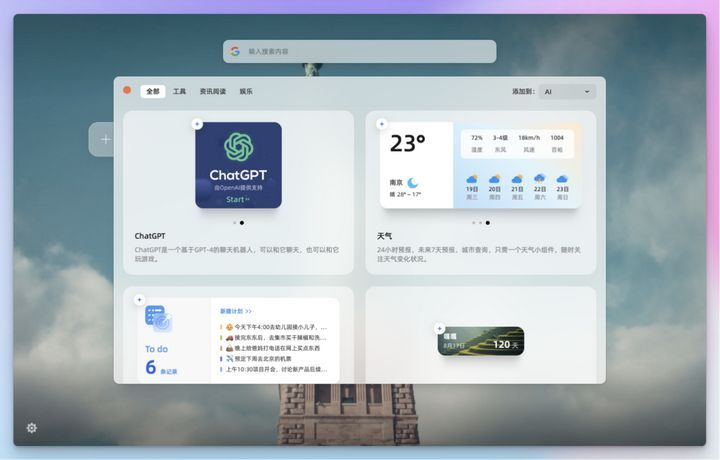
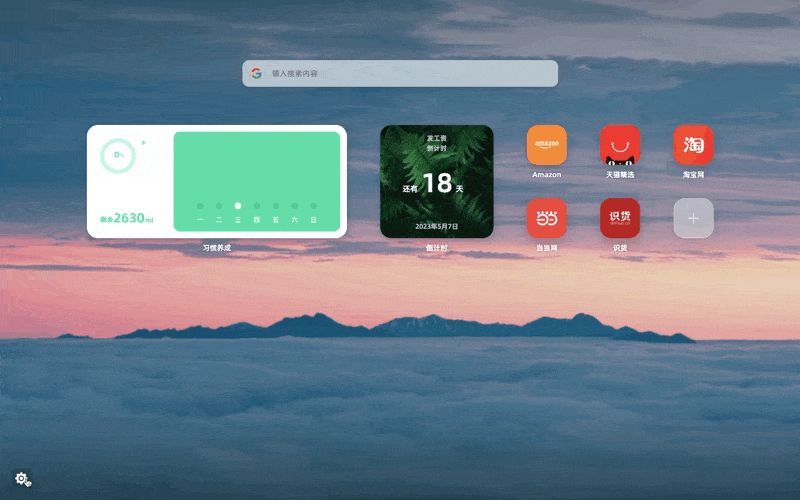
提供实用、好看的小组件库
小组件库

添加小组件:组件面板

组件添加效果


目前,Wetab 已经提供了包括 AI 工具、日历、待办、天气、时钟、节日、倒计时、纪念日、电影日历、时钟、换算器、每日一言、游戏、习惯养成、历史上的今天、汇率、股票、NBA 赛事、游戏、书签等在内的 30 种小组件。
关于小组件的分类介绍参见:
Wetab 标签页:在你的浏览器网页中内置实用、优雅的小组件

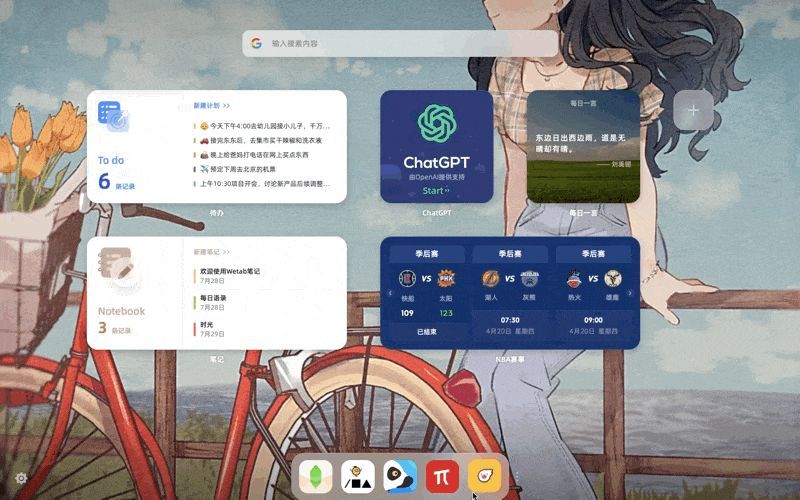
内置 AI小组件,无压使用 AI 辅助
Wetab 的小组件库中,提供了 AI 组件。目前,此组件提供了多种轻松直达、无需折腾、免费好用的 AI 对话助手。将来 Wetab 还会内置更多强大、好用的 AI 辅助工具源,以供用户选择。
详细介绍
免费、即开即用 AI 工具:一个小组件搞定,打造你的 AI 工作流


