vue之循环遍历v-for
1.背景
2.遍历数组


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--<script src="./js/vue.js"></script>-->
</head>
<body>
<div id="app">
<h3>{{title}}</h3>
<h4>1.遍历数组</h4>
<h4>订单列表如下(不取下标)</h4>
<ul>
<li v-for="item in orderList">
{{item.orderName}}---- {{item.price}}---- {{item.num}}
</li>
</ul>
<h4>合计:{{allPrice}}</h4> <h4>订单列表如下(取下标)</h4>
<ul>
<li v-for="(item,index) in orderList">
{{index+1}}. {{item.orderName}}---- {{item.price}}---- {{item.num}}
</li>
</ul>
<h4>合计:{{allPrice}}</h4>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
title: '循环遍历v-for简单使用',
name: 'ldp',
orderList: [
{orderName: '方便面', price: 3, num: 6},
{orderName: '鸡腿', price: 8, num: 1},
{orderName: '手机', price: 39, num: 4},
{orderName: '鱼', price: 12, num: 9}
]
},
computed: {
allPrice: function () {
// 高阶函数 all表示每次的结果,item表示循环出来的每个对称 , reduce 函数的第二个参数表示 all=0开始累加
return this.orderList.reduce((all, item) => {
return all + item.price * item.num
}, 0)
}
}
});
</script>
</body>
</html>
3.遍历对象


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--<script src="./js/vue.js"></script>-->
</head>
<body>
<div id="app">
<h3>{{title}}</h3>
<h4>遍历对象</h4>
<ul>
<li v-for="(value,key,index) in product"> {{value}}--- {{key}}--- {{index}}---</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
title: '循环遍历v-for简单使用',
name: 'ldp',
product: {
orderName: '方便面',
price: 3,
num: 6
}
}
});
</script>
</body>
</html>
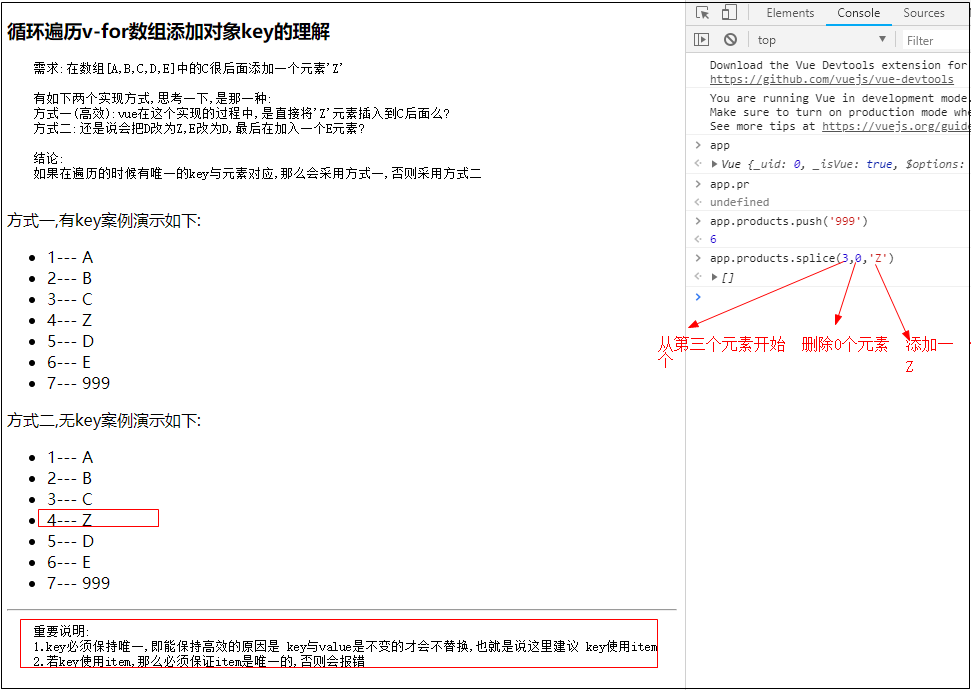
4.关于遍历中的key

