vue+element-ui项目搭建实战
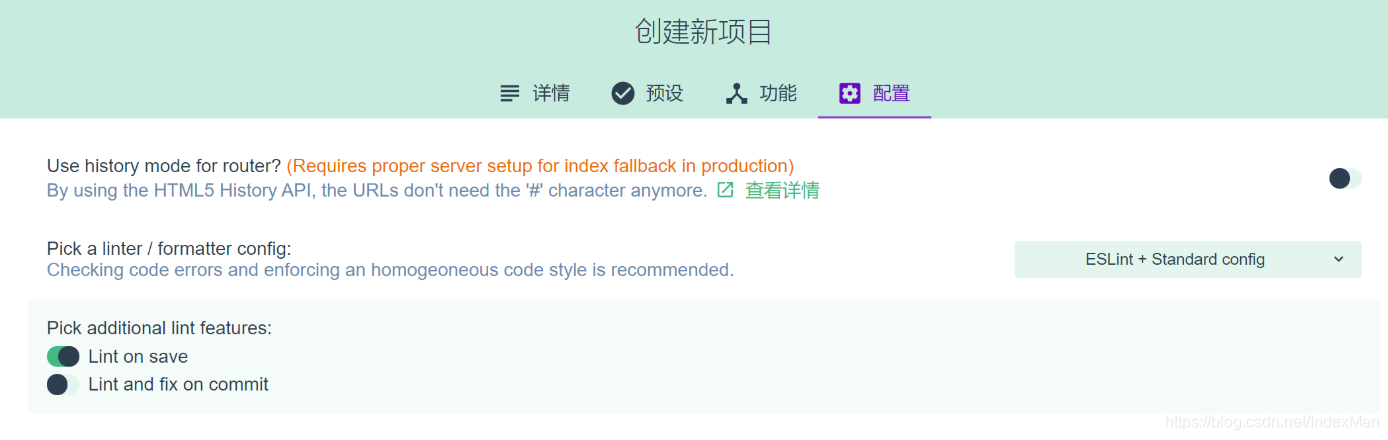
1.使用vue ui创建vue工程
利用vue-cli提供的图形化工具快速搭建vue工程:
命令行运行:vue ui




工程结构说明
build:项目构建webpack(打包器)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖模块
src:主要代码开发目录:
|----assets:放置一些图片
|----components:放置组建文件
|----App.vue:项目入口文件
|----main.js:项目的js核心文件
|----router:Vue路由文件目录, 在router/index.js中可以定义不同url访问不同的内容
static:静态资源目录,如图片,字体等
test:测试目录
index.html:首页入口文件,可以添加meta信息或统计代码
package.json:项目配置文件
README.md:项目的说明文档
2.安装element-ui
npm install element-ui --save
main.js中添加引用
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
3.配置vscode,setting.json
打开vscode, 文件–首选项–设置,添加如下配置:
{
//主题设置
"workbench.colorTheme": "Monokai",
// 默认编辑器字号
"editor.fontSize": 14,
//是否自动换行
"editor.wordWrap": "on",
// tab几个缩进
"editor.tabSize": 2,
// 文件自动保存
"files.autoSave": "off",
// 自动格式化粘贴的代码
"editor.formatOnPaste": true,
// 在资源管理器删除内容时候是否进行用户提醒
"explorer.confirmDelete": false,
// 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDragAndDrop": false,
// 在资源管理器拖拽文件是否进行用户提醒
"workbench.statusBar.visible": true,
// 工作区缩放级别
"window.zoomLevel": 0,
// 重命名或移动文件时,启用或禁用自动更新导入路径
"javascript.updateImportsOnFileMove.enabled": "always",
// 启用/禁用导航路径
"breadcrumbs.enabled": true,
// 终端cmd字号
"terminal.integrated.fontSize": 16,
// 不检查缩进,保存后统一按设置项来设置
"editor.detectIndentation": false,
// 编辑器初始界面
"workbench.startupEditor": "newUntitledFile",
// 工作台状态栏是否可见
"workbench.statusBar.feedback.visible":false,
// 添加多个光标时候需要的快捷键
"editor.multiCursorModifier": "ctrlCmd",
// 自定义代码片段显示的位置
"editor.snippetSuggestions": "top",
"window.menuBarVisibility": "toggle",
// 启用后,按下 TAB 键,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true,
// 控制编辑器在空白字符上显示符号的方式
"editor.renderWhitespace": "all",
// 控制编辑器是否应呈现空白字符
"editor.renderControlCharacters": false,
// 在文件和文件夹上显示错误和警告
"problems.decorations.enabled": false,
// html文件格式化程序
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features",
// 禁止eslint对html进行校验
"editor.codeActionsOnSave": {
"source.fixAll.eslint": false
}
},
// "[javascript]": {
// "editor.defaultFormatter": "vscode.typescript-language-features"
// },
// vscode-fileheader -----settings begin-----
// 文件作者
"fileheader.Author": "laoxu",
// 文件最后修改者
"fileheader.LastModifiedBy": "laoxu",
// vscode-fileheader -----settings end-----
//stylelint -----settings begin-----
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"stylelint.enable": false,
//stylelint -----settings end-----
// eslint -----settings begin-----
// 是否为JavaScript文件开启eslint检测
"eslint.enable": true,
// 保存之后进行lint
"eslint.run": "onSave",
