想了解Webpack,看这篇就够了
摘要:Webpack是一种前端资源构建工具,一个静态模块打包器。
1. 摘要
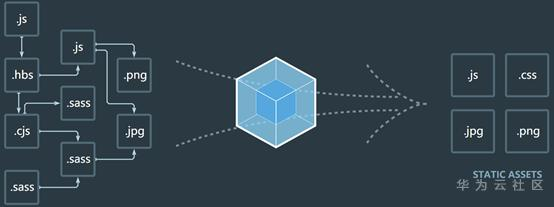
Webpack是一种前端资源构建工具,一个静态模块打包器。在Webpack看来,前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理,当Webpack处理应用程序时,它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源。Webpack打包流程图如图1-1所示。

图1-1 Webpack打包流程图
2. Webpack五个核心概念
2.1 Entry
入口(Entry)指示Webpack以哪个文件作为入口起点分析构建内部依赖图并进行打包。
2.2 Output
输出(Output)指示Webpack打包后的资源bundles输出到哪里去,以及如何命名。
2.3 Loader
Loader让Webpack能够去处理那些非JavaScript语言的文件,Webpack本身只能理解JavaScript。
2.4 Plugins
插件(Plugins)可以用于执行范围更广的任务,插件的范围包括从打包和压缩,一直到重新定义环境中的变量等。
2.5 Mode
模式(Mode)指示Webpack使用相应模式的配置。分为development和production两种模式,下面分别进行简述。
- development: 开发模式,能让代码本地运行的环境,会将process.env.NODE_ENV的值设为development,同时启用NamedChunksPlugin和NamedModulesPlugin插件;
- production: 生产模式,能让代码优化运行的环境,会将process.env.NODE_ENV的值设为production,同时启用FlagDependencyUsagePlugin、FlagIncludedChunksPlugin、ModuleConcatenationPlugin、NoEmitreplaceStringsPlugin、OccurrenceOrderPlugin、SideEffectsFlagPlugin和UglifyJsPlugin插件。
3. Wbepack配置
3.1 webpack.config.js文件
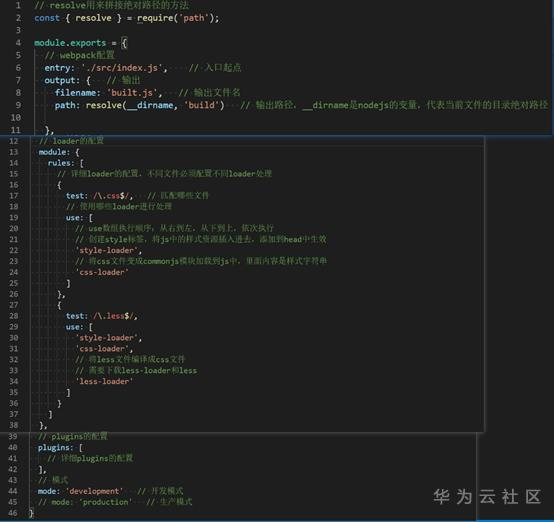
webpack.config.js是webpack的配置文件,用来指示webpack工作,运行webpack指令时,会加载里面的配置,所有构建工具都是基于nodejs平台运行的,默认采用commonjs模块化。webpack.config.js基础配置如图3-1所示。

图3-1 webpack.config.js基础配置
3.2 devServer配置
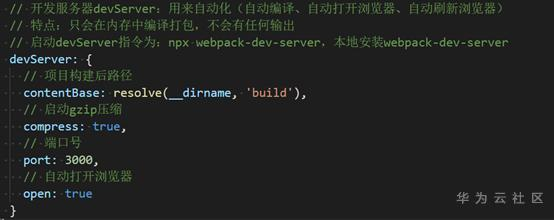
开发服务器(devServer)用来实现自动化(自动编译、自动打开浏览器、自动刷新浏览器),只会在内存中编译打包,不会有任何文件输出,本地安装webpack-dev-server后,通过npx webpack-dev-server命令启动devServer,核心代码如图3-2所示。

