Vue cli之组件的嵌套
前面显示Home.vue页面组件的内容时,我们是在App.vue通过import导入使用的。这个过程就是组件的嵌套使用。那么我们除了App.vue可以导入其他页面以外,也可以通过在Home.vue中导入其他子组件进行使用的。
src/
|- views/
|- Home.vue
|- components/
|- Menu.vue
|- App.vue
|- main.js
在src/components目录下,可以创建当前页面的子组件,例如Menu.vue
<template>
<div>
<ul>
<li v-for="menu in menu_list"><a :href="menu.link">{{menu.name}}</a></li>
</ul>
</div>
</template> <script>
export default {
name: "Menu",
data(){
return {
menu_list:[
{name:"百度", "link":"http://www.baidu.com"},
{name:"腾讯", "link":"http://www.qq.com"},
{name:"小米", "link":"http://www.xiaomi.com"},
]
}
}
}
</script> <style scoped>
ul,li{
list-style: none;
padding: 0;
margin: 0;
}
ul::after{
overflow: hidden;
clear: both;
display: block;
content: "";
}
li{
float: left;
margin: 0 20px;
}
a{
text-decoration: none;
color: #666;
}
</style>
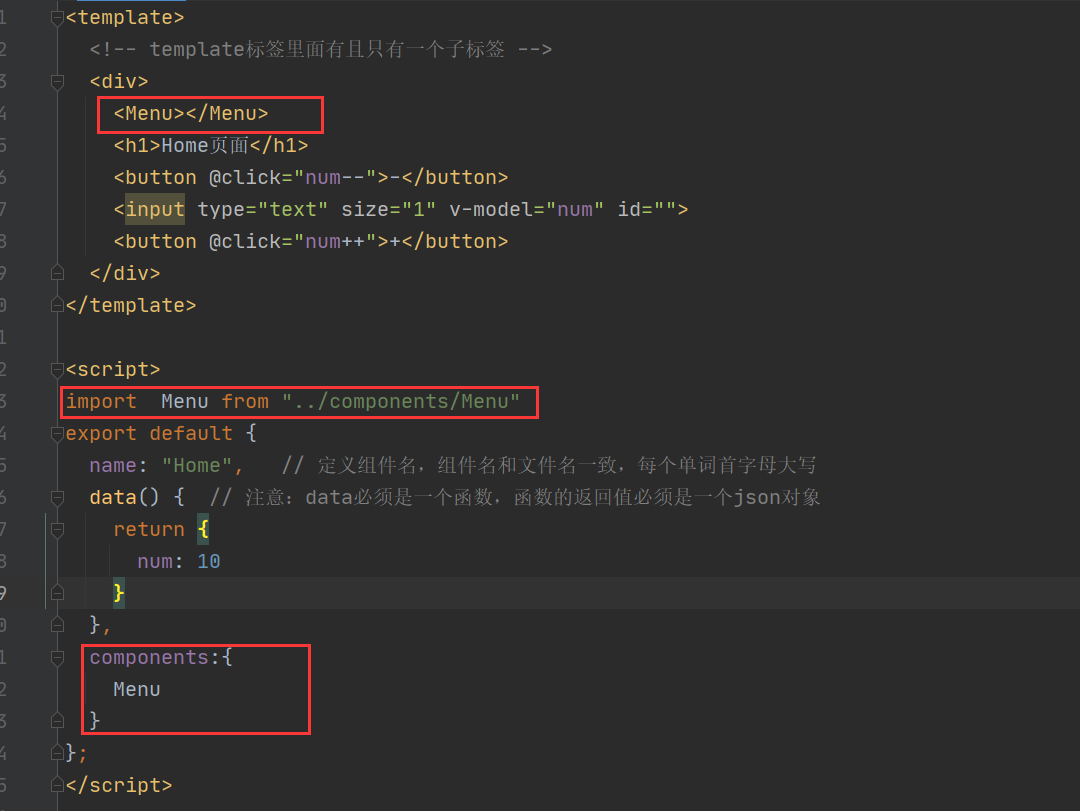
接下来就可以在Home.vue中通过import导入Menu进行使用。

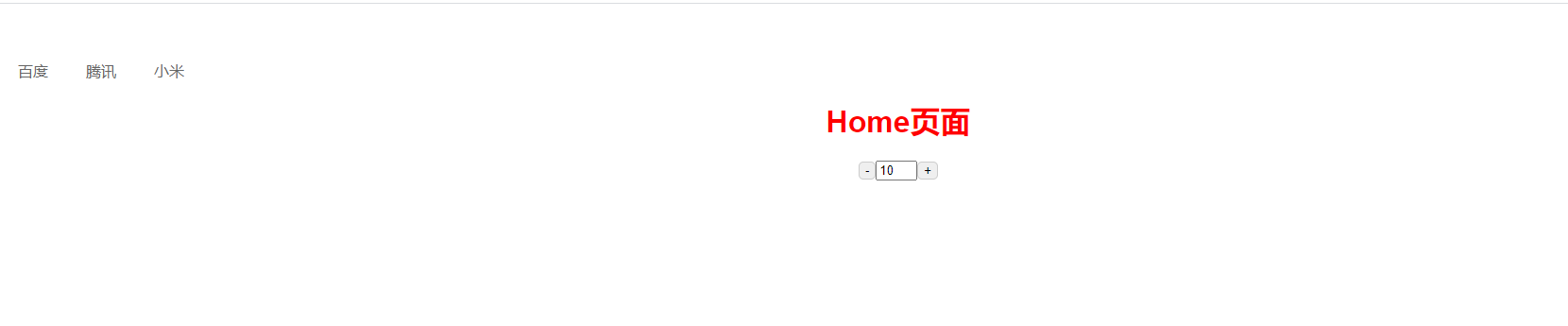
效果:

Vue cli之组件的嵌套的更多相关文章
- vue/cli子组件style中如何使用全局图片路径
- Vue.js多重组件嵌套
Vue.js多重组件嵌套 Vue.js中提供了非常棒的组件化思想,组件提高了代码的复用性.今天我们来实现一个形如 <app> <app-header></app-head ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- vue之slot,组件标签嵌套
vue之slot,组件标签嵌套 插槽(Slot),在各种vue的ui插件中,经常见到的多个组件标签相互嵌套(如下)就是以此为基础的. <el-col > <el-checkbox & ...