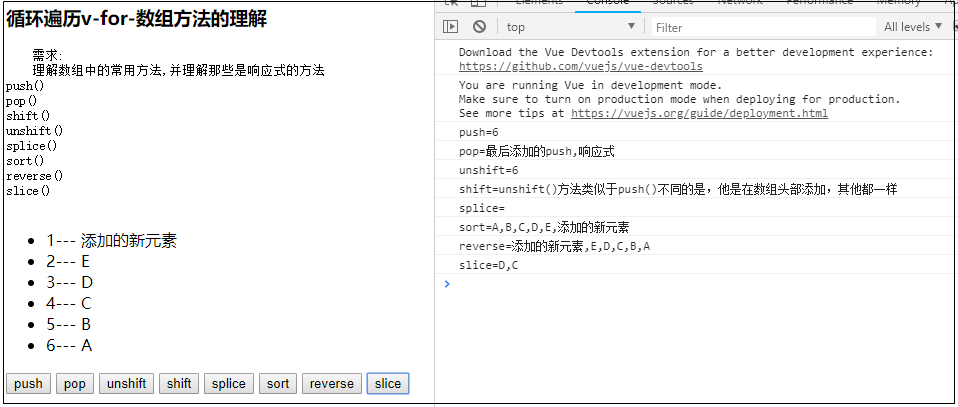
5.数据数组变动中的方法



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--<script src="./js/vue.js"></script>-->
</head>
<body>
<div id="app">
<h3>{{title}}</h3>
<pre>
需求:
理解数组中的常用方法,并理解那些是响应式的方法
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
slice()
</pre>
<ul>
<li v-for="(item,index) in products"> {{index+1}}--- {{item}}</li>
</ul>
<button @click="push">push</button>
<button @click="pop">pop</button>
<button @click="unshift">unshift</button>
<button @click="shift">shift</button>
<button @click="splice">splice</button>
<button @click="sort">sort</button>
<button @click="reverse">reverse</button>
<button @click="slice">slice</button> </div>
<script>
let app = new Vue({
el: '#app',
data: {
title: '循环遍历v-for-数组方法的理解',
name: 'ldp',
products: ['A', 'B', 'C', 'D', 'E']
},
methods: {
// 在数组最后添加元素,响应式的方法
// push()方法在数组的尾部添加一个或者多个元素,并返回数组的新长度。注意的是,改变的是原数组的值,返回的是新数组的长度
push() {
let data = this.products.push("最后添加的push,响应式")
console.log("push=" + data)
},
// pop()方法删除数组的最后一个元素,并返回它的删除值。也是改变原数组,返回的是删除的值。
pop() {
let data = this.products.pop()
console.log("pop=" + data)
},
// unshift()方法类似于push()不同的是,他是在数组头部添加,其他都一样
unshift() {
let data = this.products.unshift("unshift()方法类似于push()不同的是,他是在数组头部添加,其他都一样")
console.log("unshift=" + data)
},
// shift()方法则类比pop()方法。
shift() {
let data = this.products.shift()
console.log("shift=" + data)
},
// Array.splice()方法,用来删除或插入元素,会修改原数组!
// //第一个参数是截取的起始位置(包括),第二个参数是截取(删除)的个数,之后的参数就是添加在元数组的新值
splice() {
// 从第二个开发删除0个,添加一个新元素
let data = this.products.splice(2, 0, '添加的新元素')
console.log("splice=" + data)
},
// Array.sort()方法,返回排序后的数组。如果数组包含undefined,会被排到数组的尾部。如果不带参数的调用sort(),数组元素以字母表顺序排序。
sort() {
let data = this.products.sort()
console.log("sort=" + data)
},
// 返回逆序数组(倒叙排列数组)[ Array..reverse() ]
reverse() {
let data = this.products.reverse()
console.log("reverse=" + data)
},
// Array.slice()方法,返回指定数组的片段或者子数组。不会改变原数组
// 第一个参数是截取开始的位置(包括),第二个参数是截取结束的位置(不包括)
slice() {
let data = this.products.slice(2, 4)
console.log("slice=" + data)
}
}
});
</script>
</body>
</html>
6.简易购物车练习


