vue2全局路由守卫独享路由守卫组件内路由守卫共5个
路由守卫的参数介绍
import Vue from "vue";import VueRouter from "vue-router";import Home from "../views/home.vue";Vue.use(VueRouter);const routes = [{path: "/",name: "Home",component: Home,},{path: "/about",name: "About",component: () => import("../views/About.vue"),},]const router = new VueRouter({mode: "history",base: process.env.BASE_URL,routes,});// 这是一个全局前置路由,注意是全局的前置路由// 在每一次切换路由之前,都会触发该函数注意是之前// 它有三个参数,// to==>到哪一个路由,form==>来源哪一个路由,next是否允许前往某一个路由//如果没有执行next页面将会值空白页面router.beforeEach((to, form, next) => {console.log("在每一次切换路由之前,都会触发该函数")next()})export default router;

权限就需要路由守卫
现在我们有一个需求,如果要进入就是richtext页面;用户user等于必须等于admin。才能够进入否者不能够就进入页面,并提示弹窗let user='user'// to==>到哪一个路由,// form ==> 来源哪一个路由,// next是否允许前往某一个路由,如果没有执行next()这页面空白router.beforeEach((to, form, next) => {console.log(' to',to);if (to.path == '/richtext') {if (user == 'admin') {next();} else {alert('你不是管理员')}} else {next()}})

元路由meta
很多时候,我们需要将每一个路由上放置一个的信息我们可以放在mata上简单配置如下{path: "/zujian",name: "zujian",meta: {user: admin,info:'我是admin',key:'key-value的形式'},component: () => import("../views/zujian.vue"),},
全局后置路由守卫
// 全局后置路由守卫,它只有两个参数// to==>到哪一个路由,// form ==> 来源哪一个路由,router.afterEach((to,form) => {console.log('to', to, form);console.log('form',to,form);})有的小伙伴可能会说,这个后置路由守卫都切换到自己需要的页面了。还守卫了毛线,靠!你这样一说还真是的,我都切换完了。还需要你守卫吗?你一遍凉快去吧。难道它真的没有一点儿作用了吗?不是的你说的那样,它是有作用的;在动态更改系统顶部的标题的时候,就需要使用这个全局后置路由守卫router.afterEach((to,form) => {console.log('to', to);console.log('form', form);document.title=to.mata.title})
