vue入门第一坑:Eslint
Eslint是语法检查插件,它会严格要求你的代码,就你本身代码没错,但是一运行,Eslint就跳出来报错了。它会自动检查你的代码是否符合规范。所以,建议新手入门Vue创建项目的时候可以关掉Eslint。
怎么在创建项目之初关呢?很简答
你要是在cmd命令管理器中不知道怎么做,可以使用vue 的图形化构建项目

输入vue ui即可自动在浏览器打开一个vue项目管理器

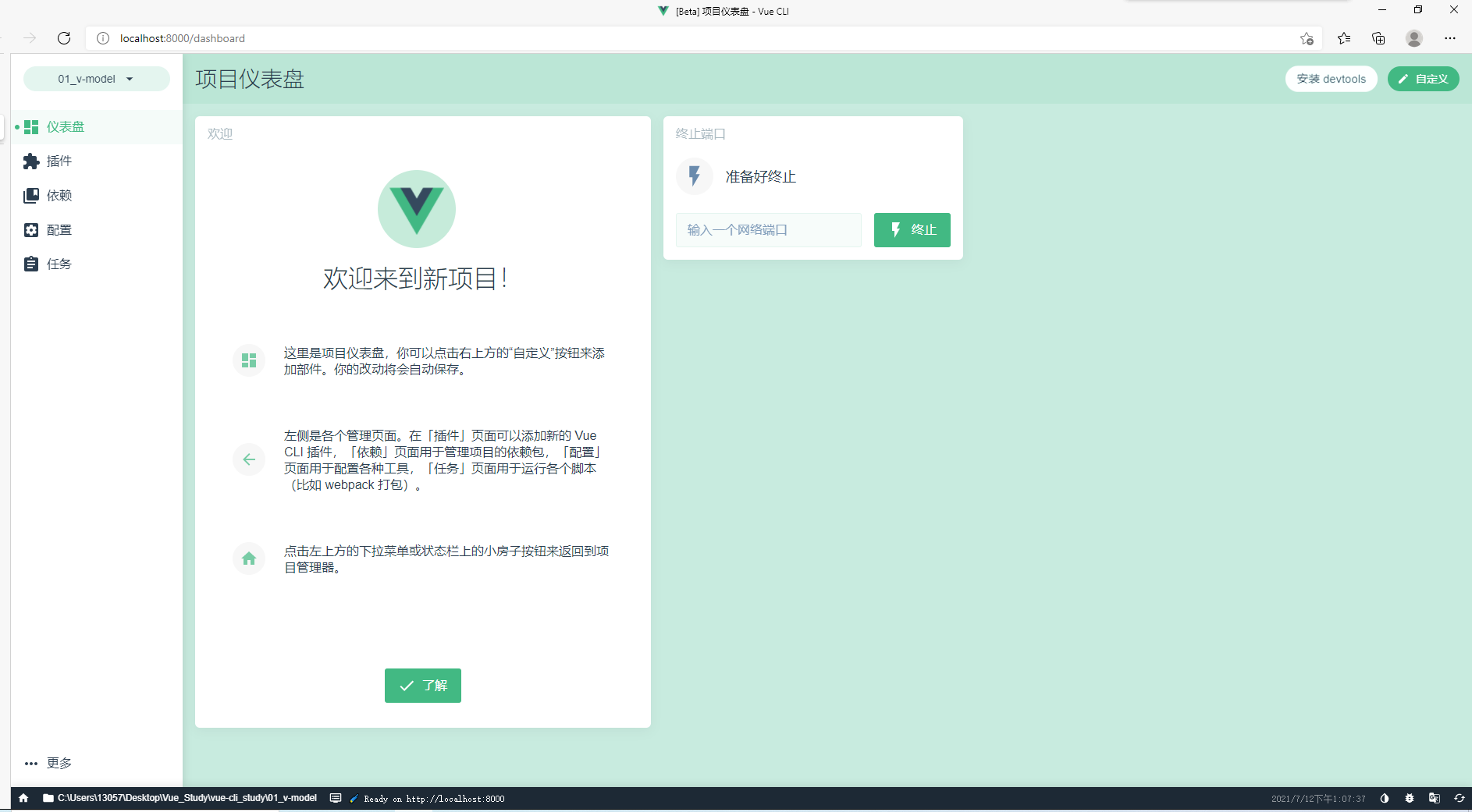
接着

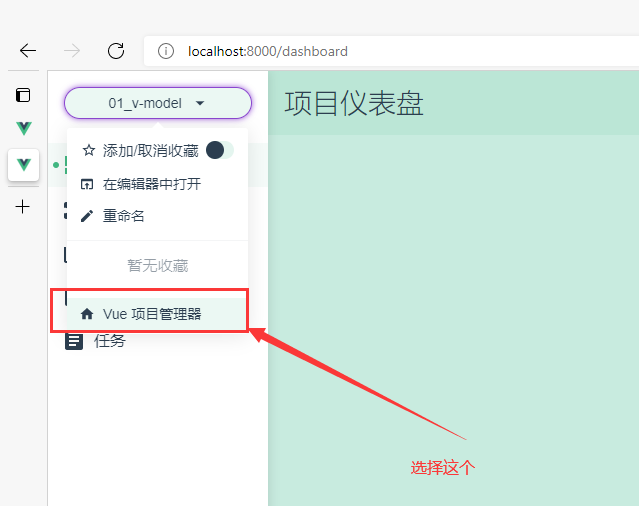
然后你就跳转到了Vue的项目管理器

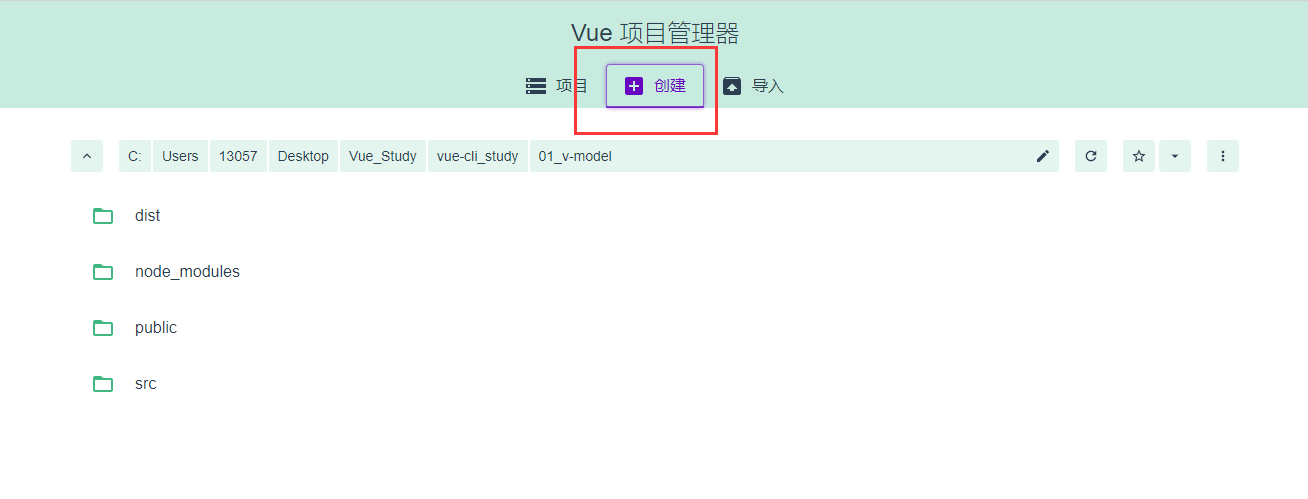
然后你在浏览器底部就可以看到一个按钮,点击新建项目即可

然后项目名随你起,包管理器你喜欢用npm就npm觉得yarn好就用就行。

下一步

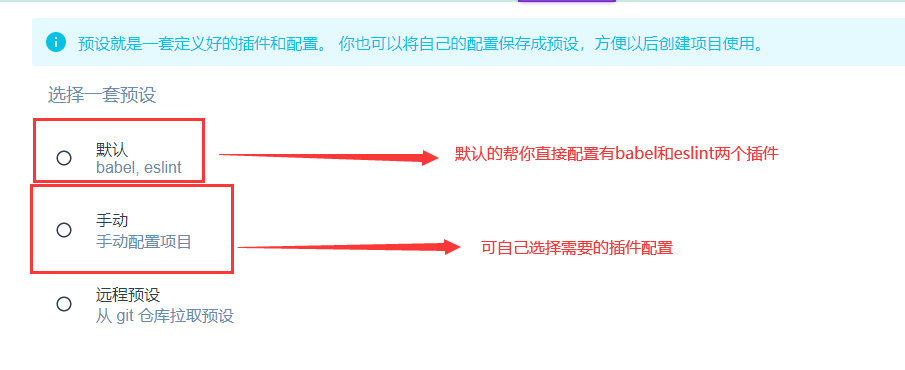
我们选择手动的。然后看下图就可以在关闭eslint啦

eslint本意是帮助你代码写的规范,但初学者不建议就用上它。
vue还有很多大坑,慢慢记录,总会碰上,要记录下来
vue入门第一坑:Eslint的更多相关文章
- vue 入门第一课
windows安装git 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 全局安装vue cnpm inst ...
- vue入门的第一天:v-clock、v-text、v-html的使用
vue入门的第一天 1. v-cloak v-cloak可以解决插值闪烁问题(防止代码被人看见),在元素里加入 v-cloak即可 html: <p v-cloak>{{msg}}< ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- Vue入门(二)之数据绑定
