Element UI的第一个程序(标签使用)
1:Element UI 官方文档:https://element.faas.ele.me/
2:Element UI是什么?
网站快速成型工具
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
此博客只是 记录一下按钮组件的使用:
使用步骤:先创建一个vue项目:
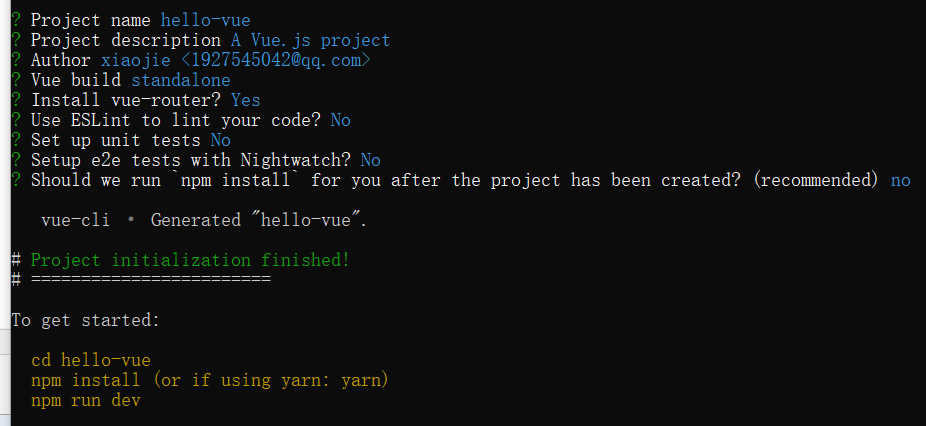
- 输入cmd :输入命令:vue init webpack hello-vue来创建一个vue项目:
-

- 然后创建成功进入hello-vue文件夹:cd hello-vue:

- 然后安装vue-router:npm install vue-router --save-dev:

- 继续安装 element-ui:npm i element-ui -S:

- 安装依赖:npm install:

- 安装SASS 加载器:cnpm install sass-loader node-sass --save-dev:

- 启动测试:npm run start:

