WPF随笔收录-DataGrid固定右侧列
一、前言
在项目开发过程中,DataGrid是经常使用到的一个数据展示控件,而通常表格的最后一列是作为操作列存在,比如会有编辑、删除等功能按钮。但WPF的原始DataGrid中,默认只支持固定左侧列,这跟大家习惯性操作列放最后不符,今天就来介绍一种简单的方式实现固定右侧列。(这里的实现方式参考的大佬的两个DataGrid合并在一起的方式,原博客:https://www.cnblogs.com/akwkevin/p/17872348.html)
二、正文
1、上面大佬的实现,就直接基于他自己的控件库里实现的,这里我介绍的方式是如何引用了别的第三方库的情况下,在项目代码中再实现自定义可以固定右侧列的DataGrid控件;
2、首先新建个项目,项目里引用了HandyControl控件库和微软的mvvm库。

3、给项目添加一个自定义控件,记得不是自定义用户控件,这里命名为MyDataGrid,然后就可以从上面大佬那里搬代码过来,关键就是添加RightFrozenCount这个依赖属性代码和两个DataGrid之间的滚动同步代码
public int RightFrozenCount
{
get { return (int)GetValue(RightFrozenCountProperty); }
set { SetValue(RightFrozenCountProperty, value); }
} public static readonly DependencyProperty RightFrozenCountProperty =
DependencyProperty.Register(nameof(RightFrozenCount), typeof(int), typeof(MyDataGrid),
new PropertyMetadata(0, OnRightFrozenCountChanged)); private static void OnRightFrozenCountChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
if (d is MyDataGrid dataGridRightFrozen)
{
dataGridRightFrozen.OnRightFrozenCountChanged();