// 是否启用eslint的调试模式
"eslint.debug": true,
// 保存文件时进行eslint修复(MacOS:快捷键是 command + s ),并不能修复所有问题,多数还是需要手动修复
"editor.codeActionsOnSave":{
"source.fixAll.eslint": true
}
// eslint -----settings end-----
}
4.添加vue.config.js
在项目根路径添加。
module.exports = {
/** 区分打包环境与开发环境
* process.env.NODE_ENV==='production' (打包环境)
* process.env.NODE_ENV==='development' (开发环境)
* baseUrl: process.env.NODE_ENV==='production'?"https://cdn.didabisai.com/front/":'front/',
*/
// 项目部署的基础路径
// 我们默认假设你的应用将会部署在域名的根部,
// 例如 https://www.my-app.com/
// 如果你的应用部署在一个子路径下,那么你需要在这里
// 指定子路径。比如将你的应用部署在
// https://www.foobar.com/my-app/
// 那么将这个值改为 '/my-app/'
outputDir: 'dist', // where to put static assets (js/css/img/font/...) // 是否在保存时使用‘eslint-loader’进行检查 // 有效值: true | false | 'error' // 当设置为‘error’时,检查出的错误会触发编译失败
lintOnSave: true, // 使用带有浏览器内编译器的完整构建版本 // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
runtimeCompiler: false, // babel-loader默认会跳过`node_modules`依赖. // 通过这个选项可以显示转译一个依赖
transpileDependencies: [
/* string or regex */
], // 是否为生产环境构建生成sourceMap?
productionSourceMap: false, // 调整内部的webpack配置. // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {}, // CSS 相关选项
css: {
// 将组件内部的css提取到一个单独的css文件(只用在生产环境)
// 也可以是传递给 extract-text-webpack-plugin 的选项对象
extract: true, // 允许生成 CSS source maps?
sourceMap: false, // pass custom options to pre-processor loaders. e.g. to pass options to // sass-loader, use { sass: { ... } }
loaderOptions: {}, // Enable CSS modules for all css / pre-processor files. // This option does not affect *.vue files.
modules: false
}, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {}, // configure webpack-dev-server behavior
devServer: {
open: process.platform === 'darwin',
disableHostCheck: false,
host: '0.0.0.0',
port: 9527,
https: false,
hotOnly: false, // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#configuring-proxy
// 跨域配置
proxy: {
'/api': {
target: 'http://localhost:9000/api/', // 设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
'^/api': '' // 这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}
} // string | Object
// before: app => {}
}, // 第三方插件配置
pluginOptions: {
// ...
}
}
5.安装axios
npm install axios
main.js引入axios
import axios from 'axios'
6.添加view
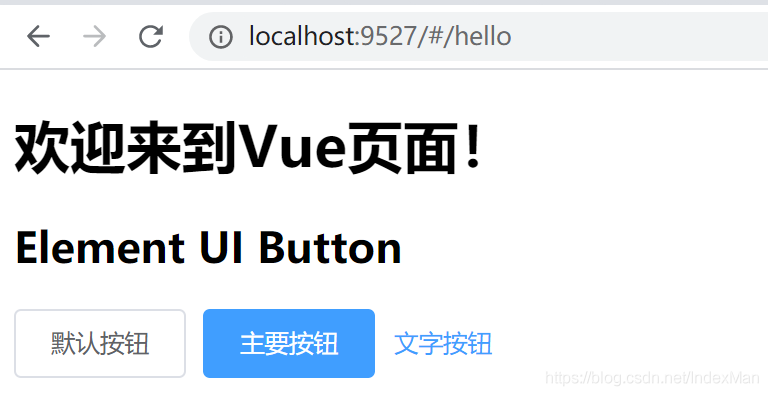
6.1 添加views/HelloPage.vue
<template>
<div class="HelloClass">
<h1>{{msg}}</h1>
<h2>Element UI Button</h2>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</div>
</template>
<script>
export default {
name: 'HelloPage', // 我来了
data () {
return {
msg: '欢迎来到Vue页面!'