丰富的、可自定义的网站图标库
Wetab 提供了最受欢迎、新闻、影音、图片、购物、社交、出行、生活、游戏等多种类别的海量常用图标库,可以满足多数普通用户的站点管理需求。
此外,如果图标库中没有需要的站点,那么点击自定义添加,输入网站名称和网址,便可以快速建立自定义的图标至你的主页。至于站点图标的选择,Wetab 提供了在线图标提取、纯色图标、本地上传图标等三种方式。


快速可调用的常驻 Dock 栏
你可以将常用的网站、书签,以底部 Dock 栏的形式,固定在新标签页底部。
操作简单。选中图标,直接拖拽至页面底部。 Dock 栏支持自动隐藏和弹出。



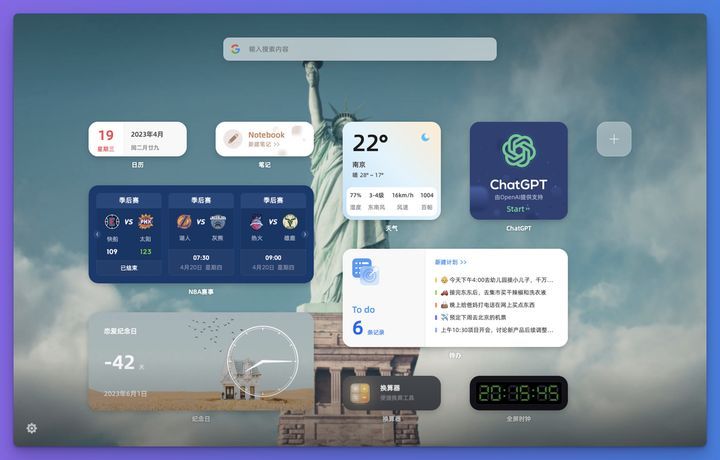
支持快速切换、实现高效分类的仪表盘主页
书签管理的常见问题便是,在多个书签文件夹之间切换过于麻烦。现在,在 Wetab 中,用户只需要使用手势在触控板中上滑下拉便可以快速在多个主页之间进行高效切换。从而快速找到和查看所需要的站点图标。
目前,默认存在主页、设计、程序、购物四个 Tab.

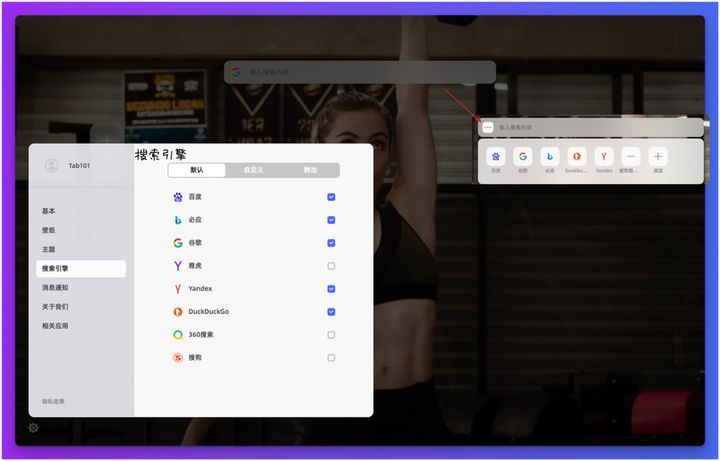
便捷的自定义搜索和聚合搜索
默认内置多种国内外常见搜索:包括百度、必应、谷歌、雅虎、Yandex、DuckDuckGo、360 搜索、搜狗等;
支持自定义添加搜索引擎;
支持聚合搜索;