}
} private void OnRightFrozenCountChanged()
{
if (_rightDataGrid != null)
{
if (RightFrozenCount > 0)
{
for (int i = 0; i < _rightDataGrid.Columns.Count; i++)
{
var column = _rightDataGrid.Columns[i];
_rightDataGrid.Columns.Remove(column);
Columns.Add(column);
}
for (int i = 0; i < RightFrozenCount; i++)
{
var last = Columns[^1];
Columns.Remove(last); _rightDataGrid.Columns.Insert(0, last);
}
_rightDataGrid.SetCurrentValue(VisibilityProperty, Visibility.Visible);
}
else
{
_rightDataGrid.SetCurrentValue(VisibilityProperty, Visibility.Collapsed);
}
}
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
if (_scrollViewer != null)
{
_scrollViewer.ScrollChanged -= ScrollViewer_ScrollChanged;
}
if (_rightScrollViewer != null)
{
_rightScrollViewer.ScrollChanged -= RightScrollViewer_ScrollChanged;
}
if (_rightDataGrid != null)
{
_rightDataGrid.ScrollViewerChanged -= ScrollViewerChanged;
_rightDataGrid.SelectionChanged -= RightDataGrid_SelectionChanged;
} _scrollViewer = GetTemplateChild(DG_ScrollViewer) as ScrollViewer;
