vue饼图
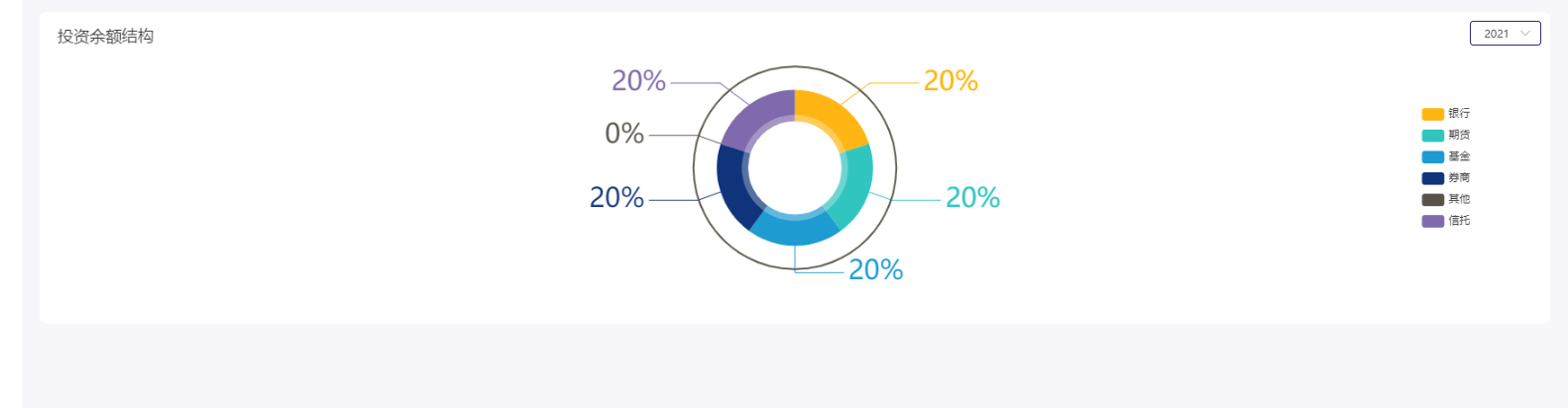
结果图

原型
1 <template>
2 <!-- 左右柱状图 -->
3 <div ref="rankEcharts" :style="{ height: height, width: width }" />
4 </template>
5 <script>
6 import echarts from 'echarts'
7 require('echarts/theme/macarons')
8 import resize from '@/views/chart/mixins/resize.js'
9 export default {
10 mixins: [resize],
11 props: {
12 width: {
13 type: String,
14 default: '100%'
15 },
16 height: {
17 type: String,
18 default: '350px'
19 },
20 // 标题
21 title: {
22 type: String,
23 default: ''
24 },
25 scatterData: {
26 type: Array,
27 default: () => []
28 }
29 },
30 data() {
31 return {
32 chart: null,
33 loading: false,
34 isShowThisEcharts: true
35 }
36 },
37 beforeDestroy() {
38 if (!this.chart) {
39 return
40 }
41 this.chart.dispose()
42 this.chart = null
43 },
44 mounted() {
45 this.initChart()
46 },
47 methods: {
48 initChart() {
49 this.chart = echarts.init(this.$refs.rankEcharts)
50 // 装载echarts图
51 var data = this.scatterData
52 this.chart.clear()
53 this.chart.setOption(
54 {
55 color: ['#FFB614', '#31C5C0', '#1E9BD1', '#0F347B', '#585247', '#7F6AAD', '#009D85', 'rgba(250,250,250,0.3)'],
56 title: {
57 text: this.title,
58 padding: 20,
59 textStyle: {
60 fontSize: 18,
61 fontStyle: 'normal',
62 fontWeight: 'normal'
63 }
64 },
65 grid: {
66 bottom: 150,
67 left: 100,
68 right: '10%'
69 },
70 legend: {
71 orient: 'vertical',
72 top: 'middle',
73 right: '5%',
74 icon: 'roundRect',
75 data: data
76 },
77 series: [
78
79 // 主要展示层的
80 {
81 radius: ['30%', '50%'],
82 center: ['50%', '50%'],
83 type: 'pie',
84 label: {
85 normal: {
86 show: true,
87 formatter: '{c}%',
88 textStyle: {
89 fontSize: 30
90
91 },
92 position: 'outside'
93 },
94 emphasis: {
95 show: true
96 }
97 },
98 labelLine: {
99 normal: {
100 show: true,
101 length: 30,
102 length2: 55
103 },
104 emphasis: {
105 show: true
106 }
107 },
108 name: '民警训练总量',
109 data: data
110
111 },
112 // 边框的设置
113 {
114 radius: ['30%', '34%'],
115 center: ['50%', '50%'],
116 type: 'pie',
117 label: {
118 normal: {
119 show: false
120 },
121 emphasis: {
122 show: false
123 }
124 },
125 labelLine: {
126 normal: {
127 show: false
128 },
129 emphasis: {
130 show: false
131 }
132 },
133 animation: false,
134 tooltip: {
135 show: false
136 },
137 data: [{
138 value: 1,
139 itemStyle: {
140 color: 'rgba(250,250,250,0.3)'
141 }
142 }]
143 }, {
144 name: '外边框',
145 type: 'pie',
146 clockWise: false,
147 hoverAnimation: false,
148 center: ['50%', '50%'],
149 radius: ['65%', '65%'],
150 label: {
151 normal: {
152 show: false
153 }
154 },
155 data: [{
156 value: 9,
157 name: '',
158 itemStyle: {
159 normal: {
160 borderWidth: 2,
161 borderColor: ''
162 }
163 }
164 }]
165 }
166 ]