图3-2 devServer配置核心代码
3.3 打包html/样式/图片/其它资源
打包不同的资源会使用不同的loader和插件,打包html/样式/图片/其它资源的流程如下所述。
3.3.1 打包html资源
1.下载html-webpack-plugin插件;
2.引入html-webpack-plugin插件;
3.使用html-webpack-plugin插件,并进行相应配置。
3.3.2 打包样式资源
不同的样式文件需要配置不同的loader
1.下载loader;
2.配置loader,css样式文件使用css-loader和style-loader,less文件使用less-loader、css-loader和style-loader。其中css-loader的作用是将css文件变成commonjs模块加载到js文件中,style-loader的作用是创建style标签,将js中的样式资源插入进去,添加到head中生效。
3.3.3 打包图片资源
1.下载url-loader,file-loader
2.配置loader
3.3.4 打包其它资源
1.下载file-loader
2. 配置loader,配置该loader作用于不为html/css/less/js的其他文件
3.4 提取css成单独文件/css兼容性处理/压缩css
3.4.1 提取css成单独文件
样式文件打包后会默认和js文件一起输出,可以通过插件将打包后的css文件单独输出,流程如下所述。
1.下载mini-css-extract-plugin插件
2.引用该插件
3.配置
3.4.2 css兼容性处理
1.下载postcss-loader和postcss-preset-env
2.在package.json中browsetslist属性中分别对开发环境和生产环境进行兼容性配置,设置支持样式的浏览器版本
3.通过postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式。
3.4.3 压缩css
1.下载optimize-css-assets-webpack-plugin插件
2.引用该插件
3.使用该插件
3.5 js语法检查eslint/js兼容性处理/js压缩
3.5.1 js语法检查eslint
1.下载eslint-loader和eslint
2.在package.json中的eslintConfig中进行配置
3.配置eslint-loader,其中只需检测js文件并要排除第三方库,只检测自己写的源代码,同时可在options配置中设置fix:true,自动修复eslint的错误。
3.5.2 js兼容性处理
1.下载babel-loader、@babel/core、@babel/preset-env,通过@babel/preset-env做基本的js兼容性处理,然后通过corejs做前面无法实现的兼容性处理,并实现按需加载
2. 配置loader
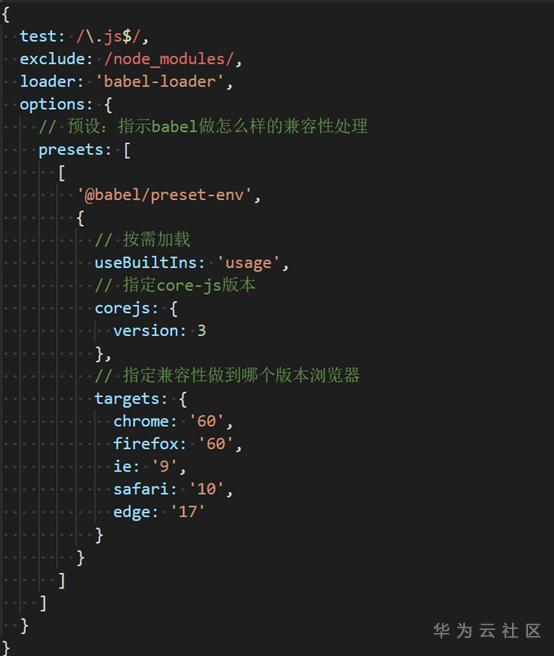
js兼容性处理核心代码如图3-3所示