if (_scrollViewer != null)
{
_scrollViewer.ScrollChanged += ScrollViewer_ScrollChanged;
} _rightDataGrid = GetTemplateChild(PART_Right) as DataGridScrollView;
if (_rightDataGrid != null)
{
_rightDataGrid.ScrollViewerChanged += ScrollViewerChanged;
_rightDataGrid.SelectionChanged += RightDataGrid_SelectionChanged;
}
SelectionChanged += DataGridRightFrozen_SelectionChanged;
} private void ScrollViewerChanged(ScrollViewer viewer)
{
_rightScrollViewer = viewer;
_rightScrollViewer.ScrollChanged += RightScrollViewer_ScrollChanged;
} private void ScrollViewer_ScrollChanged(object sender, ScrollChangedEventArgs e)
{
_rightScrollViewer?.ScrollToVerticalOffset(_scrollViewer.VerticalOffset);
} private void RightScrollViewer_ScrollChanged(object sender, ScrollChangedEventArgs e)
{
_scrollViewer?.ScrollToVerticalOffset(_rightScrollViewer.VerticalOffset);
} private void RightDataGrid_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
SetCurrentValue(SelectedItemProperty, _rightDataGrid.SelectedItem);
} private void DataGridRightFrozen_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
_rightDataGrid.SetCurrentValue(SelectedItemProperty, SelectedItem);
}
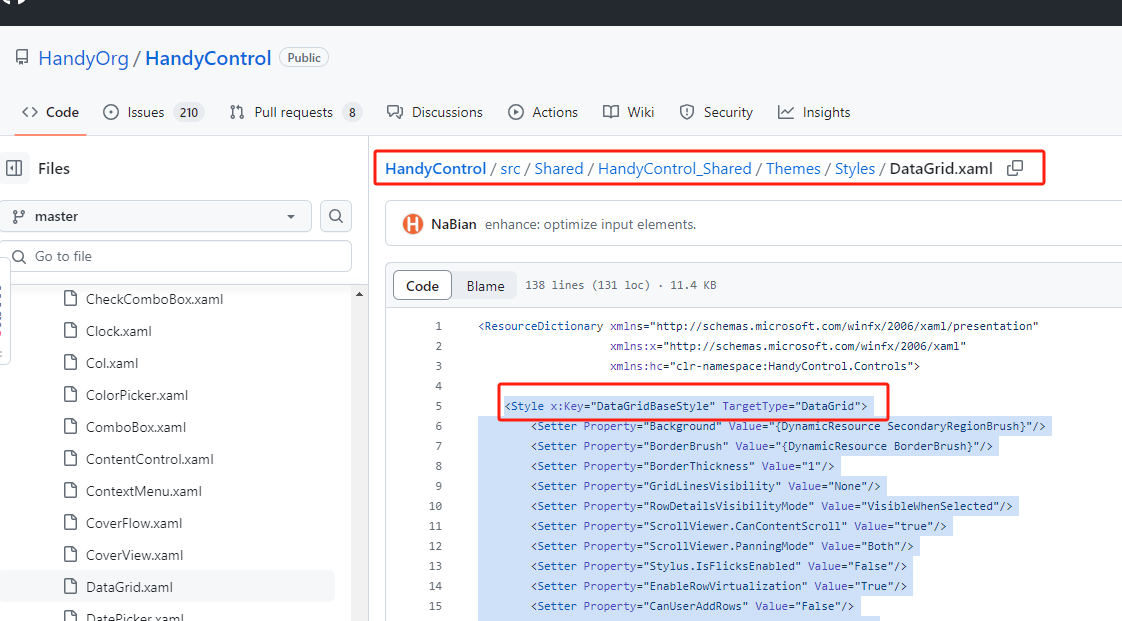
4、接着去到HandyControl的开源库那里,找到DataGrid的样式,然后复制到项目中

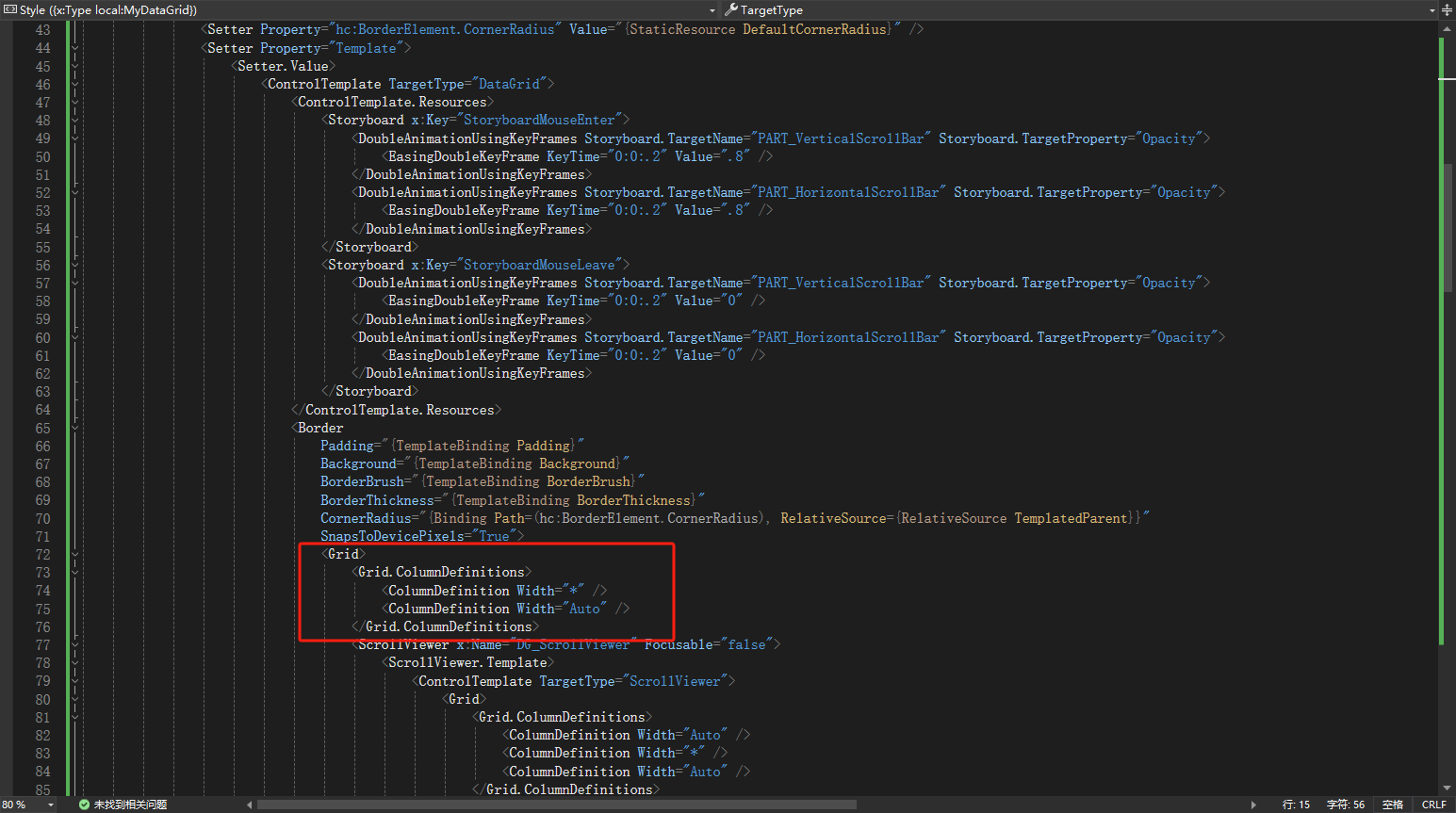
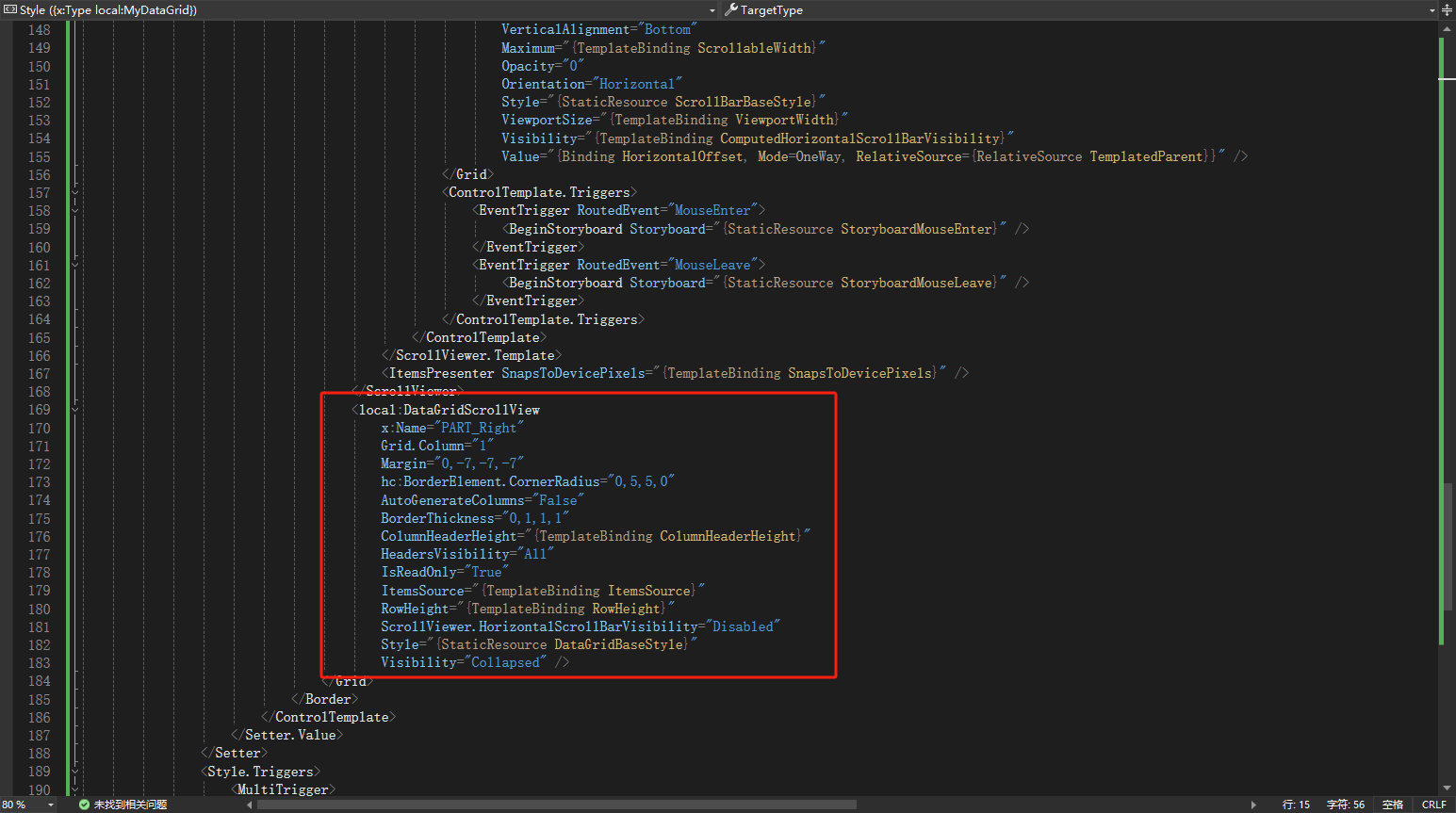
5、然后对原来的Style进行修改,对ControlTemplate的布局添加上作为固定列的DataGrid


6、至此,自定义支持右侧列固定的DataGrid就完成了,效果如下:

7、代码地址:https://gitee.com/liulang_g/data-grid-demo
WPF随笔收录-DataGrid固定右侧列的更多相关文章
- WPF中使用DataGrid时操作列按钮问题
在使用DataGrid的过程中,我们有时候需要对选取的某一行数据进行多个操作,这个时候操作列只有一个按钮显然无法满足我们的要求,我们需要多个按钮才能达到我们的目的. UI页面代码: <Grid& ...
- WPF随笔收录-解析DICOM文件
一.前言 在最近的项目开发中,涉及到了解析DICOM文件.根据百度百科可知,DICOM(Digital Imaging and Communications in Medicine)即医学数字成像和通 ...
- WPF 中获取DataGrid 模板列中控件的对像
WPF 中获取DataGrid 模板列中控件的对像 #region 当前选定行的TextBox获得焦点 /// <summary> /// 当前选定行的TextBox获得焦点 /// &l ...
- WPF DataGrid添加编号列
WPF DataGrid添加编号列? 第一步:<DataGridTemplateColumn Header="编号" Width="50" MinWidt ...