独享路由守卫
独享路由守卫:顾名思义就是对某一个路由进行守卫{path: "/zujian",name: "zujian",component: () => import("../views/zujian.vue"),// 独享路由~注意:没有独享后置路由//独享只有一个beforEnter: (to, form,next) => {// to==>到哪一个路由,// form ==> 来源哪一个路由,// next 放行}},
组件内路由守卫
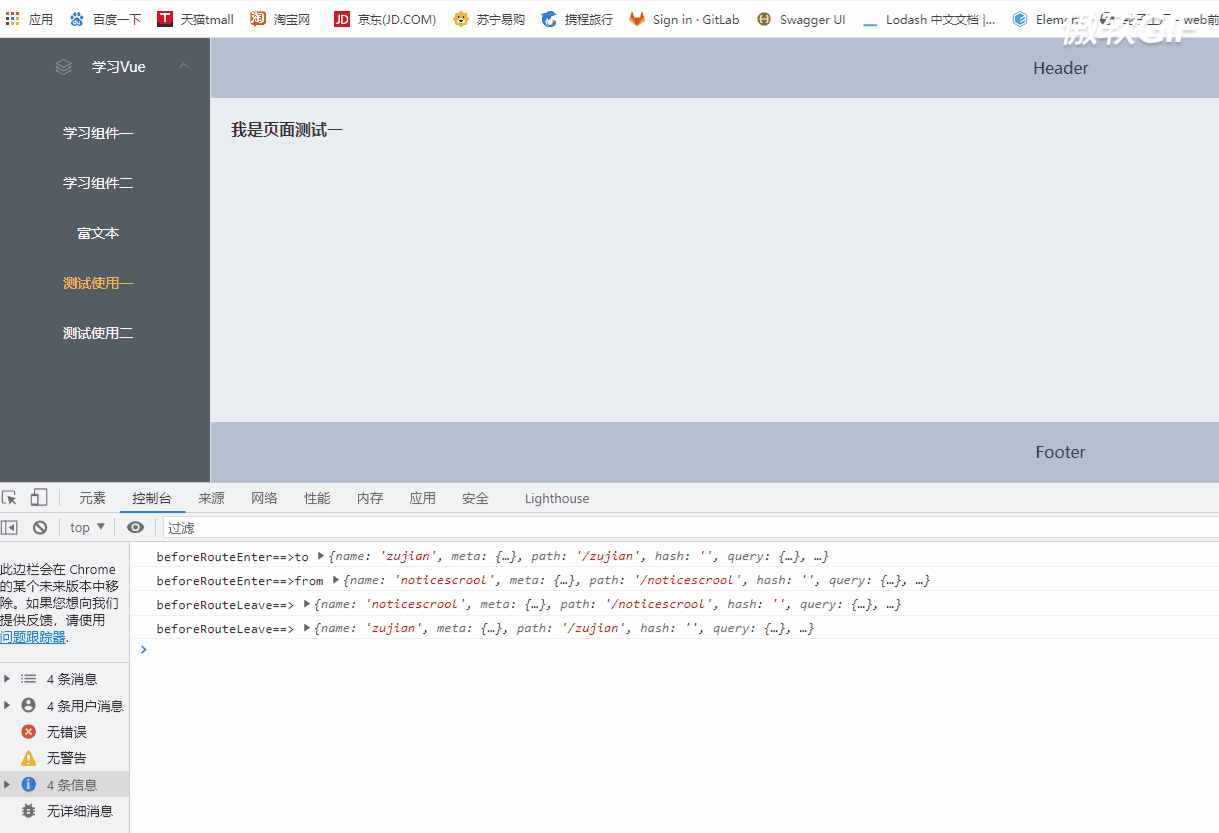
<template><div>我是页面测试二</div></template><script>export default {//通过路由规则进入该组件时候被调用beforeRouteEnter (to, from, next) {console.log('beforeRouteEnter==>to',to, );console.log( 'beforeRouteEnter==>from',from );// 放行,如你你不放行,路由景无法进入该页面// 在视图上页面显示的是上一个页面哈next();},//通过路由规则,离开组件的时候被调用beforeRouteLeave(to, from, next){console.log('beforeRouteLeave==>',to );console.log('beforeRouteLeave==>',from );// 如果你不放行,路由无法离开该页面// 在视图上始终显示该页面,因为路由没有离开next();}}</script>

vue2全局路由守卫独享路由守卫组件内路由守卫共5个的更多相关文章
- [Vue]导航守卫:全局的、单个路由独享的、组件级的
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的. 记住参数或查询的改变并不会触发进入/离开的 ...
- vue 组件内的守卫
1.beforeRouteEnter () // 进入该组件之前要去进行的逻辑操作, 2.beforeRouteLeave() // 离开该组件之前要去进行的逻辑操作(可清除定时器等耗用内存的变量, ...
- Vue路由守卫之组件内路由守卫
beforeRouteEnter,进入路由前.需要注意这里不能使用this,因为我们使用的是进入路由之前,那会组件还没创建,得不到this这个属性,所有我们只能使用过vm异步语句来让 ...
- Vue(基础八)_导航守卫(组件内的守卫)
一.前言 主要通过一个例子演示三个钩子的作用: 1.beforeRouteEnter() ...
- vue-router之路由钩子(组件内路由钩子必须在路由组件调用,子组件没用)
模式 vue-router中的模式选项主要在router实例化的时候进行定义的,如下 const router = new VueRouter({ mode: 'history', // 两种类型hi ...