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue 入门之 Vuex 实战
Vue 入门之 Vuex 实战 引言 Vue 组件化做的确实非常彻底,它独有的 vue 单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其 Vue 组件设计的就 ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- Vue 入门之数据绑定
什么是双向绑定? Vue 框架很核心的功能就是双向的数据绑定. 双向是指:HTML 标签数据 绑定到 Vue 对象,另外反方向数据也是绑定的.通俗点说就是,Vue 对象的改变会直接影响到 HTML 的 ...
- Vue 入门之概念
Vue 简介 Vue 是一个前端的双向绑定类的框架,发音[读音 /vjuː/, 类似于 [view].新的 Vue 版本参考了 React 的部分设计,当然也有自己独特的地方,比如 Vue 的单文件组 ...
随机推荐
- 使用go的并发性来解决Hilbert酒店问题
译自:Designing for Concurrency: the Hilbert's Hotel Problem in Go,本文使用go的并发性来解决Hilbert酒店问题.本文比较有意思的是它对 ...
- 自己动手从零写桌面操作系统GrapeOS系列教程——15.用汇编向屏幕输出字符
学习操作系统原理最好的方法是自己写一个简单的操作系统. 在上一讲中我们介绍了屏幕显示的原理,本讲我们来实战一下. 一.向屏幕输出一个字符mbr4.asm mbr4.asm中的代码如下: ;将屏幕第一行 ...
- 计算机网络中各种报文、HEADER的读法
计算机里到处都是格式,规范.比如<操作系统真象还原>里提到的"魔数" 直接出现的一个数字,只要其意义不明确,感觉很诡异,就称之为魔数. 拿elf文件头举例 ELF He ...
- SSID、BSSID 和 ESSID辨析
