css padding-right没有用?
前言
问题:
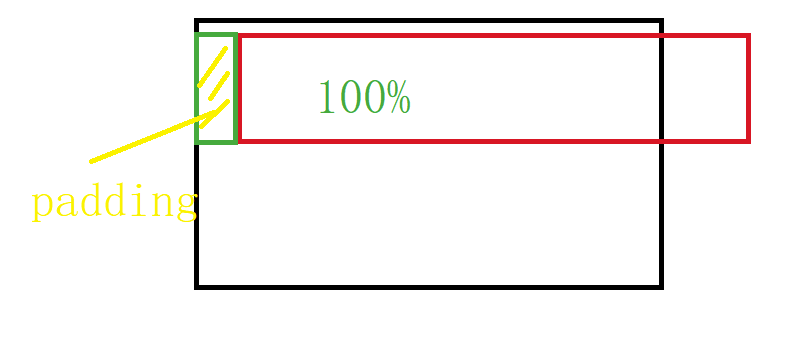
比如说我设置了width为100%了,这个时候我需要padding,但是padding-right似乎没有生效。
正文
原因
实际width=100%容器宽度+padding>容器宽度

实际上padding 生效了,但是没有给我们显示出来。
解决方案
box-sizing: border-box
这个属性可以设置:
内部宽度+padding+border=容器宽度=实际宽度。
比如我设置了宽度为100%,那么个宽度为:父类的宽度(100%)=子类的宽度+padding+border
css padding-right没有用?的更多相关文章
- CSS padding margin border属性详解
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间. Padding(填充) 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜 ...
- CSS padding margin border属性详解【转载】
本文转载自:http://www.cnblogs.com/linjiqin/p/3556497.html ,感谢相关博主. 图解CSS padding.margin.border属性 W3C组织建议把 ...
- 转-CSS padding margin border属性详解
原文链接:http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在 ...
- 【转】图解CSS padding、margin、border属性
http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(b ...
- CSS padding
CSS padding 是用来控制div table 内间距的,下面我们就来讲一下padding 实例吧. CSS padding 利用CSS填充,你将能够更改默认的间隙内出现的各种HTML元素( ...
- 图片框住一个小视频 谈css padding百分比自适应
今天市场提出活动页,活动页有一块内容是在一个手机背景图框里播放视频,网页是适配的,设计师只给我一张带有手机壳的背景图. 如果用JS画应该也是可以的,但一个简单的活动页没必要,快速实现用背景图调CSS最 ...
- CSS:CSS padding(填充)
ylbtech-CSS:CSS padding(填充) 1.返回顶部 1. CSS padding(填充) CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的 ...
- css padding 填充
语法: padding:[ <length> | <percentage> ]{1,4} 默认值:看每个独立属性 适用于:所有元素,除 table-row-group | ta ...
- css padding在ie7、ie6、firefox中的兼容问题
padding 简写属性在一个声明中设置所有内边距属性. 说明这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度.行内非替换元素上设置的内边距不会影响行高计算:因此,如果一个元素既有内边 ...
随机推荐
- python使用selenium适配谷歌浏览器插件, chromedriver与chrome各版本及下载地址
python selenium使用,需要谷歌chromedriver.exe插件 chromedriver.exe插件是放在python的安装目录下(亲测,其它的都不对) 以下是chromedrive ...
- nginx rewrite 语法
nginx rewrite 语法 一 定义 Rewrite主要实现url地址重写, 以及地址重定向,就是将用户请求web服 务器的地址重新定向到其他URL的过程. 二 语法格式 reweite fia ...
- tapable - webpack 的 hooks - getAc - 异步流程控制
tapable - webpack 的 hooks,类似自己的 getAc 官方地址 https://www.npmjs.com/package/tapable 随便找了篇文章:聊聊 Webpack ...
- python中数字和字符串和bytes的相互转换实例解析
一 数字和字符串的相互转换 # int convert string str(12345)) #string convert int int('12345') 二 数字和bytes的相互转换 1.数字 ...
- 【开源库推荐】#5 Android高亮引导库
原文:[开源库推荐]#5 Android高亮引导库 - Stars-One的杂货小窝 本文介绍2个高亮引导库HighLightPro和Curtain hyy920109/HighLightPro: A ...
- C++自定义比较函数的bug
auto cmp = [] (int x, int y) {return true;}; priority_queue<int, vector<int> , cmp> q; 报 ...
- Windows 环境使用 Xshell 连接 VMware 虚拟机上的 CentOS 系统
1.VMware 点击虚拟机的设置,打开弹窗,网络使用 NAT 模式 2.VMware 菜单栏:点击 编辑>>>虚拟网络编辑器 (1)选择 VMnet8 (2)选择 NAT 模式 ( ...
- Android 开发Day8
/* AUTO-GENERATED FILE. DO NOT MODIFY. * * This class was automatically generated by the * gradle pl ...
- Linux输入输出
1.重定向概述 1.什么是重定向 将原本要输出到屏幕的数据信息,重新定向到某个指定的文件中.比如:每天凌晨定时备份数据,希望将备份数据的结果保存到某个文件中. 这样第二天通过查看文件的内容就知道昨天备 ...
- django(视图层)
更详细的视图层讲解,看下面链接 https://www.cnblogs.com/xiaoyuanqujing/articles/11643459.html 一. 三板斧 ''' HttpRespons ...