- 输入:http://localhost:8081 如果页面显示成功就代表创建成功
idea中打开hello-vue文件夹
在main.js文件中引入Element UI:
//引入element ui样式
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//使用element ui
Vue.use(ElementUI);
我们现在可以进行饿了么 UI的操作了 来最简单的按钮操作:
在components:创建:Butten.vue:
<template> </template> <script>
export default {
name: "butten.vue"
}
</script> <style scoped> </style>
然后在index.js中:引入组件并配置
import Vue from 'vue'
import Router from 'vue-router'
//引入组件
import Button from '../components/Butten' Vue.use(Router)
//path(string): 路由匹配路径。(没有path属性的Route 总是会 匹配);
// component表示路径对应显示的组件。
export default new Router({
routes: [
{path: '/butten', component:Button}
]
})
然后在APP.vue中:
<template>
<div id="app">
<a href="#/butten">点我显示出来butten</a>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
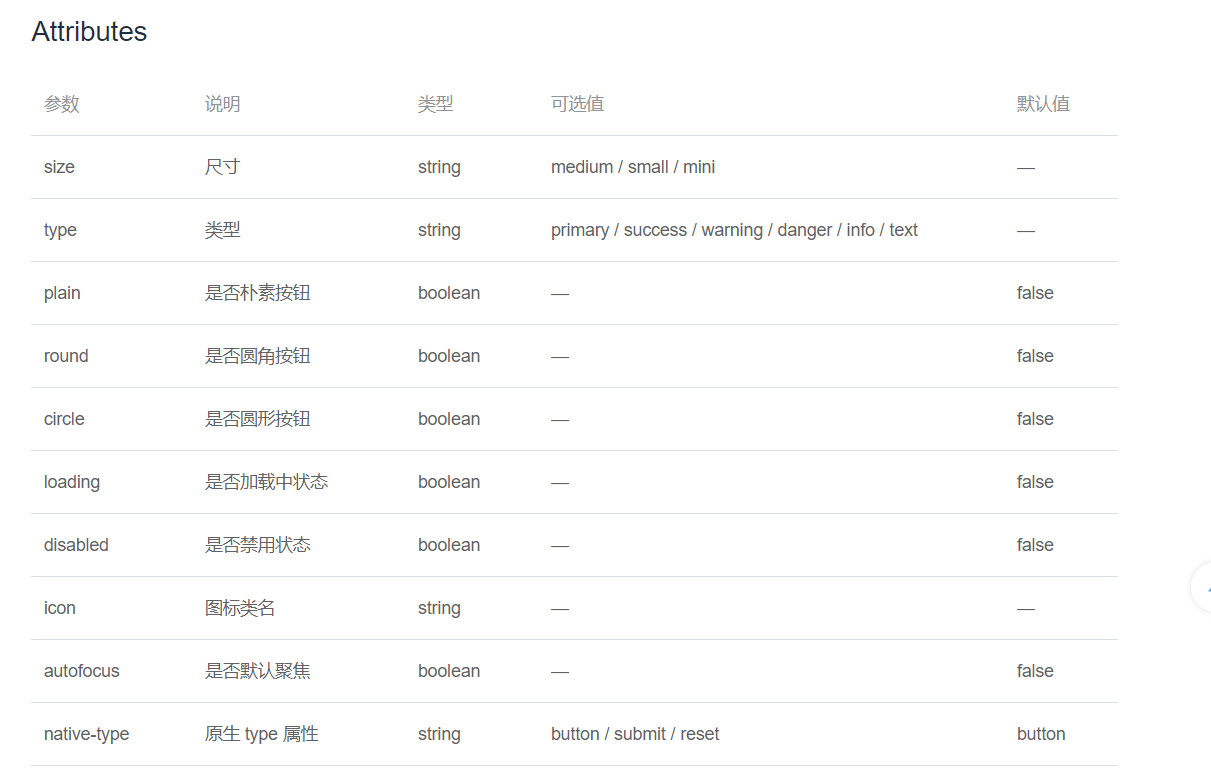
然后从官网中找出按钮标签的基础用法:
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row> <el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row> <el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
Butten.vue中导入:
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template> <script>
export default {
name: "butten.vue"
}
</script> <style scoped> </style>
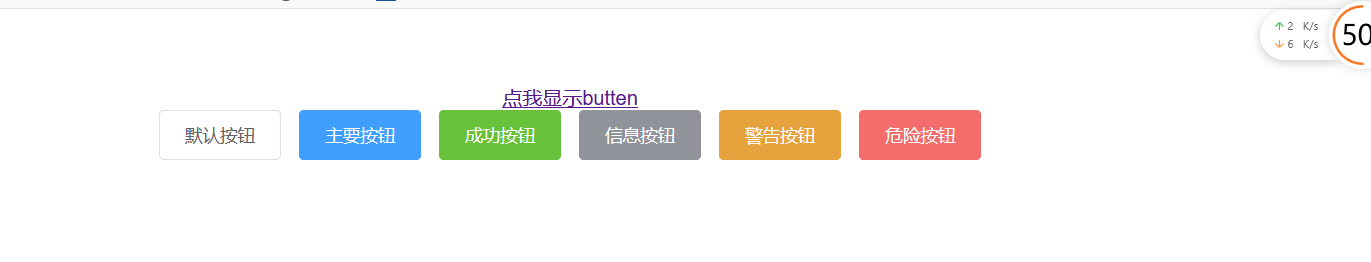
显示为:
如果想改变格式可以参考官网的:
在标签中修改 添加即可:比如:有些布尔类型属性没有写值 因为有默认值
<el-button type="primary" size="small" plain>主要按钮</el-button>
小杰的Element UI笔记 会慢慢更新一系列!
Element UI的第一个程序(标签使用)的更多相关文章
- element ui 的Notification通知如何加 a 标签和按钮,并弹多个
前言:工作中需要在页面右下角弹出很多个提醒框,提醒框上有一个可点击的a标签,并有一个按钮,同时还需要一次性关闭所有的弹出框.转载请注明出处:https://www.cnblogs.com/yuxiao ...
- Django+element ui前后端不分离的博客程序
最近把去年写的一个烂尾博客(使用了django1.11和element ui)又重新完善了一下,修改了样式和增加了新功能 github链接:https://github.com/ngauerh/Nag ...
- vue3的学习笔记:MVC、Vue3概要、模板、数据绑定、用Vue3 + element ui、react框架实现购物车案例
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.Vue是框架而jQuery则是库. 1.2.MVC(Mo ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- 【Element UI】使用问题记录