参考 [1] 华为-WLAN常用概念 [2] 了解网络术语 SSID.BSSID 和 ESSID [3] Difference between RSSI and RSS or RSS vs RSSI
- Django笔记六之外键ForeignKey介绍
这一篇笔记介绍 Django 系统 model 的外键处理,ForeignKey 以及相应的处理方法. 这是一种一对多的字段类型,表示两张表之间的关联关系. 本篇笔记的目录如下: on_delete ...
- 本地推理,单机运行,MacM1芯片系统基于大语言模型C++版本LLaMA部署“本地版”的ChatGPT
OpenAI公司基于GPT模型的ChatGPT风光无两,眼看它起朱楼,眼看它宴宾客,FaceBook终于坐不住了,发布了同样基于LLM的人工智能大语言模型LLaMA,号称包含70亿.130亿.330亿 ...
- Java 安全指南
Java 安全指南 后台类 I. 代码实现 1.1 数据持久化 1.1.1[必须]SQL语句默认使用预编译并绑定变量 Web后台系统应默认使用预编译绑定变量的形式创建sql语句,保持查询语句和数据相分 ...
- Python 中 is 和 == 的区别
is 和 == 的区别 相信学过 Python 小伙伴们都知道 is 和 == 都是用来比较 Python 对象的,但是区别就是 is 比较需要对象的值和内存地址都相等 == 比较只需要对象的值相等就 ...
- 记录关于Chromium系浏览器密码安全问题的一些思考
首先就是在此之前就看到有相关报道讲到Chrome等浏览器密码都在本地明文存储,而且权限要求很低,任何程序都可以随意读取,这方面的安全问题暂且不表. 今天使用Edge时候发现浏览器储存的密码,在我已经设 ...
- 实现自定义注解,实现ioc与aop
实现自定义注解主要分三个步骤: 1.定义自己的注解类. 注解类默认继承Annotation接口. 且注解内的属性默认public(要给别人用的) 属性可以定义默认值也就是不给你的属性传值也会拥有默认. ...