添加自定义搜索和聚合搜索方法,下面以添加 搜狗微信搜索 为例。
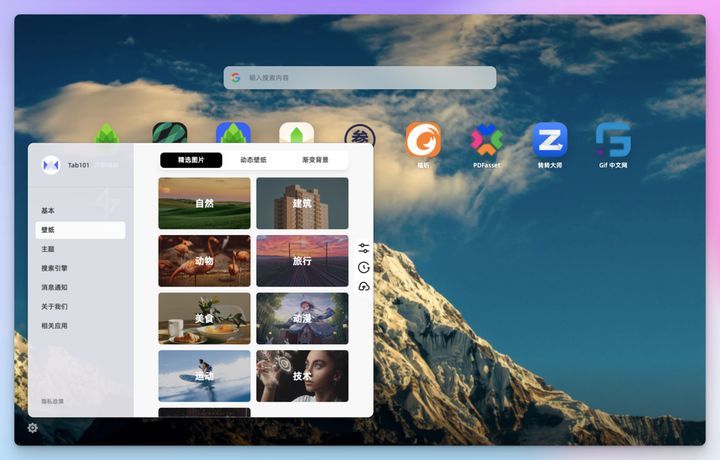
免费、好看、丰富的高清壁纸库
- 点击左下角的齿轮⚙️ 图标,进入设置界面,便可以看到壁纸库。
- 在壁纸库中,提供了发现、纯色、自然、海洋、动物、旅行、美食、动漫、运动、技术、街头等多种场景的精彩壁纸。
- 浏览、选中,便可以直接切换壁纸。切换壁纸后,还可以设置壁纸的模糊、遮罩程度。
- 自定义壁纸。点击壁纸库右下角的图片标志,便可以上传本地图片或壁纸。
- 动态壁纸。此功能很快会上线。



简洁优雅的交互设计
高度自定义。图标、小组件、壁纸、搜索引擎、主题支持多种自定义选项。
干净纯粹。标签页界面只有一个设置和添加两个按钮。而左侧的主页面板、底部的 Dock 栏均支持自动隐藏。标签页产品无任何广告,体验纯粹。


移动端·使用教程
移动端使用效果

iOS 端·使用教程



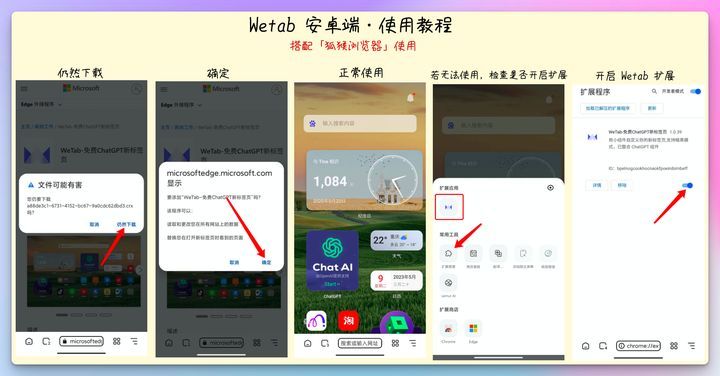
安卓端·使用教程
- 下载狐猴浏览器;
- 安装 Wetab 插件;
狐猴浏览器:一款支持插件扩展、强大好用的移动端浏览器


产品体验反馈
以上主要介绍了 Wetab 的特点或优点。
下面是一些可能存在的不足之处。
- 目前分组比较少。目前只有设计、程序、购物三个类别。根据使用需求,可以预设更多的分组,方便用户。
- 图标库中的网站缺少简介,如果遇到用户不熟悉的网站的话,不方便引导用户探索;
- 左侧展示面板空间比较小,浏览查看不太方便;
- 登陆设置。暂时没有支持微信登陆。希望后续能支持国内常见的几种登陆方式。
- 缺少文件夹功能。此功能,官方在社区告知即将上线。
- 小组件类型还需要进一步丰富。
- 壁纸库。目前,壁纸已经很丰富了。然而,标签页的图标经常是五颜六色的。好看的壁纸,和各种图标搭配起来,不一定好看。希望在考虑漂亮的基础上,官方精选一些兼顾实用和美观的壁纸。
- 更多可能性?比如,探索支持协作共享的团队标签页,提供可供用户分享和收藏书签的社区,提供更多的可视化交互方案。
开发团队
WeTab 团队在 Chrome 扩展领域深耕已久。目前,已经推出 Infinity、Wetab、扩展迷、狐猴浏览器等多种产品或服务。其中,Infinity 是备受众多国内外用户喜欢的标签页扩展产品。Wetab 则是继承了 Infinity 简洁优雅、高度自定制的特点,提供了美观实用的多种小组件、强化书签分类的新一代标签页产品。
- Infinity 新标签页:简约优雅、高度定制的新标签页。
- Wetab 标签页:内置丰富小组件的标签页。Wetab 网页版见传送门。
- 狐猴浏览器:支持丰富扩展的移动端浏览器。
- 扩展迷:Chrome 插件扩展聚合站点,提供插件扩展安装渠道以及专业资讯。