图3-3 js兼容性处理核心代码
3.5.3 js压缩
mode设置为production生产环境时会自动压缩js代码。
4. webpack性能优化
可以从开发环境和生产环境分别对webpack进行性能优化。其中开发环境主要考虑从打包构建速度和代码调试两个方面进行优化,生产环境主要考虑从打包构建速度和代码运行性能这两个方面进行优化。下面简单介绍下开发环境上通过HMR提升构建速度。
4.1 HMR
HMR(热模块替换),作用是一个模块发生变化后,只会更新打包这一个模块而不是所有模块,通过在devServer中设置hot:true属性启动HMR功能。
其中对于样式文件,可以使用HMR功能,因为style-loader内部实现了;
对于js文件,默认不能使用HMR功能,解决方法:修改入口文件js代码,添加支持HMR功能的代码,另外HMR只能处理非入口js文件的其他文件,对入口文件并不能生效,因为一旦入口文件更新,入口文件引入的其他文件一定会被重新加载;
对于html文件,默认不能使用HMR功能,同时会导致html文件不能热更新,解决方法:修改entry入口文件,将html文件引入,只能解决html文件不能热更新的问题。
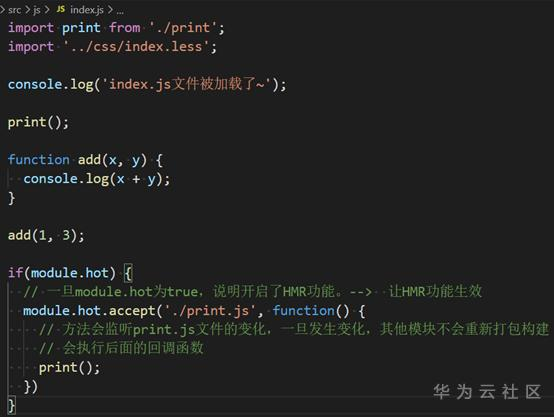
js文件支持HMR功能的核心代码如图4-1所示。

图4-1 js文件支持HMR功能核心代码
4.2 HMR效果
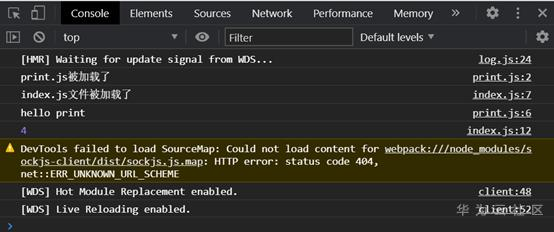
在入口index.js文件中引入print.js文件,运行npx webpack-devserver后,页面如图4-2所示。

4-2 初始页面
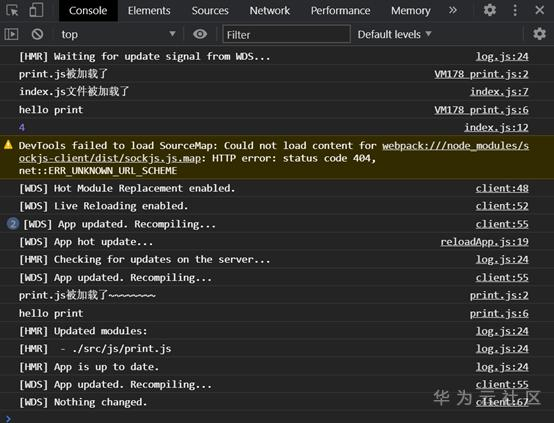
修改print.js文件后,只会重新加载print.js文件,而不会重新加载index.js文件,HMR效果如图4-3所示。

