Transforms的使用
Transform的作用
把图片经过Transforms的一些函数之后就会对图片进行一些变化。比如,resize就是改变其大小,totensor就是把图片PIL或者numpy类型转化为Tensor类型。
Transforms的结构及和 用法
totensor的使用
Transforms下的toTensor是一个对象,我们需要先实例化一个对象之后再通过这个实例化的对象进行调用。
from torchvision import transforms
tensor_class = transforms.ToTensor()
img_tensor = tensor_class(img_PIL)
为什么使用transforms转化为Tensor类型
因为tensor类型包装了我们神经网络中所需要的一些参数,而PIL或者numpy类型是没有的。

ToTensor实例代码
from PIL import Image
from torchvision.transforms import transforms
from torch.utils.tensorboard import SummaryWriter
img_PIL = Image.open("Dataset/hymenoptera_data/train/ants/0013035.jpg")
# print(img_PIL)
tensor_class = transforms.ToTensor()
img_tensor = tensor_class(img_PIL)
writer = SummaryWriter('logs')
writer.add_image('tensor-test',img_tensor,1,)
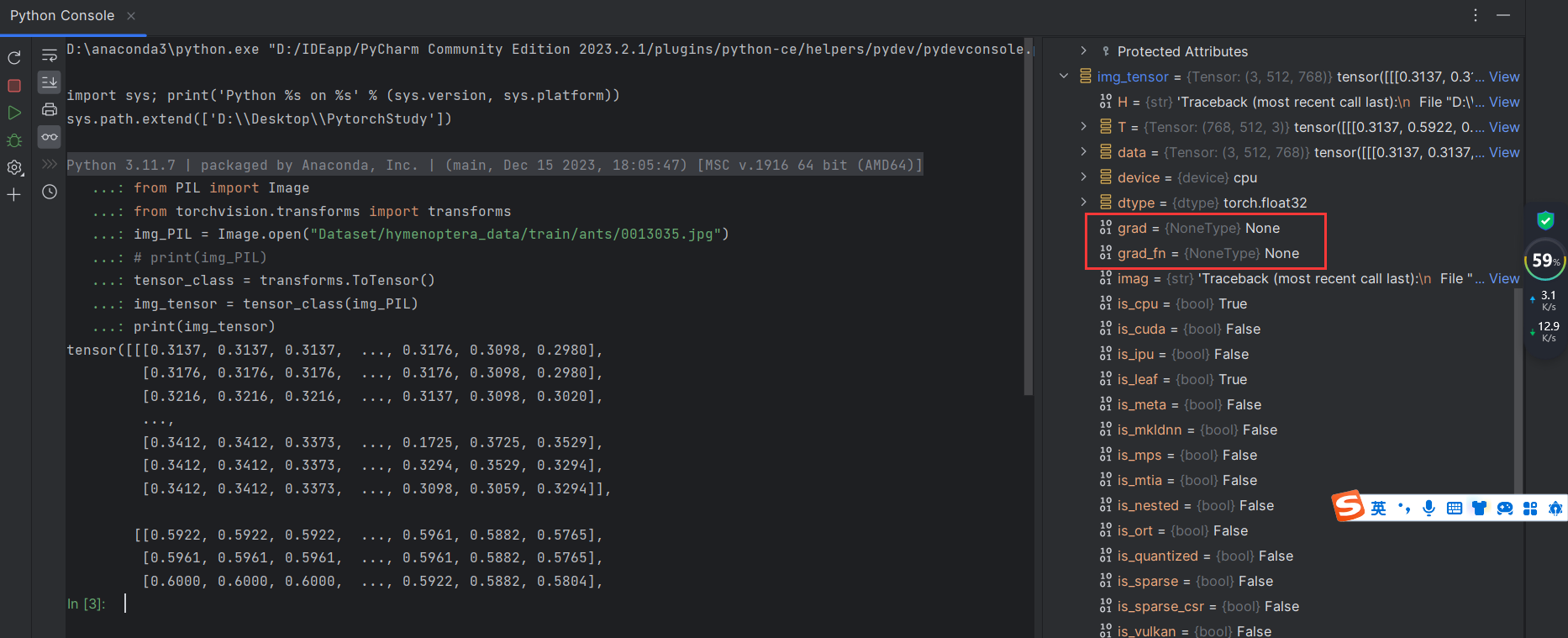
# print(img_tensor)
writer.close()
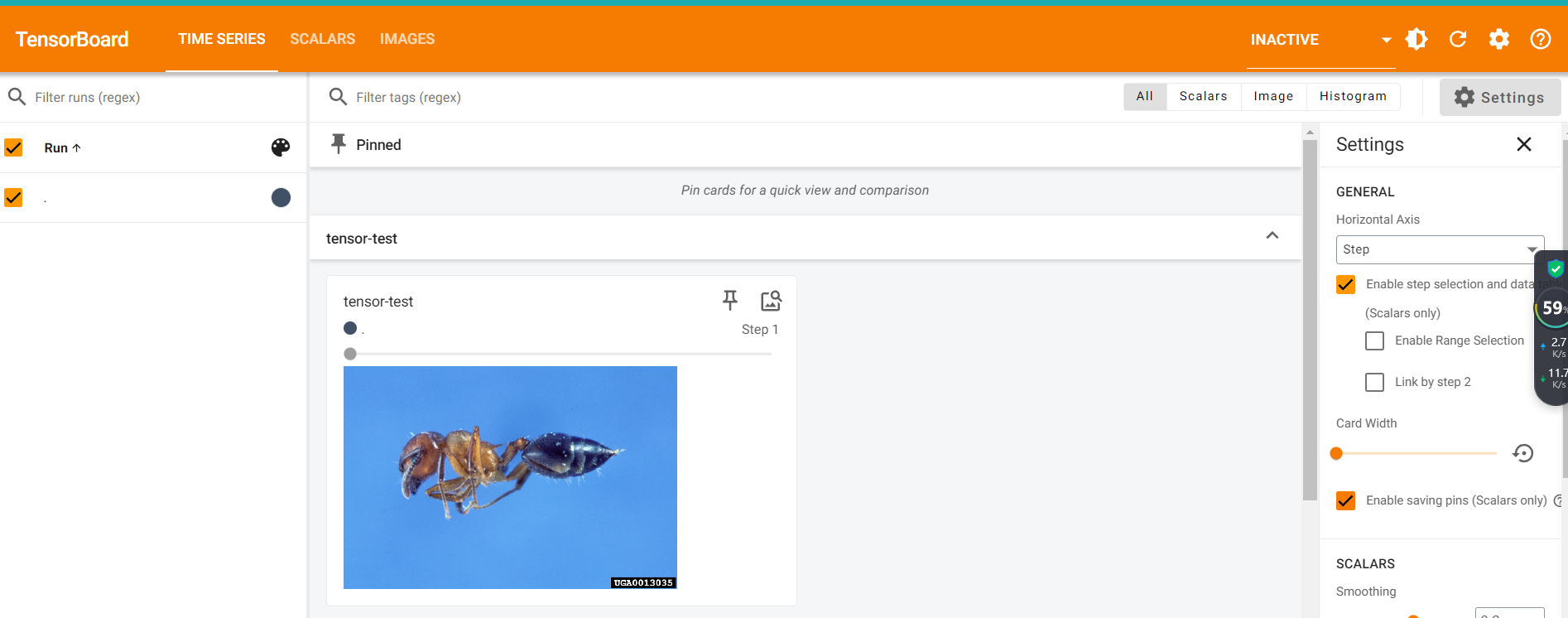
效果如下

常用的Transforms
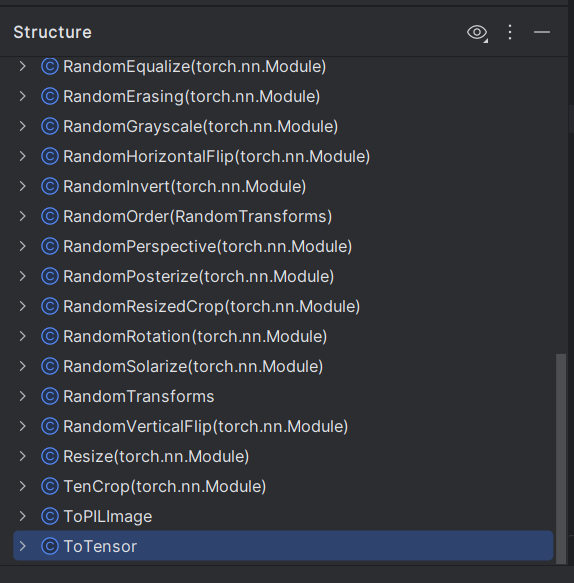
Transforms的使用主要就是使用其中的一些常见 的类比如ToTensor(),Resize(),使用这些类的时候主要是注意其输入和输出,作用。最主要的是输入和输出。下图是transforms中的类,可以使用pycharm中的structure功能查看一个py文件中的函数和类。AIT+7快捷键

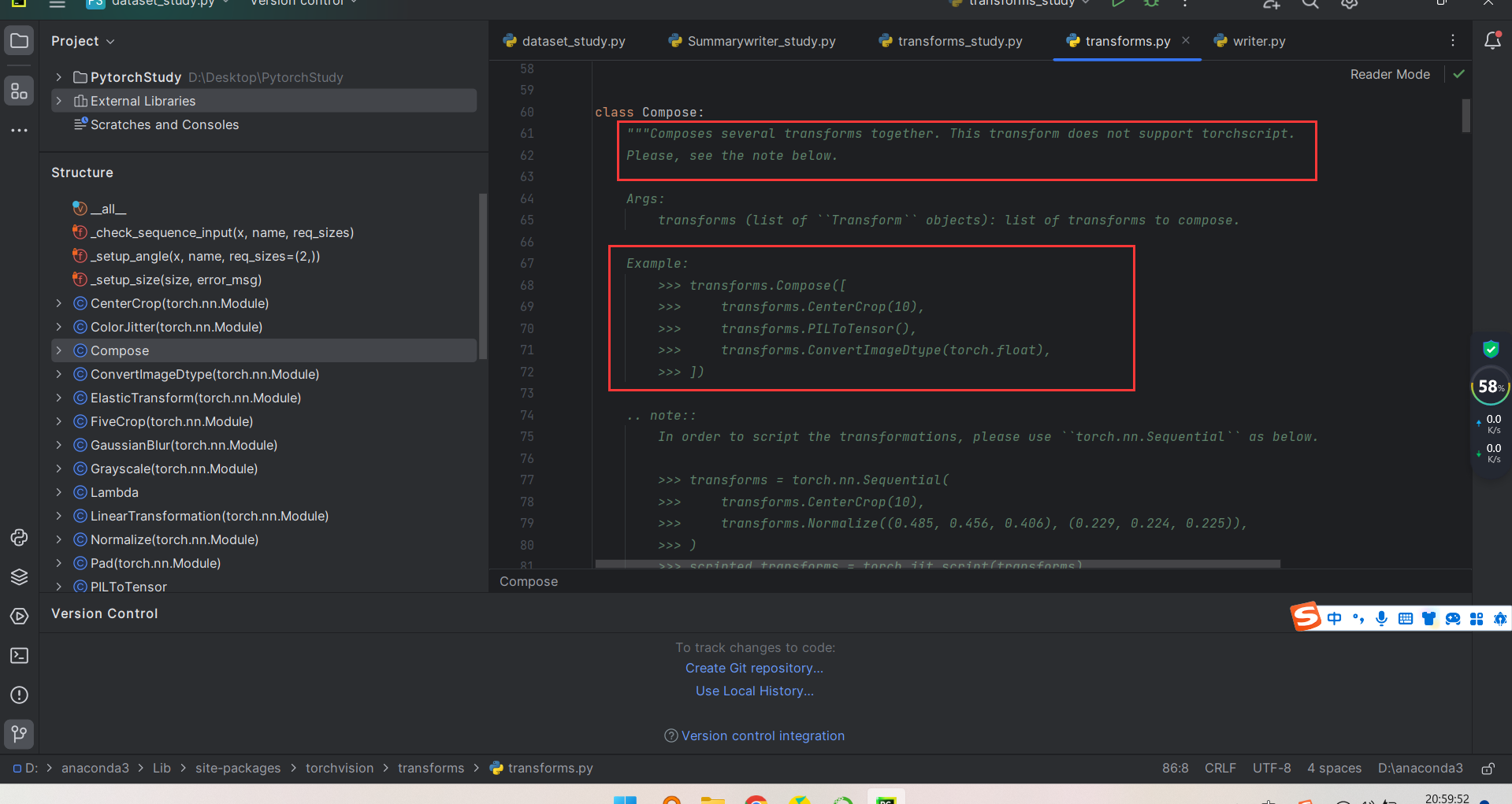
compose类

他的作用就是将transforms中的几个类结合使用。比如
transforms.Compose([transforms.CenterCrop(10),transforms.ToTensor()])
意思就是先进行CenterCrop再进行Totensor操作,要注意前一个类的输出符合后一个类的输入。
举例:
trans_Compose = transforms.Compose([transforms.Resize(216),transforms.ToTensor()])
img_PIL_to_resize_to_tensor = trans_Compose(img_PIL)
print(type(img_PIL_to_resize_to_tensor))
效果输出:

Normalize类