最后,距离真正的效率生活,你可能只需要一个强大好看的标签页扩展。
快点使用 Wetab 标签页,在你的浏览器上建立属于自己的个性化、定制化仪表盘页面吧。
参考文献
Wetab 标签页:在你的浏览器网页中内置实用、优雅的小组件
狐猴浏览器:一款支持插件扩展、强大好用的移动端浏览器
Infinity:颜值与实用兼备的新标签页,高效书签管理必选的浏览器扩展
WeTab 新标签页苹果手机版来了!让你的 Safari 浏览器也能拥有好看优雅的主页
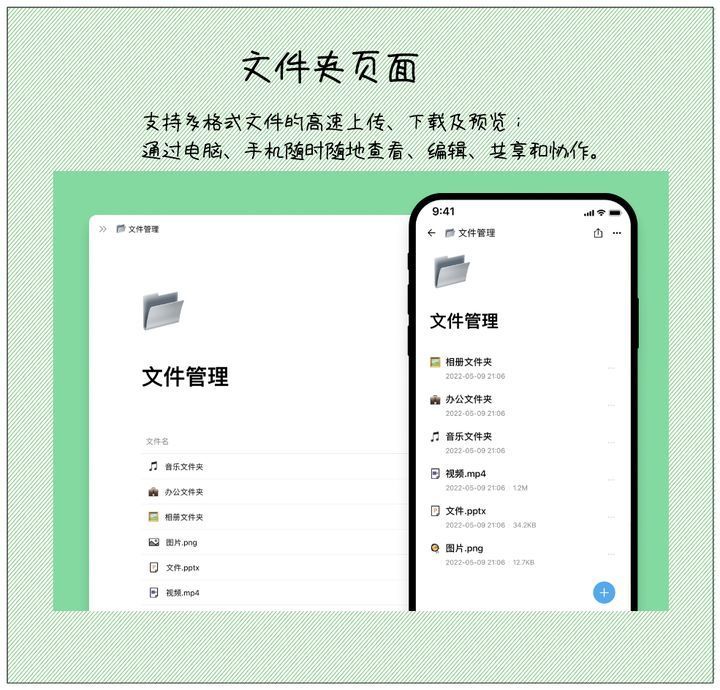
Wetab 新标签页:文件夹功能来了!强化你的书签管理
效率工具箱 ️
FlowUs 息流:新一代知识管理和文档协作平台
简介
特点