167 }
168 )
169 }
170 }
171 }
172 </script>
173
174 <style scoped>
175 </style>
引用
<template>
<div v-loading="inLoading" class="list-table" style="position:relative;height:350px;">
<div class="choiceYear">
<el-select v-model="choiceYear" :placeholder="$t('请选择')" size="mini" style="width: 80px;" @change="initInflow">
<el-option
v-for="item in yearOptions"
:key="item.value + new Date().getTime()"
:label="item.label"
:value="item.value"
/>
</el-select>
</div>
<Histogram v-if="showInRankEcharts" :title="$t('投资余额结构')" :scatter-data="scatterData" :row-value="rowInValue" />
</div>
</template> <script>
import Histogram from '@/views/company/bankFlowWaterAnalysis/columnar/Histogram.vue'
import { getRecordYear, financialBalance } from '@/api/company/bankFlowWaterAnalysis/WaterAnalysis.js'
export default {
components: {
Histogram
},
data() {
return {
inLoading: false,
outLoading: false,
scatterData: [],
rowInValue: [],
floatingInContent: [],
showInRankEcharts: false,
rowOutContext: [],
rowOutValue: [],
floatingOutContent: [],
showOutRankEcharts: false,
yearOptions: [],
choiceYear: ''
}
},
created() {
this.initData()
},
mounted() {
},
methods: {
initData() {
getRecordYear({}).then(response => {
this.yearOptions = response.data
this.choiceYear = response.data[0].value
this.initInflow()
})
},
initInflow() {
this.inLoading = true
this.showInRankEcharts = false
financialBalance({ companyId: this.$route.query.companyId, years: this.choiceYear }).then(response => {
if (response.data.code === 200) {
this.scatterData = response.data.list
}
this.showInRankEcharts = true
this.inLoading = false
})
}
}
}
</script> <style scoped> </style>
js
1 // 理财余额结构
2 export function financialBalance(query) {
3 return request({
4 url: '/company/bankFlowWaterAnalysis/financialBalance',
5 method: 'get',
6 params: query
7 })
8 }
controller
1 /**
2 * 投资理财流入流出
3 */
4 @ApiOperation(value="理财余额结构" ,notes="作者:lgw")
5 @GetMapping("/financialBalance")
6 @Log(title = "理财余额结构", businessType = BusinessType.LIST)
7 public AjaxResult financialBalance(BankFlowWaterAnalysis bankFlowWaterAnalysis) {
8 return AjaxResult.success(bankFlowWaterAnalysisService.financialBalance(bankFlowWaterAnalysis));
9 }
service
1 /**
2 * 投资分析流入流出
3 * @param bankFlowWaterAnalysis
4 */
5 public Map<String, Object> investmentAnalysisInAndOutflow(BankFlowWaterAnalysis bankFlowWaterAnalysis) {
6 Map<String, Object> result = new HashMap<>();
7 result.put("code", 200);
8 result.put("msg", "操作成功!");
9
10 if (StringUtils.isBlank(bankFlowWaterAnalysis.getCompanyId())) {
11 result.put("code", 500);
12 result.put("msg", "未获取当前公司");
13 return result;
14 }
15 if(StringUtils.isBlank(bankFlowWaterAnalysis.getYears())){
