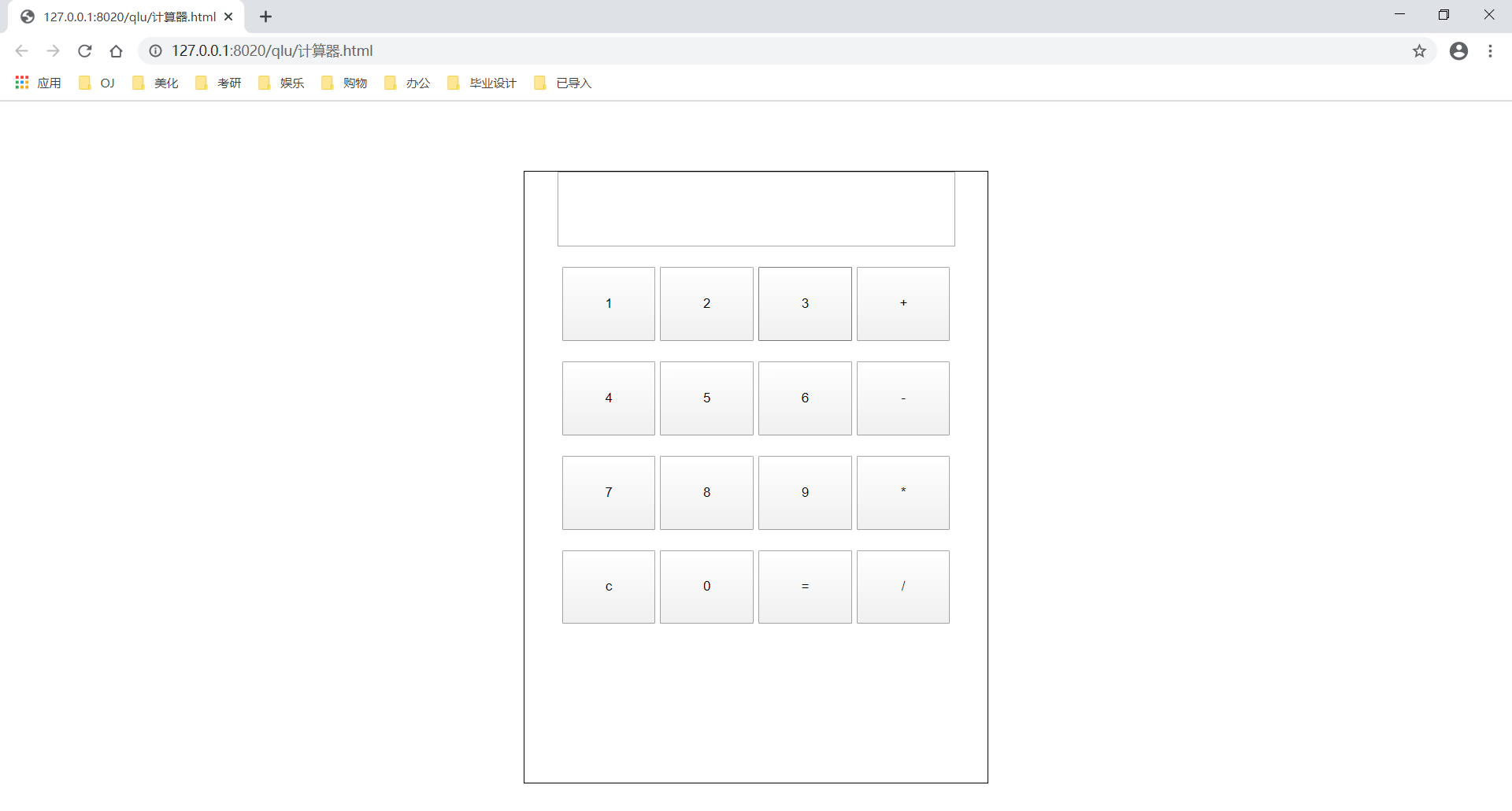
实训篇-Html-计算器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--给button添加样式-->
<style type="text/css">
input[type=button]{
width: 95px;
height: 75px;
}
</style> <script type="text/javascript">
//点击按钮的时候 触发执行的方法
function clickNum(num){
var inp =document.getElementById("num");
switch(num){
//清空输入框内容
case"c":inp.value="";
break;
case"=":
inp.value=eval(inp.value);
break;
//将点击的按钮的内容连接到输入框的
default:inp.value+=num;
break;
}
}
</script>
</head>
<body>
<br />
<br />
<br />
<center>
<div style="width:470px;height: 620px;border: solid 1px black; "> <input type="text"id="num"style="width: 400px;height: 70px;"/>
<br /><br />
<input type="button" name="" id="" value="1" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="2" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="3" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="+" onclick="clickNum(this.value) "/>
<br /><br />
<input type="button" name="" id="" value="4" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="5" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="6" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="-" onclick="clickNum(this.value)"/>
<br /><br />
<input type="button" name="" id="" value="7" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="8" onclick="clickNum(this.value) "/>
<input type="button" name="" id="" value="9" onclick="clickNum(this.value) "/>
<input type="button" name="" id="" value="*" onclick="clickNum(this.value)"/>
<br /><br />
<input type="button" name="" id="" value="c" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="0" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="=" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="/" onclick="clickNum(this.value)"/>
</div>
</center> </body>
</html>

实训篇-Html-计算器的更多相关文章
- Android实训案例(一)——计算器的运算逻辑
Android实训案例(一)--计算器的运算逻辑 应一个朋友的邀请,叫我写一个计算器,开始觉得,就一个计算器嘛,很简单的,但是写着写着发现自己写出来的逻辑真不严谨,于是搜索了一下,看到mk(没有打广告 ...