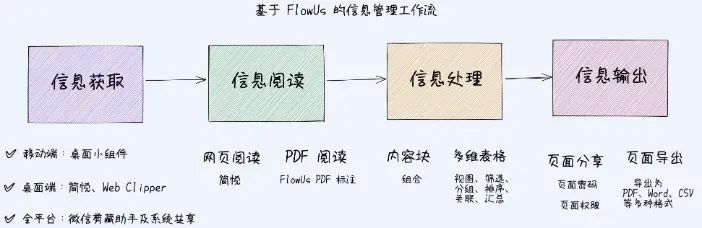
工作流
特色功能 ️











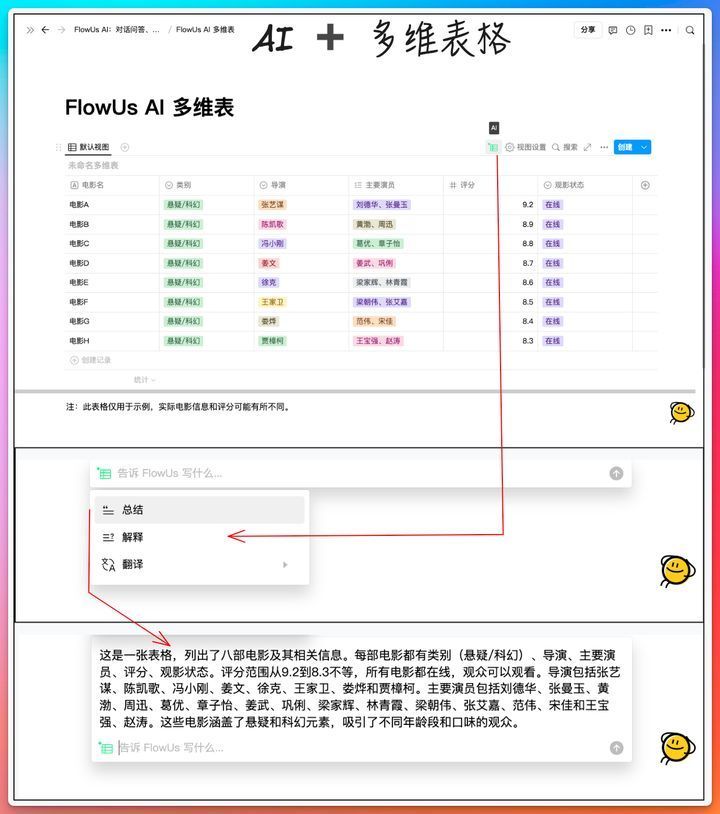
FlowUs AI= AI 阅读助手+ AI 写作助手 + AI任务管理|项目管理

AI阅读助手

AI 写作助手






AI 多维表格



访问
使用教程
FlowUs使用教程合辑:从入门到精通
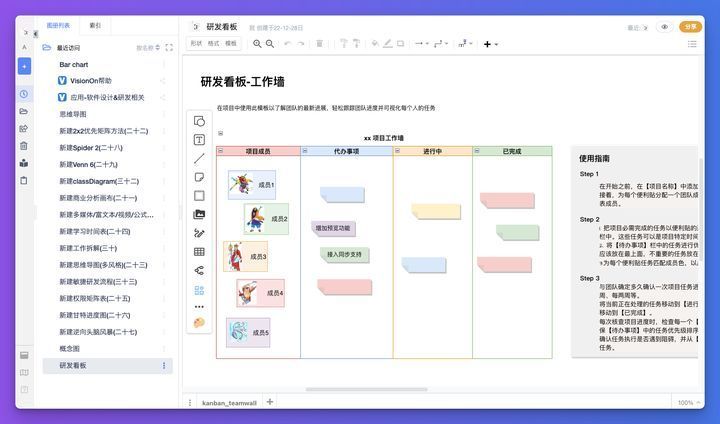
VisionOn
介绍
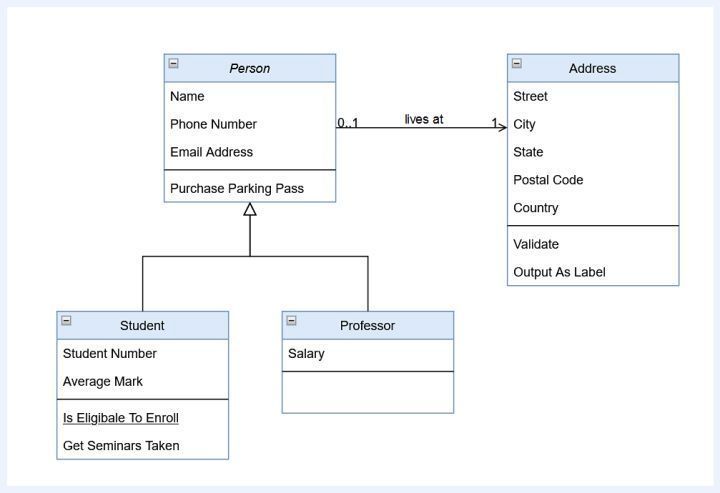
一款集流程图、思维导图、白板于一体的轻量级在线图形工具。
访问
在线做图|在线白板|在线画图_VisionOn_新一代轻量在线图形工具
特点