transforms.Normalize 是一个在深度学习库 PyTorch 中广泛使用的图像预处理函数,属于 torchvision.transforms 模块。该函数主要用于对输入数据(尤其是图像数据)进行标准化处理,以便提升模型训练的效率和效果。标准化处理的具体操作是对数据的每个通道(对于RGB图像即红、绿、蓝三个通道)执行如下操作:
output[channel] = (input[channel] - mean[channel]) / std[channel]
。通过这种方式,数据会被调整到均值为0、标准差为1的分布,这样的处理有助于消除不同通道间尺度不一致的问题,并使得模型学习过程更加稳定。
在实际应用中,transforms.Normalize 需要两个参数:mean 和 std,它们分别是每个通道的均值和标准差的列表。例如,对于典型的ImageNet数据集,常用的参数值为 mean=[0.485, 0.456, 0.406] 和 std=[0.229, 0.224, 0.225]。
需要注意的是,在应用 transforms.Normalize 之前,数据往往需要被转换成 PyTorch 的 Tensor 格式且其值通常位于[0, 1]或[-1, 1]区间内,这通常通过 transforms.ToTensor() 或其他预处理步骤完成。
from PIL import Image
from torchvision.transforms import transforms
from torch.utils.tensorboard import SummaryWriter
img_PIL = Image.open("Dataset/hymenoptera_data/train/ants/0013035.jpg")
# print(img_PIL)
#Totensor