[Element UI]使用问题记录 转载:https://www.cnblogs.com/yangchongxing/p/10750994.html 下载地址: https://unpkg.com/ ...
- vue加scoped后无法修改样式(无法修改element UI 样式)
有的时候element提供的默认的样式不能满足项目的需要,就需要我们队标签的样式进行修改,但是发现修改的样式不起作用 第一种方法 原因:scoped 解决方法:去掉scoped 注意:此时该样式会污染 ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
- style中加了scoped无法更改element ui样式解决办法
第一种方法 原因:scoped 解决方法:去掉scoped 注意:此时该样式会污染全局样式,可以把它放在公共的css里面 为了不让所有的 el-input标签都是该样式,可以在HTML给改input加 ...
- html5应用程序标签
一.html5应用程序标签 (1)datalist需要数据载体 input list属性指向数据源 <input type="text" list="input_l ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
随机推荐
- oracle数据库性能监控常用sql
因执行时间较长建议使用plsql等第三方工具执行 --1.监控sga内存分配信息select * from v$sgainfo;--2.监控每个用户的磁盘io及io命中率select v$sess_i ...
- ChatGPT API FAQ
ChatGPT API FAQ General questions about the ChatGPT API Written by Johanna C.. Updated over a week a ...
- 文心一言 VS 讯飞星火 VS chatgpt (109)-- 算法导论10.1 7题
七.用go语言,说明如何用两个队列实现一个栈,并分析相关栈操作的运行时间. 文心一言: 在Go语言中,我们可以用两个队列(queue1和queue2)实现一个栈.以下是实现代码: package ma ...
- 02-RAID技术 学习心得
RAID 术语 扇区:是磁盘中最小的存储单元,向磁盘读写数据时是以扇区为最小单元进行存储 block:block,是由N个扇区组成一个块: 在磁盘相同偏移处横向逻辑分割,就形成了stripee: 一个 ...
- IL编制器 --- Fody
介绍 这个项目的名称"Fody"来源于属于织巢鸟科(Ploceidae)的小鸟(Fody),本身意义为编织. 核心Fody引擎的代码库地址 :https://github.com/ ...
- 以太坊和比特币区块链的异同(一些QA)
1.比特币区块链和以太坊区块链有何区别? 比特币区块链与以太坊在设计和功能上有显著的不同.下面是关于比特币的主要点: 没有智能合约功能(按照以太坊的定义):比特币是为了作为一个去中心化的数字货币而创建 ...
- Web SSH 的原理与在 ASP.NET Core SignalR 中的实现
前言 有个项目,需要在前端有个管理终端可以 SSH 到主控机的终端,如果不考虑用户使用 vim 等需要在控制台内现实界面的软件的话,其实使用 Process 类型去启动相应程序就够了.而这次的需求则需 ...
- 字符串匹配算法:KMP
Knuth–Morris–Pratt(KMP)是由三位数学家克努斯.莫里斯.普拉特同时发现,所有人们用三个人的名字来称呼这种算法,KMP是一种改进的字符串匹配算法,它的核心是利用匹配失败后的信息,尽量 ...
- OpenGL 摄像机视角详解
1. 摄像机 摄像机就好像是我们的眼睛,我们从摄像机的方向观察世界空间中的模型.摄像机远离模型,模型自然就变小了(透视投影下),然而,在GL中事实上并没有摄像机的概念.但是我们可以通过移动世界空间远离 ...
- 3.1 IDA Pro编写IDC脚本入门
IDA Pro内置的IDC脚本语言是一种灵活的.C语言风格的脚本语言,旨在帮助逆向工程师更轻松地进行反汇编和静态分析.IDC脚本语言支持变量.表达式.循环.分支.函数等C语言中的常见语法结构,并且还提 ...