}
}
}
</script>
<style scoped>
</style>
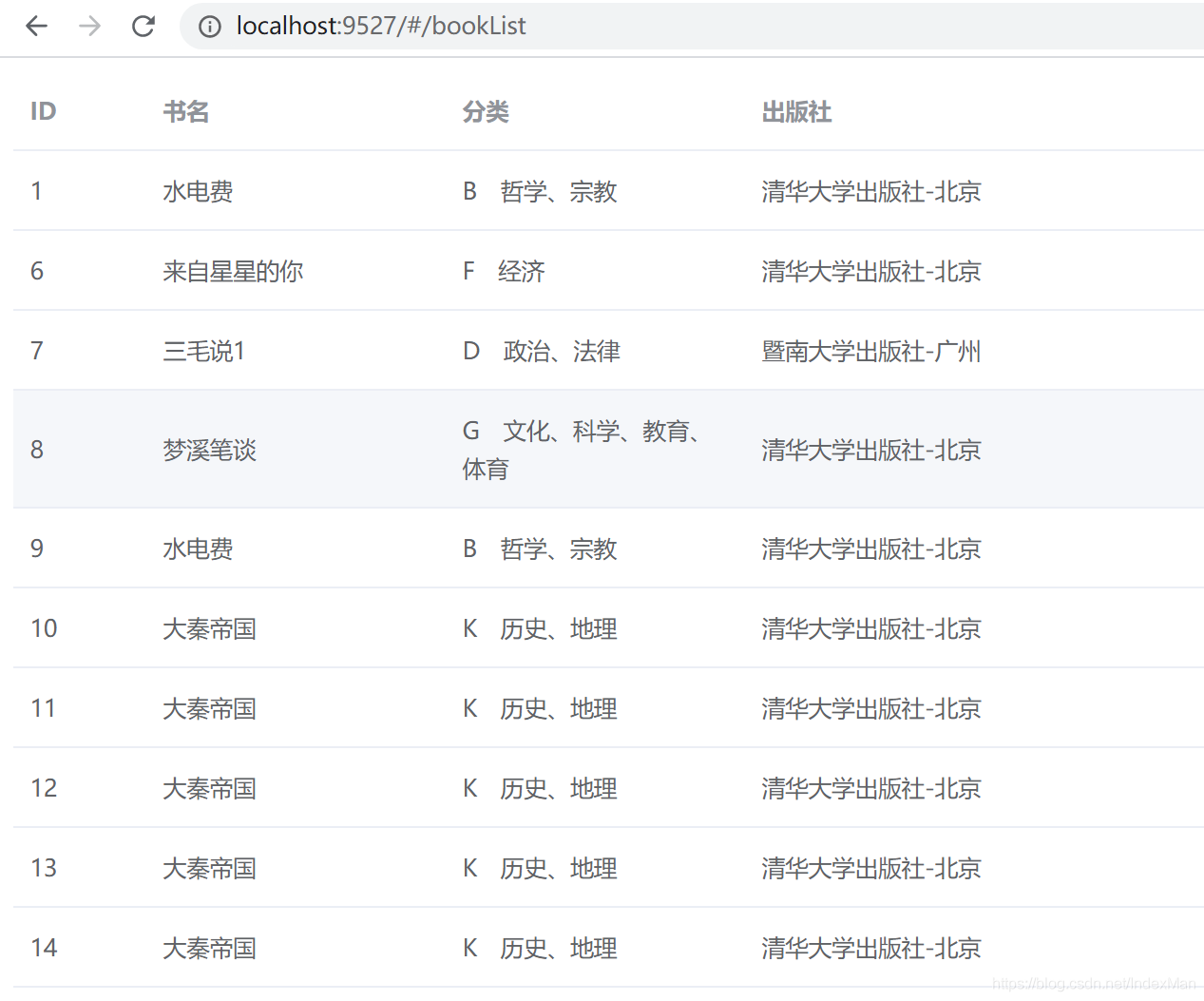
6.2 添加views/BookList.vue
<template>
<el-table
:data="bookData"
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="80">
</el-table-column>
<el-table-column
prop="name"
label="书名"
width="180">
</el-table-column>
<el-table-column
prop="categoryName"
label="分类"
width="180">
</el-table-column>
<el-table-column
prop="publisherName"
label="出版社">
</el-table-column>
</el-table>
</template>
<script>
export default {
data () {
return {
bookData: []
}
},
methods: {
getList () {
this.$http.get('/api/book/list')
.then(response => {
console.log(response.data)
this.bookData = response.data.data
})
// 错误处理
.catch(error => {
console.log(error)
})
}
},
mounted () {
this.getList()
}
}
</script>
<style>
</style>
6.3 修改路由router/index.js
import HelloPage from '@/views/HelloPage'
import BookList from '@/views/BookList'
... ...