tensor_class = transforms.ToTensor()
img_tensor = tensor_class(img_PIL)
#Nor
print(img_tensor[0][0][0])
trans_Nor = transforms.Normalize([1,2,0.5],[1,0.5,0.5])
img_Normal = trans_Nor(img_tensor)
print(img_Normal[0][0][0])
#
writer = SummaryWriter('logs')
writer.add_image('Totensor',img_tensor,1,)
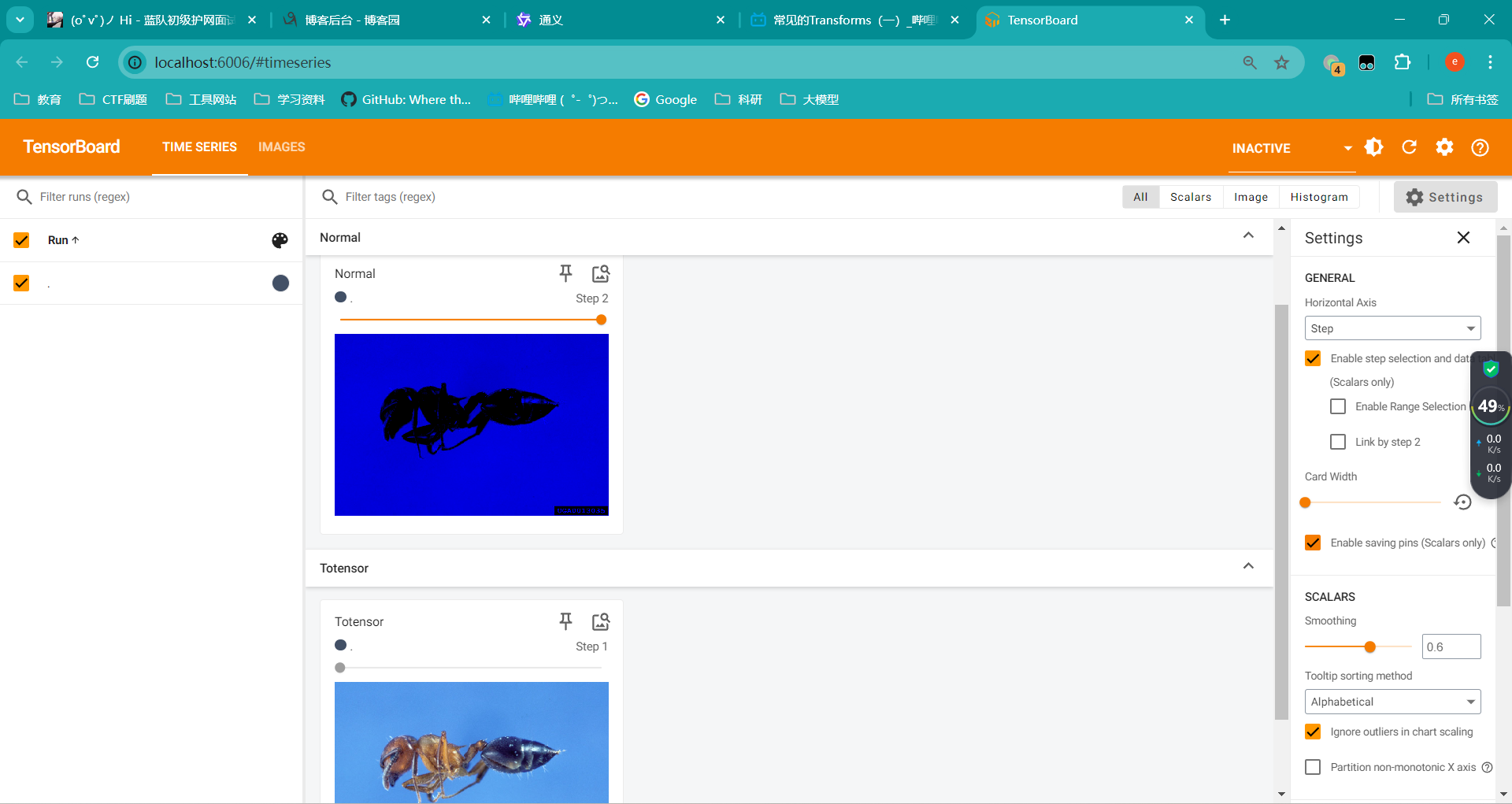
writer.add_image('Normal',img_Normal,2)
# print(img_tensor)
writer.close()
效果如下:

Resize
改变图片大小,输入要么是(H,W)或者是一个整数,如果是(H,W)那么照片就是固定这个比例,如果是整数,那么就按照最小边来处理。通常适用于预处理那些尺寸不一的图像,使其适配模型所需的固定输入尺寸,同时保持图像内容的自然外观。
from PIL import Image
from torchvision.transforms import transforms
from torch.utils.tensorboard import SummaryWriter
img_PIL = Image.open("Dataset/hymenoptera_data/train/ants/0013035.jpg")
# print(img_PIL)
#Totensor