16 int year = Calendar.getInstance().get(Calendar.YEAR);
17 bankFlowWaterAnalysis.setYears(String.valueOf(year));
18 }
19 //定义标签类型
20 List<String> labelType=new ArrayList<>();
21 labelType.add("银行");
22 labelType.add("期货");
23 labelType.add("基金");
24 labelType.add("券商");
25 labelType.add("其他");
26 labelType.add("信托");
27 //查询数据库
28 List<BankFlowWaterAnalysis> inflow = bankFlowWaterAnalysisDao.investmentAnalysisInflow(bankFlowWaterAnalysis);
29 //定义一个BigDecimal类型的零,方便后面比较,赋值的使用
30 BigDecimal zero =new BigDecimal(0);
31 // 判断查处的数据是否为空
32 if (StringUtils.isEmpty(inflow)){
33 // 如果为空的话,就new一个对象并将流入的值设置成零
34 for (int i = 0; i < labelType.size(); i++) {
35 inflow.add(new BankFlowWaterAnalysis());
36 inflow.get(i).setTotalInflow(zero);
37 }
38 }else {
39 //定义一个set集合,因为set集合是有序的
40 Set<String> mArr = new HashSet<>();
41 //将查到的标签类型放到set集合中
42 for (BankFlowWaterAnalysis m: inflow) {
43 mArr.add(m.getLabelType());
44 }
45 //如果查到的labelType不包含定义的labelType 就将缺少的labelType 添加到查出的结果集中
46 for (int i = 0; i < labelType.size(); i++) {
47 if (!mArr.contains(labelType.get(i))){
48 inflow.add(i,new BankFlowWaterAnalysis());
49 }
50 }
51 // 循环获取流入的值,如果为空的话 就设置成零
52 for (int i = 0; i <inflow.size() ; i++) {
53 BigDecimal totalInflow = inflow.get(i).getTotalInflow();
54 if (totalInflow == null){
55 inflow.get(i).setTotalInflow(zero);
56 }
57 }
58 }
59 //流出 详细说明与上文流入雷同
60 List<BankFlowWaterAnalysis> outflow = bankFlowWaterAnalysisDao.investmentAnalysisOutflow(bankFlowWaterAnalysis);
61 if (StringUtils.isEmpty(outflow)){
62 for (int i = 0; i <labelType.size() ; i++) {
63 outflow.add(new BankFlowWaterAnalysis());
64 outflow.get(i).setTotalOutflow(zero);
65 }
66 }else {
67 Set<String> mArr = new HashSet<>();
68 for (BankFlowWaterAnalysis m: outflow) {
69 mArr.add(m.getLabelType());
70 }
71 for (int i = 0; i < labelType.size(); i++) {
72 if (!mArr.contains(labelType.get(i))){
73 outflow.add(i,new BankFlowWaterAnalysis());
74 }
75 }
76 for (int i = 0; i <outflow.size() ; i++) {
77 BigDecimal totalOutflow = outflow.get(i).getTotalOutflow();
78 if (totalOutflow == null){
79 outflow.get(i).setTotalOutflow(zero);
80 }
81 }
82 }
83 result.put("labelType", labelType);
84 result.put("inflow", inflow);
85 result.put("outflow", outflow);
86 return result;
87 }
88
89 /**
90 * 理财余额结构
91 * @param bankFlowWaterAnalysis
92 */
93 public Map<String, Object> financialBalance(BankFlowWaterAnalysis bankFlowWaterAnalysis) {
94
95 Map<String, Object> result = new HashMap<>();
96 result.put("code", 200);
97 result.put("msg", "操作成功!");
98
99 if (StringUtils.isBlank(bankFlowWaterAnalysis.getCompanyId())) {
100 result.put("code", 500);
101 result.put("msg", "未获取当前公司");
102 return result;
103 }