- Java企业实训 - 01 - Java前奏
前言: 虽然个人专攻.NET方向,不过由于个人是干教育行业的,方方面面的东西,不能说都必须精通,但肯定多少都会涉及到. 一个菜鸟学员,从啥都不会,经过一步步学习,最后到企业上手掌管一个模块甚至一个项目 ...
- <实训|第三天>Linux登录界面的修改以及Richard Stallman、自由软件运动
在写博客之前我想说两点: 承认一个错误,昨天写的实训第二天,我把redhat6.7写成了Linux6.7,感谢热心人士的指出! 昨天写的文章名字太长了,今天改善,内容感觉表述不全,希望各位谅解! 官方 ...
- Android实训案例(八)——单机五子棋游戏,自定义棋盘,线条,棋子,游戏逻辑,游戏状态存储,再来一局
Android实训案例(八)--单机五子棋游戏,自定义棋盘,线条,棋子,游戏逻辑,游戏状态存储,再来一局 阿法狗让围棋突然就被热议了,鸿洋大神也顺势出了篇五子棋单机游戏的视频,我看到了就像膜拜膜拜,就 ...
- Android实训案例(四)——关于Game,2048方块的设计,逻辑,实现,编写,加上色彩,分数等深度剖析开发过程!
Android实训案例(四)--关于Game,2048方块的设计,逻辑,实现,编写,加上色彩,分数等深度剖析开发过程! 关于2048,我看到很多大神,比如医生,郭神,所以我也研究了一段时间,还好是研究 ...
- Android实训案例(三)——实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果!
Android实训案例(三)--实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果! 感叹离春节将至,也同时感叹时间不等人,一年又一年,可是我依然是android道路上的小菜鸟,这篇讲 ...
- SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选、检索功能(maven)
SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选.检索功能(maven) 本篇是新建的一个数据库,新建的一个完整项目. 本篇内容: (1)使用 Spri ...
- 【C语言期末实训】学生学籍管理系统
目录: 一,设计要求 ,总体要求: ,具体功能: 二,设计框架 三,程序代码 ,声明函数和头文件 ,声明结构体 ,声明全局变量 ,主体启动函数 ,主菜单函数 ,创建学生档案函数 ,编辑学生档案函数 , ...
- JS相关实训
今天又是无聊的一天,我的脑袋一直在嗡嗡叫,想着一些奇怪的问题,比如我为什么总是感到这么失落,为什么我喜欢的女孩不喜欢我呢,真是头大啊.不过既然有作业了我这个五好公民当然要认真写了.没时间让我思考这么复 ...
- vi, Java, Ant, Junit自学报告 - 实训week1
vi, Java, Ant, Junit自学报告 2017软件工程实训 15331023 陈康怡 vi Vi是linux系统的标准文本编辑器,采用指令的方式进行操作,此处仅记录部分常用的指令. vi模 ...
随机推荐
- 了解一下IOC和AOP
简单学习一下IOC和AOP 聊一聊 IOC& AOP之前,先解释几个问题: AOP的老大哥OOP和老老大哥POP 什么是IoC? IoC 解决了什么问题? 什么是 AOP? AOP 解决了什么 ...
- 摆脱鼠标系列 - vscode 左右切换文档 快捷键换成 Ctrl + Alt + 左右箭头
为什么 默认快捷键是 Ctrl + PageUp PageDown 用的不太习惯 Ctrl + Alt + 左右箭头 和 双列的快捷键冲突了,那个就不用了,基本没用过 备份图
- C#获取Description特性的扩展类
C#中Description特性主要用于枚举和属性,方法比较简单,记录一下以便后期使用. 扩展类DescriptionExtension代码如下: using System; using System ...
- 前后端分离之Ajax入门
前后端分离之Ajax入门 一.概念 Ajax(Asynchronous Javascript And XML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信 ...
- linux kernel 中进程间描述符的传递方法及原理
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- django(视图层)
更详细的视图层讲解,看下面链接 https://www.cnblogs.com/xiaoyuanqujing/articles/11643459.html 一. 三板斧 ''' HttpRespons ...
- 【Leetcode】64. 最小路径和
题目(链接) 给定一个包含非负整数的m x n网格grid,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小. 说明:每次只能向下或者向右移动一步. 示例 1: 输入:grid = [[1 ...
- 记录--通过手写,分析async await核心原理
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 async await 语法是 ES7出现的,是基于ES6的 promise和generator实现的 generator函数 在之 ...
- elasticsearch使用painless的一些简单例子
目录 1.背景 2.准备数据 2.1 mapping 2.2 插入数据 3.例子 3.1 (update)更新文档 id=1 的文档,将 age 加 2岁 3.2 (update_by_query)如 ...
- 纯前端实现 JPG 图片压缩 | canvas
在线 Demo 体验地址 →: https://demos.sugarat.top/pages/jpg-compress/ 前言 在迭代图床应用时,需要用到图片压缩,在之前分享了使用 UPNG.js ...