Wetab新标签页:内置实用小组件的浏览器扩展,重新定义浏览器主页的更多相关文章
- 代码方式设置WordPress内所有URL链接都在新标签页打开
本文由荒原之梦原创,原文链接:http://zhaokaifeng.com/?p=699 前言: WordPress默认情况下几乎所有URL链接都是在同一个标签页打开.这样的话,读者点击一个链接就会离 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- 阻止iOS Web APP中点击链接跳转到Safari 浏览器新标签页
问题:ios封装完之后,点击里边的按钮会跳转到网页上 ——小卡遇到这个问题就是这样解决的↓↓↓ 解决方法:建议将代码放到</head>标签前,当然,另外存为一个js 文件引用也是可以的呦~ ...
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- HTML:模拟链接被按下,在新标签页打开页面,不使用window.open(可能被拦截)
当按下一个按钮时,想打开一个新的标签页,可以使用window.open去实现但是因为使用window.open在新窗口或者新标签页中打开页面,有可能被浏览器给拦截.为了解决这个问题,可以模拟链接被按下 ...
- (转载)HTML:模拟链接被按下,在新标签页打开页面,不使用window.open(可能被拦截)
原文: http://www.cppblog.com/biao/archive/2010/08/21/124196.html 当按下一个按钮时,想打开一个新的标签页,可以使用window.open去实 ...
- js实现在新标签页打开页面
这种方法打开新标签页要在IE9+以上浏览器才可以! <html> <head> <meta http-equiv="Content-type" con ...
- selenium 打开新标签页(非窗口)
如何利用webdriver打开多个标签页和链接呢,到处查找得到的往往只是如何打开标签页. 打开标签页很简单,浏览器打开标签页的快捷键是ctrl+t,那把ctrl+t的按键事件传入即可,很多种实现方式, ...
- 如何设置使chrome新标签页中打开链接自动跳转到新标签页?
在新标签打开链接的时候这样点选 Ctrl+左键 或者 鼠标中键 或者 右键链接选择'新标签页中打开链接', 可实现出现新标签页但不自动跳转 但是这个有问题, 即, 新标签只是在背景打开, 操作后并不会 ...
- selenium chrome在新标签页打开链接的方法
目前chrome是我在实现webdriver时运行最稳定的浏览器,如何利用webdriver打开多个标签页和链接呢,到处查找得到的往往只是如何打开标签页.打开标签页很简单,chrome浏览器打开标签页 ...
随机推荐
- hive第二课:Hive3.1.2概述与基本操作(修改版)
Hive3.1.2概述与基本操作 1.Hive基本概念 1.1 Hive简介 Hive本质是将SQL转换为MapReduce的任务进行运算,底层由HDFS来提供数据存储,说白了hive可以理解为一个将 ...
- Python 潮流周刊#58:最快运行原型的语言(摘要)
本周刊由 Python猫 出品,精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章.教程.开源项目.软件工具.播客和视频.热门话题等内容.愿景:帮助所有读者精进 Python 技术,并增长职 ...
- 【ClickHouse】0:clickhouse学习4之表相关操作
Clickhouse对表操作分为四大类:增删查改(INSERT,DROP,SELECT,ALTER). 增,删,查比较简单,改最复杂.那具体有哪些改的操作呢?如下清单: ALTER ALTER TAB ...
- 用StabilityMatrix一键安装Stable Diffusion
Stable Diffusion是2022年发布的深度学习文字到图像生成模型,它既能免费使用,又能部署在本地端,又有非常多的模型可以直接套用,在使用体验上比Midjourney和DALL-E更加强大. ...
- MongoDB手稿
- 使用浏览器的cookies进行登陆
1.使用浏览器Cookie登陆 In [ ]: cookie = 'uniqueVisitorId=a2151df1-4833-00ae-72e0-f4b99d2b7be2; pgv_pvid=232 ...
- 如何把自己项目中的jar包部署或pom部署到私服Nexus【实践可行版】
如何把自己项目中的jar包部署到私服 1.在项目的pom.xml文件中加入私服地址: <distributionManagement> <snapshotRepository> ...
- 网易传媒基于 Arctic 的低成本准实时计算实践
网易传媒大数据实际业务中,存在着大量的准实时计算需求场景,业务方对于数据的实效性要求一般是分钟级:这种场景下,用传统的离线数仓方案不能满足用户在实效性方面的要求,而使用全链路的实时计算方案又会带来较高 ...
- ArchSummit回顾:从云原生到实时数据湖,架构如何支撑业务发展
[点击了解更多网易热点] 数字化.自动化.智能化的主旋律下,架构的进化也在提速.在近日举办的ArchSummit全球架构师峰会上,网易数帆高级技术专家.资深架构师裴斐和网易数帆高级技术专家周劲松分别分 ...
- Swift开发基础03-函数
定义 形参默认是let,也只能是let func sum(v1: Int, v2: Int) -> Int { return v1 + v2 } sum(v1: 10, v2: 20) // 无 ...