104 if(StringUtils.isBlank(bankFlowWaterAnalysis.getYears())){
105 int year = Calendar.getInstance().get(Calendar.YEAR);
106 bankFlowWaterAnalysis.setYears(String.valueOf(year));
107 }
108 // 定义 sum算总和,zoro 判读和赋值 , hundred做乘数,subtract提高作用域,resultList用来存放name和value
109 BigDecimal sum =new BigDecimal(0);
110 BigDecimal zero =new BigDecimal(0);
111 BigDecimal hundred = new BigDecimal(100);
112 BigDecimal subtract;
113 List<Map<String,Object>> resultList = new ArrayList<>();
114 //调用流入流出的方法
115 Map<String, Object> stringObjectMap = this.investmentAnalysisInAndOutflow(bankFlowWaterAnalysis);
116 // 得到标签类型
117 List<String> labelType = (List<String>) stringObjectMap.get("labelType");
118 // 得到流入数据
119 List<BankFlowWaterAnalysis> inflow = (List<BankFlowWaterAnalysis>) stringObjectMap.get("inflow");
120 // 得到流出数据
121 List<BankFlowWaterAnalysis> outflow = (List<BankFlowWaterAnalysis>) stringObjectMap.get("outflow");
122 // 根据标签类型的长度循环得到 每个流入流出数据
123 for (int i = 0; i <labelType.size() ; i++) {
124 BigDecimal totalInflow = inflow.get(i).getTotalInflow();
125 BigDecimal totalOutflow = outflow.get(i).getTotalOutflow();
126 // 流出的绝对值减去流入的绝对值得到一个差
127 subtract = totalOutflow.abs().subtract(totalInflow.abs());
128 // 如果差小于零就将它改成0
129 int j = subtract.compareTo(BigDecimal.ZERO);
130 if (j<0){
131 subtract = zero;
132 }
133 // 将所有的差值相加得到一个总数
134 sum = sum.add(subtract);
135 }
136
137 for (int i = 0; i <labelType.size() ; i++) {
138 BigDecimal totalInflow = inflow.get(i).getTotalInflow();
139 BigDecimal totalOutflow = outflow.get(i).getTotalOutflow();
140 subtract = totalOutflow.abs().subtract(totalInflow.abs());
141 int j = subtract.compareTo(BigDecimal.ZERO);
142 if (j<0){
143 subtract = zero;
144 }
145 // 如果 sum等于0 就将每一个name对应value 设置成0 否则就获取到当前标签类型对应的value
146 if (sum.equals(zero)){
147 Map<String, Object> list = new HashMap<>();
148 list.put("name",labelType.get(i));
149 list.put("value",zero);
150 resultList.add(list);
151 }else {
152 BigDecimal divide = subtract.divide(sum, 2, RoundingMode.HALF_UP);
153 BigDecimal multiply = divide.multiply(hundred);
154 Map<String, Object> list = new HashMap<>();
155 list.put("name",labelType.get(i));
156 list.put("value",multiply);
157 resultList.add(list);
158 }
159 }
160 result.put("list", resultList);
161 return result;
162 }
dao
1 /**
2 * 投资理财流出
3 * @param bankFlowWaterAnalysis
4 */
5 public List<BankFlowWaterAnalysis> investmentAnalysisOutflow(BankFlowWaterAnalysis bankFlowWaterAnalysis);
/**
* 投资理财流出
* @param bankFlowWaterAnalysis
*/
public List<BankFlowWaterAnalysis> investmentAnalysisOutflow(BankFlowWaterAnalysis bankFlowWaterAnalysis);
xml