- css 两列 左侧列固定 width: 100px; float: left; 右侧列自适应 margin-left:100px; 注意要用在div上的style
css 两列 左侧列固定 width: 100px; float: left; 右侧列自适应 margin-left:100px; 注意要用在div上的style .con1{ width: 100p ...
- WPF Datagrid 动态生成列 并绑定数据
原文:WPF Datagrid 动态生成列 并绑定数据 说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码) 数据来源于左侧列 左侧列数据源 当然num1 属于临时的dome使用 可 ...
- WPF datagrid 动态增加列
DataGrid动态增加列 <Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.m ...
- WPF的DataGrid的某个列绑定数据的三种方法(Binding、Converter、DataTrigger)
最近在使用WPF的时候,遇到某个列的值需要根据内容不同进行转换显示的需求.尝试了一下,大概有三种方式可以实现: 1.传统的Binding方法,后台构造好数据,绑定就行. 2.转换器方法(Convert ...
- WPF 自带Datagrid编辑后无法更新数据源的问题
原文 WPF 自带Datagrid编辑后无法更新数据源的问题 解决办法: 在列的绑定属性里加上UpdateSourceTrigger,示例XAML如下 <DataGrid Grid.Row=& ...
- EasyUI datagrid动态生成列
任务描述:根据用户选择时间段,生成列数据,如图
随机推荐
- Twitter推特 api接口 获取trending趋势搜索关键词 python数据采集
iDataRiver平台 https://www.idatariver.com/zh-cn/ 提供开箱即用的Twitter公开数据采集API,供用户按需调用. 接口使用详情请参考Twitter接口文档 ...
- MySQL---面经
如果想要对 MySQL 的索引树有更深入的了解,掘金的小册子:<MySQL 是怎样运行的> MySQL 是怎样运行的 以下是常见面试题 MySQL日志 MySQL日志系统 redo_log ...
- MySQL面经总结
MySQL日志 MySQL日志系统 MySQL查询 菜鸟教程SQL内连接 exist和in区别 sql语句优化 MySQL索引 覆盖索引 索引类型:主键索引,二级索引(辅助索引):唯一索引,普通索引, ...
- 3 - 任务调度算法 & 同步与互斥 &队列
之前的都是按照优先级不同允许抢占(不讲道理),不管你在做什么,轮到优先级最高的任务,直接抢占执行 怎样才能讲道理呢?稍微等等嘛,等我做完活你再做 1 支持抢占,0不支持抢占 同优先级任务是否交替 ...
- Python | Flask 解决跨域问题
Python | Flask 解决跨域问题 系列文章目录 目录 系列文章目录 前言 使用步骤 1. 引入库 2. 配置 1. 使用 CORS函数 配置全局路由 2. 使用 @cross_origin ...
- Android13源码下载环境搭建
由于AOSP的下载&编译等工作,需要用到git与python的支持,所以需要提前安 装好 VMware解决Ubuntu不占满全屏问题和Windows复制粘贴问题 https://blog.cs ...
- Linux 文件权限、VIM、防火墙
Linux 文件权限.VIM.防火墙 目录 Linux 文件权限.VIM.防火墙 SSH连接 环境变量 权限 更改文件所属 更改文件权限 su和sudo 包管理器 VI/VIM iptables防火墙 ...
- 之字形打印二叉树—Java
给定一颗二叉树,逐层打印,并且每层打印的方向是不一样的,比如: 逐层打印的结果是:1 3 2 4 5 6 8 7 代码: import java.util.ArrayList; import java ...
- 记录--Vue3+TS(uniapp)手撸一个聊天页面
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 Vue3+TS(uniapp)手撸一个聊天页面 前言 最近在自己的小程序中做了一个智能客服,API使用的是云厂商的API,然后聊天页面.. ...
- LOTO仪器---如何用LOTO的EMI模块锁定你PCB上的干扰做分析?
在开发电子产品的过程中,电磁干扰(EMI)可能会导致许多问题,可能会在模拟电路上出现很大的噪声,可能导致通讯乱码,可能导致芯片无规律重启,可能会导致数字电路有莫名其妙的误动作. 硬件工程师通常会把主要 ...