tensor_class = transforms.ToTensor()
img_tensor = tensor_class(img_PIL)
#Nor
print(img_tensor[0][0][0])
trans_Nor = transforms.Normalize([1,2,0.5],[1,0.5,0.5])
img_Normal = trans_Nor(img_tensor)
print(img_Normal[0][0][0])
#Resize
trans_Resize = transforms.Resize((100,300))
img_resize = trans_Resize(img_tensor)
# print(img_resize.shape)
#
writer = SummaryWriter('logs')
writer.add_image('Totensor',img_tensor,1,)
writer.add_image('Normal',img_Normal,2)
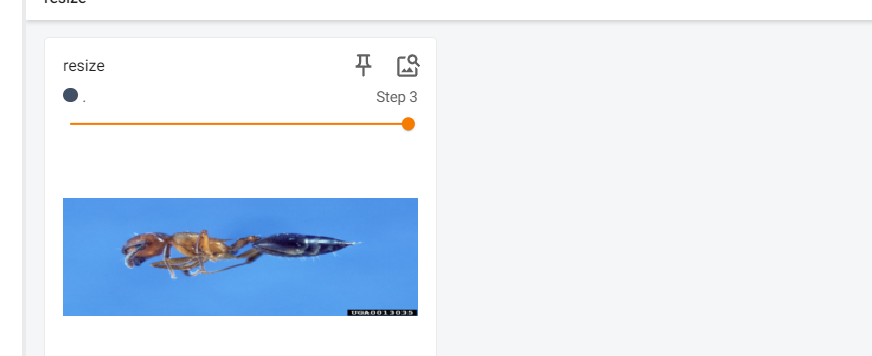
writer.add_image('resize',img_resize,3)
# print(img_tensor)
writer.close()
效果如下:

对于其他类的使用,多看官方文档,不会就翻译或者问chatgpt
Transforms的使用的更多相关文章
- Intro to CSS 3D transforms
原文地址:Intro to CSS 3D transforms,本文只是翻译了其中的一部分,省去了作者写文章的原因浏览器兼容部分(已经过时) Perspective 元素需要设置需要设置perspec ...