1 <select id="investmentAnalysisInflow" parameterType="String" resultType="com.anxin.company.bankFlowWaterAnalysis.entity.BankFlowWaterAnalysis">
2 SELECT
3 substring( a.transaction_hour, 1, 7 ) AS 'years',
4 sum(a.transaction_amount) AS 'totalInflow' ,
5 CASE
6 WHEN c.dict_label='银行' THEN '银行'
7 WHEN c.dict_label='券商' THEN '券商'
8 WHEN c.dict_label='信托' THEN '信托'
9 WHEN c.dict_label='期货' THEN '期货'
10 WHEN c.dict_label='基金' THEN '基金'
11 ELSE '其他'
12 END 'labelType'
13 FROM
14 bank_flow_main_record a
15 LEFT JOIN bank_flow_label b ON b.parent_id = a.id
16 LEFT JOIN bank_flow_dict c ON b.dict_value = c.id
17 WHERE
18 a.transaction_amount <![CDATA[ >= ]]> 0
19 AND a.company_id =#{companyId}
20 AND substring( a.transaction_hour, 1, 4 ) = #{years}
21 AND c.dict_label IN ( '银行','券商', '信托' ,'期货','基金','投资机构','资管公司')
22 AND(
23 a.trading_summary LIKE '%理财%'
24 OR a.trading_summary LIKE '%投资%'
25 OR a.trading_summary LIKE '%赎回%'
26 OR a.trading_summary LIKE '%收益%'
27 )
28 GROUP BY
29 3
30 ORDER BY
31 3
32 DESC
33 </select>
34
35 <select id="investmentAnalysisOutflow" parameterType="String" resultType="com.anxin.company.bankFlowWaterAnalysis.entity.BankFlowWaterAnalysis">
36 SELECT
37 substring( a.transaction_hour, 1, 7 ) AS 'years',
38 sum(a.transaction_amount) AS 'totalOutflow' ,
39 CASE
40 WHEN c.dict_label='银行' THEN '银行'
41 WHEN c.dict_label='券商' THEN '券商'
42 WHEN c.dict_label='信托' THEN '信托'
43 WHEN c.dict_label='期货' THEN '期货'
44 WHEN c.dict_label='基金' THEN '基金'
45 ELSE '其他'
46 END 'labelType'
47 FROM
48 bank_flow_main_record a
49 LEFT JOIN bank_flow_label b ON b.parent_id = a.id
50 LEFT JOIN bank_flow_dict c ON b.dict_value = c.id
51 WHERE
52 a.transaction_amount <![CDATA[ < ]]> 0
53 AND a.company_id =#{companyId}
54 AND substring( a.transaction_hour, 1, 4 ) = #{years}
55 AND c.dict_label IN ( '银行','券商', '信托' ,'期货','基金','投资机构','资管公司')
56 AND(
57 a.trading_summary LIKE '%理财%'
58 OR a.trading_summary LIKE '%投资%'
59 OR a.trading_summary LIKE '%赎回%'
60 OR a.trading_summary LIKE '%收益%'
61 )
62 GROUP BY
63 3
64 ORDER BY
65 3
66 DESC
67 </select>
注:往前端传的是一个map,map中有两个值,一个key是name,一个是value,这两个key值是固定的,必须是name和value,否则无效。
dao.xml中的 GROUP BY 3 ORDER BY 3 这两个3指的都是 select后的第三个属性
vue饼图的更多相关文章
- Vue Echarts 饼图设置默认选中一个
Vue Echarts 饼图设置默认选中一个 myChart.setOption(data) // data伟echarts所需要传入的参数,就是配置参数最多的那个玩意 myChart.dispatc ...
- vue echarts 给双饼图添加点击事件
在用 echarts 画旭双饼图( https://www.echartsjs.com/examples/zh/editor.html?c=pie-nest )的时候,经常会伴随着点击事件 如果想要在 ...
- (Vue中)cehart在同一个dom上画图图切换时饼图有折线图的坐标系
网上都是别人转载的,下面是转载的代码,在Vue中根本不适用 var echartrunningstate = null; if (echartrunningstate && echar ...
- vue echarts 给饼图中间添加文字 ,并且添加多个样式
最近根据设计要求写了一个统计图,以下是设计要求,要求中间文字分别是总数和汉字,样式分别不同 好吧具体的解决方案如下 方案一 series: [ { type:'pie', radius: ['50%' ...