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--<script src="./js/vue.js"></script>-->
</head>
<style>
table {
border: 2px solid cadetblue;
border-collapse: collapse;
border-spacing: 0;
} th, td {
border: 2px solid cadetblue;
}
</style>
<body>
<div id="app">
<h3>{{title}}</h3>
<pre>
需求:
做一个简易购物车
</pre>
<table>
<thead>
<tr>
<th>序号</th>
<th>品名</th>
<th>零售价</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in products">
<td>{{index+1}}</td>
<td>{{item.orderName}}</td>
<td>{{item.price}}</td>
<td>
<button @click="decrement(index)">-</button>
{{item.num}}
<button @click="increment(index)">+</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</tbody> </table>
总计:{{totalPrice}} </div>
<script>
let app = new Vue({
el: '#app',
data: {
title: '循环遍历-购物车案例',
name: 'ldp',
products: [
{orderName: '方便面', price: 3, num: 6},
{orderName: '鸡腿', price: 8, num: 1},
{orderName: '手机', price: 39, num: 4},
{orderName: '鱼', price: 12, num: 9}
]
},
computed: {
totalPrice() {
// 高阶函数
return this.products.reduce((total, item) => {
return total + item.num * item.price
}, 0)
}
},
methods: {
increment: function (index) {
console.log("---执行加一")
this.products[index].num++
},
decrement: function (index) {
console.log("---执行减一")
if (this.products[index].num > 1) {
this.products[index].num--
} else {
console.log("---在减就没有了")
}
},
del(index) {
this.products.splice(index, 1)
}
}
});
</script>
</body>
</html>
完美!
vue之循环遍历v-for的更多相关文章
- Vue之循环遍历Json数据,填充Table表格
简单记一次Vue循环遍历Json数据,然后填充到Table表格中,展示到前端的代码: async getData(id) { const res = await this.$store.api.new ...
- vue组件,vue补充和总结,JS循环遍历和加减运算、类型转换补充
目录 一.vue中的组件 1. 组件的概念 2. 组件分类 3. 组件的特点 4. 组件的定义 5. 组件化 (1)用法和注意 (2)数据组件化实例 6. 组件传参--父传子 (1)用法和注意 (2) ...
- 关于js中循环遍历中顺序执行ajax的问题(vue)
js里的循环,每次都是自顾自的走,它不等ajax执行好走完到success代码,就继续循环下一条数据了,这样数据就全乱了. 后来,想到试试ajax里async这个属性,async默认是true,即为异 ...
- php中的循环遍历 foreach list each
foreach语句遍历数组foreach语句用于循环遍历数组,每进行一次循环,当前数组元素的值就会被赋值给变量value(也可以是其它变量),数组指针会逐一的移动. 代码示例: foreach($ar ...
- php用压栈的方式,循环遍历无限级别的数组(非递归方法)
php用压栈的方式,循环遍历无限级别的数组(非递归方法) 好久不写非递归遍历无限级分类...瞎猫碰到死老鼠,发刚才写的1段代码,压栈的方式遍历php无限分类的数组... php压栈的方式遍历无限级别数 ...
- yii2通过foreach循环遍历在一个用户组中取出id去另一表里查寻信息并且带着信息合并原数组信息---案例
yii2通过foreach循环遍历在一个用户组中取出id去另一表里查寻信息并且带着信息合并元数组信息---案例 public function actionRandomLists(){ //查询到了所 ...
- HashMap循环遍历方式及其性能对比(zhuan)
http://www.trinea.cn/android/hashmap-loop-performance/ ********************************************* ...
- HashMap循环遍历方式及其性能对比
主要介绍HashMap的四种循环遍历方式,各种方式的性能测试对比,根据HashMap的源码实现分析性能结果,总结结论. 1. Map的四种遍历方式 下面只是简单介绍各种遍历示例(以HashMap为 ...
- Vue中循环的反人类设计
今天学习Vue到循环那里,表示真是不能理解Vue的反人类设计 具体看代码吧! <!DOCTYPE html> <html> <head> <meta char ...
- JavaScript 中的常用12种循环遍历(数组或对象)的方法
1.for 循环 let arr = [1,2,3]; for (let i=0; i<arr.length; i++){ console.log(i,arr[i]) } // 0 1 // 1 ...
随机推荐
- Scrapy爬取知名技术文章网站
scrapy安装以及目录结构介绍 创建有python3的虚拟环境 mkvirtualenv mkvirtualenv py3env 安装scrapy 进入虚拟环境py3env,把pip的源设置为豆瓣源 ...
- WPF/C#:显示分组数据的两种方式
前言 本文介绍自己在遇到WPF对数据进行分组显示的需求时,可以选择的两种方案.一种方案基于ICollectionView,另一种方案基于IGrouping. 基于ICollectionView实现 相 ...
- C# .NET 常见DeepCopy 深度拷贝的性能对比
先上结论 Method Mean Error StdDev Gen0 Gen1 Allocated JSONConvert 2,273.02 ns 43.758 ns 52.091 ns 0.6599 ...
- 端口占用,无法通过netstat找到进程,占用的端口又不能修改,该怎么办?
最近遇到一个奇葩的问题,项目跑的好好的,没有安装其它特殊软件,突然服务器启动报错,日志如下,显然是服务器的8080端口占用了. Caused by: java.net.BindException: A ...
- Typora行内公式识别不了
Typora行内公式识别不了,主要是因为行内公式属于LaTeX扩展语法,并非Markdown的通用标准 需要在Typora的"文件"-"偏好设置"-" ...
- Nginx SSL证书更新及密码套件更新
一.域名更换证书 ssl证书一般包括证书文件crt.cer.pem.pfx和私钥文件key. CER.CRT.PEM 和 PFX 是不同的证书文件格式,它们之间存在一些区别: CER (DER 编码) ...
- Android 官方AB Update说明
Android 官方AB Update说明 A/B 系统更新,也称为无缝更新,用于确保可运行的启动系统在无线 (OTA) 更新期间能够保留在磁盘上.这样可以降低更新之后设备无法启动的可能性,也就是说, ...
- 川普真会说中文?连嘴型都同步,VideoReTalking AI数字人下载介绍
你能想到这种画面吗?霉霉在节目中用普通话接受采访,特朗普在老家用中文脱口秀,蔡明老师操着一口流利的英文调侃潘长江老师.. 这听起来似乎很魔幻,可如今全部由VideoReTalking实现了 你只需要传 ...
- 关于docker-compose up -d 出现超时情况处理
由于要搭建一个ctf平台,用docker一键搭建是出现超时情况 用了很多办法,换源,等之类的一样没办法,似乎它就是只能用官方那个一样很怪. 只能用一种笨办法来处理了,一个个pull. 打个比如: 打开 ...
- VUE商城项目 -商品分类功能 - 手稿