{
path: '/hello',
name: 'Hello',
component: HelloPage
},
{
path: '/bookList',
name: 'BookList',
component: BookList
}
7 测试
访问:localhost:9527/#/hello

访问:localhost:9527/#/bookList

vue+element-ui项目搭建实战的更多相关文章
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue+element ui项目总结点(二)table合计栏目,按照起始年份--截止年份 插入数据并向后追加数据以最后一条年份+1
1.oninput 事件在用户输入时触发; <template> <div class="test_box"> <p>hell,你好</p ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- vue+element ui项目总结点(三)富文本编辑器 vue-wangeditor
1.参考 https://www.npmjs.com/package/vue-wangeditor 使用该富文本编辑器 <template> <div class="egi ...
- SpringBoot+SpringCloud+vue+Element开发项目——搭建开发环境
1.新建一个项目
- vue+element ui项目总结点(六)table编辑当前行、删除当前行、新增、合计操作
具体属性方法参考官方网站:http://element-cn.eleme.io/#/zh-CN/component/installation <template> <div clas ...
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- Element UI 框架搭建
Element UI 框架搭建 1.webpack 全局安装 npm install -g webpack 2.淘宝镜像cnpm安装 npm install -g cnpm --registry=ht ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
随机推荐
- [转帖]MySQL定点数类型DECIMAL用法详解
https://www.cnblogs.com/danielzzz/p/16824214.html 一.MySQL DECIMAL 的使用 DECIMAL 数据类型用于在数据库中存储精确的数值,我们经 ...
- [转帖]高性能分布式对象存储——MinIO实战操作(MinIO扩容)
https://juejin.cn/post/7132852449244610574 一.前言 MinIO的基础概念和环境部署可以参考我之前的文章:高性能分布式对象存储--MinIO(环境部署) 二. ...
- [转帖]Jmeter中如何读取MYSQL数据作为请求参数
在项目测试过程中,我经常需要将数据库中的数据作为参数传递到请求中.Jmeter中MYSQL数据库连接操作过程如下: 1.下载/n导入mysql的jdbc驱动包 下载mysql驱动包地址: http:/ ...
- [转帖]OutOfMemory自动重启程序
OutOfMemory以后程序已经假死,无法再提供服务,最好的做法是dump内存,发送警告,然后重启服务 我的方案:利用at命令延迟启动 但有一个问题,at最多支持分钟操作,也就是说要1分钟以后才能启 ...
- CPU 大拿的作品
http://nieyong.github.io/wiki_cpu/index.html 改天学习写一下.
- ZCube:在我的优惠券中的落地实践 | 京东云技术团队
前言 我的优惠券作为营销玩法的一种运营工具,在营销活跃场中起到很至关重要的作用.如何更加高效的赋能业务,助理业务发展,灵活扩展业务,是我们一直追求和思考的方向 一.背景 1.1 现状 营销中台作为 ...
- 原生js中offsetTop, offsetLeft与offsetParent的详细讲解
简单说下:offsetTop offsetTop: 为只读属性. 返回的是一个数字. 它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离. 它等价于offsetTop==> ...
- vue3.0中reactive的正确使用姿势
场景 在项目开发的时候,前端肯定是先写静态页面 在静态页面写好之后 然后就可以与后端对接数据了[高兴] 但是在对接接口的时候 我们会发现后端返回来的字段与前端在页面上写的可能不一致 这个时候有意思的事 ...
- VLE基于预训练文本和图像编码器的图像-文本多模态理解模型:支持视觉问答、图文匹配、图片分类、常识推理等
VLE基于预训练文本和图像编码器的图像-文本多模态理解模型:支持视觉问答.图文匹配.图片分类.常识推理等 多模态预训练模型通过在多种模态的大规模数据上的预训练,可以综合利用来自不同模态的信息,执行各种 ...
- 深度学习应用篇-计算机视觉-语义分割综述[5]:FCN、SegNet、Deeplab等分割算法、常用二维三维半立体数据集汇总、前景展望等
深度学习应用篇-计算机视觉-语义分割综述[5]:FCN.SegNet.Deeplab等分割算法.常用二维三维半立体数据集汇总.前景展望等 语义分割综述(semantic segmentation) 1 ...