- Vue 爬坑之路(八)—— 使用 Echarts 创建图表
在后台管理系统中,图表是一个很普遍的元素.目前常用的图标插件有 charts, Echarts, highcharts.这次将介绍 Echarts 在 Vue 项目中的应用. 一.安装插件 使用 c ...
- vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求: 根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图 1.表格需要多选 2.要联动图表,所以关键是要利用表格多选的触发回调函数 vue table中使用多选: 很简单,只需 ...
- vue中监听window.resize的变化
我只想说每个人遇到的bug真的不能一概而论,解决办法也会有不同.在vue中使用echarts的时候,会想要实现window.resize窗体变化大小的时候让图形大小跟着变化.实现的过程中各种bug,也 ...
- 前台框架vue.js中怎样嵌入 Echarts 组件?
目前常用的图标插件有 charts, Echarts, highcharts.这次将介绍 Echarts 在 Vue 项目中的应用. 一.安装插件 使用 cnpm 安装 Echarts cnpm i ...
- vue.js 图表chart.js使用
在使用这个chart.js之前,自己写过一个饼图,总之碰到的问题不少,所以能用现成的插件就用,能节省不少时间 这里不打算介绍chart.js里面详细的参数意义和各个参数的用法,只作为首次使用chart ...
- echarts在vue里面使用,以及基础配置。
基础的图表和基础的配置. 效果图如下: 1.安装图表依赖包:npm install echarts 2.在main.js里面 引入echarts import echarts from 'echart ...
随机推荐
- PolarDB-X迎来开源后首个重大版本升级,2.1版本新增5大特色功能
简介:2022 年 5 月25日,阿里云开源 PolarDB-X 升级发布新版本!PolarDB-X 从 2009 年开始服务于阿里巴巴电商核心系统, 2015 年开始对外提供商业化服务,并于 20 ...
- EasyNLP开源|中文NLP+大模型落地,EasyNLP is all you need
简介:EasyNLP背后的技术框架如何设计?未来有哪些规划?今天一起来深入了解. 作者 | 临在.岑鸣.熊兮 来源 | 阿里开发者公众号 一 导读 随着BERT.Megatron.GPT-3等预训练 ...
- Apache Flink 在实时金融数据湖的应用
简介: 本文由京东搜索算法架构团队分享,主要介绍 Apache Flink 在京东商品搜索排序在线学习中的应用实践 一.背景 在京东的商品搜索排序中,经常会遇到搜索结果多样性不足导致系统非最优解的问题 ...
- [Roblox] 从障碍跑入门构建基础平台游戏_罗布乐思
对于障碍跑来说,底板部分是可以不需要的 这样掉下障碍物就结束游戏,Baseplate 可以在右侧资源管理器 选中后Delete. SpawnLocation 标记玩家在游戏开始时或重新开始后在世界 ...
- WPF 编写一个测试 WM_TOUCH 触摸消息延迟的应用
我听说在 Win10 到 Win11 的系统版本左右,微软加上了一大波触摸性能优化,准确来说是 HID 性能优化.我想测试一下在这些系统下,采用从 Windows 消息接收到 WM_TOUCH 触摸消 ...
- dockerfile构建镜像常用命令
一.什么是dockerfile Dockerfile是一个包含用于组合映像的命令的文本文档.可以使用在命令行中调用任何命令. Docker通过读取Dockerfile中的指令自动生成映像. docke ...
- LVGL SCROLL循环滚动
一.案例测试 这里我使用LVGL的版本是8.3.3 运行案例 lvgl_examples\scroll\lv_example_scroll_6 效果如下所示 二.现象 这里先描述一下现象,当我们使用 ...
- win10的开机启动文件夹
1.在C:\Users(用户)\Administrator(当前用户名)\AppData\Roaming\Microsoft\Windows\Start Menu\Programs(「开始」菜单)\P ...
- vim简明文档
替换 替换当前行第一个 :s/vivian/sky/ 替换当前行第一个 vivian 为 sky 从当前行替换到最后一行 :%s/vivian/sky/g 替换所有行中 vivian 为 sky 查找 ...
- 安装assimp失败
使用Cmake和Visual Studio编译assimp成功(包括Debug和Release),并且安装Release版本也成功,但安装debug版本失败,安装输出信息如下: 通过提示找到脚本文件, ...