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- Vue.js之组件嵌套
Vue.js中组件嵌套有两种方式 第一种:注册全局组件 例如在components文件夹下新建一个User.vue组件,然后在main.js文件中注册全局组件 //注册全局组件 Vue.compone ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- Vue 小实例 - 组件化 、cli 工程化
1. 组件化 (父子组件通信: 父 - 子 :props 数组 子 - 父 : 子层触发事件,调用 $emit 触发父层对应自定义事件,可函数处理传参 / $event 获 ...
- Vue学习之--------组件嵌套以及VueComponent的讲解(代码实现)(2022/7/23)
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- vue 多层组件相互嵌套的时候 数据源更新 dom没更新 彻底清除组件缓存
当项目中存在多层组件相互嵌套 组件存在严重缓存时 this.$nextTick(() => { ..... }); 不管用 this.$forceUpdate(); 不管用 只能通过深拷贝浅拷 ...
随机推荐
- 2019.2版本的idea没有忽略提交图标-configure ignored files
在SVN面板中 没有-configure ignored files 解决 1.打开 Settings→Editor→File Types2.在下方 Ignore files and folders ...
- Linux&Ubuntu之更换服务器
前言 更换网卡.主板上的板载网卡.主板是服务器硬件维护的常规操作.通常新换(板载)网卡的MAC地址会变更,而部分服务器更换主板也会导致板载网卡MAC地址变化.由于CAS(Ubuntu)系统会将新MAC ...
- CentOS 7快速安装配置 Odoo 12
> Coding > CentOS 7快速安装配置 Odoo 12 CentOS 7快速安装配置 Odoo 12 Coding Alan 11个月前 (10-19) 4777次浏览 ...
- 如何增强Java Excel API 的导入和导出性能
前言 GrapeCity Documents for Excel (以下简称GcExcel)是葡萄城公司的一款服务端表格组件,它提供了一组全面的 API 以编程方式生成 Excel (XLSX) 电子 ...
- springboot+thymeleaf+mybatis实现甘特图(代码非常详细)
首先我们要明白:这个甘特图需要哪些动态数据. (1)需要:ID,tName,number,计划开始时间,开始时间,计划结束时间,结束时间,项目负责人,参与人,知情人ID,计划时长(可以计算得出的,不必 ...
- Sentinel 1.7.2 发布,完善开源生态及扩展性
多样化的适配模块 到目前为止,Sentinel 已覆盖微服务.API Gateway 和 Service Mesh 三大板块的核心生态,同时多语言已推出 Java.C++.Go 三种语言的原生实现. ...
- 基于 Flink SQL 构建流批一体的 ETL 数据集成
简介: 如何利用 Flink SQL 构建流批一体的 ETL 数据集成. 本文整理自云邪.雪尽在 Flink Forward Asia 2020 的分享,该分享以 4 个章节来详细介绍如何利用 Fli ...
- 一文理解 K8s 容器网络虚拟化
简介:本文需要读者熟悉 Ethernet(以太网)的基本原理和 Linux 系统的基本网络命令,以及 TCP/IP 协议族并了解传统的网络模型和协议包的流转原理.文中涉及到 Linux 内核的具体实现 ...
- [FAQ] 清理 Docker 环境长期构建占用磁盘空间过大问题
$ docker system df 长时间积累多次运行 docker 构建过程,Build Cache 缓存几乎占据了硬盘 1/3 的容量. $ docker system prune 此命令 ...
- vue+vant+js实现购物车原理小demo(高级版选择与反选)
新增反选功能.上图(这个系列系利用前端框架的原创): main.js: Vue.use(Stepper); Vue.use(Checkbox); Vue.use(CheckboxGroup); .vu ...