- 解决vue组件内前置路由守卫beforeRouteEnter无法获取上下文this
问题描述 vue框架,只有在报名页面报名成功,然后自动跳转到订单详情,才弹出一个引流弹窗,其他情况均不弹出,我就想到使用vue 的组件内前置守卫beforeRouteEnter来实现.beforeRo ...
- vue中的路由独享守卫的理解
1.vue中路由独享守卫意思就是对这个路由有一个单独的守卫,因为他的守卫方式于其他的凡是不太同 独享守卫于前置守卫使用方法大致是一样的 在路由配置的时候进行配置, { path:'/login', c ...
- Vue路由守卫之路由独享守卫
路由独立守卫,顾名思义就是这个路由自己的守卫任务,就如同咱们LOL,我们守卫的就是独立一条路,保证我们这条路不要被敌人攻克(当然我们也得打团配合) 在官方定义是这样说的:你可以在路由配置上直接定义 ...
- vue组件独享守卫钩子函数参数详解(beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave)
一样的和前面路由钩子类似的步骤 首先在demo下面的components下面新建一个test.vue组件 test组件代码 <template> <div class="t ...
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
随机推荐
- 多语言ASR?没有什么听不懂,15种语言我全都要
摘要:在这篇博文中,我们介绍来自Google的一篇论文<Scaling End-to-End Models for Large-Scale Multilingual ASR>,来看看如何构 ...
- SpringBoot 2.x 正式停更了。Java 8 就看 Solon 的了!
最近有好多个新闻说:SpringBoot 2.x 正式停更了,Java 8 怎么办?当然用 Solon 喽! Solon,同时支持 jdk8, jdk11, jdk17, jdk21.也支持 graa ...
- Nacos 1.2.1 集群搭建(二)MySQL、cluster 配置
三台虚机的IP地址被DHCP重分了一下1.MySQL 配置 先建一个 nacos_config 数据库 将SQL执行(方法很多,选自己喜欢的就行) 2.修改 application.propertie ...
- wkhtmltopdf 代替 itext 将 url 转成 pdf
通过 itextpdf 的 HtmlConverter.convertToPdf(); 方法生成的pdf 有点让人失望,CSS啥的不起作用了,(有可能我用得不对) 后来用 wkhtmltopdf.ex ...
- 跟着老猫来搞GO,系好安全带,准备发车!
为什么想要开篇这么一个系列博客主题? 我想有很多小伙伴想要问我这个,其实主要有以下几个原因. 在粉丝面前丢脸了 之前写过几篇关于java分布式系统的一些坑,然后就有小伙伴挺崇拜的,认为老猫啥都会,甚至 ...
- protobuf安装、编译和使用
protobuf使用简单示例 一.安装 首先下载protobuf的安装包,我这里使用的是protobuf-cpp-3.21.5.tar.gz 解压安装包 tar -xzf protobuf-cpp-3 ...
- Linux 网络收包流程
哈喽大家好,我是咸鱼 我们在跟别人网上聊天的时候,有没有想过你发送的信息是怎么传到对方的电脑上的 又或者我们在上网冲浪的时候,有没有想过 HTML 页面是怎么显示在我们的电脑屏幕上的 无论是我们跟别人 ...
- HHKB 键盘布局记录以及一些闲言碎语
HHKB (happy hacking keyboard) 是世界顶级键盘品牌,自 1996 年推出以来畅销至今.与其他键盘不同,HHKB 机身小巧,省略了 F1 - F12 功能键.光标键和 Pag ...
- 玩转AIGC,5分钟 Serverless 部署 Stable Diffustion 服务
有没有一种可能,其实你早就在AIGC了?阿里云将提供免费Serverless函数计算产品资源,邀请你,体验一把AIGC级的毕加索.达芬奇.梵高等大师作画的快感.下面请尽情发挥你的想象空间!!双重奖品设 ...
- 开发人员常用Docker指令
什么是 Docker? Docker 是一个开源的容器化平台,用于构建.打包和运行应用程序.它允许开发者将应用程序及其依赖项打包成一个独立的可移植容器,可以在任何环境中运行,无论是开发环境.测试环境还 ...