4-3 HMR效果图
想了解Webpack,看这篇就够了的更多相关文章
- 想入门webpack,这篇就够了
申明:本文转载自简书 文/zhangwang(简书作者)原文链接:http://www.jianshu.com/p/42e11515c10f#著作权归作者所有,转载请联系作者获得授权,并标注" ...
- RunLoop想入门,看这篇就够了
前言 刚刚听到RunLoop的时候我也是一脸懵逼,这是什么,有什么用呢,逼格貌似还挺高.然后就开始尝试去搞懂它,去找博客,但是几乎所有的博客都是枯燥乏味的,都是讲概念,然后给个实例,对于我这个小白来说 ...
- 入门webpack,看这篇就够了
什么是webpack? 官网给出的概念是:本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递 ...
- 想了解SAW,BAW,FBAR滤波器的原理?看这篇就够了!
想了解SAW,BAW,FBAR滤波器的原理?看这篇就够了! 很多通信系统发展到某种程度都会有小型化的趋势.一方面小型化可以让系统更加轻便和有效,另一方面,日益发展的IC**技术可以用更低的成本生产 ...
- Vue学习看这篇就够
Vue -渐进式JavaScript框架 介绍 vue 中文网 vue github Vue.js 是一套构建用户界面(UI)的渐进式JavaScript框架 库和框架的区别 我们所说的前端框架与库的 ...
- React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
- [转]React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- .NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html 本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新 ...
- [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了
[译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 本文首发自:博客园 文章地址: https://www.cnblogs.com/yilezhu/p/ ...
随机推荐
- 每个后端都应该了解的OpenResty入门以及网关安全实战
简介 在官网上对 OpenResty 是这样介绍的(http://openresty.org): "OpenResty 是一个基于 Nginx 与 Lua 的高性能 Web 平台,其内部集成 ...
- LNOI 2023 游记
Day -1 持续性的精神状态不太好,分明睡觉起床时间都没变,但白天就是非常非常困,为什么呢. 补不动任何题,脑子完全不转...... Day 0 13:30 才被家长叫醒,四点左右到了开发区还是好困 ...
- P8368 [LNOI2022] 串 题解
题目链接 题目分析 题目要求我们构造一个最长的 \(T\) 序列,我们首先从每个 \(T_i\) 入手,思考如何安排才能合法. 容易观察到对于每个 \(T_i\),合法的 \(T_{i-1}\) 有两 ...
- c#装饰器模式详解
基础介绍: 动态地给一个对象添加一些额外的职责.适用于需要扩展一个类的功能,或给一个类添加多个变化的情况. 装饰器,顾名思义就是在原有基础上添加一些功能. 大家都只知道如果想单纯的给原有类 ...
- mysql 实用语句
-- 查询内存大小 SELECT TABLE_NAME, concat( TRUNCATE (data_length / 1024 / 1024, 2), ' MB' ) AS data_size, ...
- cookie、session、web storage
cookie与session的区别 首先,使用cookie和session的目的都是为了跟踪记录用户状态,因为http协议是无状态的协议,而某些场景服务端需要记录用户的状态,如购物车,需要来识别具体的 ...
- 推荐一个 AI 绘图工具!将草图变成精美的图片!
大家好,我是 Java陈序员. 要说 2023 年科技圈什么最火,当属 ChatGPT!自从 ChatGPT 爆火之后,各种 AI 工具层出不穷.AI 对话.AI 写文案.AI 写代码..... 今天 ...
- C#中的类和继承
公众号「DotNet学习交流」,分享学习DotNet的点滴. 类继承 通过继承我们可以定义一个新类,新类纳入一个已经声明的类并进行扩展. 可以使用一个已经存在的类作为新类的基础.已存在的类称为基类(b ...
- Android学习day01【搭建Android Studio】
是Google开发的操作系统 Android开发是移动应用开发的表现形式之一 还有很多的开发形式,就不一一列举了 完整项目精简的开发流程 开发工具 Android studio(强烈建议) Andro ...
- 2023-12-02:用go语言,如何求模立方根? x^3=a mod p, p是大于等于3的大质数, a是1到p-1范围的整数常数, x也是1到p-1范围的整数,求x。 p过大,x不能从1到p-1遍
2023-12-02:用go语言,如何求模立方根? x^3=a mod p, p是大于等于3的大质数, a是1到p-1范围的整数常数, x也是1到p-1范围的整数,求x. p过大,x不能从1到p-1遍 ...