- OpenCASCADE Coordinate Transforms
OpenCASCADE Coordinate Transforms eryar@163.com Abstract. The purpose of the OpenGL graphics process ...
- IE10开始支持CSS3 Transitions, Transforms 和 Animations
这是一个好消息,微软公开说明IE10预览版已经支持CSS3属性 Transitions, Transforms 和 Animations,你可以直接写transitions,而不是加个恶心的前缀-ms ...
- CSS3 笔记四(Transforms/Transition/Animations)
CSS3 2D Transforms Methods translate() rotate() scale() skewX() skewY() matrix() 1> translate() T ...
- 前端开发教程:使用 CSS3 Transforms 构建圆形导航
在本教程中我将告诉你如何使用 CSS 变换来创建圆形导航.教程逐一讲解实现这个样式将要涉及一些基本的数学知识并配合 CSS 变换来创建这些样式.不过不用担心,这里用到的数学知识真的是很简单的.教程使用 ...
- Codrops 优秀教程:CSS 3D Transforms 实现书本效果
这个使用 CSS 3D Transforms 实现创意书本效果的来自 Codrops 网站.你可以看到两种类型的书设计:精装书和平装书.这两个效果都可以很容易地使用 CSS 修改.赶紧体验一下吧. ...
- CSS3 transforms 3D翻开
R T L B <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- CSS3 Transitions, Transforms和Animation使用简介与应用展示
CSS3 Transitions, Transforms和Animation使用简介与应用展示 by zhangxinxu from http://www.zhangxinxu.com本文地址:htt ...
- 图形变幻矩阵 Transforms
https://developer.apple.com/library/mac/documentation/GraphicsImaging/Conceptual/drawingwithquartz2d ...
- Cocos2D:变换(transforms)在图形编程中扮演的角色
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交 ...
随机推荐
- CM3调试系统简析
CM3 调试系统简析 **"一直以来,单片机的调试一直不是很突出的主题,很多简单些的程序在开发中,甚至都没有调试的概念,而只是把生成的映像直接烧入片子,再根据错误症状来判断问题,然后修改程序 ...
- 解决方案 | tk.entry数字验证(输入框如何保证只能输入数字)
from tkinter import * root = Tk() # 创建文本框 entry = Entry(root) entry.pack() # 设置文本框只能输入数字 entry.confi ...
- 在.NET Web API设置响应输出Json数据格式常用的两种方式
前言 在ASP.NET Core Web API中设置响应输出Json数据格式常用以下两种方式:可以通过添加System.Text.Json或Newtonsoft.JsonJSON序列化和反序列化库在 ...
- 01-初识springboot
目录 01,什么是springboot 02,如何使用springboot 01,什么是springboot springboot是一个基于spring框架开发出来的一个新的框架,目的是为了简化spr ...
- Dubbo日志链路追踪TraceId选型
一.目的 开发排查系统问题用得最多的手段就是查看系统日志,但是在分布式环境下使用日志定位问题还是比较麻烦,需要借助 全链路追踪ID 把上下文串联起来,本文主要分享基于 Spring Boot + Du ...
- P1081 [NOIP2012 提高组] 开车旅行
思路: 首先令 \(nxt1_i\) 表示右侧最近的城市距离(\(id1_i\) 为编号),令 \(nxt2_i\) 表示右侧第二近的城市编号(\(id2_i\) 为编号):可以使用 set 找出离这 ...
- 【Vue】NPM构建的一些问题解决
9418端口已经不再支持未授权的GIT协议 C:\Users\Administrator\Desktop\wss-taskcore-web>npm install npm ERR! Error ...
- 【Zookeeper】Win平台伪集群搭建
下载稳定版Zookeeper https://downloads.apache.org/zookeeper/stable/ GZ包: apache-zookeeper-3.6.3-bin.tar.gz ...
- 【Scala】01 基础了解
Features 特性 1.基于JVM,完全兼容Java 2.同样具有跨平台,可移植,垃圾回收 3.比Java更加的面向对象[完全面向对象] 4.函数式编程 5.面向大数据处理,对集合容器框架有一定的 ...
- 顶级围棋AI被发现漏洞:“超人类人工智能”还有很长的路?
原文地址: https://www.bjnews.com.cn/detail/1720537986168936.html 参考资料: (1)Can AI be superhuman? Flaws in ...
